ES6基础——环境构建任务自动化服务器搭建
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6基础——环境构建任务自动化服务器搭建相关的知识,希望对你有一定的参考价值。
ES6基础——环境构建
1. 为什么学习 ES6 需要构建环境
1. 因为 ES6 一些语法, 在浏览器中是不能直接运行的 。
2. 环境构建内容:
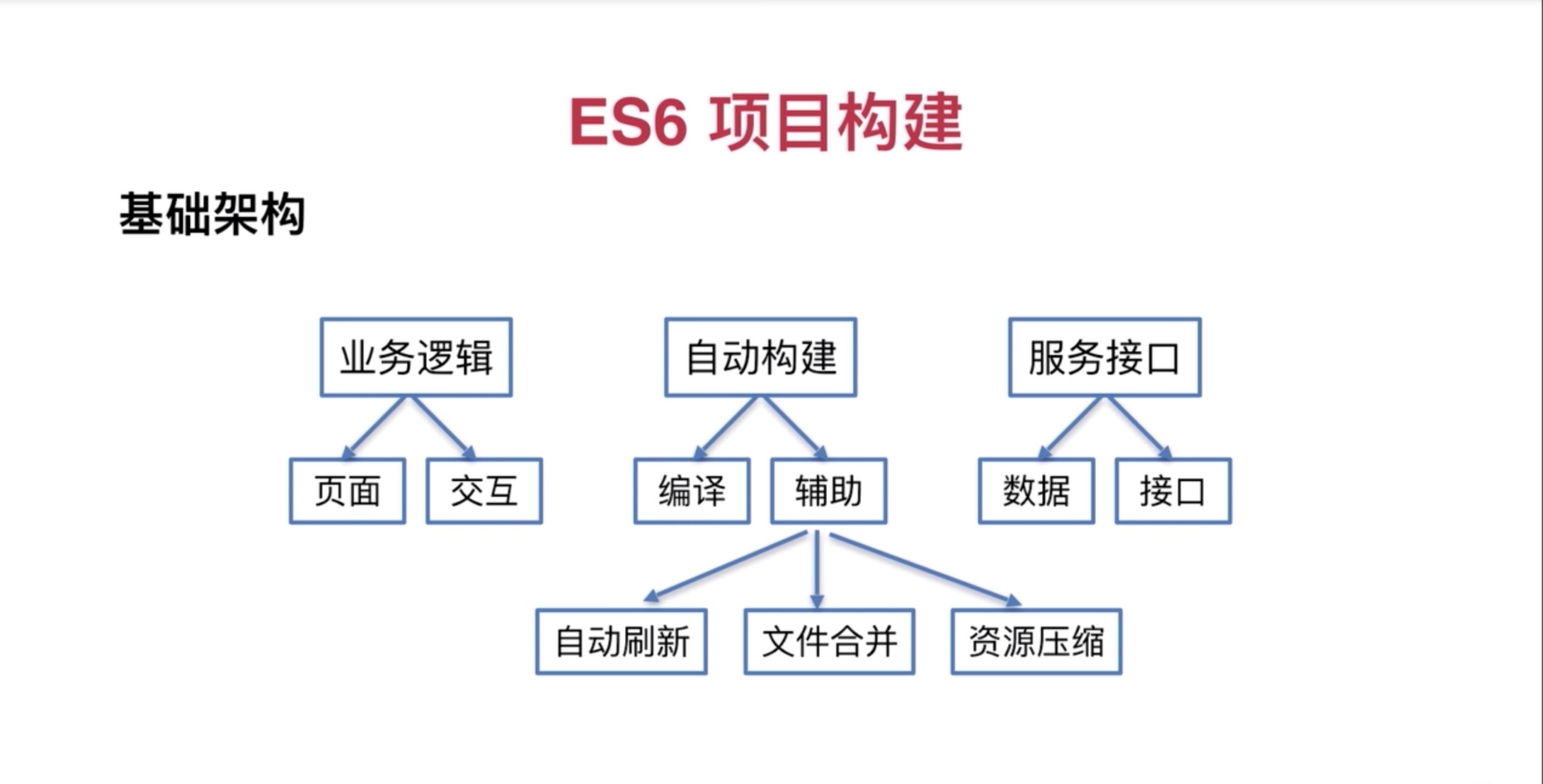
1. 基础架构
1. 项目需要放置那些目录 。
2. 那些目录放置那些文件 。
3. 思考为什么这样放, 它的合理性在哪里 。
4. 结合模块化的思想, 如何去创建一个前端项目的架构组成 。
2. 任务自动化 (gulp)
1. 简单来说就是自动化编译, 如 sass/less 自动编译为 css 。
3. 编译工具 (babel / webpack)
1. 自动化需要编译工具去完成 。
4. 代码实现
1. 由于代码太多在下面会有专门的一篇文章去展示代码以及解说代码的含义 。
3. 任务自动化 gulp:
1. 什么是任务自动化
1. 减少人工操作, 让机器监听我们所有的操作, 让其自动响应 。
2. 什么是 gulp
1. 通俗来说就是一个解决自动化的一个工具 。
2. gulp 通过 stream 流的方式, 操作文件非常的快 。
3. gulp 的作用
1. 完成自动化, 帮助我们工作流程顺利完成 。
4. 了解如何使用 gulp 完成任务自动化
1. 去 gulp 中文网了解 API
2. 了解 gulp 配合使用的插件 。
4. 编译工具:
1. 什么是 babel 、 webpack
1. babel: 可以理解为 javascript 的编译器(ES6 是不能直接在浏览器上运行的, 它需要编译, 而编译的工具就是 babel);
2. webpack: 解决模块化 。
2. babel 的核心用法
1. 解决兼容性问题 、 如何做编译 、 应该引用那些包 。
3. 了解 webpack 以及 webpack-stream 的作用
