vue2中使用Mock.js生成随机数据,拦截 Ajax 请求
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2中使用Mock.js生成随机数据,拦截 Ajax 请求相关的知识,希望对你有一定的参考价值。
安装
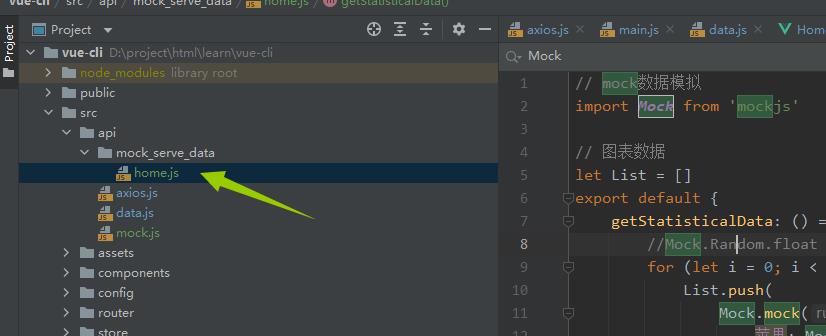
yarn add mockjs新建home.js用于数据处理

// mock数据模拟
import Mock from 'mockjs'
// 图表数据
let List = []
export default
getStatisticalData: () =>
//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位
for (let i = 0; i < 7; i++)
List.push(
Mock.mock(
苹果: Mock.Random.float(100, 8000, 0, 0),
vivo: Mock.Random.float(100, 8000, 0, 0),
oppo: Mock.Random.float(100, 8000, 0, 0),
魅族: Mock.Random.float(100, 8000, 0, 0),
三星: Mock.Random.float(100, 8000, 0, 0),
小米: Mock.Random.float(100, 8000, 0, 0)
)
)
return
code: 20000,
data:
// 饼图
videoData: [
name: '小米',
value: 2999
,
name: '苹果',
value: 5999
,
name: 'vivo',
value: 1500
,
name: 'oppo',
value: 1999
,
name: '魅族',
value: 2200
,
name: '三星',
value: 4500
],
// 柱状图
userData: [
date: '周一',
new: 5,
active: 200
,
date: '周二',
new: 10,
active: 500
,
date: '周三',
new: 12,
active: 550
,
date: '周四',
new: 60,
active: 800
