Vue入门基础
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门基础相关的知识,希望对你有一定的参考价值。
经常会听到说组件化开发,那到底什么是组件呢?怎么组件化开发呢?组件与组件之间是什么关系呢?组件之间的数据共享是怎么共享呢?看下面文章来带你了解
Vue组件
1.1 什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
1.2 Vue中的组件化开发
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
1.3 Vue组件的组成3部分
每个 .vue 组件都由 3 部分构成,分别是:
- template -> 组件的模板结构
- script -> 组件的 javascript 行为
- style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
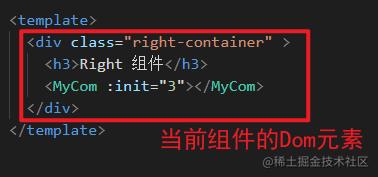
1.3.1 template
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。

注意:
-
template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素
-
template 中只能包含唯一的根节点
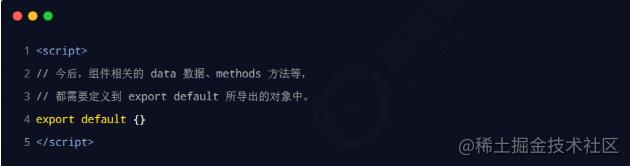
1.3.2 script
vue 规定:开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
基本结构如下

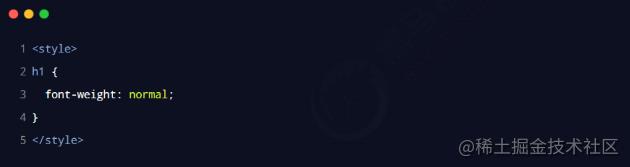
1.3.3 style
vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。
节点的基本结构如下:

在style 中添加lang="less"就可以使用less语法了
2 组件之间的父子关系
可以看到我这里封装了3个组件,他们相互独立,是没有任何关系的


在项目中使用时 可以通过相互的嵌套 来形成 父子组件还有兄弟组件

2.1 使用组件的三个步骤
在App 组件中
3、第三步
<template>
//使用组件
<div>
<Right></Right>
</div>
</template>
1、导入组件
import Right from '@/components/Right.vue'
2、注册组件
export default
// 注册组件
components:
Right,
,
2.2 components 注册的为私有组件
- 上述的注册组件,通过components 注册的为私有组件 只能在当前组件中使用,在其他组件中是不能使用的
打个比方 我在A中 引入B组件,并注册 使用。我在C组件中就使用不了B组件
2.3 注册全局组件
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:

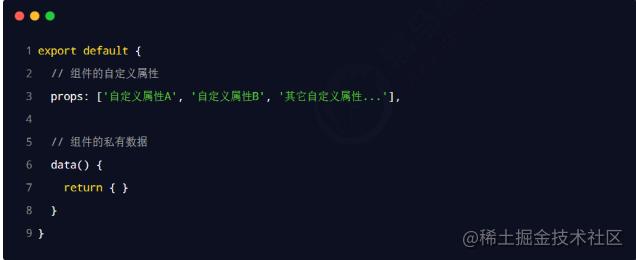
3 组件的props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!
它的语法格式如下:

3.1 props 是只读的
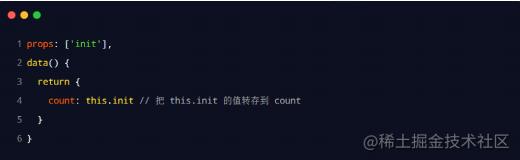
props的定义中 只能进行读取,不能进行操作修改,
如果要修改 可以转存到data中,因为data中的是可存可改的

3.2 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:

3.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:

3.4 props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代
码如下:

4 组件之间的样式冲突
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
4.1 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
<style lang="less" scoped>
.test-contar
background-color: sienna;
height: 200px;
</style>
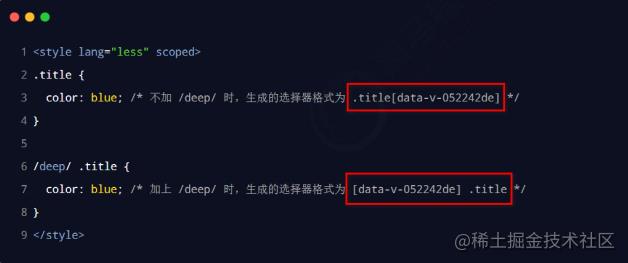
4.2 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样
式对子组件生效,可以使用 /deep/ 深度选择器。

小hu同学:掘金文章地址
以上是关于Vue入门基础的主要内容,如果未能解决你的问题,请参考以下文章