微信小程序之初探(常见语法 VS vue)常见问题(点击不生效,数据绑定)
Posted zenghao1203
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之初探(常见语法 VS vue)常见问题(点击不生效,数据绑定)相关的知识,希望对你有一定的参考价值。
最近在调研微信小程序开发,对于一个前端小白来说,在各种框架都还用不熟的情况下,再来开发小程序确实还是不容易。
小程序出来之初,听过演讲,看过一点点儿视频,感觉和angular语法有点相似(PS:那是也是只了解一点点儿angular语法);
近两天开始尝试开发小程序,讲真,语法和angular和vue都很相似,小程序提供的语法现在还算全面,很多方法都有提供;
下面简述一下常用方法的使用:
一:数据绑定;

js  直接把数据写在data里面就行了,这样数据可以直接渲染到页面上,
直接把数据写在data里面就行了,这样数据可以直接渲染到页面上,
那么问题来了,通常我们会数据都是动态加载的,在vue语法中,可以直接改变数据驱动页面数据改变,但是在小程序里面不能马上改变,
必须要使用
this.setData({
msg : "我改变了"
});
这样当数据改变是,页面上的数据才会相应跟着改变。
二:获取数据;
使用Vue 或者angular 时,我想要获取msg的值 ,直接 this.msg 就ok了,而小程序是这样的 this.data.msg ;
三 : 事件绑定:
这里就列举常用的时间绑定,用vue时,直接使用@click=“functionName” ,小程序 bindtap="functionName" ;
另外常见的还有input框的时间监听, <input bindinput="queryMsg" value="{{msg}}"/> bindinput=“functionName”;
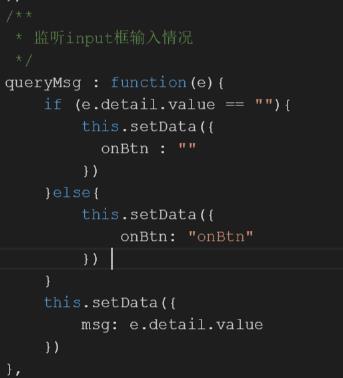
input框发生改变时想干嘛就干嘛,input框的value值要用 e.detail.value 来获取;

四 : ajax请求VS小程序的wx.request({}) 详细用法可以上官网文档查看;
五 : 跳转window.location.href VS 小程序跳转 wx.navigateTo({url : "../query-detail/query-detail"}) !!!!注意,在小程序方法中不能跳转外链,只能在应用内部跳转; 跳转有五个方法
1、 wx.navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
2、wx.redirectTo(OBJECT)关闭当前页面,跳转到应用内的某个页面。
3、wx.switchTab(OBJECT) 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
4、wx.navigateBack(OBJECT) 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
5、wx.reLaunch(OBJECT)
详细使用方法跳转到 官网 https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxnavigatetoobject
六 : 点击事件无效,页面数据渲染正常;
按钮无法点击 Do not have xx handler in current page
页面能正常显示,不过按钮事件不能触发 提示无法在当场页面找到触发事件
Do not have XX handler in current page: RR. Please make sure that XX handler has been defined in RR, or RR has been added into app.json
仔细检查,路径添加了,事件也添加了,依然错误,无法找到错误原因,最后尝试替换路径顺序,页面点击事件正常
以上方法 来自 http://www.jianshu.com/p/75a1c6a8a316
修改了app.json中路径顺序后还是不行;
我的解决方法是: 在html中写了点击事件的方法 比如
然后再 js中也写了注册了query这个函数,但是,还是报错,可能是因为修改了html中的query,然后我看js中也有query函数,一样的就没有管,结果还是无法点击,最后,我把html中的query负责一遍,再到js中把就是中的query覆盖一次,这样就可以了。很神奇,我也不知道是偶然还咋回事了。
以上是关于微信小程序之初探(常见语法 VS vue)常见问题(点击不生效,数据绑定)的主要内容,如果未能解决你的问题,请参考以下文章