家政服务小程序实战开发教程015-填充用户信息
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家政服务小程序实战开发教程015-填充用户信息相关的知识,希望对你有一定的参考价值。
我们上一篇讲解了立即预约功能,存在的问题是,每次都需要用户填写联系信息。在我们前述篇章中已经介绍了用户注册的功能,在立即预约的时候我们需要把已经填写的用户信息提取出来,显示到表单对应的字段中。本篇我们就讲解一下如何提取已经注册的用户信息。
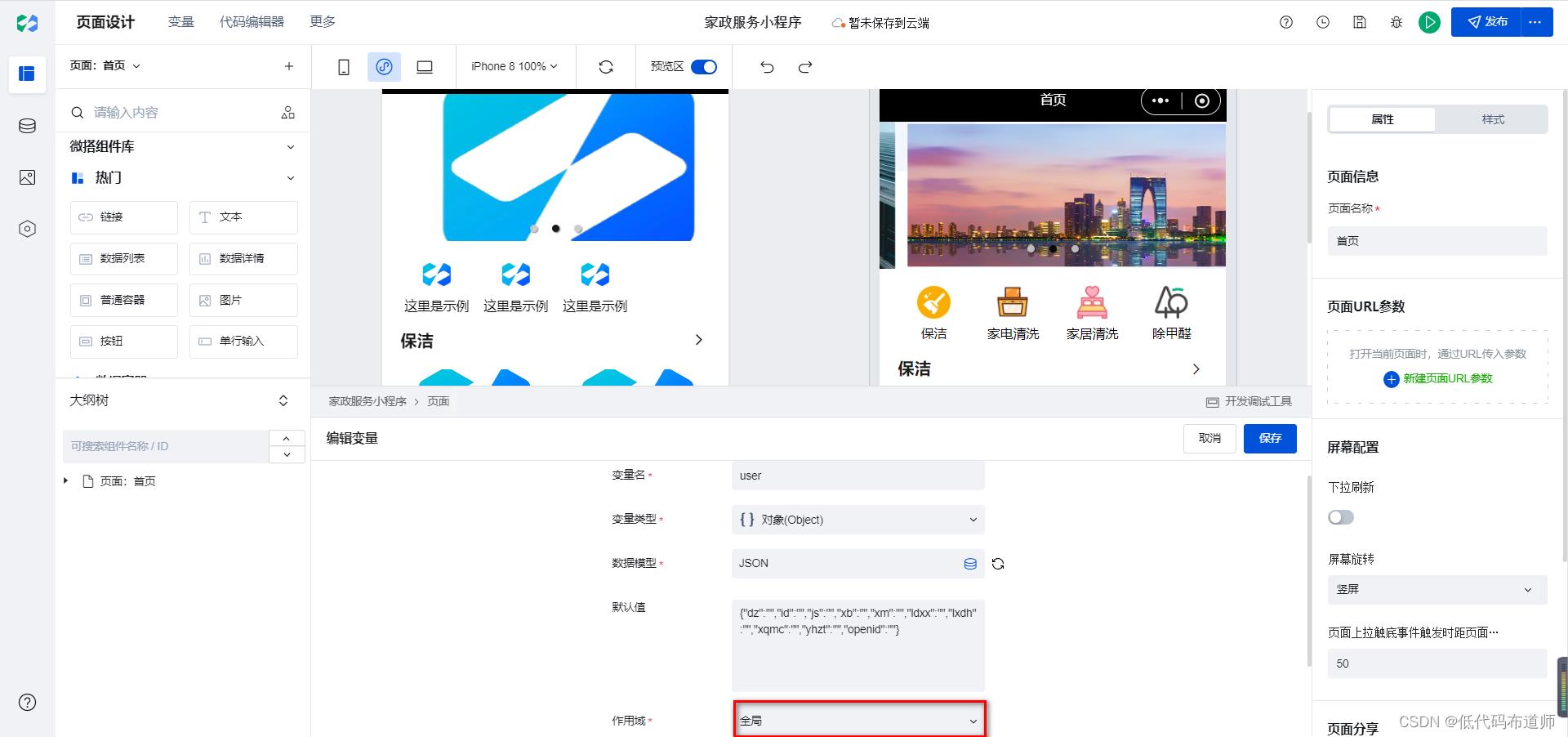
1 变量的作用域
在首页开发的时候,其实已经新建了一个变量用来保存用户信息。但当时考虑的是只在首页使用,现在如果需要跨页面使用,就需要将变量的作用域改为全局。全局的意思就是所有页面都可以使用

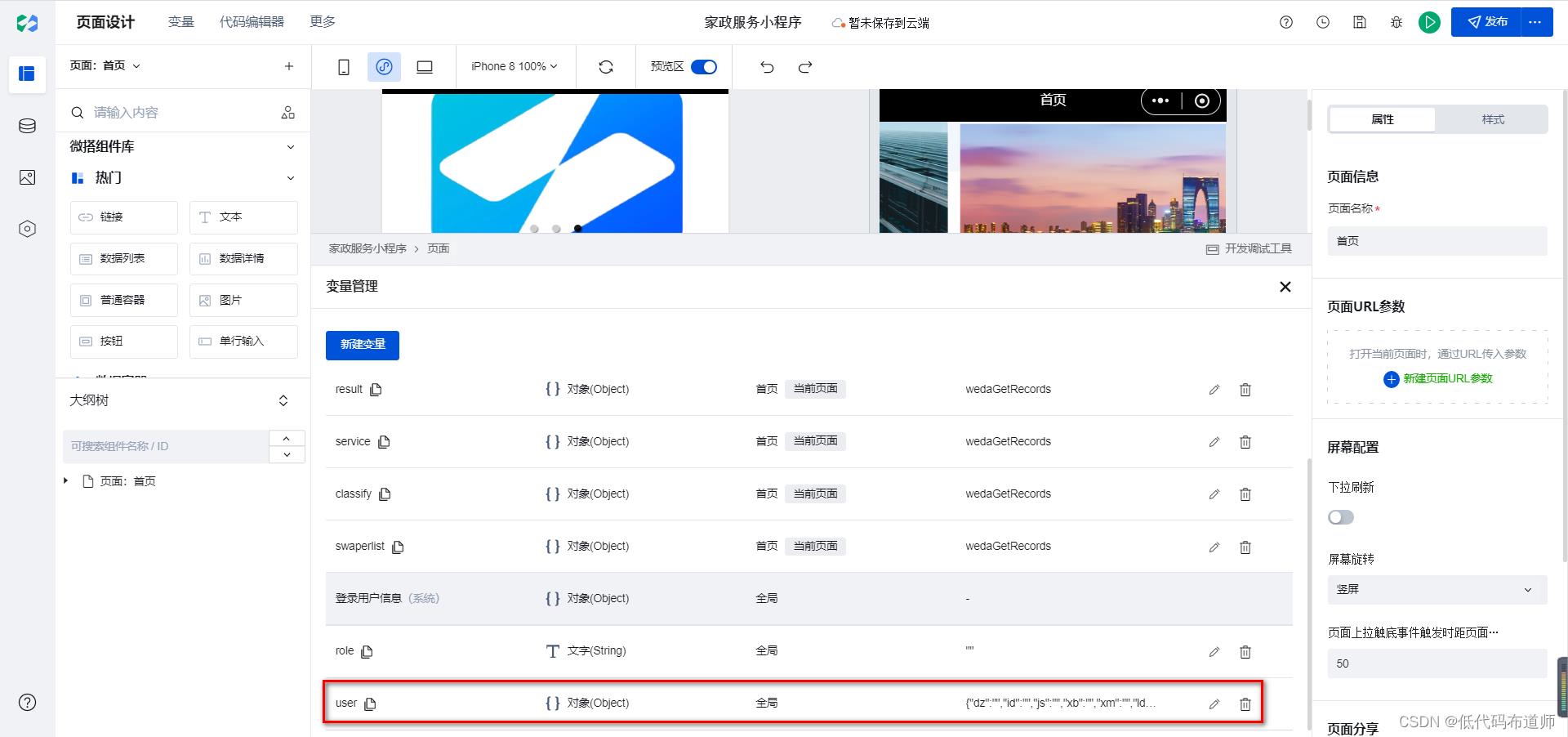
修改了作用域后,其实是又新建了一个变量

修改了作用域之后在首页生命周期函数中,我们需要重新改一下代码。
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
