前后端分离:vue项目部署服务器操作步骤详细
Posted acwing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离:vue项目部署服务器操作步骤详细相关的知识,希望对你有一定的参考价值。
部署前端项目vue到服务器
首对应的是找到项目 进入对应的目录下
进行 npm run build 会生成一个dist文件 将整个dist文件上传到服务器就可以了
然后就是首先就是安装node.js 对应的版本不建议最先版本 有可能会出现一些莫名的错误
node.Js 安装完成后就是软连接 类似于配置环境变量
下来就是安装 express - generator生成器
npm install -g express -generator
创建项目
express 项目名字
进入项目 安装依赖
npm install
对应刚才生成的dist放入对应的项目名中的public中
之后运行
npm start
直接打开浏览器就可以就进行访问了
但是有的项目属于前后端项目分离 需要后端给前端处理相应 返回数据结果 整个时候需要nginx进行反向代理这个分离项目
推荐使用服务器宝塔面板 安装可以减少很多的操作和出错概率
对应的还是需要设置自己的端口 不建议使用熟知的端口号码 也不建议用默认的80
可以直接在自己的vue项目中的prod.env.js中设置端口和主机 也可以在Nginx配置文件nginx.conf中进行设置
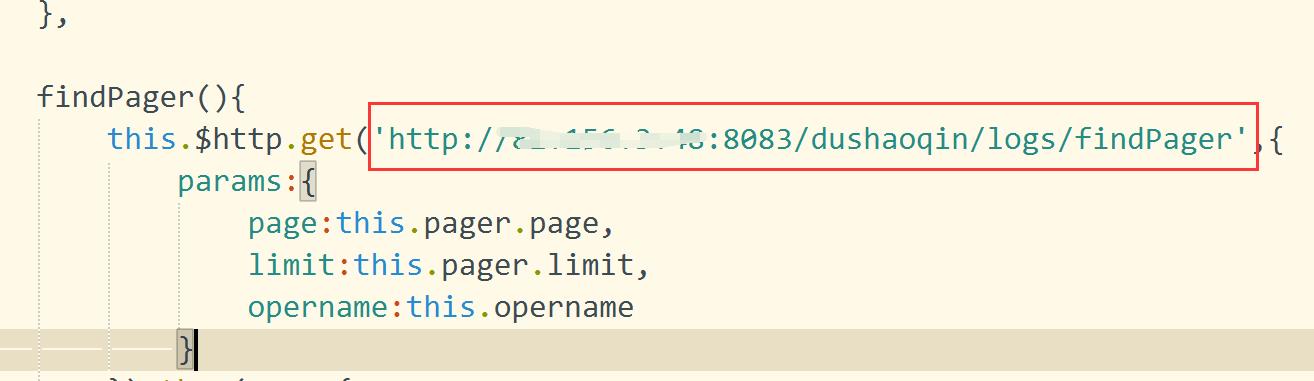
以及在前后端数据库的提交路径也要和后端的虚拟路径相符合,如果是不同的服务器也要将localhost更改为公网地址

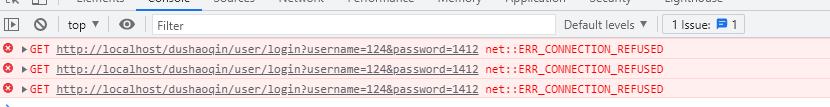
不然 访问前端会出现 报错

会很大程度影响判断是nginx.conf配置写的有问题。
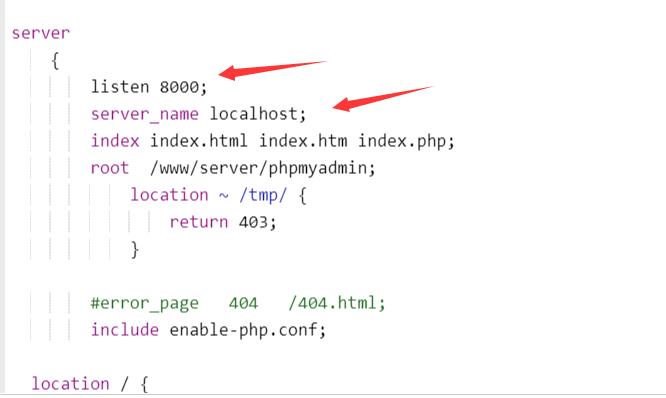
剩下的就是对nginx.conf文件配置

