java项目中的文档转换案例实战——Word2007版本转换为HTML网页
Posted 北溟溟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java项目中的文档转换案例实战——Word2007版本转换为HTML网页相关的知识,希望对你有一定的参考价值。
前言
由于在开发中需要适配不同的多端应用,在文件相关处理中也会存在相同的问题,需要将文档转换为不同的格式展示,本节我们主要通过一个小案例实现在java环境下实现 Word2007(docx)转换为html用于在线展示。
正文
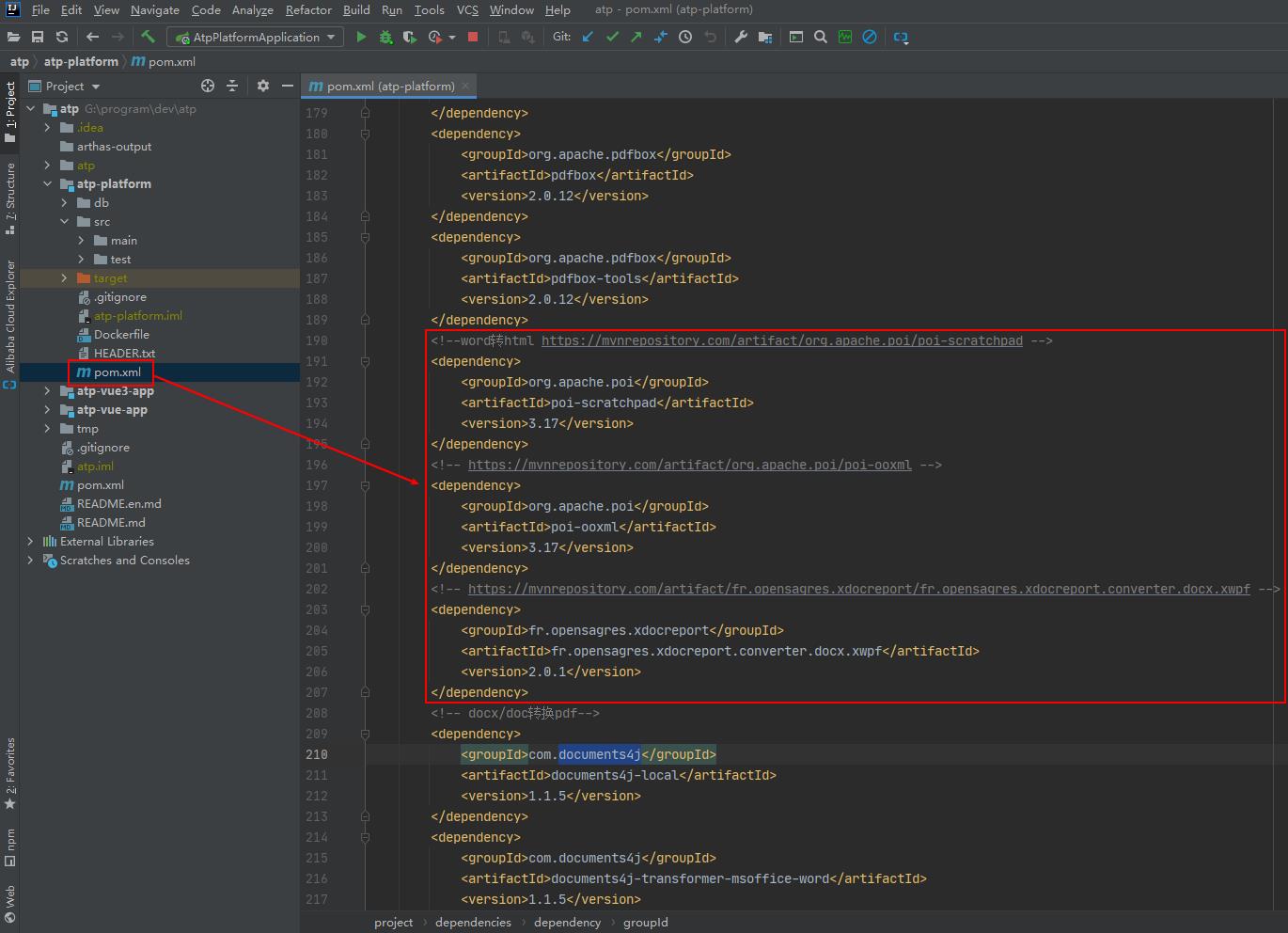
- 引入word转换为html的pom工具包
<!--word转html https://mvnrepository.com/artifact/org.apache.poi/poi-scratchpad --> <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-scratchpad</artifactId> <version>3.17</version> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.poi/poi-ooxml --> <dependency> <groupId>org.apache.poi</groupId> <artifactId>poi-ooxml</artifactId> <version>3.17</version> </dependency> <!-- https://mvnrepository.com/artifact/fr.opensagres.xdocreport/fr.opensagres.xdocreport.converter.docx.xwpf --> <dependency> <groupId>fr.opensagres.xdocreport</groupId> <artifactId>fr.opensagres.xdocreport.converter.docx.xwpf</artifactId> <version>2.0.1</version> </dependency>
- 后端转换代码
@ApiOperation(value = "word2007转换为html") @PostMapping(value = "word2007ToHtml") public void word2007ToHtml(HttpServletResponse response, @RequestPart("file") MultipartFile file) try InputStream inputStream = file.getInputStream(); XWPFDocument document = new XWPFDocument(inputStream); // 2) 解析 XHTML配置 (这里设置IURIResolver来设置图片存放的目录) XHTMLOptions options = XHTMLOptions.create(); options.setIgnoreStylesIfUnused(false); options.setFragment(true); // 3) 将 XWPFDocument转换成XHTML response.reset(); response.setHeader("Content-Disposition", "inline; filename=" + URLEncoder.encode(IdWorker.getIdStr() + ".html", "UTF-8")); ServletOutputStream