厉害了,ECMAScript 新提案:JSON模块
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了厉害了,ECMAScript 新提案:JSON模块相关的知识,希望对你有一定的参考价值。
作者:Dmitri Pavlutin
译者:前端小智
来源:dmitripavlutin
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
ECMAScript 模块系统( import 和 export 关键字)默认只能导入 javascript 代码。
但是,将应用程序的配置保存在一个JSON文件中往往很方便,因此,我们可能想直接将JSON文件导入ES模块中。
长期以来,commonjs 模块格式支持导入JSON。
好消息是,第三阶段的一个名为JSON模块的新提议,提出了一种将JSON导入到ES模块的方法。现在,我们来看看JSON模块是如何工作的。
1.导入 config.json.
假设,我们有一个 config.json 文件,内容如下:
"name": "My Application",
"version": "v1.2"
如何将 config.json 导入ES模块?
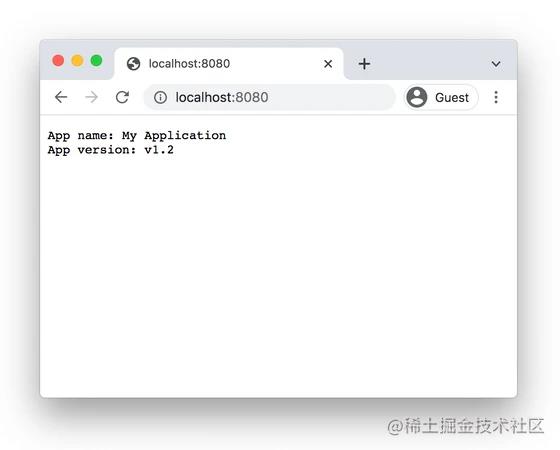
例如,我们创建一个简单的Web应用程序,从JSON配置文件中显示应用程序的名称和版本。
如果你试图直接导入 config.json ,Node.js会抛出一个错误。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) =>
res.write(`App name: $config.name\\n`);
res.write(`App version: $config.version`);
res.end();
)
.listen(8080);
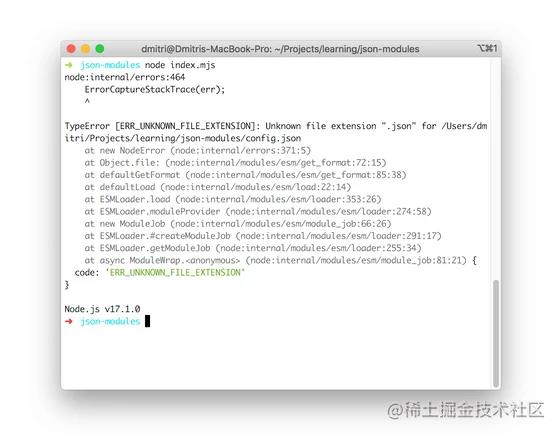
尝试运行应用程序时,node.js抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用 import语句时,默认期望的是JavaScript代码。但由于JSON模块的提议,你可以表明你要导入的数据类型:JSON。
在修复应用程序之前,我们先来看看JSON模块提案有哪些内容。
2. JSON 模块提案
JSON模块提案的本质是允许使用常规的import语句在ES模块中导入JSON数据。
可以通过添加导入断言来导入JSON内容:
import jsonObject from "./file.json" assert type: "json" ;
assert type: "json"是一个导入断言,指示模块应该被解析和导入为json。
jsonObject变量包含解析file.json的内容后创建的普通JavaScript对象。
一个JSON模块的内容是使用默认导入的,命名的导入不可用。
JSON模块也可以动态导入:
const default: jsonObject = await import('./file.json',
assert:
type: 'json'
);
当一个模块被动态导入时,包括一个JSON模块,默认的内容在default属性中可用。
在这种情况下,导入断言表示JSON类型。但是,有一个更通用的提议导入断言(目前在第3阶段),允许导入更多数据格式,如CSS模块。
3. 启用JSON模块
现在,我们将JSON模块集成到Web应用程序中:
import http from 'http';
import config from './config.json' assert type: "json" ;
http
.createServer((req, res) =>
res.write(`App name: $config.name\\n`);
res.write(`App version: $config.version`);
res.end();
)
.listen(8080);
主模块现在导入config.json文件,并访问其值config.name和config.version。

JSON模块工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules标志启用Experimental JSON模块
node --experimental-json-modules index.mjs
在浏览器环境中,JSON模块从Chrome 91开始可用。
4.总结
默认情况下,ES模块只能导入JavaScript代码。
由于JSON模块的提议,你可以直接将JSON内容导入到ES模块中。只要在导入语句后使用导入断言就可以了。
import jsonContent from "./file.json" assert type: "json" ;
你可以从Node.js 17.1开始使用JSON模块,使用实验性标志--experimental-json-modules,并在Chrome 91及以上版本中使用。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://dmitripavlutin.com/javascript-json-modules/
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
以上是关于厉害了,ECMAScript 新提案:JSON模块的主要内容,如果未能解决你的问题,请参考以下文章