,
date: '周五',
new: 65,
active: 550
,
date: '周六',
new: 53,
active: 770
,
date: '周日',
new: 33,
active: 170
],
// 折线图
orderData:
date: ['20191001', '20191002', '20191003', '20191004', '20191005', '20191006', '20191007'],
data: List
,
tableData: [
name: 'oppo',
todayBuy: 500,
monthBuy: 3500,
totalBuy: 22000
,
name: 'vivo',
todayBuy: 300,
monthBuy: 2200,
totalBuy: 24000
,
name: '苹果',
todayBuy: 800,
monthBuy: 4500,
totalBuy: 65000
,
name: '小米',
todayBuy: 1200,
monthBuy: 6500,
totalBuy: 45000
,
name: '三星',
todayBuy: 300,
monthBuy: 2000,
totalBuy: 34000
,
name: '魅族',
todayBuy: 350,
monthBuy: 3000,
totalBuy: 22000
]
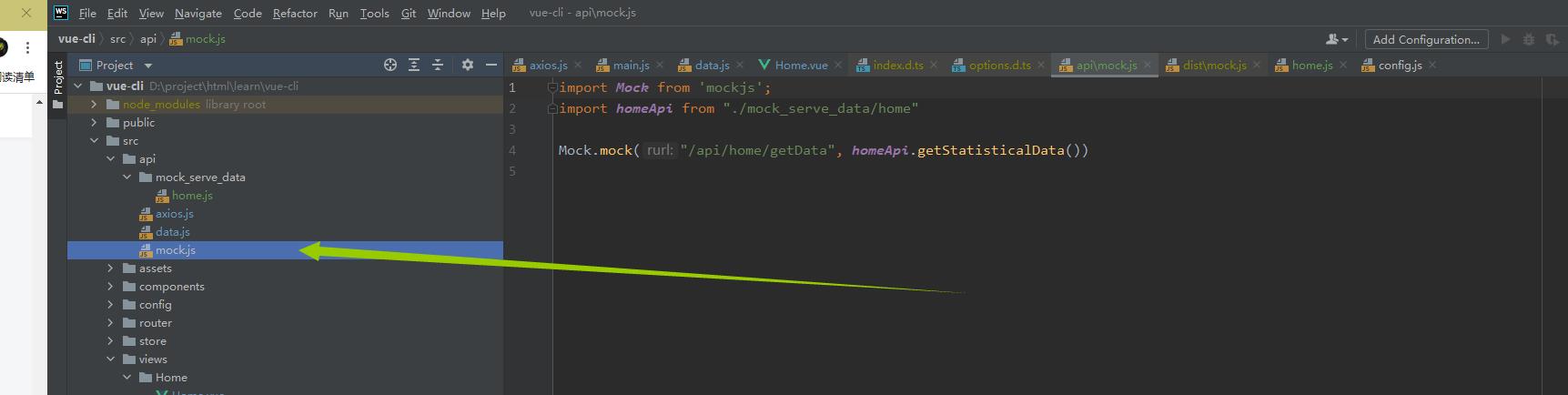
mock.js中加以应用

import Mock from 'mockjs';
import homeApi from "./mock_serve_data/home"
Mock.mock("/api/home/getData", homeApi.getStatisticalData())
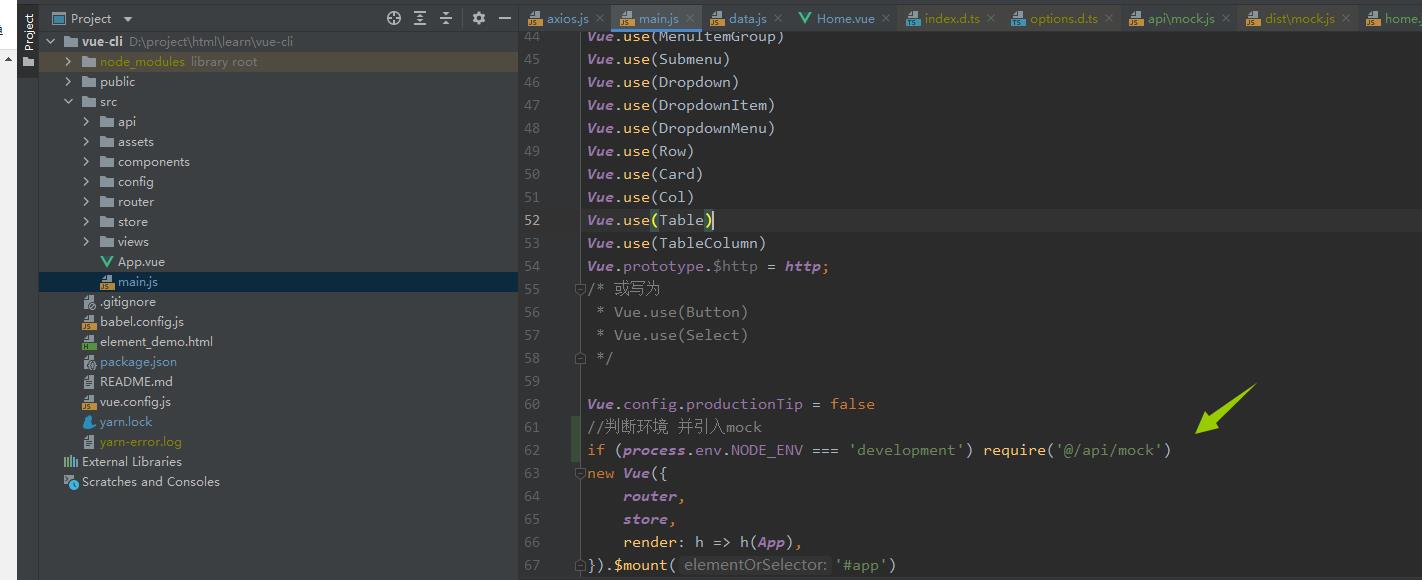
项目核心配置文件main.js中
根据环境进行引入

if (process.env.NODE_ENV === 'development') require('@/api/mock')测试环境下使用mock
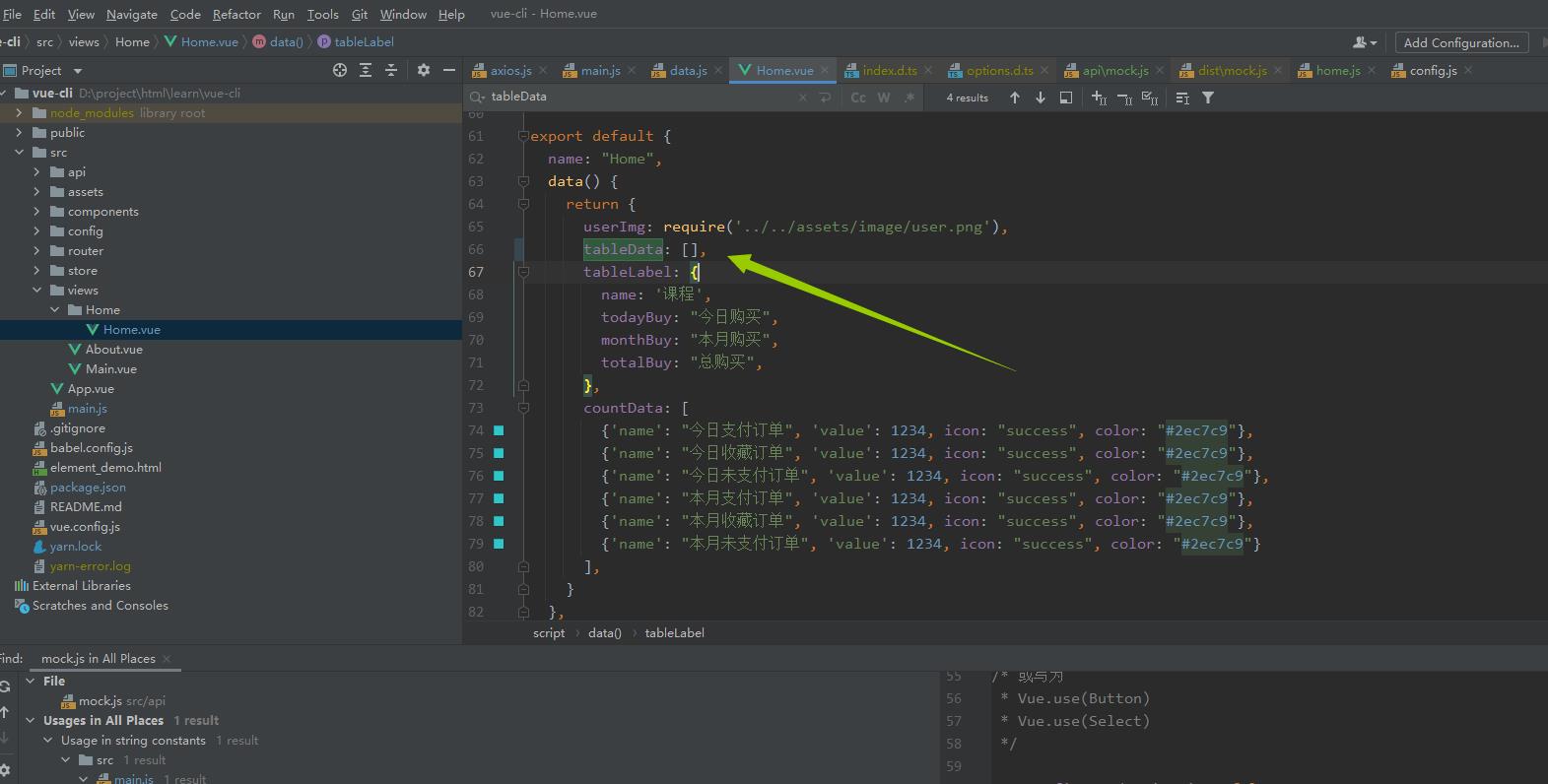
data中创建空数组

将假数据引入

