家政服务小程序实战教程04-页面传参及表单容器
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家政服务小程序实战教程04-页面传参及表单容器相关的知识,希望对你有一定的参考价值。
我们在上一篇已经介绍了在生命周期函数中预加载会员信息,首次使用小程序的用户需要进行注册,注册的时候需要选择对应的角色,本篇我们就介绍会员注册的功能。
01 创建页面
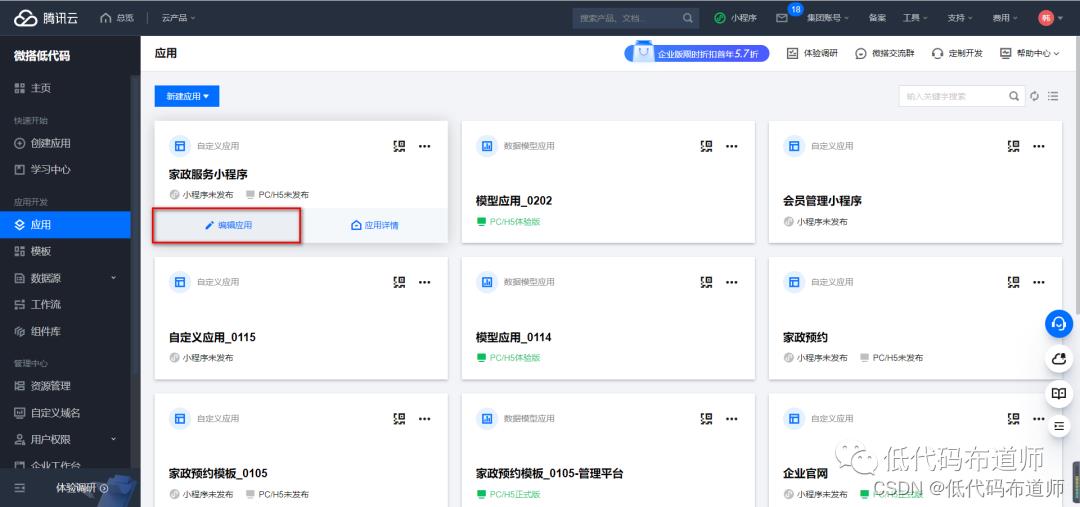
会员注册,我们分两个页面,一个是角色选择页面,一个是会员信息提交页面。登录微搭的控制台,打开我们的家政服务小程序