//$app.auth.currentUser.openId = "o29js5TnCwiYJayG9AieKzkIlOBg"
const userInfo = await $app.auth.getUserInfo();
console.log(userInfo)
const result = await app.cloud.callModel(
name:'yhxx_5wybupo',
methodName:'wedaGetRecords',
params:
pageNo:1,
pageSize:1,
where:[
key:"openid",
rel:"eq",
val:userInfo.openId
]
)
console.log(userInfo.openId)
console.log(result)
if(result.total>0)
$app.dataset.state.user = result.records[0]
app.navigateTo(
pageId:"index",
params:
)
else
/*app.navigateTo(
pageId:"u_jiao_se_xuan_ze",
params:
)*/
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
我们只是修改了变量的路径,全局变量是通过app对象来获取的
2 填充用户信息
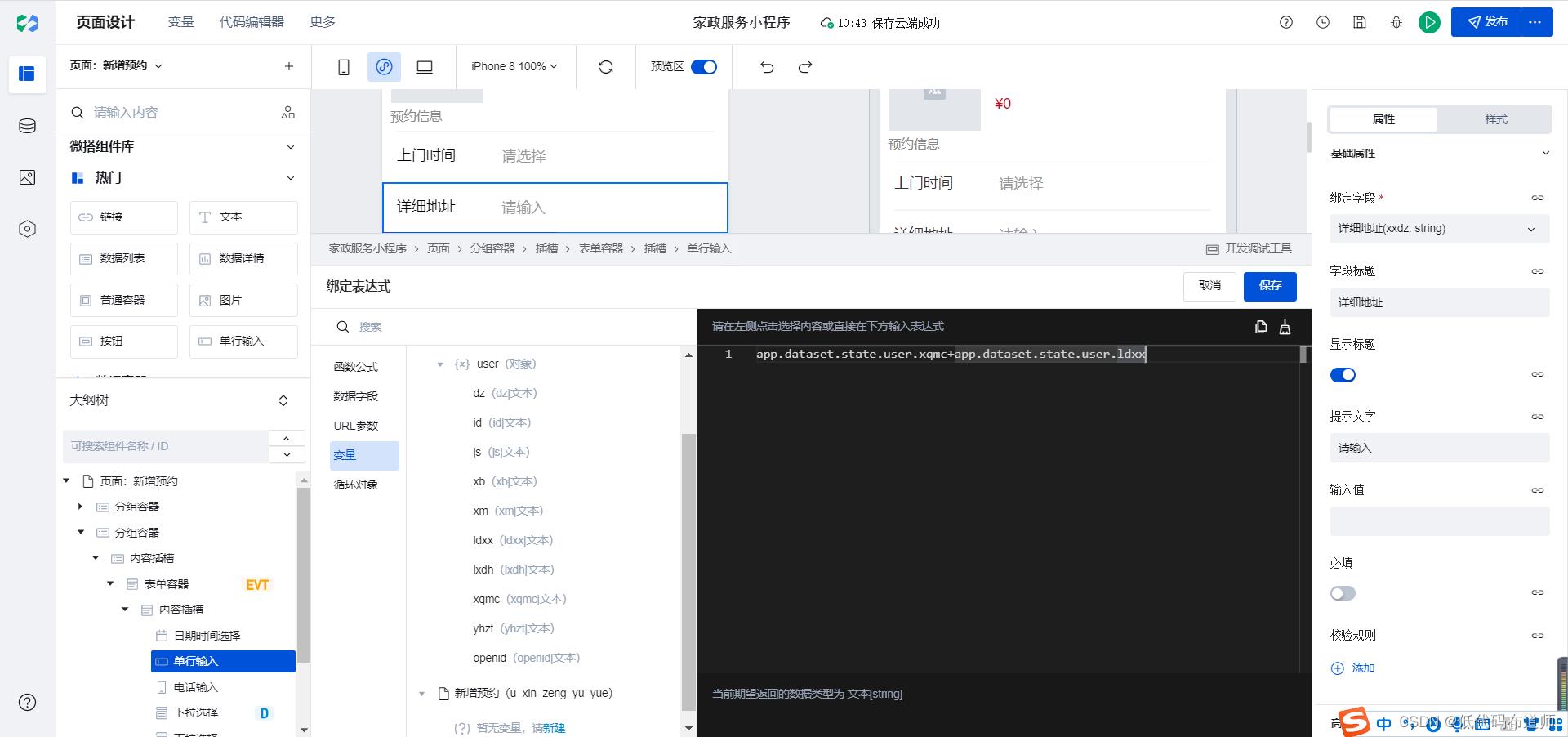
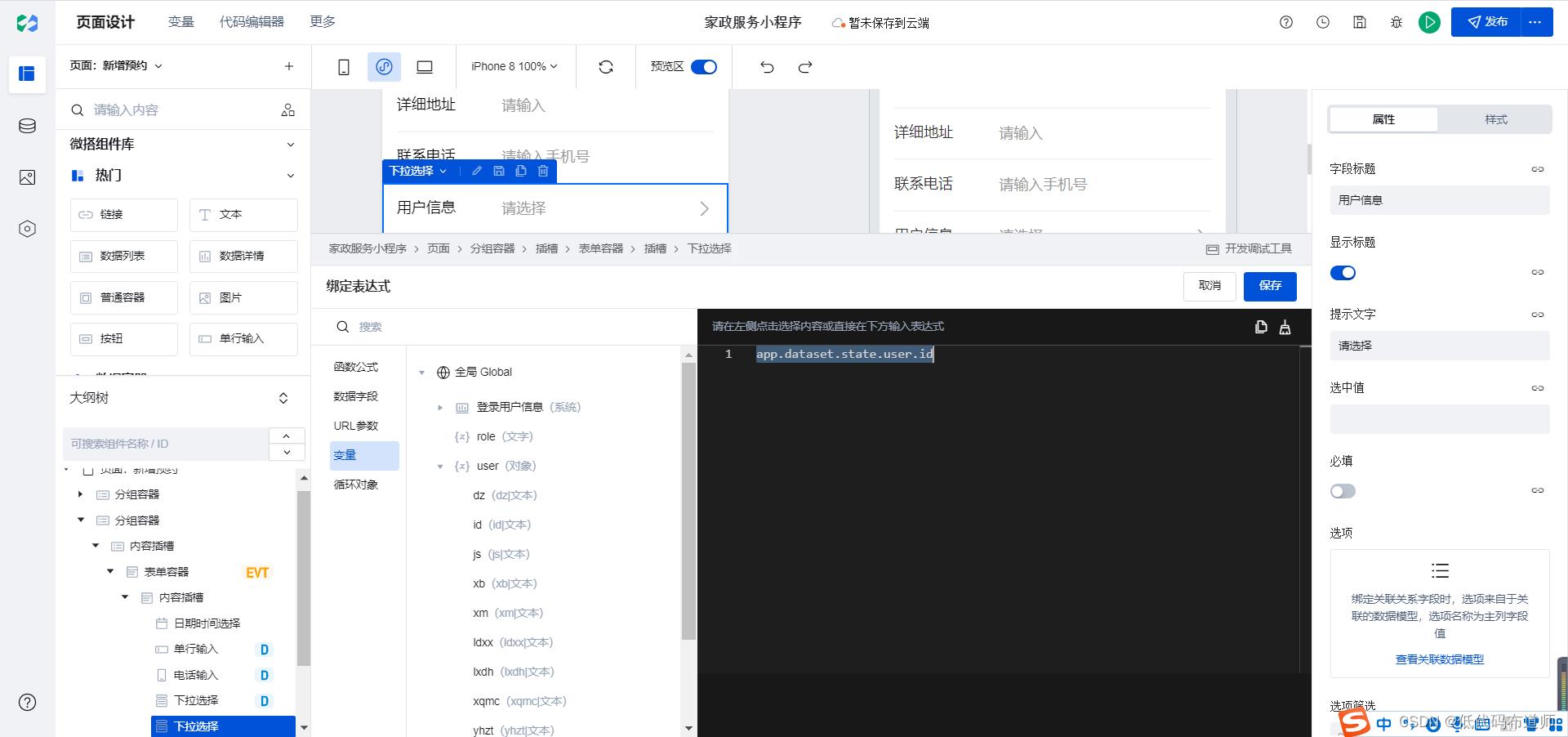