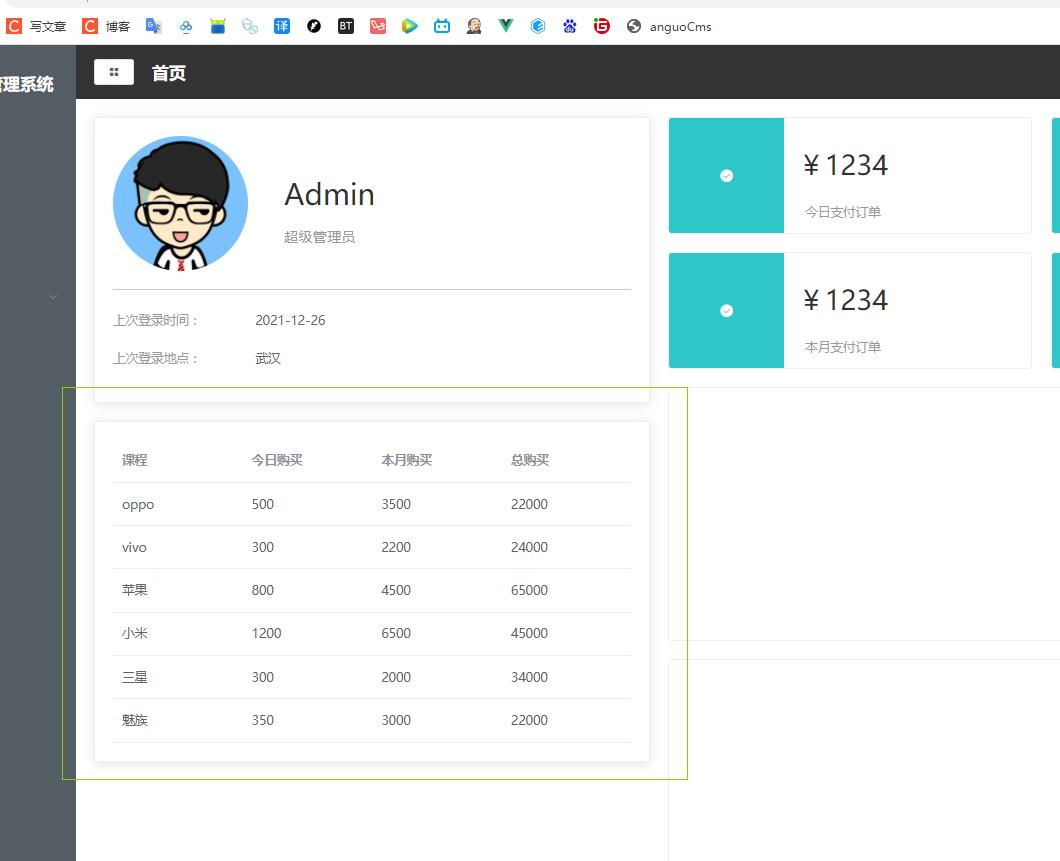
总体代码
<template>
<el-row class="home" :gutter="20">
<el-col :span="8" style="margin-top: 20px">
<el-card shadow="hover">
<div class="user">
<img :src="userImg" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录时间:<span>2021-12-26</span></p>
<p>上次登录地点:<span>武汉</span></p>
</div>
</el-card>
<el-card style="max-height: 470px;margin-top: 20px">
<el-table :data="tableData">
<el-table-column show-overflow-tooltip v-for="(value,key) in tableLabel" :key="key" :prop="key"
:label="value">
</el-table-column>
</el-table>
</el-card>
</el-col>
<el-col :span="16" style="margin-top: 20px">
<div class="num">
<el-card shadow="hover"
v-for="item in countData"
:key="item.name"
:body-style=" display :'flex',padding:0 "
>
<i class="icon"
:class="`el-icon-$item.icon`"
:style=" background:item.color "
></i>
<div class="detail">
<p class="num">¥ item.value </p>
<p class="txt"> item.name </p>
</div>
</el-card>
</div>
<el-card shadow="hover" style="height: 280px">
</el-card>
<div class="graph">
