家政服务小程序实战教程12-详情页
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家政服务小程序实战教程12-详情页相关的知识,希望对你有一定的参考价值。
我们的家政服务小程序已经完成了首页和分类展示页面的开发,接下来就需要开发详情页了。在详情页里我们展示我们的各项服务内容,让用户可以了解每项家政服务可以提供的内容。
低码开发不像传统开发,如果开发详情页需要考虑每个字段的类型,搭配对应的组件进行展示。在微搭中开发详情页只需使用数据详情组件即可
01 创建页面
打开应用编辑器,点击创建页面

输入页面名称

02 添加组件
低码开发的特点是可视化开发,我们只需要拖拽对应的组件即可。在详情页开发时我们主要选择数据详情组件即可,将数据详情组件拖入编辑区

生成页面的时候,我们要先选择对应的数据源,数据详情组件会根据数据源的字段,自动的匹配相应的组件。选择我们的服务内容数据源

03 设置页面参数
详情页在展示数据的时候需要知道是哪一条记录,微搭中标识数据的字段叫数据标识。我们通常是从首页或者分类展示页面,点击服务的图片进入到详情页,在跳转页面的时候需要将数据标识传入。
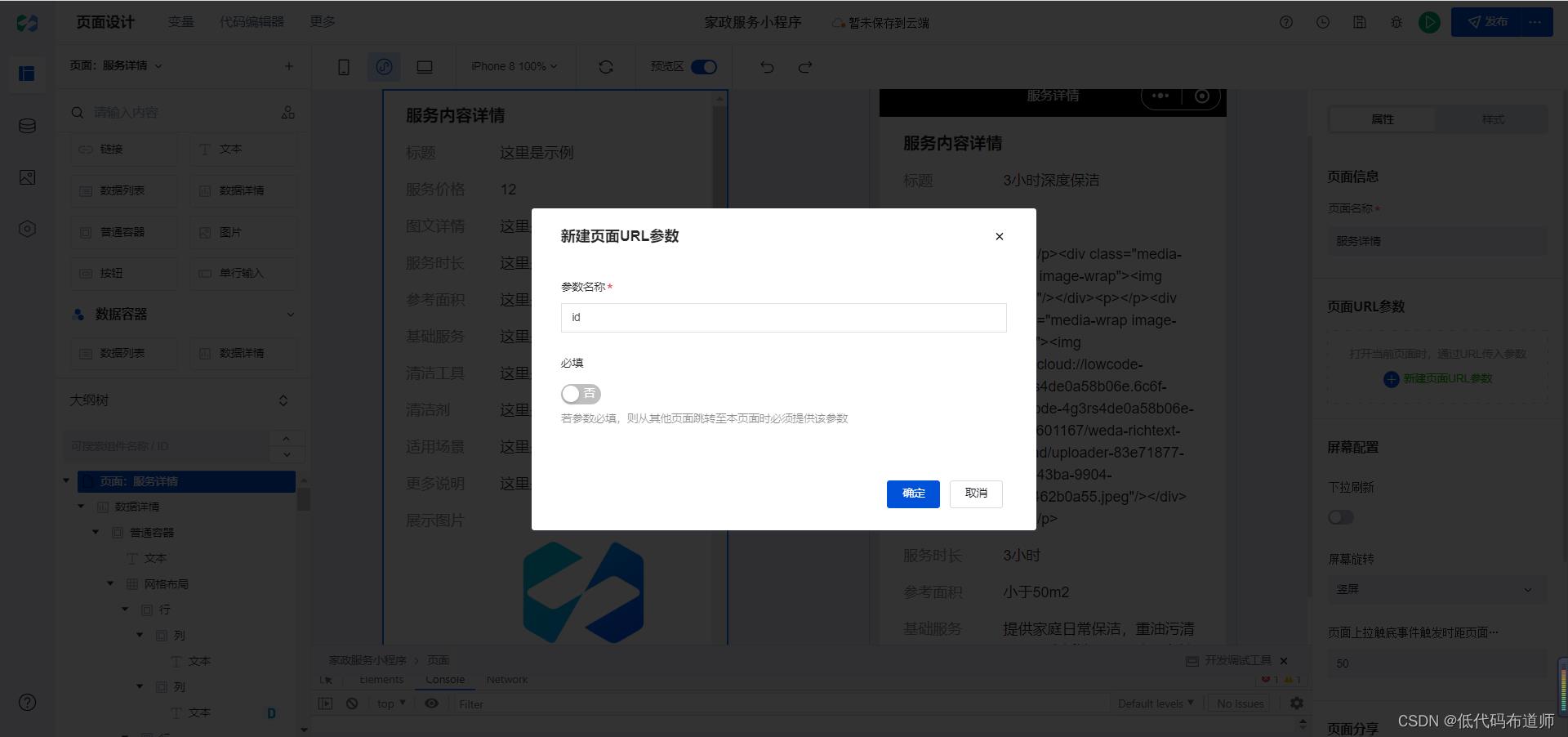
详情页需要有对应的参数接收我们传入的数据标识,微搭中页面参数是在URL参数中定义。选中大纲树中的页面,新建页面URL参数


