Web实训7
Posted Frozen_Guardian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实训7相关的知识,希望对你有一定的参考价值。

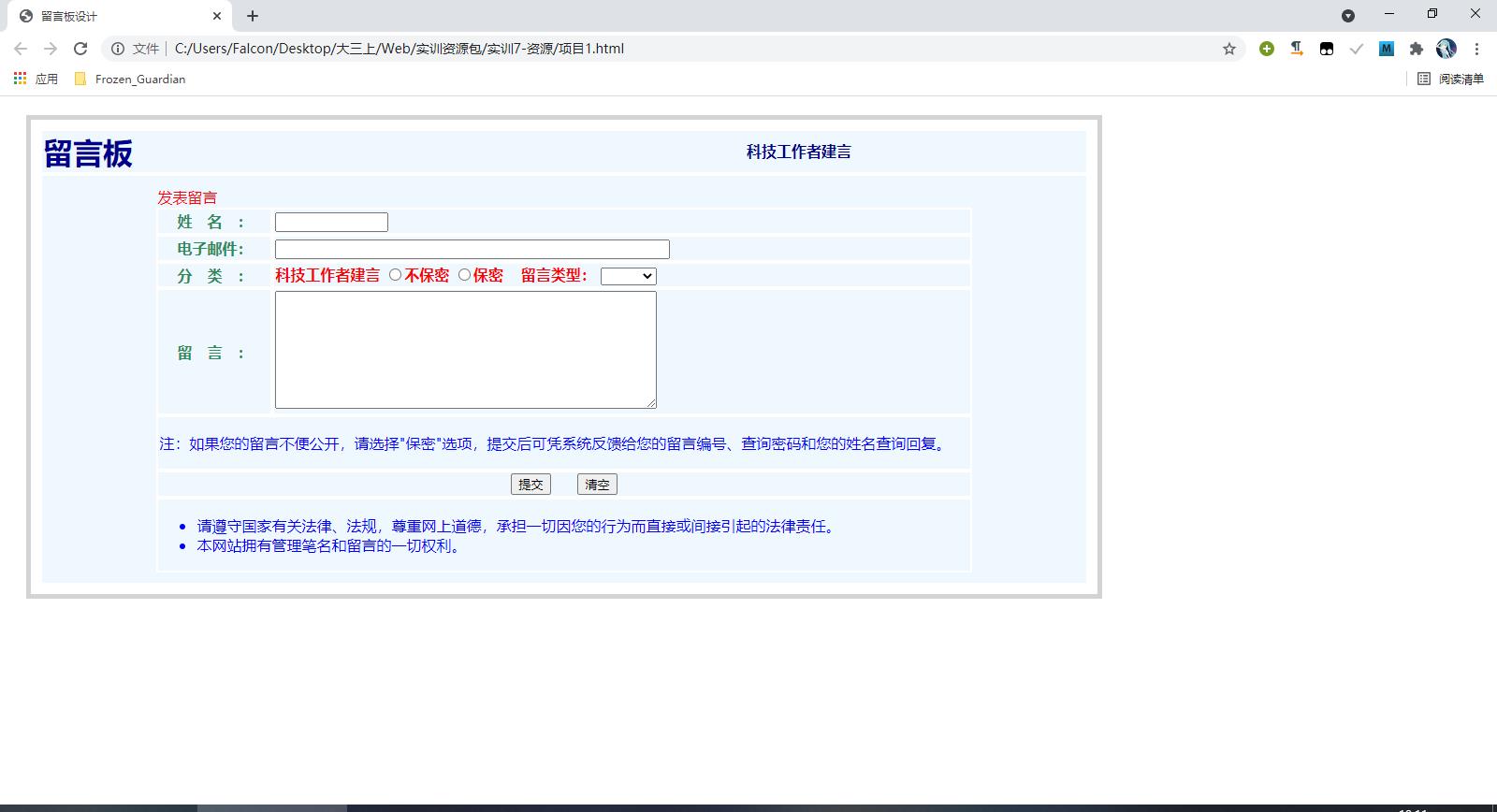
项目1
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>留言板设计</title>
<style type="text/css">
.description
width:80px;
text-align-last:justify;
color:seagreen;
font-weight:bold;
padding:0 20px;
.blue
color:blue;
.red
color:red;
.red_bold
color:red;
font-weight:bold;
/* main */
.main
width:1150px;
padding:10px;
border:5px solid lightgray;
margin:20px;
table tr td
border:2px solid white;
.main tr
background-color:aliceblue;
/* form */
.form
width:80%;
padding:10px;
</style>
</head>
<body>
<form>
<table class="main" cellspacing="0">
<tr>
<td>
<span style="color:darkblue;font-size:200%;font-weight:bold;float:left;">留言板</span>
<span style="color:darkblue;float:right;margin-right:250px;margin-top:10px;font-weight:bold;">科技工作者建言</span>
</td>
</tr>
<tr>
<td>
<table class="form" align="center" cellspacing="0">
<tr>
<td style="border:none;"><span class="red">发表留言</span></td>
</tr>
<tr>
<td class="description">
<span>姓名:</span>
</td>
<td>
<input type="text" size="12"/>
</td>
</tr>
<tr>
<td class="description">
<span>电子邮件:</span>
</td>
<td>
<input type="text" size="55"/>
</td>
</tr>
<tr>
<td class="description">
<span>分类:</span>
</td>
<td>
<span class="red_bold">科技工作者建言</span>
<input type="radio" name="public"/><span class="red_bold">不保密</span>
<input type="radio" name="public"/><span class="red_bold">保密</span>
<span class="red_bold">留言类型:</span>
<select style="width:60px;"></select>
</td>
</tr>
<tr>
<td class="description">
<span>留言:</span>
</td>
<td>
<textarea rows="8" cols="55"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<p class="blue">注:如果您的留言不便公开,请选择"保密"选项,提交后可凭系统反馈给您的留言编号、查询密码和您的姓名查询回复。</p>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交"/>
<input type="reset" value="清空"/>
</td>
</tr>
<tr>
<td colspan="2">
<ul class="blue">
<li>请遵守国家有关法律、法规,尊重网上道德,承担一切因您的行为而直接或间接引起的法律责任。</li>
<li>本网站拥有管理笔名和留言的一切权利。</li>
</ul>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>