代码修改后,程序一加载的时候就会加载用户信息,在新增预约的时候我们只需要将对应字段的输入值绑定到全局变量的具体字段就可以。
先绑定用户的联系地址

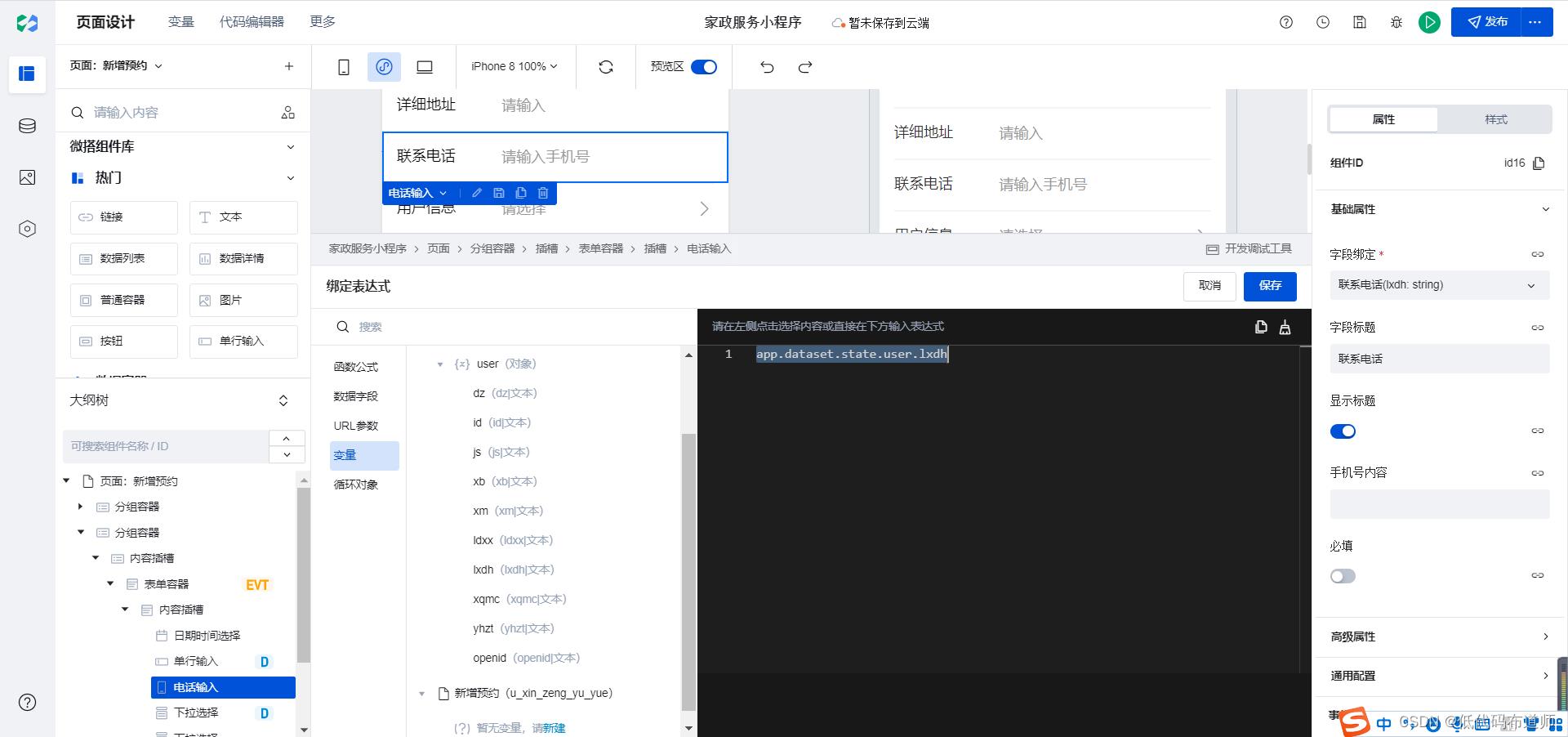
再绑定联系电话

接着绑定用户信息

用户信息字段需要隐藏,切换到样式,点击布局旁边的眼睛

3 跳转到预约成功页面
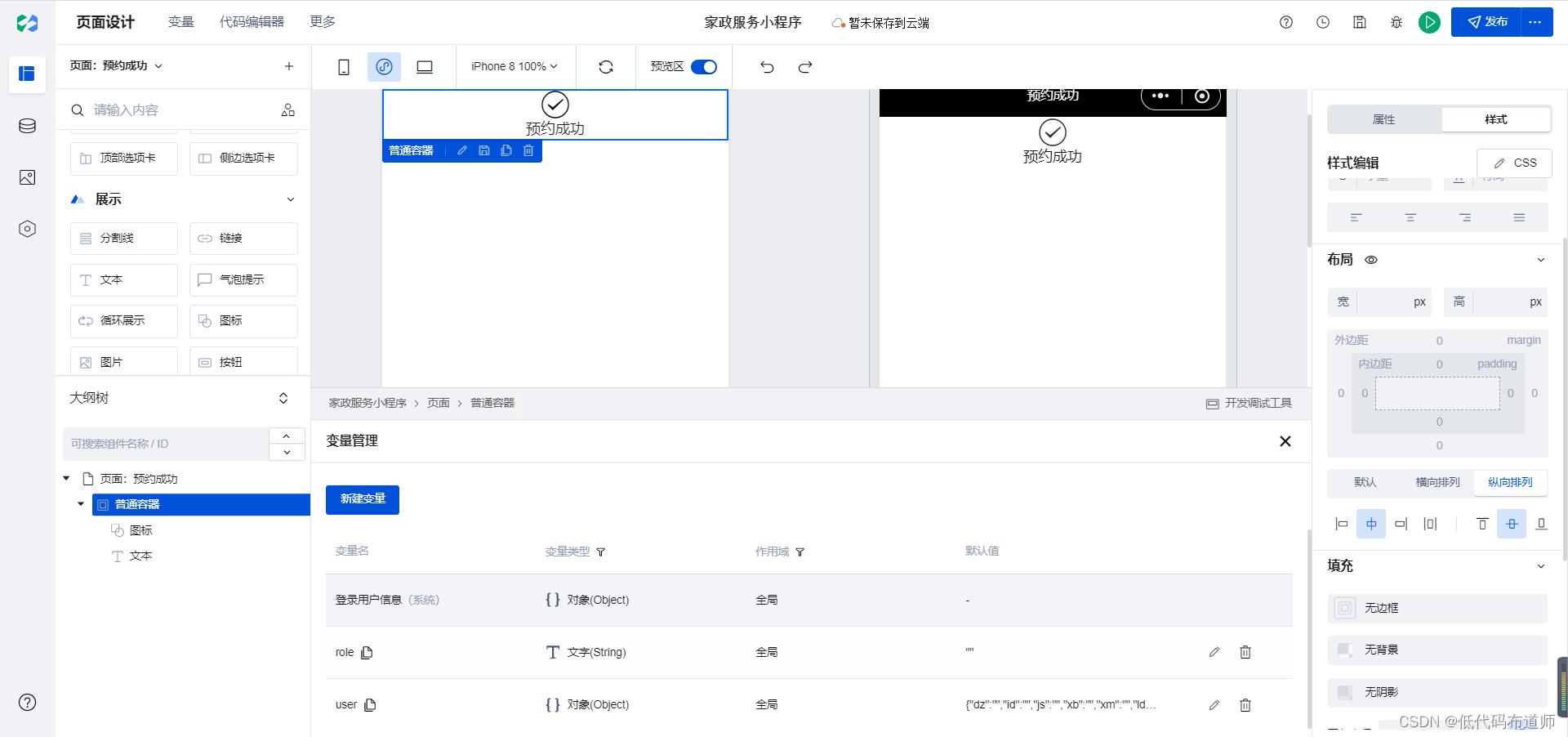
如果采用了表单容器,提交成功后会跳转到上一个页面,我们修改一下,跳转到预约成功页面。先新建一个预约成功页面

