vue2.0添加echarts 饼状图
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0添加echarts 饼状图相关的知识,希望对你有一定的参考价值。
总代码先贴上面
<template>
<el-row class="home" :gutter="20">
<!-- 左边布局-->
<el-col :span="8" style="margin-top: 20px">
<!-- 管理员-->
<el-card shadow="hover">
<div class="user">
<img :src="userImg" alt="">
<div class="userinfo">
<p class="name">Admin</p>
<p class="access">超级管理员</p>
</div>
</div>
<div class="login-info">
<p>上次登录时间:<span>2021-12-26</span></p>
<p>上次登录地点:<span>武汉</span></p>
</div>
</el-card>
<!-- 各种渠道-->
<el-card style="max-height: 470px;margin-top: 20px">
<el-table :data="tableData">
<el-table-column show-overflow-tooltip v-for="(value,key) in tableLabel" :key="key" :prop="key"
:label="value">
</el-table-column>
</el-table>
</el-card>
</el-col>
<!-- 右边布局-->
<el-col :span="16" style="margin-top: 20px">
<!-- 今日支付订单等等数据-->
<div class="num">
<el-card shadow="hover"
v-for="item in countData"
:key="item.name"
:body-style=" display :'flex',padding:0 "
>
<i class="icon"
:class="`el-icon-$item.icon`"
:style=" background:item.color "
></i>
<div class="detail">
<p class="num">¥ item.value </p>
<p class="txt"> item.name </p>
</div>
</el-card>
</div>
<!-- 折线图-->
<el-card shadow="hover" style="height: 280px">
<div ref="echarts" style="height: 280px">
</div>
</el-card>
<div class="graph">
<!-- 饼状图-->
<el-card shadow="hover" style="height: 260px">
<div style="height: 240px" ref="userEcharts"></div>
</el-card>
<el-card shadow="hover" style="height: 260px">
<div style="height: 240px" ref="videoEcharts"></div>
</el-card>
</div>
</el-col>
</el-row>
</template>
<script>
import getHome from '../../api/data'
import * as echarts from 'echarts'
export default
name: "Home",
data()
return
userImg: require('../../assets/image/user.png'),
tableData: [],
tableLabel: ,
countData: [
'name': "今日支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "今日收藏订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "今日未支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月支付订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月收藏订单", 'value': 1234, icon: "success", color: "#2ec7c9",
'name': "本月未支付订单", 'value': 1234, icon: "success", color: "#2ec7c9"
],
echartsData:
//折线图
order:
legend:
//图例文字颜色
color: "#333",
,
grid:
left: "20%"
,
//提示框
tooltip:
trigger: "axis",
,
xAxis:
type: "category",//类目轴
data: [],
axisLine:
lineStyle:
color: "#17b3a3"
,
axisLabel:
interval: 0,
color: "#333",
,
yAxis: [
type: "value",
axisLine:
lineStyle:
color: "#17b3a3"
],
color: ['#2ec7c9', '#b6a2de', '#5ab1ef', '#ffb980', '#d87a80', '#8d98b3'],
series: []
,
//用户图 柱状图
user:
legend:
//图例文字颜色
textStyle:
color: "#333"
,
,
grid:
left: "20%",
,
//提示框
tooltip:
trigger: 'axis'
,
xAxis:
type: "category",//类目轴
data: [],
axisLine:
lineStyle:
color: "#17b3a3"
,
axisLabel:
// interval: 0,
color: "#333"
,
yAxis: [
type: "value",
axisLine:
lineStyle:
color: "#17b3a3"
,
],
color: ['#2ec7c9', '#6ba2de'],
series: []
,
//饼状图
video:
tooltip:
trigger:"item",
,
color:[
"#0f78f4",
"#dd536b",
"#9462e5",
"#a6a6a6",
"#e1bb22",
"#39c362",
"#3ed1cf"
],
series:[]
,
methods:
getTabData()
getHome().then((res) =>
//表格数据
this.tableData = res.data.tableData;
this.tableLabel = res.data.tableLabel;
//折线图数据
const order = res.data.orderData;
console.log(order)
this.echartsData.order.xAxis.data = order.date;
let keyArray = Object.keys(order.data[0]);
keyArray.forEach((key) =>
this.echartsData.order.series.push(
name: key,
data: order.data.map((item) => item[key]),
type: 'line'
)
);
const myEchartsOrder = echarts.init(this.$refs.echarts)
myEchartsOrder.setOption(this.echartsData.order)
//用户柱状图数据
this.echartsData.user.xAxis.data = res.data.userData.map((item) => item.date)
this.echartsData.user.series.push(
"name": "新增用户",
"data": res.data.userData.map((item) => item.new),
//柱状图
"type": 'bar',
);
this.echartsData.user.series.push(
"name": "活跃用户",
"data": res.data.userData.map((item) => item.active),
//柱状图
"type": 'bar',
);
const myEchartsUser = echarts.init(this.$refs.userEcharts)
myEchartsUser.setOption(this.echartsData.user)
//视频饼图数据
this.echartsData.video.series.push(
data:res.data.videoData,
type:'pie',
)
const myEchartsVideo = echarts.init(this.$refs.videoEcharts)
myEchartsVideo.setOption(this.echartsData.video)
);
,
mounted()
this.getTabData();
</script>
<style lang="scss" scoped>
@import "~@/assets/scss/home";
</style>
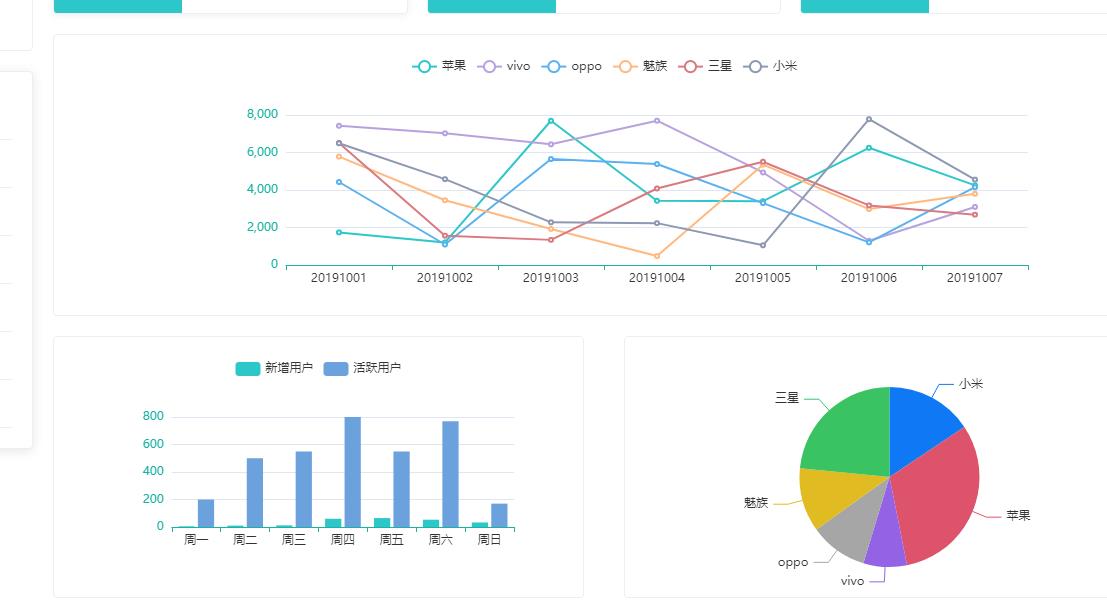
效果也有