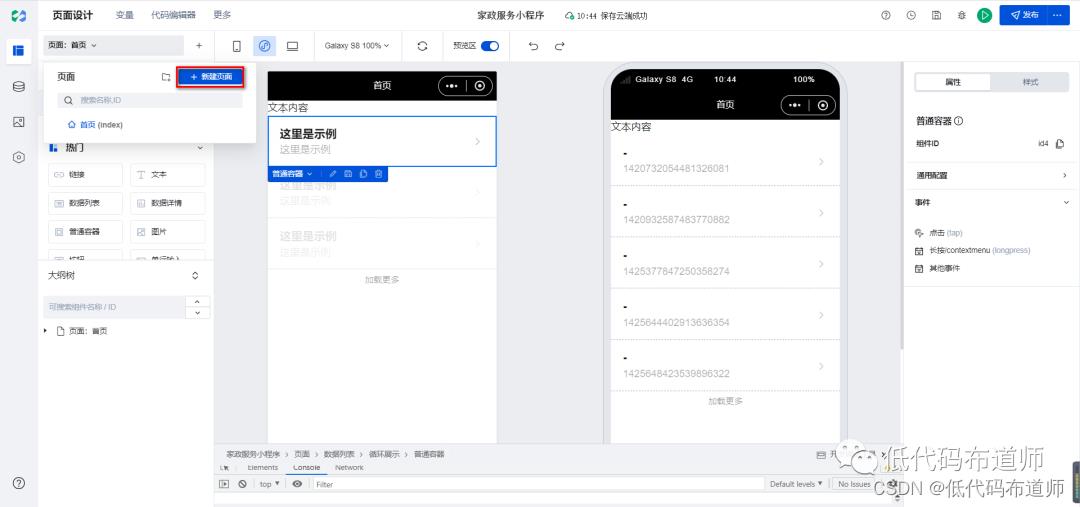
点击页面,点击新建页面

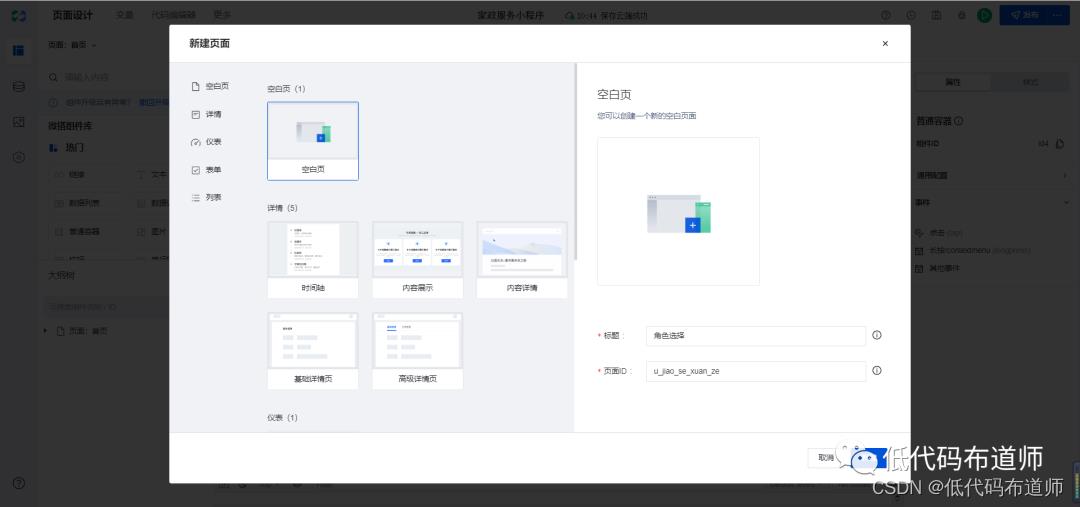
创建角色选择页面

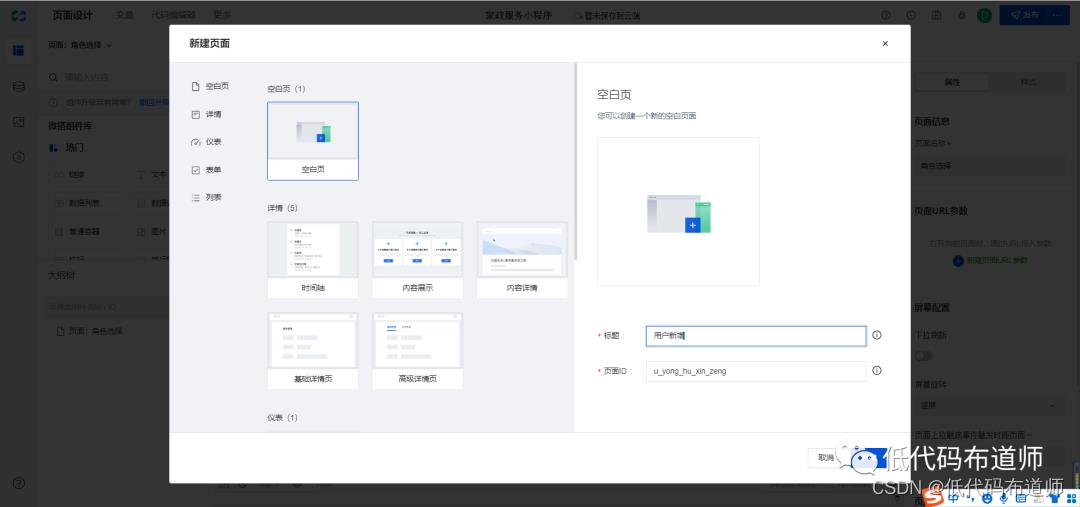
接着创建用户新增页面