04 设置筛选条件
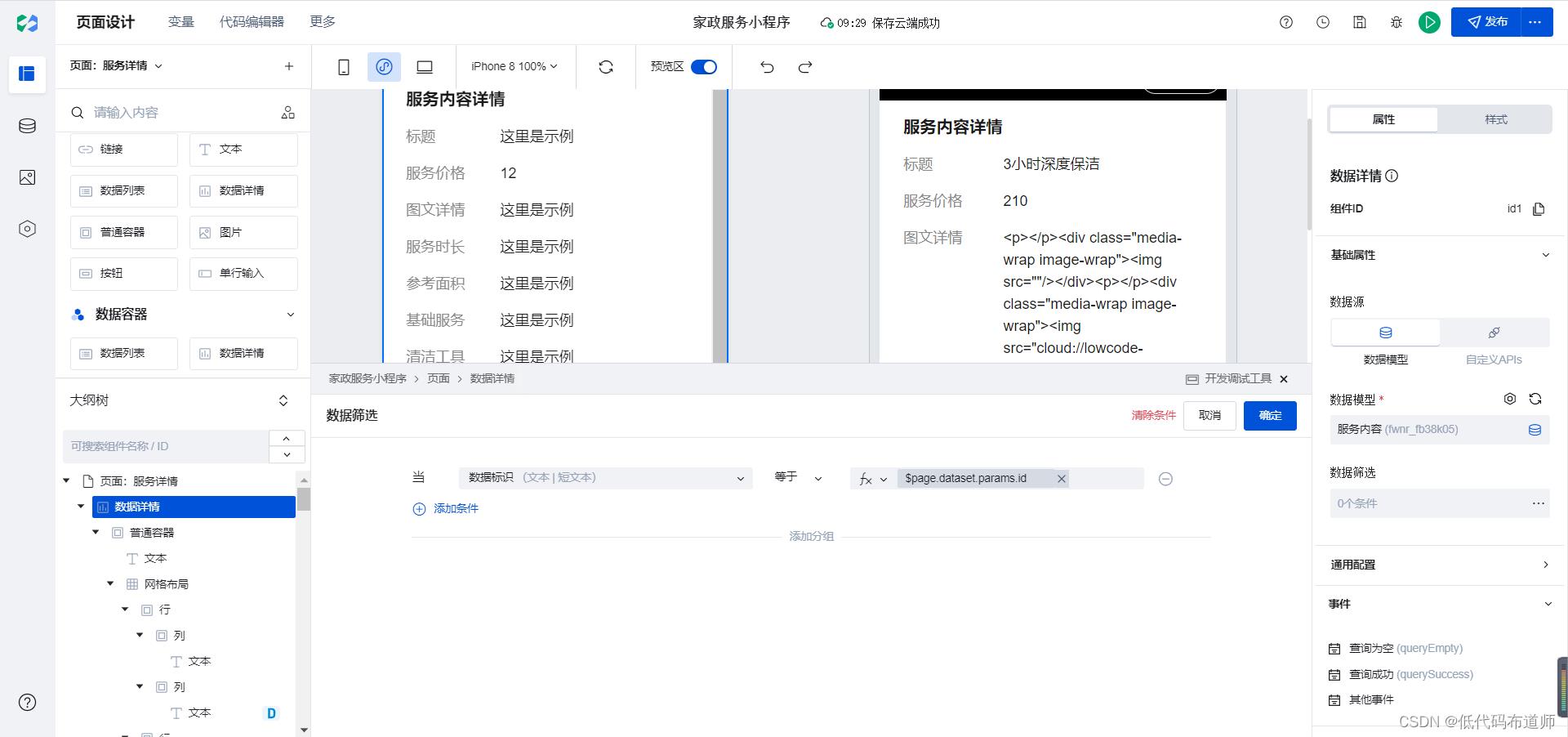
参数设置好之后,我们的数据详情组件要根据传入的id来做数据过滤,点击筛选条件,设置数据标识等于我们的id

