vue2中使用echarts折线图
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2中使用echarts折线图相关的知识,希望对你有一定的参考价值。
https://blog.csdn.net/mp624183768/article/details/122182772
上篇博客使用mockjs造假
但是没有将数据应用
安装
echarts
yarn add echarts这个不需要在main.js中进行配置

直接进行操作 代码在下面
新增
echartsData并对其进行基本的配置


引入方式也不同寻常
<template>
<el-row class="home" :gutter="20">
<!-- 左边布局-->
<el-col :span="8" style="margin-top: 20px">
<!-- 管理员-->
<el-card shadow="hover">
<div class="user">
<img :src="userImg" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录时间:<span>2021-12-26</span></p>
<p>上次登录地点:<span>武汉</span></p>
</div>
</el-card>
<!-- 各种渠道-->
<el-card style="max-height: 470px;margin-top: 20px">
<el-table :data="tableData">
<el-table-column show-overflow-tooltip v-for="(value,key) in tableLabel" :key="key" :prop="key"
:label="value">
</el-table-column>
</el-table>
</el-card>
</el-col>
<!-- 右边布局-->
<el-col :span="16" style="margin-top: 20px">
<!-- 今日支付订单等等数据-->
<div class="num">
<el-card shadow="hover"
v-for="item in countData"
:key="item.name"
:body-style=" display :'flex',padding:0 "
>
<i class="icon"
:class="`el-icon-$item.icon`"
:style=" background:item.color "