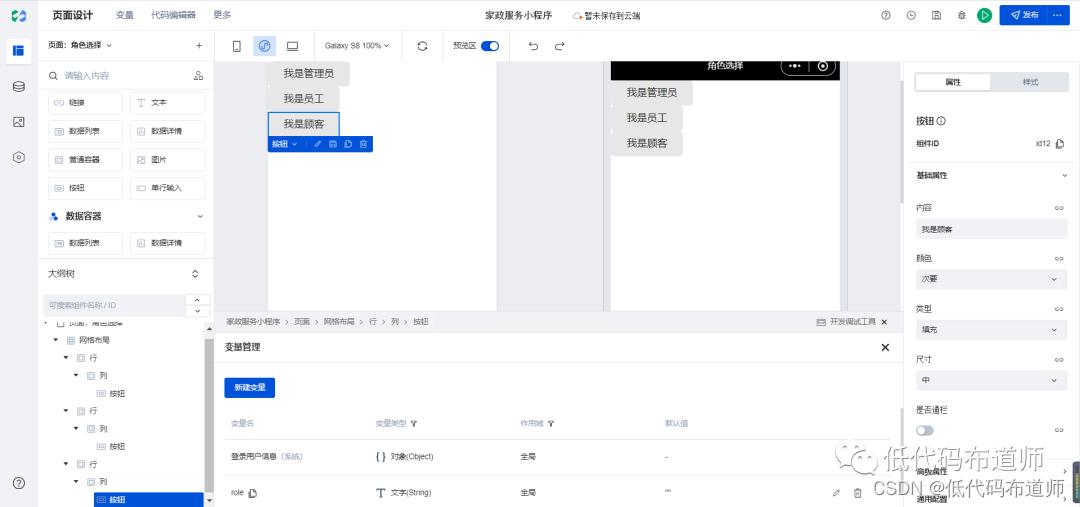
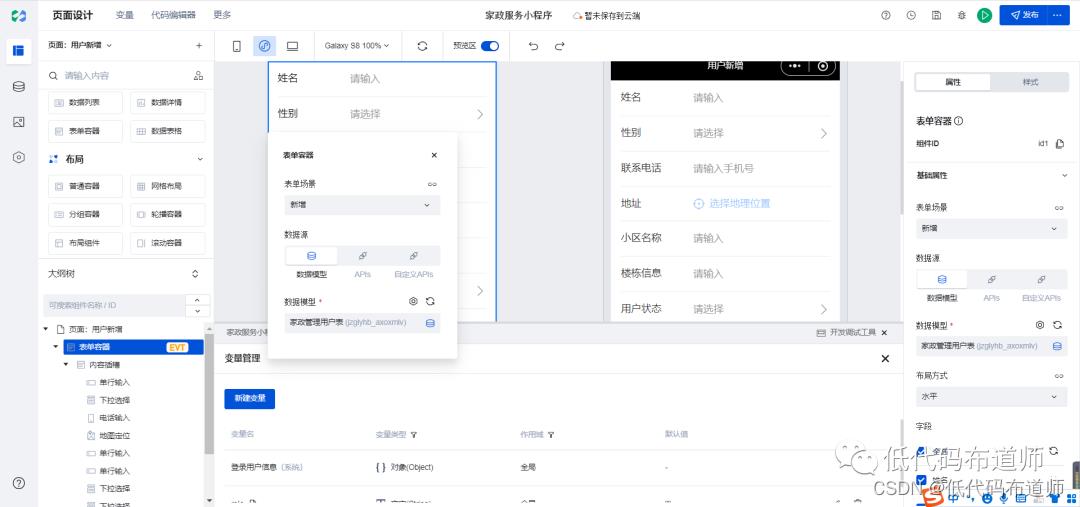
02 创建变量
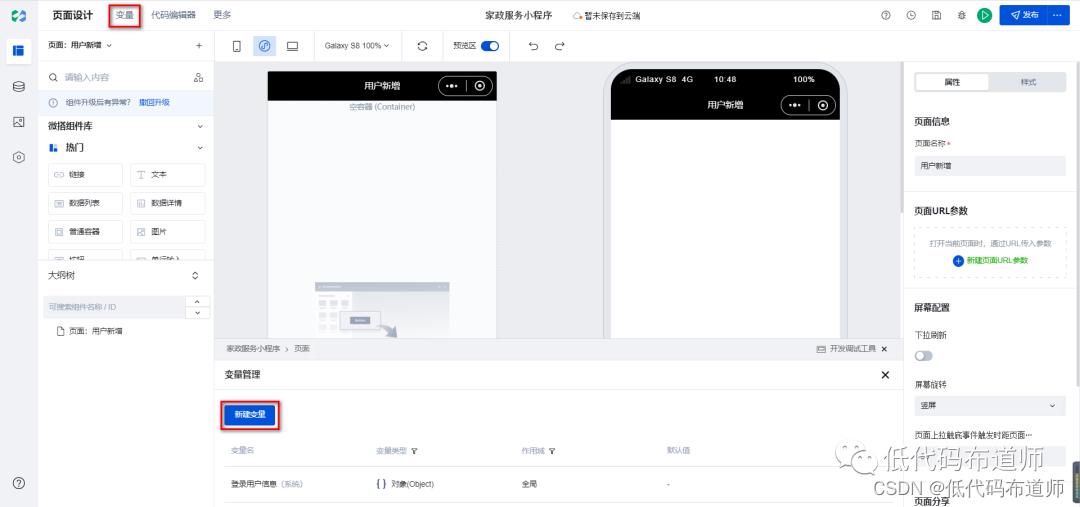
我们在角色选择页面需要根据用户的不同选择来标识选定的角色,因此需要创建一个变量来进行存储。点击顶部导航条的变量,点击新建变量

