JS--闭包--作用/用途/原理
Posted IT利刃出鞘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS--闭包--作用/用途/原理相关的知识,希望对你有一定的参考价值。
原文网址:https://knife.blog.csdn.net/article/details/122152814
简介
说明
本文介绍javascript的闭包的作用、用途及其原理。
闭包的定义
闭包是指内部函数总是可以访问其所在的外部函数中声明的变量和参数,即使在其外部函数被返回(寿命终结)了之后。
闭包的作用(特点)
- 函数嵌套函数
- 内部函数可以引用外部函数的参数或者变量
- 外部函数的参数和变量不会被垃圾回收,因为被内部函数引用。
闭包与全局变量
| 项 | 闭包 | 全局变量 |
| 名字是否可重复 | 不同的闭包的变量名可以重复。 | 全局变量的名字不能重复。 |
| 变量被误用 | 不会被误用。 闭包的变量只能通过给出的函数访问,不能直接访问。 | 可能会被误用。 比如:我写了个函数,把一个公共变量写到了全局变量,结果被其他人直接读写了,没有用我提供的函数,这就导致了混乱。 |
闭包的用途
柯里化
可以通过参数来生成不同的函数。
function makeWelcome(x)
return function(y)
return x + y;
;
let sayHello = makeWelcome("Hello,");
let sayHi = makeWelcome("Hi,");
console.log(sayHello("Tony"));
console.log(sayHi("Tony"));结果
Hello,Tony
Hi,Tony实现公有变量
需求:实现一个累加器,每次调用就增加一次。
function makeCounter()
let count = 0;
function innerFunction()
return count++;
return innerFunction;
let counter = makeCounter();
console.log(counter());
console.log(counter());
console.log(counter());结果
0
1
2缓存
设想有一个处理过程很耗时的函数对象,可以将计算出来的值存储起来,当调用这个函数的时候,首先在缓存中查找。如果找不到,则进行计算,然后更新缓存并返回值;如果找到了,直接返回查找到的值即可。
闭包可以做到这一点,因为它不会释放外部的引用,从而函数内部的值可以得以保留。
本处为了简单,直接写读写缓存的示例。(而不是读不到再计算,然后存到缓存)。
let cache = function ()
// Map允许键为任意类型。如果这么写:let storage = ,则键只能为字符串
let storage = new Map();
return
setCache: function (k, v)
storage[k] = v;
,
getCache: function (k)
return storage[k];
,
deleteCache: function (k)
delete storage[k];
();
cache.setCache('a', 1);
console.log(cache.getCache('a'))结果
1封装(属性私有化)
只能通过提供的闭包的形式来访问内部变量。(此法不好,建议使用原型链)。
let person = function()
//变量作用域为函数内部,外部无法访问
let name = "defaultName";
return
getName: function()
return name;
,
setName: function(newName)
name = newName;
();
console.log(person.name);
console.log(person.getName());
person.setName("Hello");
console.log(person.getName());结果
undefined
defaultName
Hello闭包的原理
以计数器为例:
function makeCounter()
let count = 0;
return function()
return count++;
;
let counter = makeCounter();
console.log(counter());
console.log(counter());
console.log(counter());结果
0
1
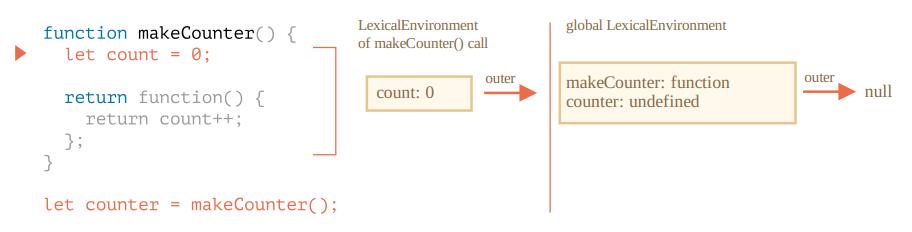
2每次 makeCounter() 调用的开始,都会创建一个新的词法环境对象,以存储该makeCounter 运行时的变量。
因此,我们有两层嵌套的词法环境:

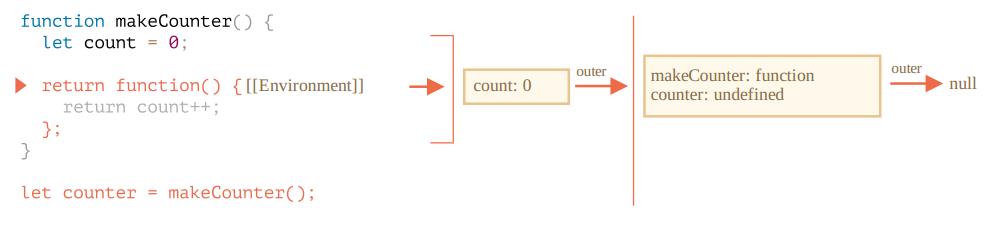
在执行 makeCounter() 的过程中创建了一个仅占一行的嵌套函数: return count++ 。我们尚未运行它,仅创建了它。
所有的函数在“诞生”时都会记住创建它们的词法环境。原理:所有函数都有名为 [[Environment]] 的隐藏属性,该属性保存了对创建该函数的词法环境的引用:

