JS--作用域--详解/实例
Posted IT利刃出鞘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS--作用域--详解/实例相关的知识,希望对你有一定的参考价值。
原文网址:JS--作用域--详解/实例_IT利刃出鞘的博客-CSDN博客
简介
本文用示例介绍javascript的作用域。
作用域有三类:全局作用域、函数作用域、块作用域。
全局作用域
- 全局作用域在页面打开时被创建,页面关闭时被销毁
- 编写在script标签中的变量和函数,作用域为全局,在页面的任意位置都可以访问到
- 全局作用域中有全局对象window,代表一个浏览器窗口,由浏览器创建,可直接调用
let aa = 10;
var ab = 20;
function ac()
console.log('ac')
let ad = function()
console.log('ad')
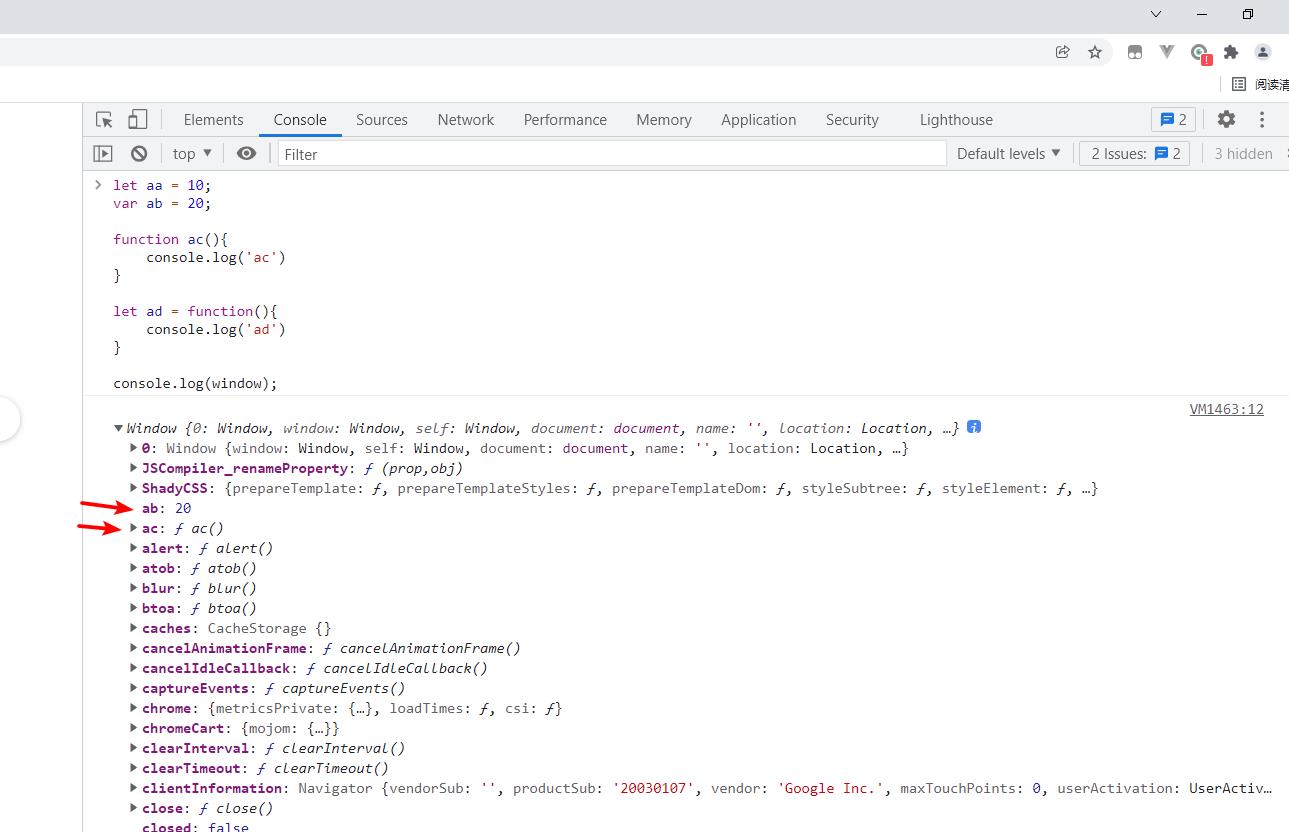
console.log(window);变量a, b,函数c和d都在全局作用域。

从上图可以看到,var和function声明的变量,可以在window上看到,但let声明的却看不到,原因如下:
ES5:顶层对象的属性等价于全局变量。(敲黑板了啊)
ES6:var、function声明的全局变量,依然是顶层对象的属性;let、const、class声明的全局变量不属于顶层对象的属性,也就是说ES6开始,全局变量和顶层对象的属性开始分离、脱钩。
函数作用域
函数内的声明的变量和函数在该函数外访问不到。
示例
function c()
let a;
console.log(a);
结果
报错:Uncaught ReferenceError: a is not defined
块作用域
大括号以内的范围是一个块作用域。这个大括号可以是if、while、for之后的大括号,也可以是单独一个大括号。
示例1:if的大括号
if(true)
let a = 2;
console.log(a);结果
报错: Uncaught ReferenceError: a is not defined
示例2:纯大括号
let a = 2;
console.log(a);结果
报错: Uncaught ReferenceError: a is not defined
以上是关于JS--作用域--详解/实例的主要内容,如果未能解决你的问题,请参考以下文章