页面中添加普通容器,里边添加图标和文本组件

然后设置纵向排列居中对齐即可
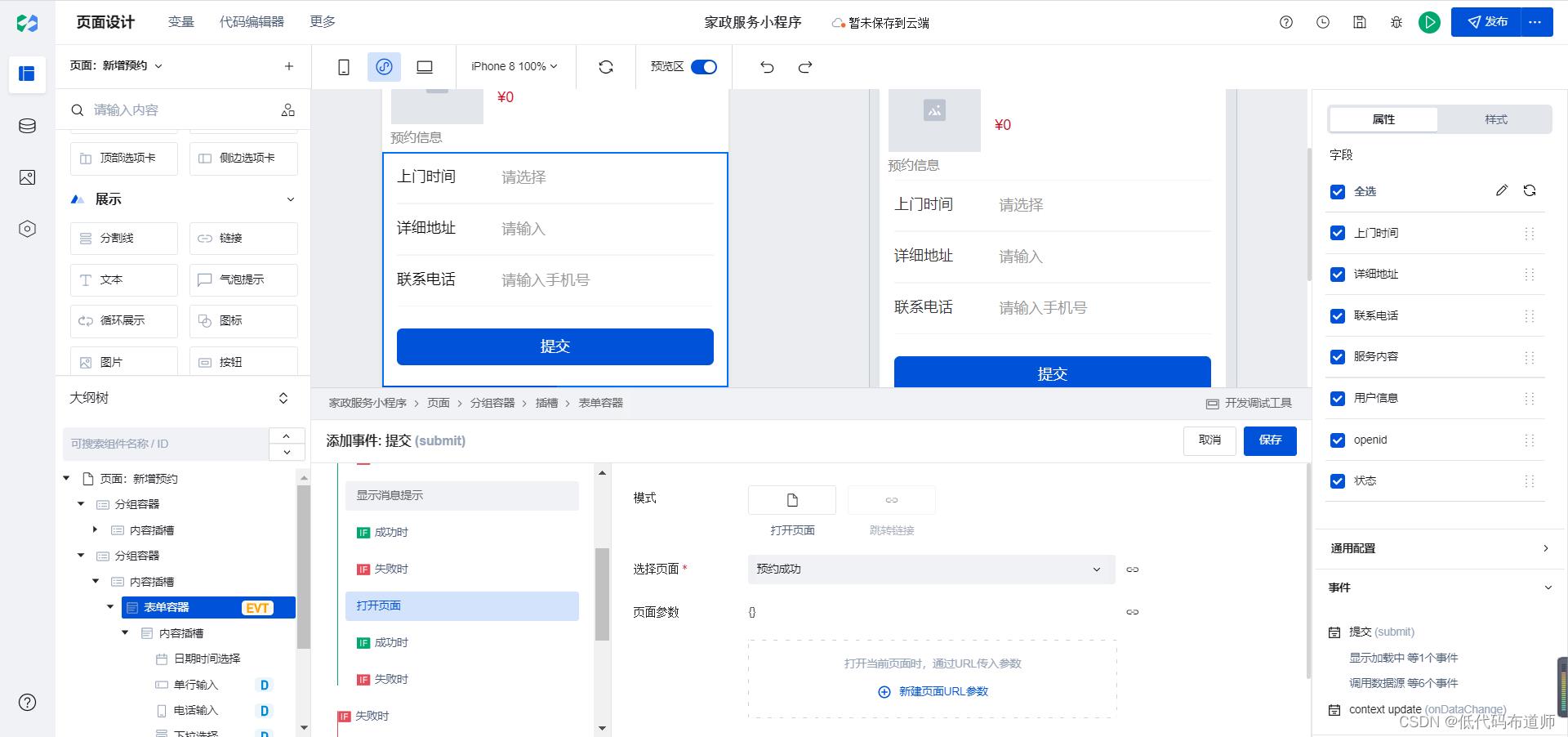
4 设置表单容器提交事件
选中表单容器,删除返回上一页事件,新增页面跳转事件,跳转到我们预约成功页面

总结
我们本篇完善了立即预约功能,填充了用户信息,提交成功后跳转到预约成功页面。下一篇我们介绍一个辅助功能,文章列表及文章详情功能开发。
以上是关于家政服务小程序实战开发教程015-填充用户信息的主要内容,如果未能解决你的问题,请参考以下文章