微信小程序之数据交互
Posted 浮殇离墨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序之数据交互相关的知识,希望对你有一定的参考价值。
学习视频:
https://www.bilibili.com/video/BV1Gv411g7j6?p=88&spm_id_from=pageDriver
数据交互(首页)
把图片、视频资源放到public目录下

实际开发中,图片、视频、音频等资源都是放在外部服务器上的,tabBar对应的图片必须是本地资源,也就是要放在微信小程序项目中。因为微信小程序的代码包必须控制在2M以内。
然后微信小程序项目中的images的大部分图片都可以删除,留下这些tabBar中的图片


对于页面中无序改变的图片,直接写上路径即可,例如:搜索框中的放大镜;但是对于需要改变的图片,最好不要在wxml中写路径,而是通过数据的方式引入图片的地址(图片路径是定义在json-server的data中的),例如:导航菜单、轮播图等。
保证json-server是启动的状态
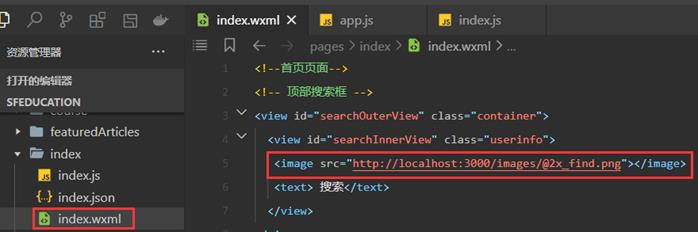
在index.wxml中,src中输入http://localhost:3000/Images/@2x_find.png

然后点击编译,就能看到图片被加载出来了

但,如果整个项目中有大量的图片都是写这样的路径,而且将来把存储图片的服务器给换了,那么ip地址肯定发生改变,就需要把这些推按的路径都给改了,可维护性差。
解决方法:把ip地址和端口号路径都定义成全局变量,然后在页面中引入变量即可,以后只需要改变这个变量
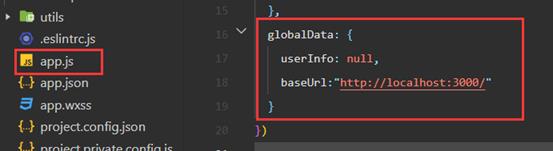
在app.js中定义。需要注意的是端口号要写自己的端口号