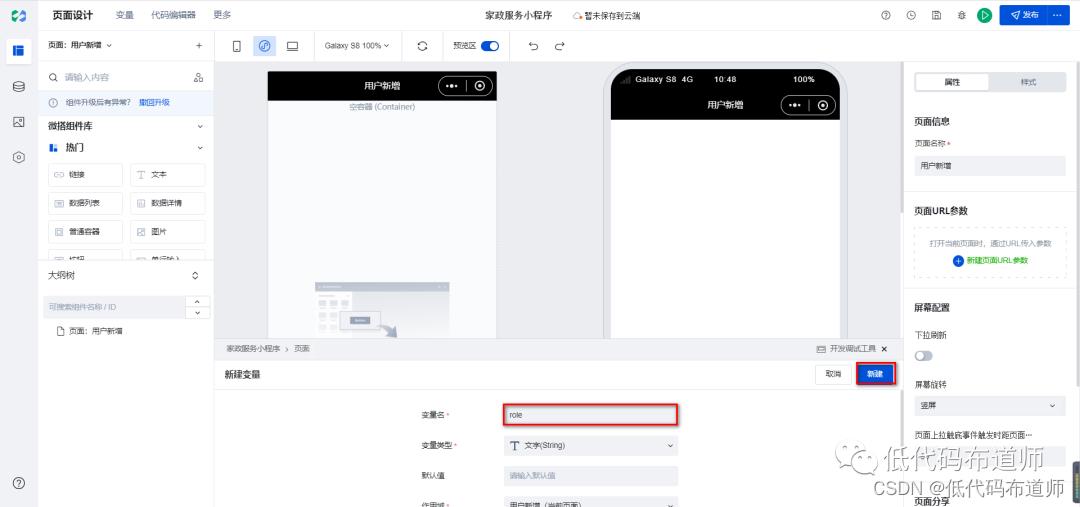
输入变量名role,类型选择文字

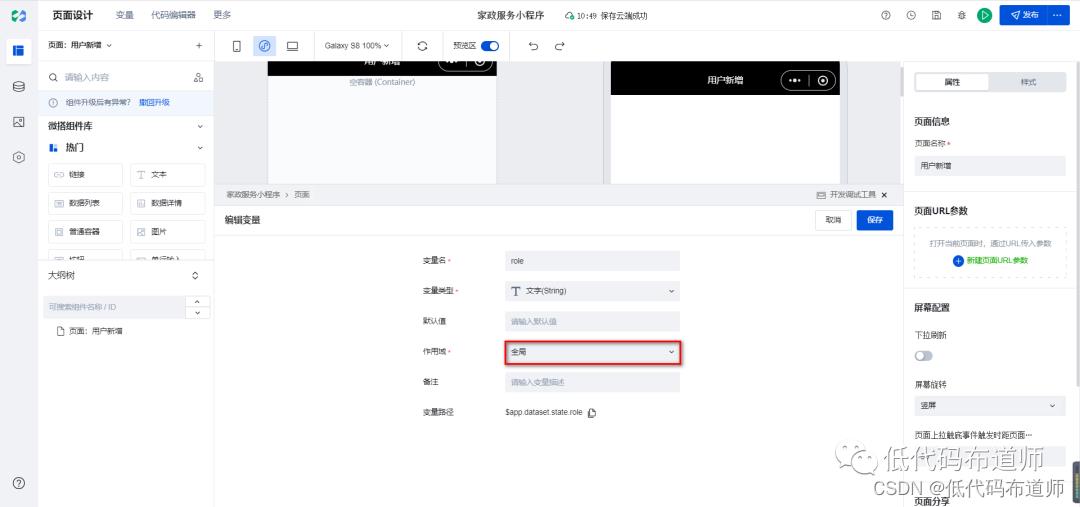
因为是多个页面使用这个变量,因此作用域我们选择全局

