vue-router重写push方法,解决相同路径跳转报错
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router重写push方法,解决相同路径跳转报错相关的知识,希望对你有一定的参考价值。

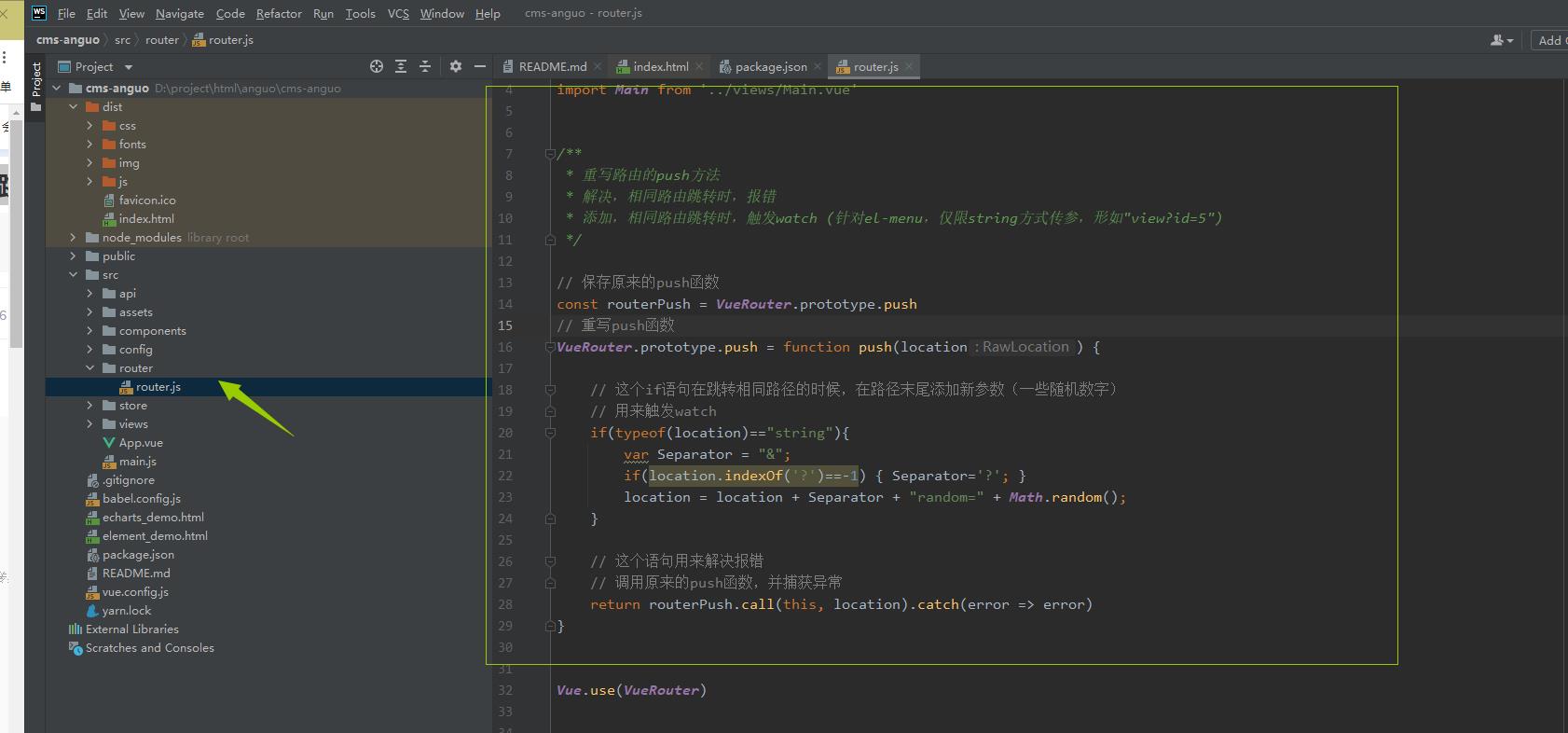
在注册的router.js下新增上面方框中的这些代码
import Vue from 'vue'
import VueRouter from 'vue-router'
//自定义页面
import Main from '../views/Main.vue'
/**
* 重写路由的push方法
* 解决,相同路由跳转时,报错
* 添加,相同路由跳转时,触发watch (针对el-menu,仅限string方式传参,形如"view?id=5")
*/
// 保存原来的push函数
const routerPush = VueRouter.prototype.push
// 重写push函数
VueRouter.prototype.push = function push(location)
// 这个if语句在跳转相同路径的时候,在路径末尾添加新参数(一些随机数字)
// 用来触发watch
if(typeof(location)=="string")
var Separator = "&";
if(location.indexOf('?')==-1) Separator='?';
location = location + Separator + "random=" + Math.random();
// 这个语句用来解决报错
// 调用原来的push函数,并捕获异常
return routerPush.call(this, location).catch(error => error)
Vue.use(VueRouter)
const routes = [
path: '/', name: 'Main', component: Main, children: [
path: "/", name: 'home', component: () => import('@/views/Home/Home'), //路由的懒加载
path: '/mall', name: 'mall', component: () => import( '@/views/Mall/Mall'),
path: '/user',
name: 'user',
component: () => import( '@/views/User/User')
,]
,
]
const router = new VueRouter(
//模式
mode: 'history', base: process.env.BASE_URL, routes
)
export default router
以上是关于vue-router重写push方法,解决相同路径跳转报错的主要内容,如果未能解决你的问题,请参考以下文章