在db.json中
"news": [
"id": "2c9065246df6837f016e8d29c47f0082",
"news_title": "社会心理服务体系建设试点工作方案",
"news_info": "略...",
"image": "Images/img1.png",
"source": "健康中国",
"cjsj": 1574326355000
,
"id": "2c9065246df6837f016e8d2298280081",
"news_title": "关于加强心理健康服务的指导意见 ",
"news_info": "略...",
"image": "Images/img2.png",
"source": "十方智育",
"cjsj": 1574325884000
,
"id": "2c90652467500e6801685fa5514b0035",
"news_title": "加强社会心理服务体系建设",
"news_info": "略...",
"image": "Images/img3.png",
"source": "十九大",
"cjsj": 1547792896000
],
"navs": [
"navImg": "Images/@2x_ceping.png",
"navText": "心理测评"
,
"navImg": "Images/@2x_yuyue.png",
"navText": "咨询预约"
,
"navImg": "Images/@2x_dayi.png",
"navText": "心理答疑"
,
"navImg": "Images/@2x_zhishi.png",
"navText": "心理知识"
,
"navImg": "Images/@2x_FM.png",
"navText": "FM"
,
"navImg": "Images/@2x_gongyi.png",
"navText": "公益中心"
],
"hotArticles": [
"SOURCE": "十方智育",
"ARTICLES_TITLE": "失眠—你失控情绪的另一个出口",
"CJSJ": 1585708931000,
"ID": "2c9065246e96ad950171339e1a1f07b1",
"IMAGE": "/Images/rmwz01.png",
"INFO": "失眠,已经成为当下许多年轻人的困扰。正如一句网络流行语调侃的那样,许多人的现状就是“也不是不困,就是想再等等……到底等什么呢?不知道,就是想再等等。”失眠造成的困扰不言而喻,有时会伴随着焦虑、抑郁、烦躁等情绪问题。尤其在隔离环境当中,突然没有平日忙碌的工作来填补时间的情况下,那些",
"pv": 9855
,
"SOURCE": "十方智育",
"ARTICLES_TITLE": "最易让人生病的八种心理情绪",
"CJSJ": 1572253623000,
"ID": "2c9065246df6837f016e119e63b6002a",
"IMAGE": "/Images/rmwz02.png",
"INFO": " 生活中总是伴随着各种情绪,反映着我们的喜怒哀乐。不过丰富的情绪并不是件好事,有时还会影响我们的身心健康。下面是男人常见的八种心理情绪,小心这些情绪也会让你生病! 恶劣情绪NO.1:敌意 这是个讲究TEAMWORK的社会,不能和他人积极合作更容易引发敌意。专家发现:“敌视情",
"pv": 996
,
"SOURCE": "十方智育",
"ARTICLES_TITLE": "成人磨牙暗示着心理压力大",
"CJSJ": 1572253453000,
"ID": "2c9065246df6837f016e119bccf90029",
"IMAGE": "/Images/rmwz03.png",
"INFO": "在入睡后磨牙,医学上称为“磨牙症”,磨牙症多见于儿童。不过成年磨牙也逐渐增多趋势,据了解,这与成人的心理状况有关,属于潜意识中的心理压力。 磨牙意味潜意识中的压力 口腔生理学与心理学认为,口腔是人体首先兴奋的源点,是与外界交流的渠道,且口腔具有表示紧张、悲观等情绪的功能。当今人",
"pv": 39
,
"SOURCE": "十方智育",
"ARTICLES_TITLE": "职场解压的15个心理技巧",
"CJSJ": 1572253333000,
"ID": "2c9065246df6837f016e1199f6e80028",
"IMAGE": "/Images/rmwz04.png",
"INFO": "练习日常用来减压的技巧职场人士必须学会用简单方法放松自己,这是能够有效地减轻各种压力所导致的紧张不安的一种重要途径。 下面列出了日常放松自己或者减轻压力的一些简单方法,只要你稍加练习就可以掌握。 1、当面对繁重压力时,小睡一会。打盹被认为是减少和预防压力最有效的办法之一。 2",
"pv": 10
,
"SOURCE": "十方智育",
"ARTICLES_TITLE": "从性格判断你的健康状况",
"CJSJ": 1572253131000,
"ID": "2c9065246df6837f016e1196e18c0027",
"IMAGE": "/Images/rmwz05.png",
"INFO": "从一个人的性格能判断其健康状况吗?答案是“能”,而且性格还会很大程度上影响到人的健康。健康心理学家表示,人的个性受到遗传基因和生活环境的双重影响。个性基本上可以分为以下八类,同时它们也能分别映射出不同疾病。虽然人们不能绝对对号入座,但它至少能提醒我们身边存在的潜在风险。 1",
"pv": 1088
]
index.wxml中
<!--首页页面-->
<!-- 顶部搜索框 -->
<view id="searchOuterView">
<view id="searchInnerView">
<image src="baseUrl + findImg"></image>
<text> 搜索</text>
</view>
</view>
<!-- 轮播 -->
<swiper indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration" indicator-active-color="activeColor" circular="circular">
<!-- 在wxml页面中需要使用的数据,最好定义在data中 -->
<block wx:for="news" wx:key="*this">
<!-- 页面跳转路径可以空值 -->
<swiper-item>
<navigator open-type="navigate" url="">
<image src="baseUrl + item.image"></image>
</navigator>
</swiper-item>
</block>
</swiper>
<!-- 导航菜单 -->
<view id="navView">
<view class="navItemView" wx:for="navs" wx:key="*this">
<image src="baseUrl + item.navImg"></image>
<text>item.navText</text>
</view>
</view>
<!-- 在线客服 -->
<view id="onlineView">
<image src="baseUrl/Images/@2x_zixunpeixun.png"></image>
<text> 咨询助理在线客服</text>
<!-- 右箭头实现 -->
<view class="arrow"></view>
</view>
<!-- 精选文章 -->
<!-- 引入模板 -->
<import src="/pages/template/articleTemplate/articleTemplate.wxml"></import>
<view id="hotArticleView">
<view id="hotArticleTitleView">精选文章</view> <!-- 文章总标题 -->
<!-- 使用模板 -->
<block wx:for="hotArticles" wx:for-item="article" wx:key="*this">
<template is="articleTemplate" data="...article"></template>
</block>
<!-- 查看更多 -->
<!-- 添加tab事件 tab事件:手指触摸后马上离开,类似鼠标单击事件 -->
<view id="moreView" bindtap="gofeaturedArticles">
<text>查看更多</text>
<view class="arrow"></view>
</view>
</view>
<!-- 请求回答 -->
<view id="askView">
<image src="baseUrl/Images/@2x_fudong.png"></image>
</view>
index.js
// 首页js文件
//获取全局应用实例
const app = getApp()
Page(
// 轮播js
data:
baseUrl:"",
news:"",
navs:"",
indicatorDots: true,
vertical: false, //滑动方向是否为纵向
autoplay: true, //是否自动切换
interval: 3500, //自动切换时间间隔
duration: 500, //滑动动画时长
activeColor: "#ffffff", //当前选中的指示点颜色
circular: true, // 是否采用衔接滑动
// 这里面的数据要和template模板里面的要对上
articelArray:[]
,
// 创建函数--事件
gofeaturedArticles()
// 能回退
wx.navigateTo(
url: '/pages/featuredArticles/featuredArticles',
)
,
onLoad()
//this表示当前页面对象,可以在page中的函数使用,但是不能在函数里面的函数使用
var _this = this;
//获取baseURL,复制给当前页面的data里面的baseUrl变量
var baseUrl = app.globalData.baseUrl;
//把获取得到的baseURL赋值给当前页面的baseUrl
//this表示当前页面的page对象
_this.setData(
baseUrl:baseUrl
)
//获取得到news的数据(在db.json中)
//wx.request(Object object):发起 HTTPS 网络请求。在微信公众号的api--网络中
wx.request(
url: baseUrl + 'news',
method:"GET",
header:
'content-type':'application/json'
,
//res是服务器响应的数据
success(res)
_this.setData(
news: res.data
)
),
//导航菜单
wx.request(
url: baseUrl+"navs",
method: "GET",
header:
"charset":"utf-8",
'content-type': 'application/json;charset=utf-8'
,
success (res) // res是服务器响应的数据
_this.setData(
navs: res.data
)
),
//精选文章
wx.request(
//根据访问量降序排序,也就是访问量前三的在前面
url: baseUrl+"hotArticles?_sort=pv&_order=desc&limit=3",
method: "GET",
header:
"charset":"utf-8",
'content-type': 'application/json;charset=utf-8'
,
success (res)
//将响应过来的数据的IMAGE的路径之前拼接上baseUrl
for(var i=0 ;i<res.data.length;i++)
res.data[i].IMAGE = baseUrl + res.data[i].IMAGE;
_this.setData(
hotArticles: res.data
)
)
)
在articleTemplate.wxml中
<!--精选文章列表结构模板-->
<!-- 将静态文本换成动态的 -->
<template name="articleTemplate">
<view class="articleView">
<view>
<image src="IMAGE"></image>
</view>
<view class="articleContent">
<view class="artivcleTitle">ARTICLES_TITLE</view>
<view class="articleDesc">INFO</view>
</view>
</view>
</template>
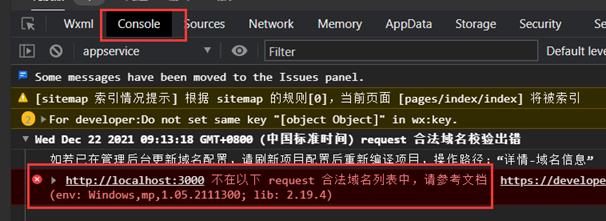
写完后发现控制台报一个这样的错误