<el-card shadow="hover" style="height: 260px">
</el-card>
<el-card shadow="hover" style="height: 260px">
</el-card>
</div>
</el-col>
</el-row>
</template>
<script>
import getHome from '../../api/data'
export default
name: "Home",
data()
return
userImg: require('../../assets/image/user.png'),
tableData: [],
tableLabel:
name: '课程',
todayBuy: "今日购买",
monthBuy: "本月购买",
totalBuy: "总购买",
,
countData: [
'name': "今日支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "今日收藏订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "今日未支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月收藏订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月未支付订单", 'value': 1234, icon: "success", color: "#2ec7c9"
],
,
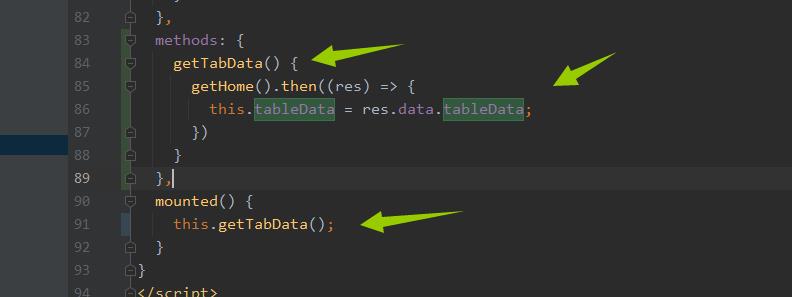
methods:
getTabData()
getHome().then((res) =>
this.tableData = res.data.tableData;
)
,
mounted()
this.getTabData();
</script>
<style lang="scss" scoped>
@import "~@/assets/scss/home";
</style>

下面课程这些是写死的
但是后面折线图的数据是随机得来的
以上是关于vue2中使用Mock.js生成随机数据,拦截 Ajax 请求的主要内容,如果未能解决你的问题,请参考以下文章