前端访问的端口 以及主机名
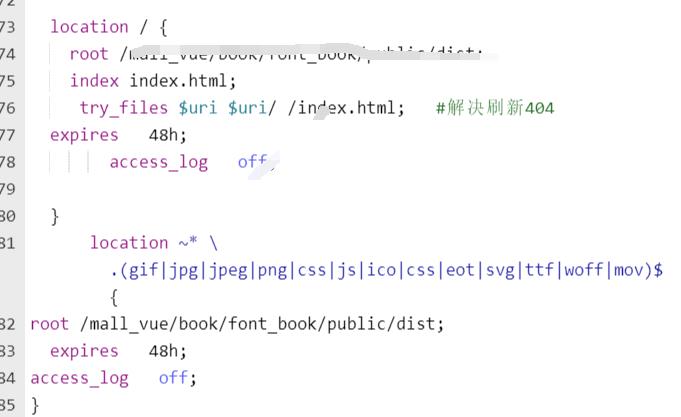
此处的root是dist的全路径

这个必须要要 不然对应的前端静态资源不能被访问到
location ~* \\.(gif|jpg|jpeg|png|css|js|ico|css|eot|svg|ttf|woff|mov)$
root 自己项目的dist全路径;
expires 48h;
access_log off;
其中/dushaoqin 对应的是自己的后端的虚拟路径 且此处的端口用的是后端的端口号码
剩下的地方可以和我一样 主要是就是通用性的配置

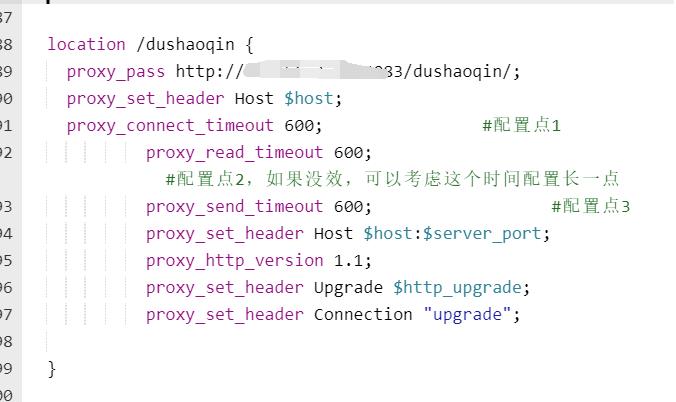
location /dushaoqin
proxy_pass http://公网地址:端口号/虚拟路径/;
proxy_set_header Host $host;
proxy_connect_timeout 600; #配置点1
proxy_read_timeout 600; #配置点2,如果没效,可以考虑这个时间配置长一点
proxy_send_timeout 600; #配置点3
proxy_set_header Host $host:$server_port;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
到这里 基本上前端项目就差不多了
打开运行后端项目 就可以进行访问前端的资源路径了
主要难点就是
对应的nginx.conf的配置 以及vue对应的前后端数据接口api的路径设置是否同步
以上是关于前后端分离:vue项目部署服务器操作步骤详细的主要内容,如果未能解决你的问题,请参考以下文章
CentOS7/8系统下,使用Jenkins实现SpringBoot+Vue前后端分离项目持续集成,一键编译打包跨设备部署,完整详细教学演示
CentOS7/8系统下,使用Jenkins实现SpringBoot+Vue前后端分离项目持续集成,一键编译打包跨设备部署,完整详细教学演示
CentOS7/8系统下,使用Jenkins实现SpringBoot+Vue前后端分离项目持续集成,一键编译打包跨设备部署,完整详细教学演示
CentOS7/8系统下,使用Jenkins实现SpringBoot+Vue前后端分离项目持续集成,一键编译打包跨设备部署,完整详细教学演示