03 角色选择页面
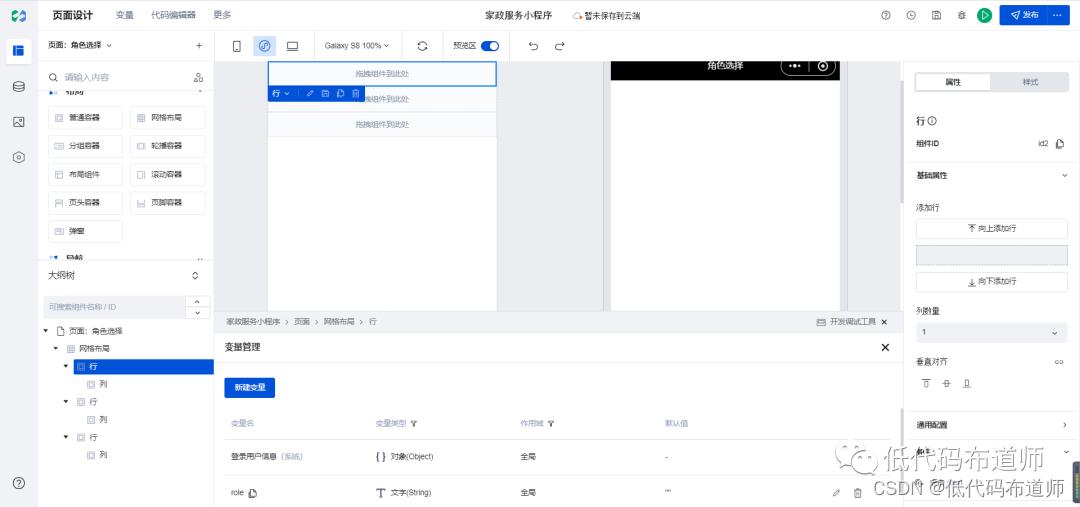
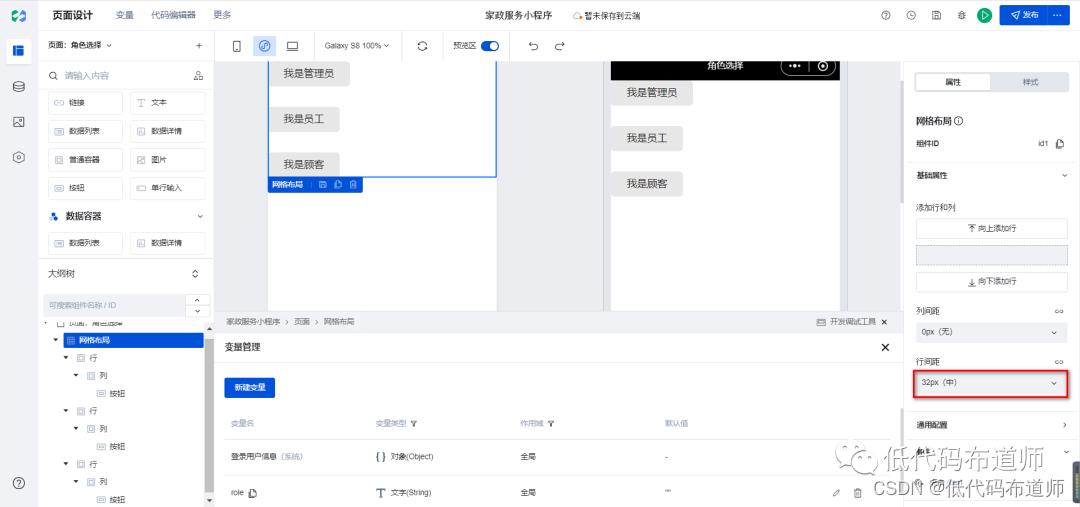
进入到角色选择页面,先添加网格布局,添加三行