></i>
<div class="detail">
<p class="num">¥ item.value </p>
<p class="txt"> item.name </p>
</div>
</el-card>
</div>
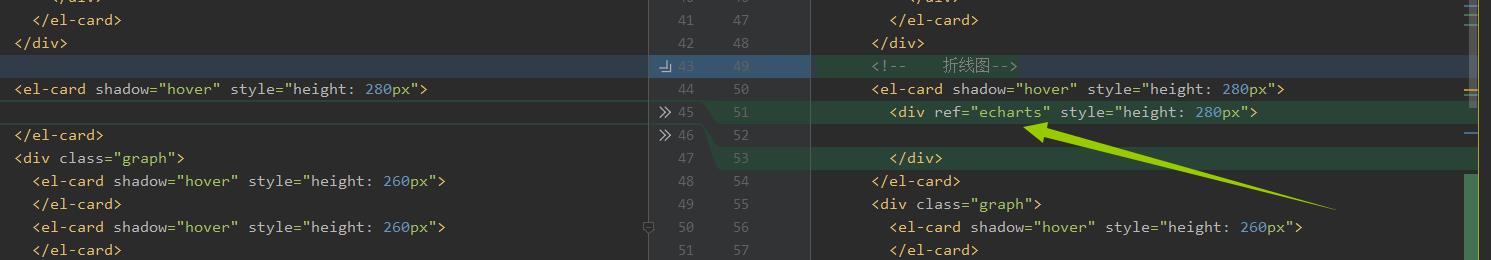
<!-- 折线图-->
<el-card shadow="hover" style="height: 280px">
<div ref="echarts" style="height: 280px">
</div>
</el-card>
<div class="graph">
<el-card shadow="hover" style="height: 260px">
</el-card>
<el-card shadow="hover" style="height: 260px">
</el-card>
</div>
</el-col>
</el-row>
</template>
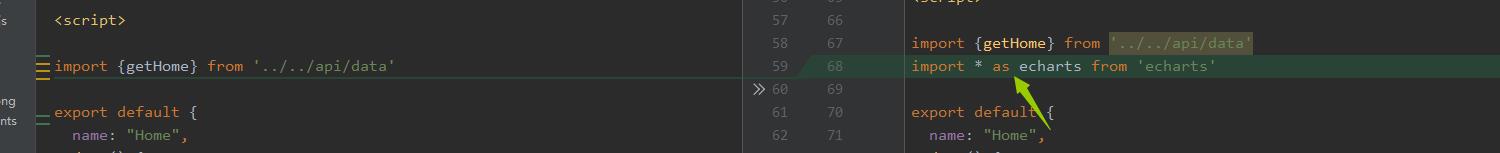
<script>
import getHome from '../../api/data'
import * as echarts from 'echarts'
export default
name: "Home",
data()
return
userImg: require('../../assets/image/user.png'),
tableData: [],
tableLabel: ,
countData: [
'name': "今日支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "今日收藏订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "今日未支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月收藏订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月未支付订单", 'value': 1234, icon: "success", color: "#2ec7c9"
],
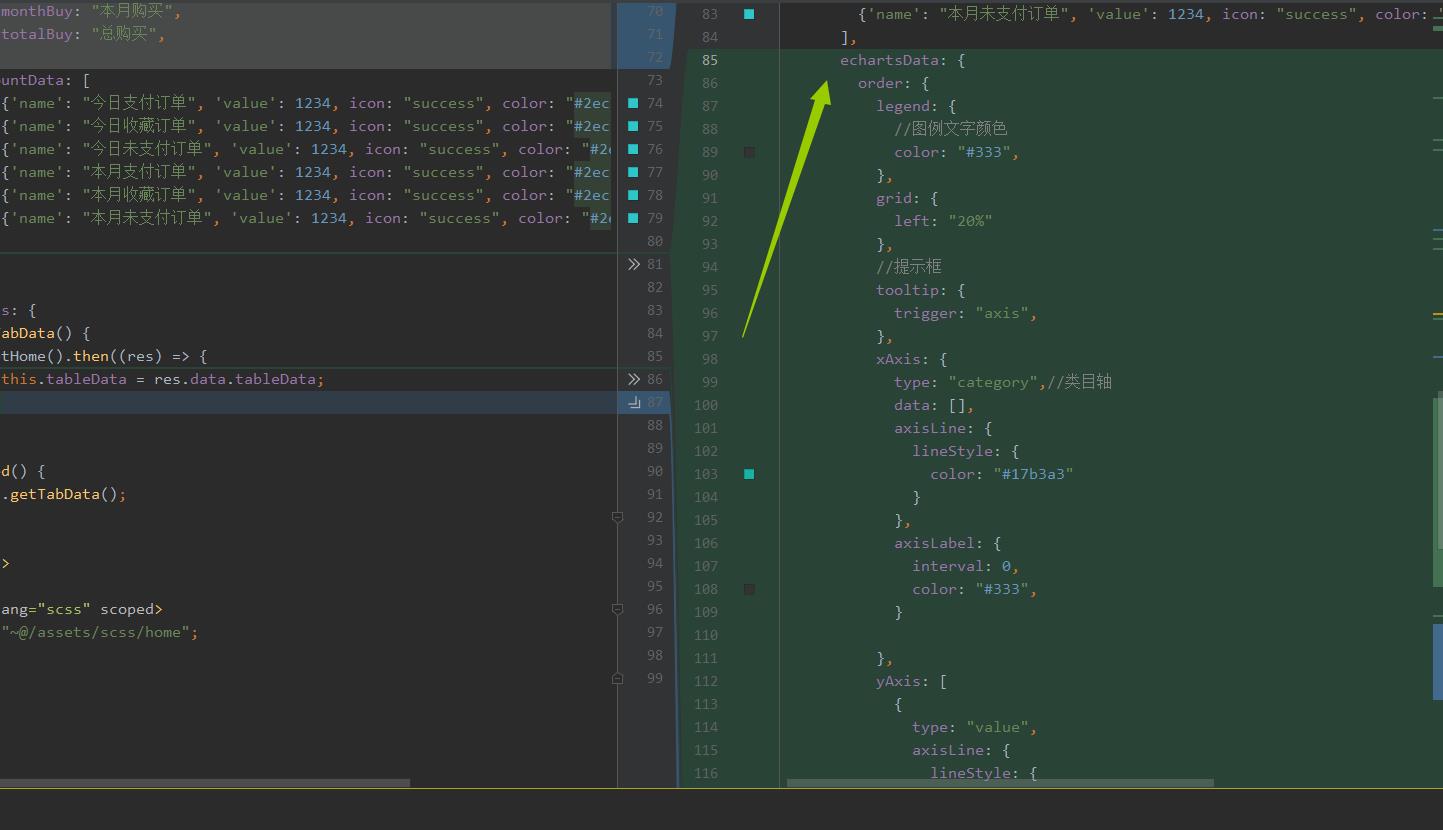
echartsData:
order:
legend:
//图例文字颜色
color: "#333",
,
grid:
left: "20%"
,