意思是:微信小程序不推荐http,推荐https
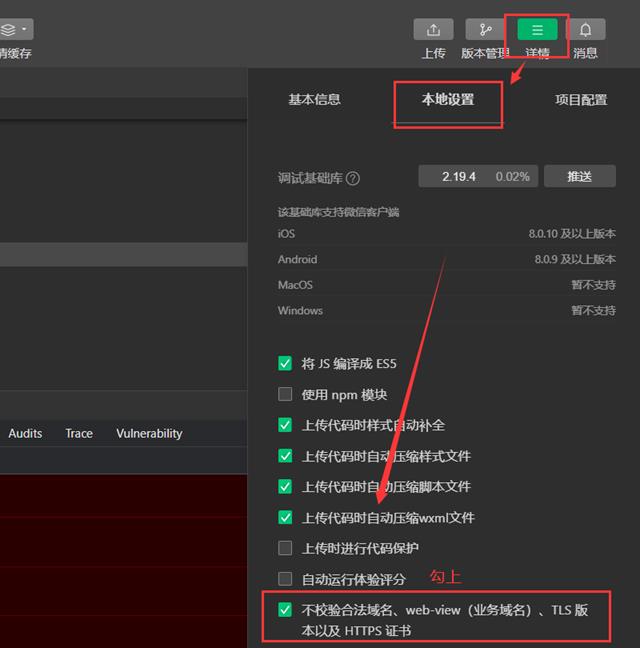
解决方法:在微信小程序中—详情—本地设置—打上勾就可以完美解决