outputStream = response.getOutputStream(); XHTMLConverter.getInstance().convert(document, outputStream, options); inputStream.close(); outputStream.close(); catch (IOException ioException) ioException.printStackTrace();
- vue前端代码
<template> <div class="container"> <div class="title"> <span>Word2007转换Html示例</span> <el-divider direction="vertical"></el-divider> <router-link to="home"> <span style="font-size: 18px;">退出</span> </router-link> </div> <el-divider>Test Staring</el-divider> <div style="text-align: center;"> <el-upload ref="upload" class="upload-demo" drag :on-success="handlerOnSuccess" action="/fileTransfer/word2007ToHtml"> <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload__tip" slot="tip">只能上传docx文件,且不超过50MB</div> </el-upload> </div> </div> </template> <script> export default name: "Word2007ToHtml", data() return , methods: //文件上传成功的回调 handlerOnSuccess(data, file, fileList) const url = window.URL.createObjectURL(new Blob([data], type: 'text/html')); const link = document.createElement('a'); link.href = url; link.setAttribute('download', file.uid+'.html') // 下载文件的名称及文件类型后缀 document.body.appendChild(link) link.click(); document.body.removeChild(link); // 下载完成移除元素 window.URL.revokeObjectURL(url); // 释放掉blob对象 </script> <style scoped lang="scss"> .container padding: 10px; .title font-size: 20px; font-weight: bold; </style>
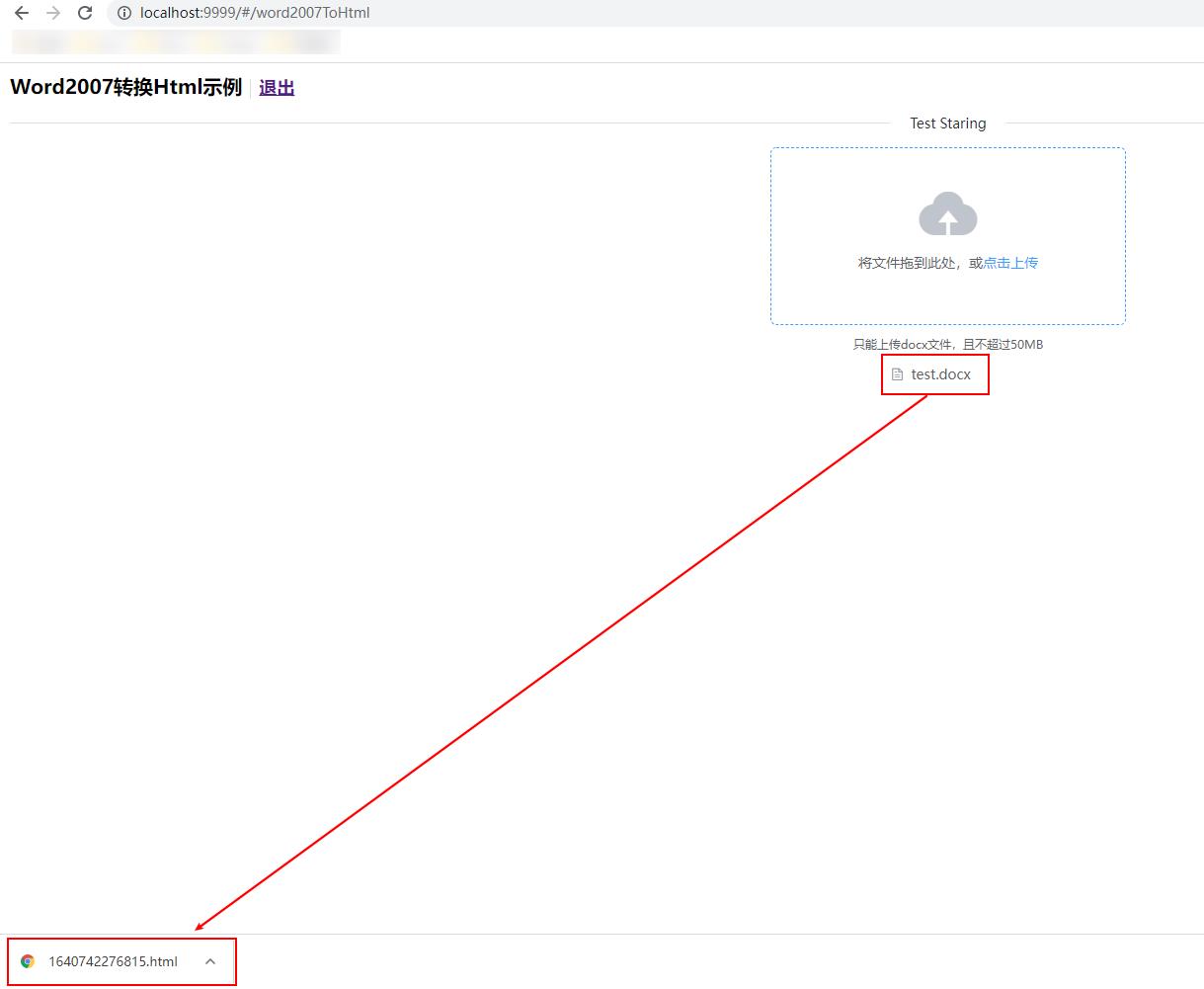
- 验证结果
结语
ok,本节内容到这里就结束了,我们下期见。。。。。。
以上是关于java项目中的文档转换案例实战——Word2007版本转换为HTML网页的主要内容,如果未能解决你的问题,请参考以下文章