//提示框
tooltip:
trigger: "axis",
,
xAxis:
type: "category",//类目轴
data: [],
axisLine:
lineStyle:
color: "#17b3a3"
,
axisLabel:
interval: 0,
color: "#333",
,
yAxis: [
type: "value",
axisLine:
lineStyle:
color: "#17b3a3"
],
color: ['#2ec7c9', '#b6a2de', '#5ab1ef', '#ffb980', '#d87a80', '#8d98b3'],
series: []
,
,
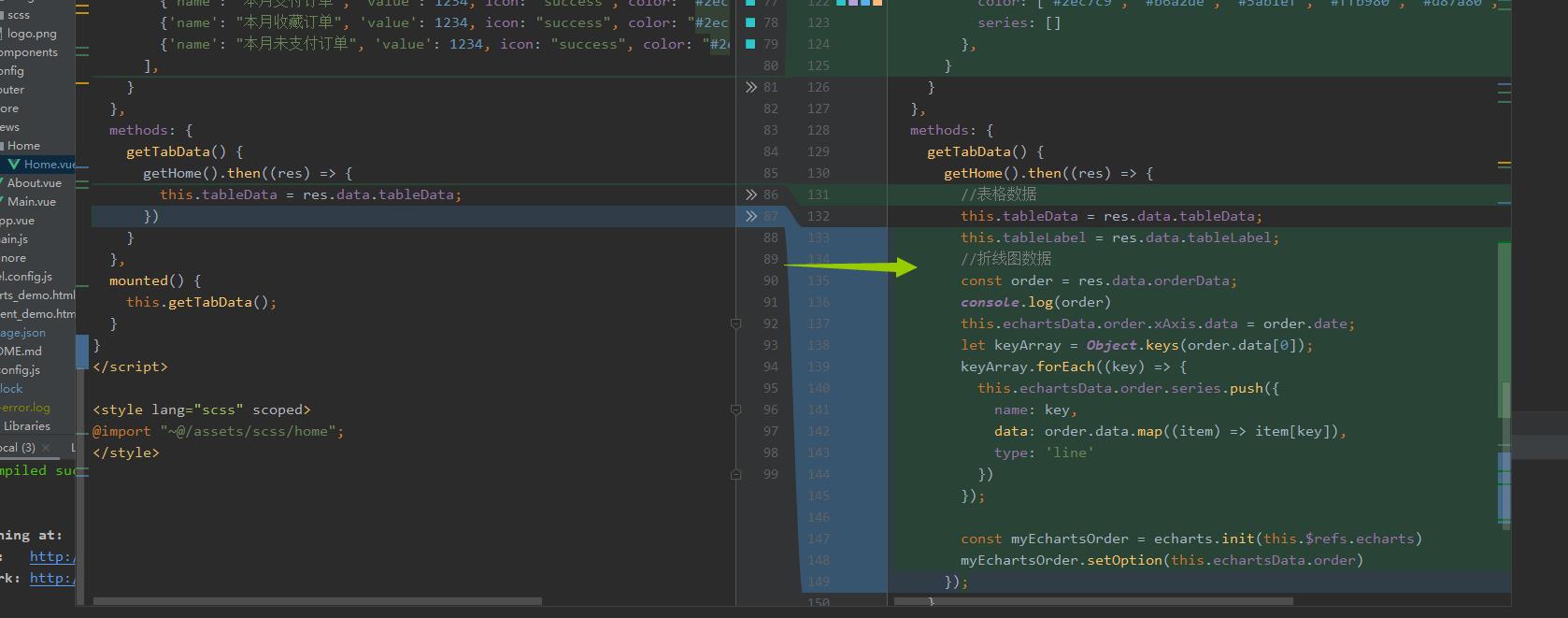
methods:
getTabData()
getHome().then((res) =>
//表格数据
this.tableData = res.data.tableData;
this.tableLabel = res.data.tableLabel;
//折线图数据
const order = res.data.orderData;
console.log(order)
this.echartsData.order.xAxis.data = order.date;
let keyArray = Object.keys(order.data[0]);
keyArray.forEach((key) =>
this.echartsData.order.series.push(
name: key,
data: order.data.map((item) => item[key]),
type: 'line'
)
);
const myEchartsOrder = echarts.init(this.$refs.echarts)
myEchartsOrder.setOption(this.echartsData.order)
);
,
mounted()
this.getTabData();
</script>
<style lang="scss" scoped>
@import "~@/assets/scss/home";
</style>
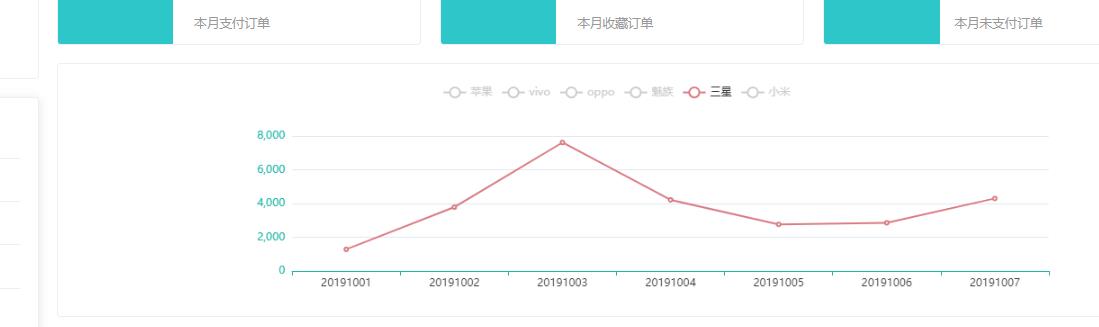
一个折线效果
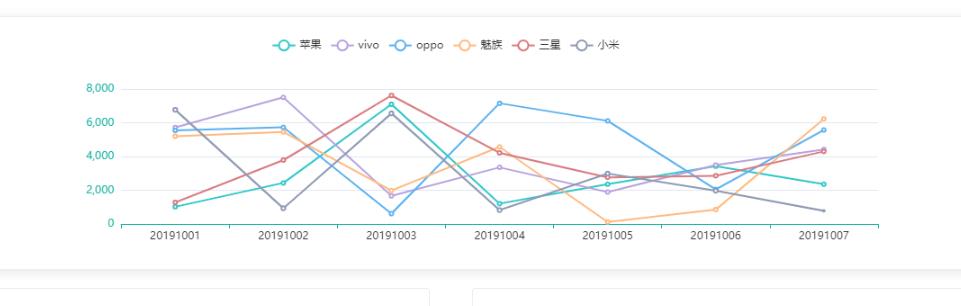
 、多条效果
、多条效果

以上是关于vue2中使用echarts折线图的主要内容,如果未能解决你的问题,请参考以下文章