但是最大的一个问题就是乱码。
目前没有解决方法。
数据交互(登录)
从json-server里面查询是否有键值对的用户名和密码。
登录和注册用的是同一套数据。登录进行了用户数据的查询,注册是用户数据的添加。
本地缓存
在使用APP的时候,经常会输入账号和密码,下次打开,之前输入的账号和密码会显示在输入框中,所以实现该功能使用的是本地缓存
全局登录状态保存
成功登录后,保存状态让其他页面知道你登录成功。
在db.json中
"users":[
"id": 1, //用户编号
"userName": "changan", //用户名
"password": "123456", //密码
"nickName": "千年古都", //昵称
"realName": "长安", //真实姓名
"integral": 886, //积分
"address": "陕西省-西安市", //地址
"phone": 13062547821 //手机号
,
"id": 2,
"userName": "zijincheng",
"password": "123456",
"nickName": "故都",
"realName": "紫禁城",
"integral": 960,
"address": "北京市中心",
"phone": 15648979552
]
输入地址访问到changan这个用户:
http://localhost:3000/users?userName=changan&password=123456
在login.js中
// 用户登录js
//获取全局应用实例
const app = getApp()
Page(
/**
* 页面的初始数据
*/
data:
baseUrl: "",
loginUserInfo:""
,
// 登录
toLogin(e)
var _this = this;
var userName = e.detail.value.userName;
var password = e.detail.value.password;
console.log("提交的数据",userName,userName);
//输入的用户和密码都缓存在本地缓存
//如果不存在该key就创建,如果存在就更新
wx.setStorage(
//本地缓存key
key:"loginUserInfo",
data:
userName:userName,
password:password
)
//根据用户名和密码从json-server服务器查询数据
wx.request(
url: _this.data.baseUrl + "users?userName="+ userName +"&password=" + password,
method:"GET",
header:
'content-type':'application/json'
,
//res是服务器响应的数据
success(res)
//判断数据的长度,如果大于0,表示登录成功;否则失败,返回提示
if(res.data.length > 0)
//把登录成功的用户数据放到app.json--globalData--userInfo中
console.log(res.data);
app.以上是关于微信小程序之数据交互的主要内容,如果未能解决你的问题,请参考以下文章