细微的改动也贴出来
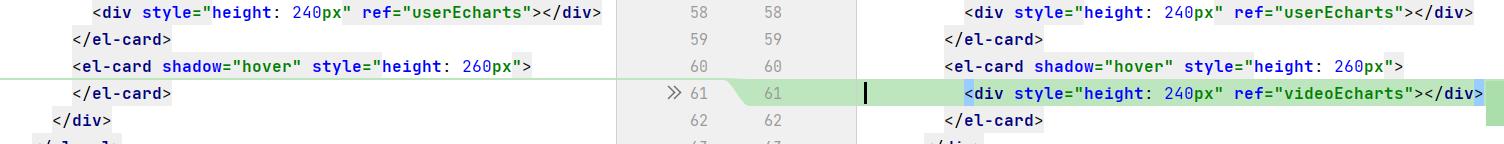
饼状图容器

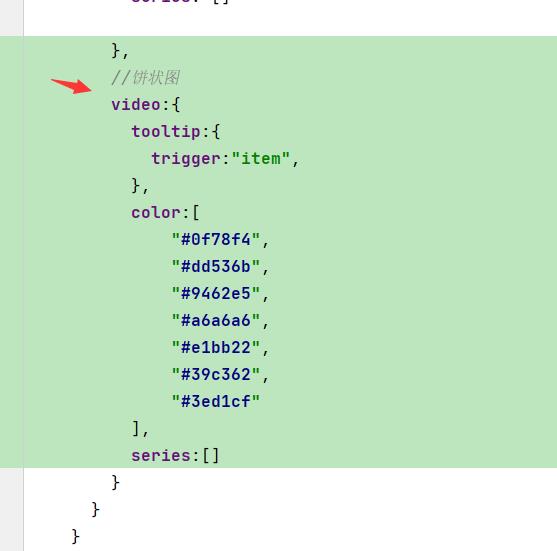
饼状图部分数据

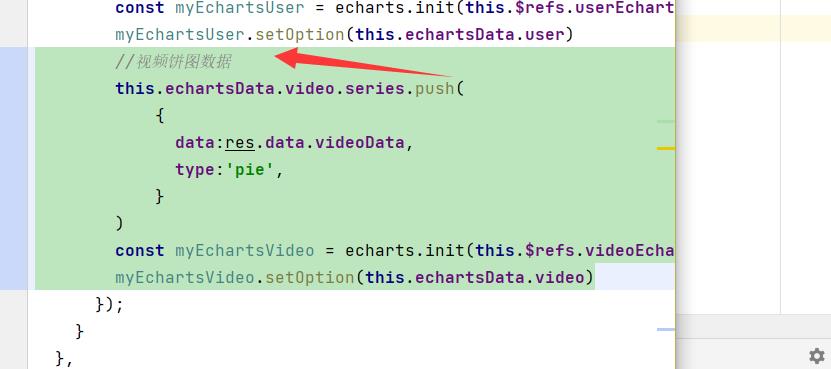
将数据设置进来

这是数据内容
// 饼图
videoData: [
name: '小米',
value: 2999
,
name: '苹果',
value: 5999
,
name: 'vivo',
value: 1500
,
name: 'oppo',
value: 1999
,
name: '魅族',
value: 2200
,
name: '三星',
value: 4500
],以上是关于vue2.0添加echarts 饼状图的主要内容,如果未能解决你的问题,请参考以下文章