C# wpf编程CM框架快速入门项目实例
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# wpf编程CM框架快速入门项目实例相关的知识,希望对你有一定的参考价值。
01
—
事件连接
这会自动将控件上的事件关联到ViewModel上的方法。
常规约定:
<Button x:Name="Save">这将导致按钮的单击事件调用ViewModel上的“Save”方法。
简短语法:
<Button cal:Message.Attach="Save">这将再次导致按钮的“Click”事件调用ViewModel上的“Save”方法。
可以像这样使用不同的事件:
<Button cal:Message.Attach="[Event MouseEnter] = [Action Save]">可以向方法传递不同的参数,如下所示:
<Button cal:Message.Attach="[Event MouseEnter] = [Action Save($this)]">长语法
<UserControl x:Class="Caliburn.Micro.CheatSheet.ShellView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:cal="http://www.caliburnproject.org">
<StackPanel>
<TextBox x:Name="Name" />
<Button Content="Save">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<cal:ActionMessage MethodName="Save">
<cal:Parameter Value="Binding ElementName=Name, Path=Text" />
</cal:ActionMessage>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</StackPanel>
</UserControl>此语法表达式对于Blend 比较友好。
02
—
数据绑定
这将自动将控件上的依赖项属性绑定到ViewModel上的属性。
常规约定:
<TextBox x:Name="FirstName" />将导致TextBox的“Text”属性绑定到ViewModel的“FirstName”属性。
明确的写法:
<TextBox Text="Binding Path=FirstName, Mode=TwoWay" />这是绑定属性的正常方式。
03
—
项目实例
前台XAML文件:
<Window x:Class="WpfApp8.StartView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:cal="http://www.caliburnproject.org"
xmlns:local="clr-namespace:WpfApp8"
mc:Ignorable="d"
Title="StartView" Height="300" Width="600" WindowStartupLocation="CenterScreen">
<StackPanel>
<TextBox Name="TextContent"/>
<Button x:Name="testBtn" Content="testBtn" Background="LightCyan"/>
<ListBox Name="ListBoxItems" MinHeight="230" Background="LightGray"
cal:Message.Attach="[Event SelectionChanged] = [Action ListBoxItems_SelectionChanged($source,$eventArgs)];
[Event MouseUp]=[ListBoxItems_MouseUp($source,$eventArgs)]" />
</StackPanel>
</Window>后台viemmodel
using Caliburn.Micro;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace WpfApp8
class StartViewModel : Screen
public StartViewModel()
ListBoxItems = new ObservableCollection<string>() ;
ListBoxItems.Add("dotNet编程大全");
ListBoxItems.Add("Csharp编程大全");
ListBoxItems.Add("dotnet工控上位机编程");
public ObservableCollection<string> ListBoxItems get; set;
public string TextContent get; set;
public void testBtn()
TextContent = "hello world!";
NotifyOfPropertyChange(()=> TextContent);
public void ListBoxItems_MouseUp(object sender, MouseButtonEventArgs e)
ListBox listbox = sender as ListBox;
MessageBox.Show("当前操作的控件名称是:"+ listbox.Name);
public void ListBoxItems_SelectionChanged(object sender, SelectionChangedEventArgs e)
TextContent = (sender as ListBox).SelectedItem.ToString();
NotifyOfPropertyChange("TextContent");
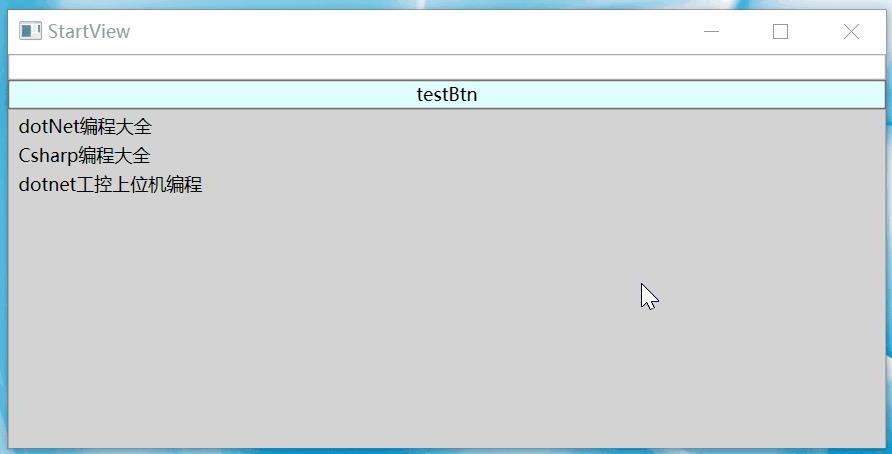
04
—
运行结果

05
—
源码下载
百度网盘链接:
链接:https://pan.baidu.com/s/1G8aOfOnZ03dGyVFErUiB6Q
提取码:1314
小编微信:mm1552923
公众号:dotNet编程大全
以上是关于C# wpf编程CM框架快速入门项目实例的主要内容,如果未能解决你的问题,请参考以下文章