翻牌匹配小游戏
Posted 是小叶的呢.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻牌匹配小游戏相关的知识,希望对你有一定的参考价值。
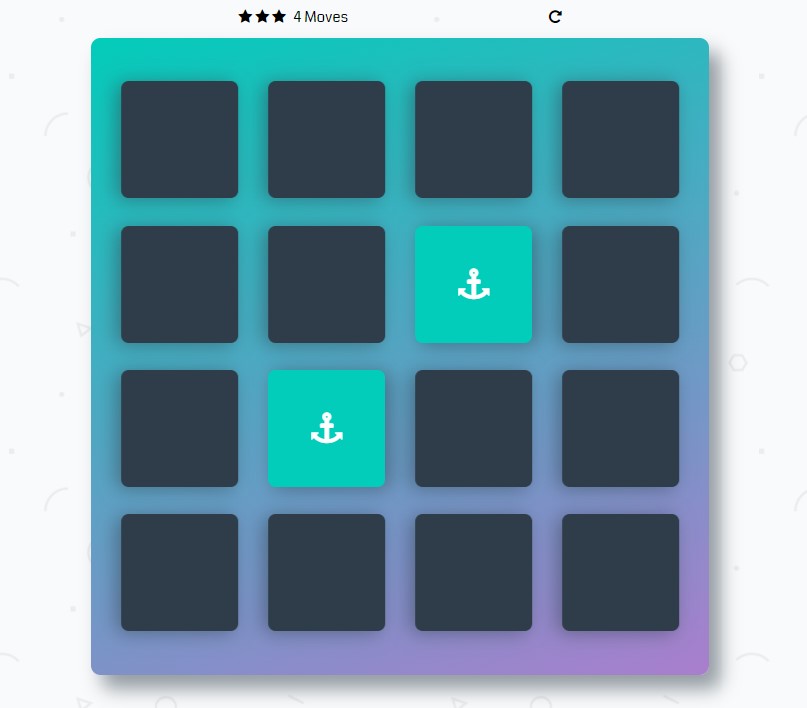
说到这个翻牌匹配的小游戏大家都不陌生吧,两张一模一样的图片就会显示正确或者显示在页面上,翻到两张不一样的图片就会匹配失败,不会显示出来。首先让我们来看一下它的效果如下:

html页面布局代码如下:
<div class="container">
<header>
<h1>匹配游戏</h1>
</header>
<div class="score-panel">
<ul class="stars">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<span class="moves">0</span>
<div class="restart" onClick="run()">
<i class="fa fa-repeat"></i><!--Font Awescome中文网-->
</div>
</div>
<ul class="deck" id="deck">
</ul>
</div>
Css样式如下:
html
box-sizing: border-box;
*,
*::before,
*::after
box-sizing: inherit;
html,
body
width: 100%;
height: 100%;
margin: 0;
padding: 0;
body
background: #ffffff url('../img/geometry2.png'); /* Background pattern from Subtle Patterns */
font-family: 'Coda', cursive;
.container
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
h1
font-family: 'Open Sans', sans-serif;
font-weight: 300;
.deck
width: 660px;
min-height: 680px;
background: linear-gradient(160deg, #02ccba 0%, #aa7ecd 100%);
padding: 32px;
border-radius: 10px;
box-shadow: 12px 15px 20px 0 rgba(46, 61, 73, 0.5);
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
margin: 0 0 3em;
.deck .card
height: 125px;
width: 125px;
background: #2e3d49;
font-size: 0;
color: #ffffff;
border-radius: 8px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 5px 2px 20px 0 rgba(46, 61, 73, 0.5);
transform: rotateY(180deg);
transition: transform 0.3s;
.deck .card.open
transform: rotateY(360deg);
background: #02b3e4;
cursor: default;
transition: transform 0.3s;
.deck .card.show
font-size: 33px;
.deck .card.match
cursor: default;
background: #02ccba;
font-size: 33px;
animation: fbig 0.3s alternate;
@keyframes fbig
fromtransform: scale(1)
to transform: scale(1.1)
.score-panel
text-align: left;
width: 345px;
margin-bottom: 10px;
.score-panel .stars
margin: 0;
padding: 0;
display: inline-block;
margin: 0 5px 0 0;
.score-panel .stars li
list-style: none;
display: inline-block;
.score-panel .restart
float: right;
cursor: pointer;
javascript代码如下:
首先我们要创建一个包含所有卡片的数组,再通过shuffle的方法对数组中的卡片进行洗牌,也就是将所有数组里面的卡片顺序打乱.