在列组件里添加按钮组件

选中网格布局,设置行间距

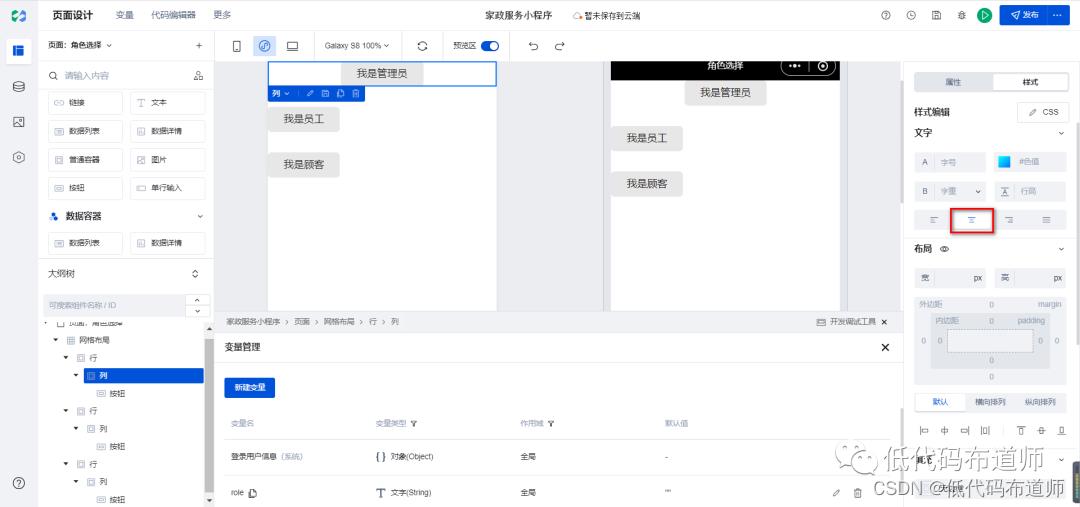
选择列组件,切换到样式,选择居中

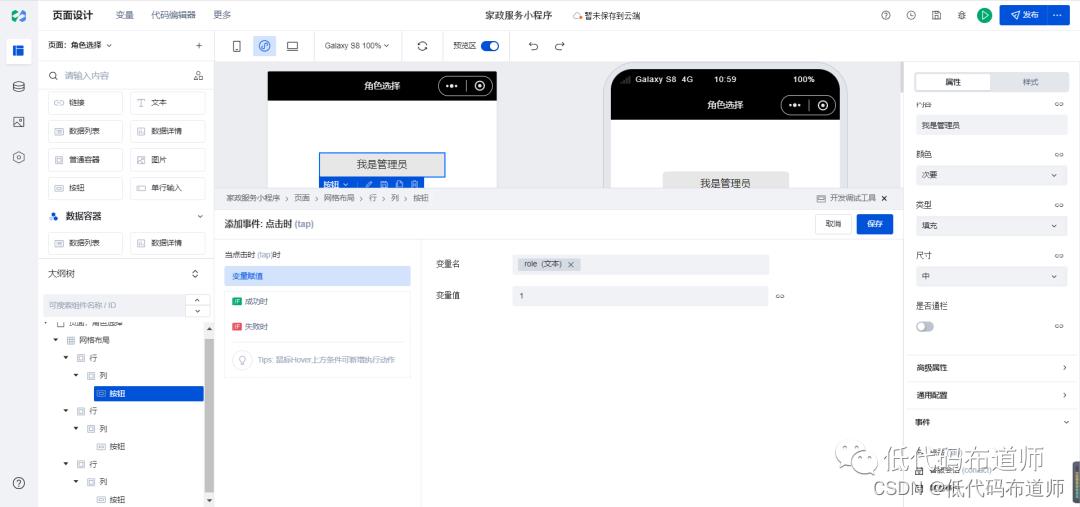
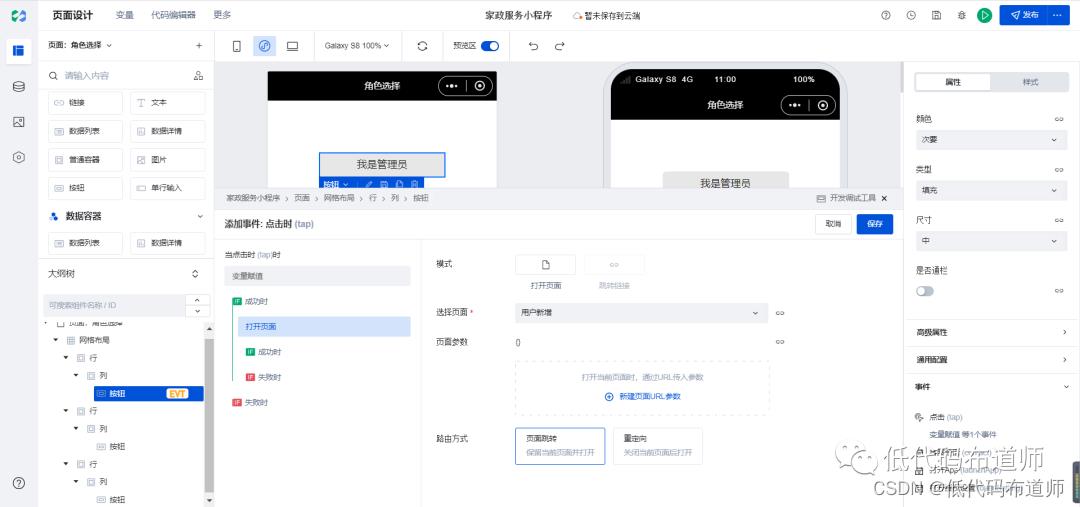
设置按钮的点击事件