项目2
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="Frozen_Guardian">
<title>大学生暑期社会实践调查问卷</title>
<style type="text/css">
table
border:10px solid white;
margin:20px;
td
border:1px solid white;
padding-left:10px;
padding-bottom:10px;
.description
color:slateblue;
font-weight:bold;
.title
text-align:center;
color:blue;
.greetings
color:royalblue;
text-indent:2em;
font-weight:bold;
.button
margin:0 5%;
.footer
color:blue;
text-align:center;
margin:0px;
</style>
</head>
<body style="background-image:url('https://s3.bmp.ovh/imgs/2021/10/cac62385df6629b9.jpg');">
<form>
<table cellspacing="0">
<tr>
<td>
<h1 class="title">大学生暑期社会实践调查问卷</h1>
</td>
</tr>
<tr>
<td>
<p class="greetings">亲爱的同学:大家好!</p>
<p class="greetings">为了更好的了解人们对近年来计算机类专业填报火热现象的看法,特制定本问卷,希望得到您的配合,请认真阅读并回答以下问题,您的回答将直接影响本调查的可信度和有效性,真诚感谢您的支持,祝您天天愉快,谢谢!</p>
</td>
</tr>
<tr>
<td>
<span class="description">1. 您的性别:</span>
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
</td>
</tr>
<tr>
<td>
<span class="description">2. 您的学校:</span>
<input type="text" size="35"/>
</td>
</tr>
<tr>
<td>
<span class="description">3. 您的年级:</span>
<select>
<option>请选择您的年级</option>
<option>大一</option>
<option>大二</option>
<option>大三</option>
<option>大四</option>
<option>大专</option>
</select>
</td>
</tr>
<tr>
<td>
<p class="description">4. 报考该专业的原因:</p>
<input type="checkbox" name="result"/>自己感兴趣<br/>
<input type="checkbox" name="result"/>对将来发展有利<br/>
<input type="checkbox" name="result"/>适应社会<br/>
<input type="checkbox" name="result"/>父母主张<br/>
<input type="checkbox" name="result"/>老师建议<br/>
<input type="checkbox" name="result"/>学校调剂<br/>
<input type="checkbox" name="result"/>其他<br/>
</td>
</tr>
<tr>
<td>
<p class="description">5. 您对该专业的建议:</p>
<input type="checkbox" name="suggest"/>招收时重质不重量<br/>
<input type="checkbox" name="suggest"/>师资力量要改进<br/>
<input type="checkbox" name="suggest"/>要更适应社会需要<br/>
<input type="checkbox" name="suggest"/>加强专业实验室建设<br/>
<input type="checkbox" name="suggest"/>其他<br/>
以上是关于Web实训7的主要内容,如果未能解决你的问题,请参考以下文章