var Myarr = ['fa-diamond','fa-diamond','fa-paper-plane-o','fa-paper-plane-o','fa-anchor','fa-anchor','fa-bolt','fa-bolt',
'fa-cube','fa-cube','fa-anchor','fa-anchor','fa-leaf','fa-leaf','fa-bicycle','fa-bicycle']
//将图标数组顺序打乱
function shuffle(arr)
for (var i = 0; i < arr.length; i++)
var ran = Math.floor(Math.random() * (i + 1));
var temp = arr[ran];
arr[ran] = arr[i];
arr[i] = temp;
return arr;
接下来我们要将每张卡片添加到页面,首先先初始化函数,进入页面或者重新开始的时候用到,在使用上面的shuffle方法对数组中的 卡片进行洗牌,在这里我们定义了卡片htmls,再通过for循环遍历每张卡片,生成卡片,这样就可以将每张卡的卡片添加到页面,然后再给每张卡片一个点击事件,这里调用了下面fclick的方法。接下来这里使用了sessionstorage的方法来设置key和value的值,给它初始化点击次数为0开始。初始化已匹配数量,用来判断当前匹配效果是否完成,xx为已完成。sessionStorage方法针对一个 session 的数据存储;当用户关闭浏览器窗口后,数据会被删除。最后给点击次数初始化赋值。
function run()
var Harr = shuffle(Myarr);
var htmls='';
for(var i=0;i<Harr.length;i++)
htmls = htmls+'<li class="card"> <i class="fa '+Harr[i]+'"></i> </li>'
$("#deck").html(htmls);
//console.log(htmls)
fclick();
sessionStorage.setItem("ss",0);
sessionStorage.setItem("pp",0);
sessionStorage.setItem("tt","xx");
$(".moves").html(0);
给每个li标签一个点击事件,如果当前卡片是打开或者已经匹配了的状态则点击无效和匹配效果还未完成点击无效,防止一次点三个。通过sessionStorage.getItem来获取之前设置的key值,点击次数加1;如果是第二次点击,则进入匹配机制,在点击第二次的卡片通过addclass的方法给他添加一个open2的类,然后在判断两个里面的html都是一样的 则匹配成功;如果匹配失败,卡片则关闭,再通过removeclass来移除show和open1以及open2的类。当匹配成功次数达到8,匹配完成,在弹出提示“你共用了"+ss+“步””。
function fclick()
$("#deck li").click(function()
if($(this).hasClass("open")||$(this).hasClass("match"))
return false;
if(sessionStorage.getItem("tt")!="xx")
return false;
var ss = parseInt(sessionStorage.getItem("ss"))+1;
var pp = parseInt(sessionStorage.getItem("pp"));
sessionStorage.setItem("ss",ss);
$(".moves").html(ss);
if(parseInt(sessionStorage.getItem("ss"))%2==0)
sessionStorage.setItem("tt","yy");
$(this).addClass("open show open2");
if($(".open1").html()==$(".open2").html())
setTimeout(function()
$(".open1,.open2").addClass("match");
$(".open1").removeClass("show open1");
$(".open2").removeClass("show open2");
sessionStorage.setItem("tt","xx");
sessionStorage.setItem("pp",pp+1);
if(pp==1)
setTimeout(function()
alert("你共用了"+ss+"步");
,500)
,500)
else
setTimeout(function()
$(".open1").removeClass("open show open1");
$(".open2").removeClass("open show open2");
sessionStorage.setItem("tt","xx");
,500)
else
$(this).addClass("open show open1");
)
run()
以上是关于翻牌匹配小游戏的主要内容,如果未能解决你的问题,请参考以下文章
HTML5制作扑克翻牌游戏(送《HTML5 网页游戏设计从基础到开发》)