事件选择变量赋值

变量赋值成功后打开页面,跳转到用户新增页面

04 用户新增
新增页面我们使用表单容器来自动生成页面,先添加表单容器,然后选择用户表

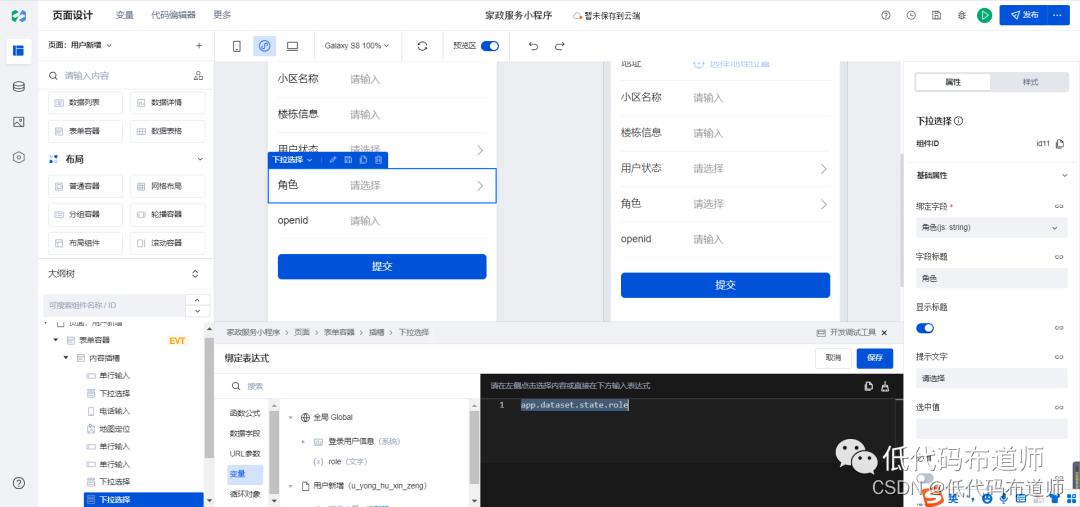
先选择角色字段,绑定选中值

绑定我们的全局变量role

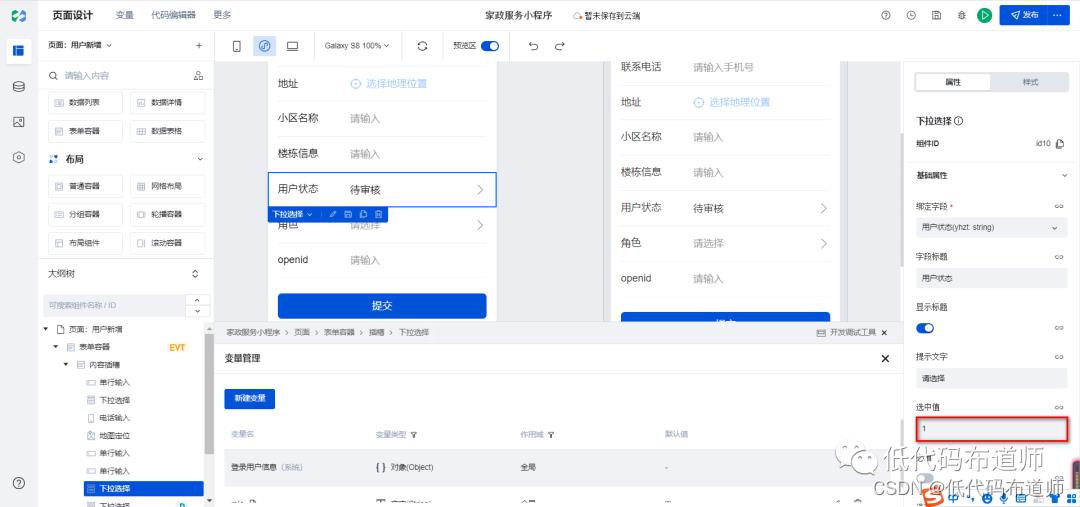
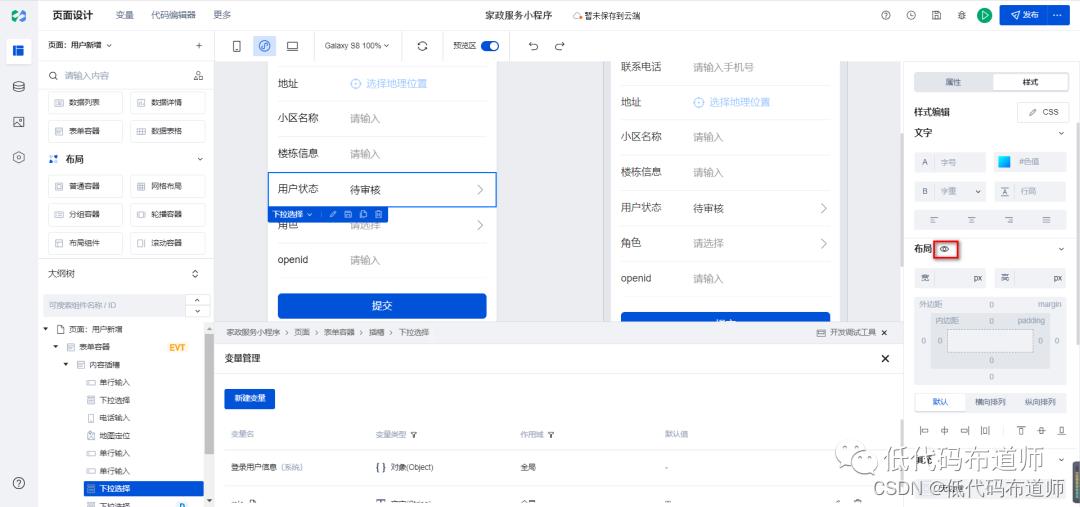
选择用户状态,选中值输入1