1. webpack-stream 是对 gulp 的一个支持插件; gulp 是通过二进制流的方式去操作的, webpack 在 gulp 上使用的就是 webpack-stream 去操作的 。
5. 环境构建的具体思路:
1. 完成目录结构
2. 自动构建
3. 服务器搭建
如图所示:

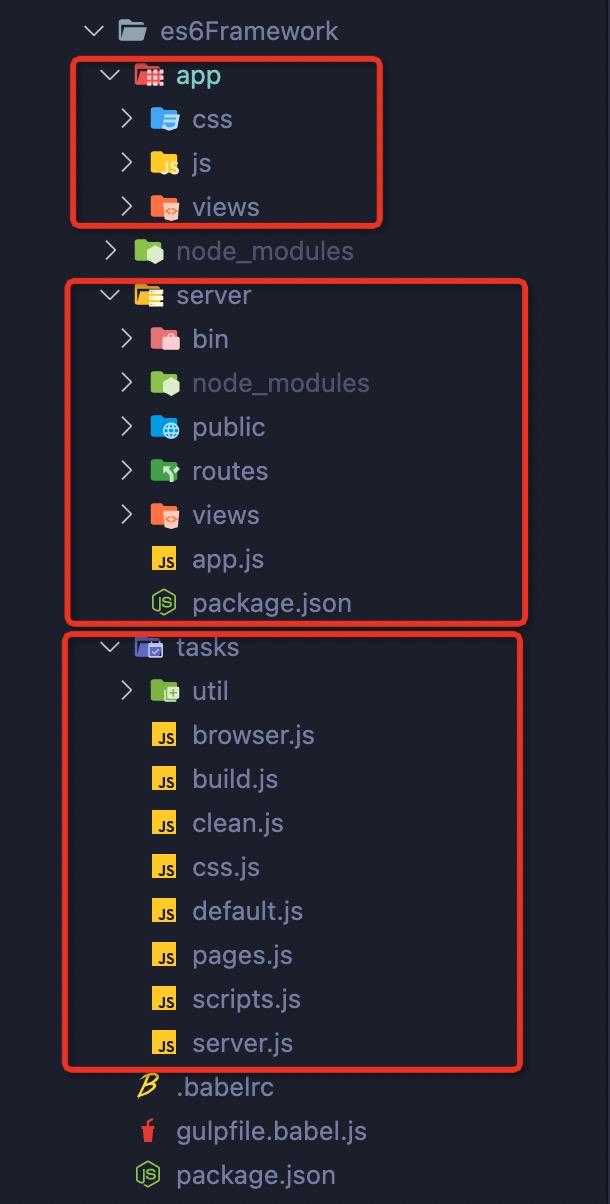
5.1 构建思路 构建 3 个版块
1. 构建思路 构建 3 个版块 。
1. 放置我们前端代码这一块 -- app ; 包括 js/css/以及一些模板 。
1. css: 放置 .CSS 文件目录
2. js: 放置 .JS 文件目录
1. class: 放置 '类' 文件目录
1. test.js: 初始类文件
2. index.js: 初始入口文件
3. views: 放置 .html 模板目录
1. error.ejs: 初始错误模板文件
2. index.ejs: 初始入口模板文件
1. 使用 .ejs 文件而不是使用 .html 文件, 是因为创建服务器的代码是通过 express nodeJS 框架来做的; express 它所使用的引擎就是 .ejs 模板引擎 。
2. 放置服务器代码 -- server; 提供我们真实的数据 。
1. 我们在创建 server 的过程中需要使用一个工具, 即 express 脚手架工具(使用 express 的前提是已经安装了 nodeJS) 。
2. Node.js 安装包网址: http://nodejs.cn/download/
3. express 脚手架使用流程:
1. express -e . : express 脚手架启动命令; -e 表示我要使用 ejs 模板引擎; . 表示在当前目录执行 。
2. 在当前目录执行 cnpm i (此时服务代码已经安装完成)。
3. 前端代码编译, 服务器定时刷新 '构建工具'-- tasks; 起到一个辅助作用的模块 。
1. 在当前目录创建一些任务的 .js 文件: 文件的合并 、 脚本的编译 、 模板的自动更新 。
如图所示:

5.2. 创建一个 package.json 文件