因此, counter.[[Environment]] 有对 count: 0 词法环境的引用。这就是函数记住它创建于何处的方式,与函数被在哪儿调用无关。 [[Environment]] 引用在函数创建时被设置并永久保存。
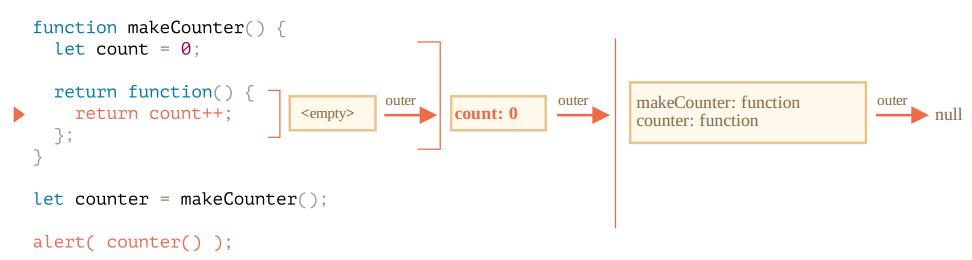
稍后,当调用 counter() 时,会为该调用创建一个新的词法环境,并且其外部词法环境引用获
取于 counter.[[Environment]] :

现在,当 counter() 中的代码查找 count 变量时,它首先搜索自己的词法环境(为空,因为
那里没有局部变量),然后是外部 makeCounter() 的词法环境,并且在哪里找到就在哪里修
改(在变量所在的词法环境中更新变量)。
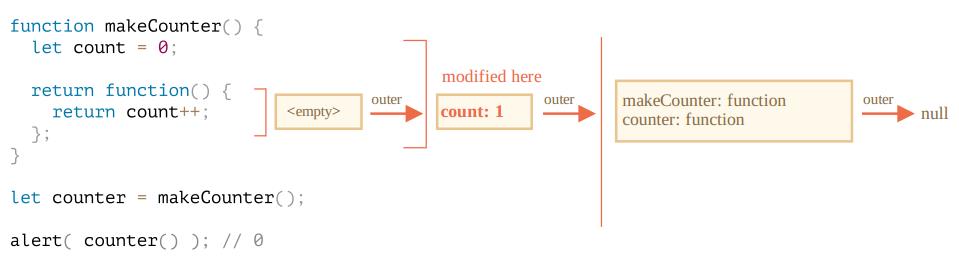
这是执行后的状态:

如果我们调用 counter() 多次, count 变量将在同一位置增加到 2, 3等。
垃圾收集
简介
通常,函数调用完成后,会将词法环境和其中的所有变量从内存中删除,因为现在没有任何对它们的引用了。
与 JavaScript 中的任何其他对象一样,词法环境仅在可达时才会被保留在内存中。但是,如果有一个嵌套函数在函数结束后仍可达,则它具有引用词法环境的[[Environment]] 属性。
如果在函数执行完成后,词法环境仍然可达,则此嵌套函数仍然有效。例如:
function f()
let value = 123;
return function()
alert(value);
// g.[[Environment]] 存储了对相应 f() 调用的词法环境的引用
let g = f();如果多次调用 f() ,并且返回的函数被保存,那么所有相应的词法环境对象也会保留在内存中。例如:
function f()
let value = Math.random();
return function ()
alert(value);
;
// 数组中的 3 个函数,每个都与来自对应的 f() 的词法环境相关联
let arr = [f(), f(), f()];当词法环境对象变得不可达时,它就会死去(就像其他任何对象一样)。换句话说,它仅在至少有一个嵌套函数引用它时才存在。
在下面的代码中,嵌套函数被删除后,其封闭的词法环境(以及其中的 value )也会被从内存中删除:
function f()
let value = 123;
return function()
alert(value);
let g = f(); // 当 g 函数存在时,该值会被保留在内存中
g = null; // 现在内存被清理了实际开发中的优化
正如我们所看到的,理论上当函数可达时,它外部的所有变量也都将存在。但在实际中,JavaScript 引擎会试图优化它。它们会分析变量的使用情况,如果从代码中可以明显看出有未使用的外部变量,那么就会将其删除。
V8(Chrome,Opera)的一个重要的副作用是,此类变量在调试中将不可用。
打开 Chrome 浏览器的开发者工具,并尝试运行下面的代码。
function f()
let value = Math.random();
function g()
debugger;
return g;
let g = f();
g();当代码执行到“debugger;”这个地方时会暂停,此时在控制台中输入 console.log(value);。
结果:报错:VM146:1 Uncaught ReferenceError: value is not defined
这可能会导致有趣的调试问题。比如:我们可以看到的是一个同名的外部变量,而不是预期的变量:
let value = "Surprise!";
function f()
let value = "the closest value";
function g()
debugger;
return g;
let g = f();
g();当代码执行到“debugger;”这个地方时会暂停,此时在控制台中输入 console.log(value);。
结果:输出:Surprise。
以上是关于JS--闭包--作用/用途/原理的主要内容,如果未能解决你的问题,请参考以下文章