切换到样式,布局选择隐藏

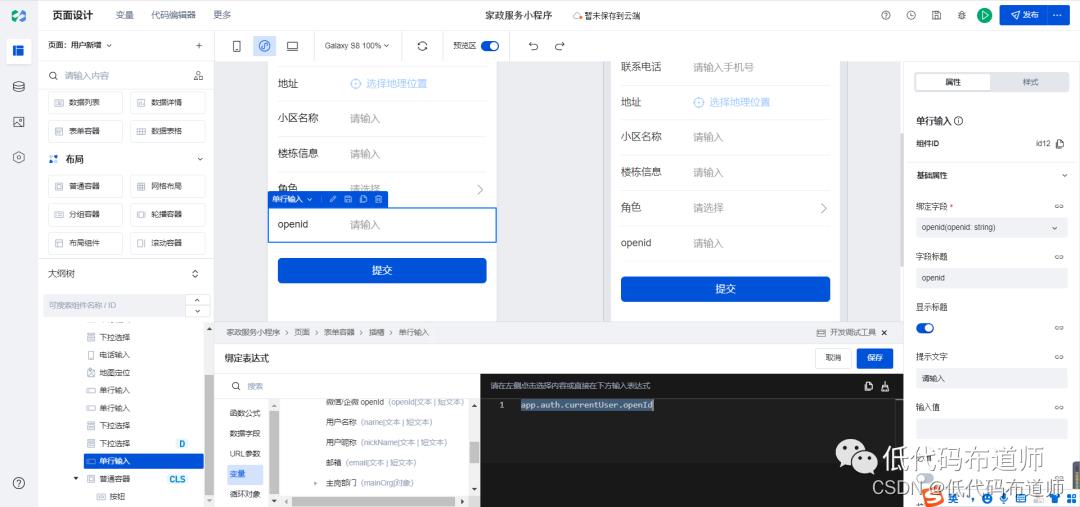
选中openid,输入值绑定我系统变量的openid

将组件隐藏,至此我们的页面搭建部分就完成了
总结
我们本篇主要介绍了页面跳转传参的方法,传参有两种设置,一种是将值保存到全局变量供下一个页面使用,还有一种是新建页面URL参数,在跳转的时候设置值。
除了页面传参外我们还讲解了表单容器的使用方法,在微搭中看到的页面都可以使用大颗粒的组件由平台自动生成,缩短了开发时间,减少了出错的几率。
如果感兴趣,打开你的微搭,照着做一下吧。
以上是关于家政服务小程序实战教程04-页面传参及表单容器的主要内容,如果未能解决你的问题,请参考以下文章