1. 创建方法:
1. 手动创建
2. 自动创建
1. cnpm init (初始化 package.json 文件);
2. 当这个文件创建完成之后, 我们就可以通过 cnpm i 来安装我们需要的依赖包 。
5.3 创建一个设置 babel 编译工具的配置文件
1. 命令行操作: touch .babelrc
1. .babelrc 文件名是固定的, 我们不能随便修改, 因为 babel 进行编译的时候会自动寻找 .babelrc 文件, 如果没有找到就无法读取配置内容 。
5.4 创建一个 gulp 配置文件
1. 命令行操作: touch gulpfile.babel.js
1. 为什么没有按照官网去创建一个 gulpfile.js 文件, 而是创建了一个 gulpfile.babel.js 文件; 这是因为我们的项目使用的都是 ES6 语法, 如果这里不使用 gulpfile.babel.js 的话, 那么在执行 gulp 脚本的时候, 它是会报错的 。
2. 安装 express-generator 脚手架
1. sudo cnpm install -g express-generator
2. express --version 检测安装是否成功 。
6. 知识点扩展: Mac 命令行使用积累
1. mkdir name 创建文件夹
2. touch name 创建文件
3. cd ../name/
4. express -e .
5. cd . && npm install
6. cd . 当前目录
之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题是 “前端ES6基础” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注; 文章会持续打磨 。
有什么想要了解的前端知识吗? 可以评论区留言, 会及时跟进分享所相关内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于ES6基础——环境构建任务自动化服务器搭建的主要内容,如果未能解决你的问题,请参考以下文章