05 调整组件
数据详情自动生成的页面不太复合我们的要求,需要调整一下,先把图片调整到第一个位置

修改一下图片的宽和高

在普通容器里添加文本组件

绑定文本内容,绑定成标题

设置文本组件的样式,加粗,设置字号,设置外边距

调整字段的顺序,最后一行的图文详情修改为富文本展示组件

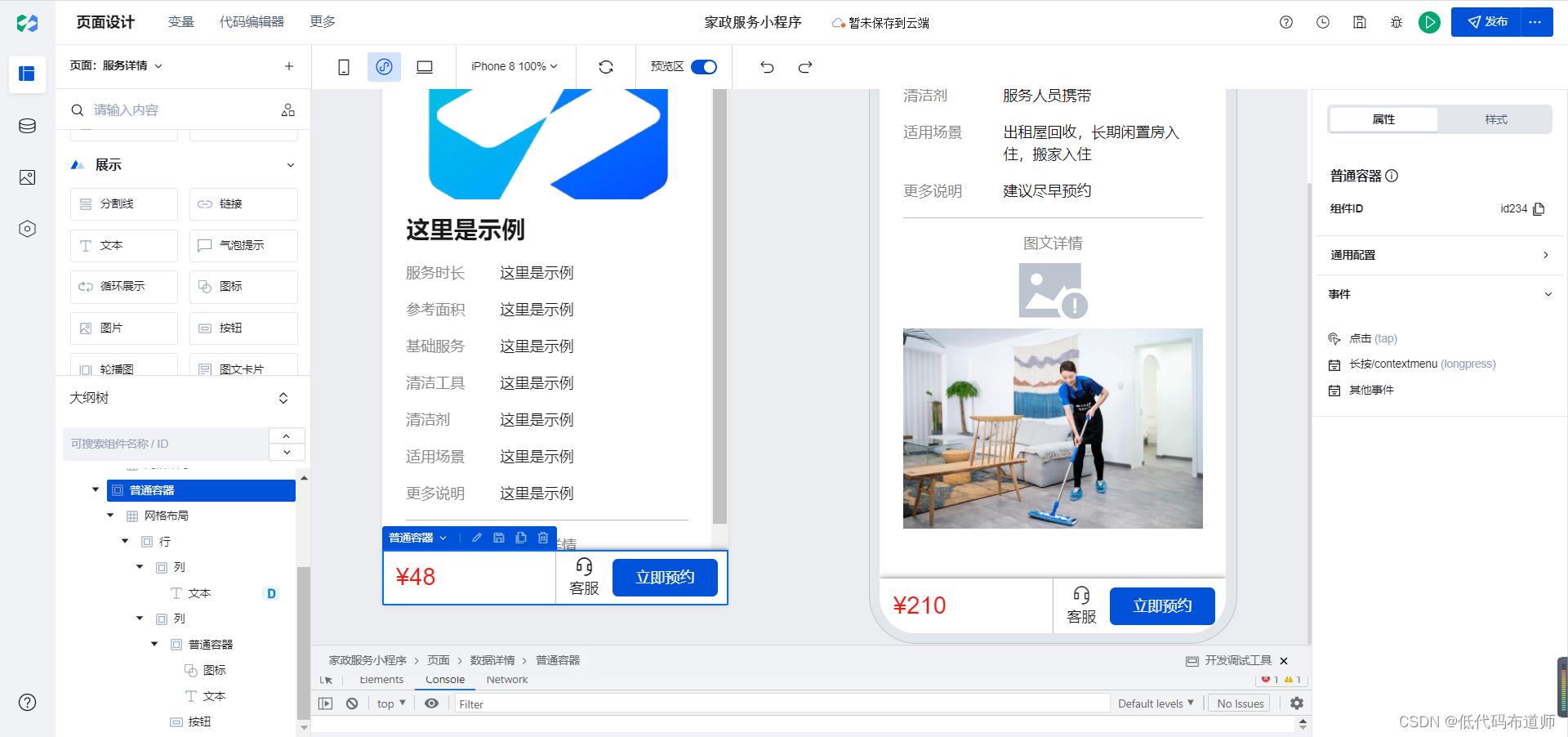
最后设置一个底部的导航条,用来显示价格,客服的图标和立即预约的按钮

这里的价格我们用表达式绑定,用到了字符串连接的知识
'¥'+$context.id1.data.fwjg
普通容器的样式参考
self
box-shadow: 0px 2px 8px rgba(0, 0, 0, 14);
width: 100%;
height: 120rpx;
background: rgb(255, 255, 255);
position: fixed;
left: 0px;
bottom: 0px
里边的内容需要按照效果做微调,就不一一介绍了,具体的思路参考CSS的布局知识
06 从首页跳转到详情页
详情页配置好之后,我们就需要设置首页,给图文卡片重新配置图文内容,跳转到详情页
$page.dataset.state.service.records.map((item,index)=>
return
des:'¥'+item?.fwjg,
title: item?.bt,
icon: item?.zstp,
insideUrl: "u_fu_wu_xiang_qing",
tapStatus: "inside",
withParams: true,
params: ["key":"id","value":item._id]
)
最终的效果

以上是关于家政服务小程序实战教程12-详情页的主要内容,如果未能解决你的问题,请参考以下文章