ThingJS 3年进化史:为40万物联网开发者打造一站式数字孪生服务平台
Posted 网品天下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThingJS 3年进化史:为40万物联网开发者打造一站式数字孪生服务平台相关的知识,希望对你有一定的参考价值。
2021 年 12 月 18 日,UINO优锘科技的IMAGINATION|2021ThingJS开发者大会在线上与大家见面,大会以「真孪生·共建未来」为主题,向所有的开发者、用户展示了低门槛、强实力、全赋能的一站式数字孪生服务平台 ThingJS 2.0。ThingJS PaaS平台负责人沈祎岗为大家介绍:「ThingJS如何为3D可视化开发赋能」
以下为演讲正文:
感谢各位用户对ThingJS的大力支持。接下来,我向大家详细介绍ThingJS。
ThingJS:全球首个物联网可视化开发平台
近几年,大家会接触到很多跟物联网相关的平台或者系统,但是定位跟物联网3D可视化相关的还是很少。而最近这一两年,无论是3D可视化还是比较火热的数字孪生理念,都带动了可视化开发平台这样的概念出现。
ThingJS是 2018 年我们推出的面向物联网的3D可视化PaaS开发平台,直到现在也是全球首个物联网可视化开发平台。优锘最早在 2012 年就开始做3D可视化了,一直到现在我们积累了近 10 年的行业经验,形成了完整的工具链条,所以ThingJS平台在整个行业内是很具有独特性的。

但为什么说ThingJS平台是Google Maps遗失的最后一百米呢?因为在Google Maps上是可以调取3D场景的,但基本就到园区或者建筑层级,而再向下层级或是更精细化的管理和可视化展示就无法实现了。所以,ThingJS平台的出现就是来解决Google Maps这最后一百米“路程”的。
ThingJS平台定位:为物联网解决方案供应商做可视化赋能
ThingJS PaaS平台的定位就是给行业合作伙伴,以及物联网的解决方案供应商来做可视化赋能。平台提供了一整套3D设计工具组件、海量3D模型库,利用这样的组件和模型库,就能在ThingJS的体系里快速构建3D场景。在场景基础上,利用ThingJS开发平台提供的API,通过命令和控制去驱动3D场景,结合第三方的数据,形成下图中右侧各种3D可视化的行业应用。

ThingJS平台特点:海量3D模型库+高效3D场景搭建工具+ 0 门槛开发语言
①提供海量3D模型库。在资源库中还会有相关的接口开放,让合作伙伴利用接口去增加更多的3D资源,在我们内部该工具叫ThingDepot。
②提供高效的3D场景搭建工具。这些场景包括园区级的场景,也包括城市级的场景。CampusBuilder负责园区级的场景搭建,CityBuilder负责城市级别的场景搭建,构建出来的场景通过上层API去完成应用。
③JS脚本开发语言。我们利用javascript的JS脚本作为开发语言,可以说是 0 门槛,因为在行业内但凡涉及到开发,前端网页类的应该是比较简单的,我们认为JS应该是目前门槛最低的,相比传统的3D可视化开发要简单很多。

ThingJS开发平台VS传统3D开发的对比: 10 倍效率提升
我们来做个简单的对比,传统的3D可视化开发和用ThingJS开发从人员配备、开发效率、3D场景制作、3D模型制作、系统部署方面进行对比。
①首先从人员成本上,ThingJS无需组建新的团队,既有人员即可上手操作;
②开发效率上由于ThingJS形成了一系列的封装,有很多快捷代码和高级封装,不像传统的3D可视化开发要从底层开始写,只要接触过JS语言或是前端引擎的,就能去构建一个3D可视化应用,大大降低开发效率;
③其次是3D场景制作和3D模型制作,ThingJS提供的一系列工具和模型库,普通人员就可以上手操作,无需依赖专业的建模人员,提升效率的同时降低成本;
④最后是系统部署,提供公有云服务和私有云部署,只需简单操作即可调试完成。
所以,ThingJS提升3D场景开发效率的同时还可以降低成本,并带来 10 倍的提升。

ThingJS 广阔行业衍生性:安防管理、消防管理、监所、粮仓、港口等行业均适用
ThingJS适用于各行业的应用,这里罗列一些优锘或是ThingJS平台本身在各行业的项目尝试。比如安防管理、消防管理、监所、粮仓、港口等等的应用。北京消防总队和全国各个消防单位的数字化预案、以及中储粮的项目都是通过ThingJS平台完成的。所以,ThingJS的诞生是我们在各行业内经过积累和历练打磨出来的3D可视化开发平台。
ThingJS平台发展历程: 3 年沉淀,全面进化
➤ 2014 年:ThingJS平台前身模模搭上线。模模搭是一个3D场景搭建工具,它的体系跟现在ThingJS的体系是非常相似的。当时,模模搭能够立即搭建一个简单的3D场景,可以对接数据,通过API调用来构建一个应用,并且还可以去对接各种第三方的现成应用系统。最开始就是这样一个概念,自此之后的三年内,我们都在利用该工具去做一些样板项目,来验证我们的技术链条,同时验证利用平台化方式去做3D可视化开发这件事是否成立。
➤ 2017 年:基于WebGL开始研发ThingJS引擎。由于谷歌宣布不再支持传统的浏览器插件技术,所以 2017 年我们开始从模模搭的引擎转为WebGL的引擎来做,将其命名为ThingJS。这个命名首先是因为“Thing”它是面向物联网应用的,其次 “JS”很明确,3D引擎对外的API标准就是JS语言,只要会前端的工程师都可以进行开发。
➤ 2018 年:ThingJS正式发版,并在云栖大会上将ThingJS引擎OEM给阿里的IoT平台,同时,我们也通过三年时间验证了利用平台来做3D可视化应用开发的基本模式。

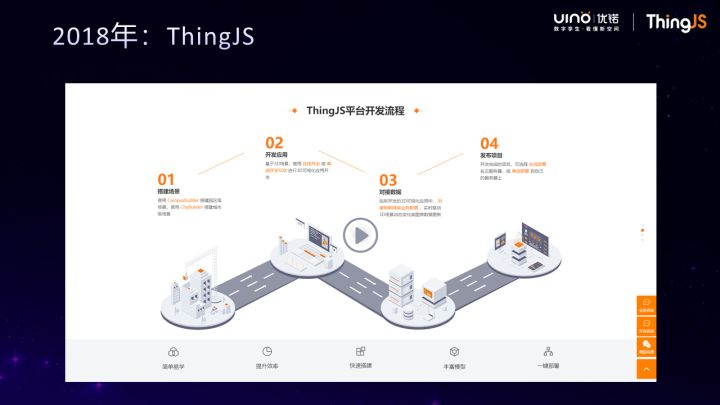
(ThingJS 平台开发流程)
Step1:利用CampusBuilder、CityBuilder构建3D场景
Step2:基于3D场景,在线开发或离线开发SDK 3D应用
Step3:对接物联网传感器或业务数据
Step4:在线或离线部署
➤ 2021 年: 2018 年发版至今,ThingJS累计注册数达 40 万,与开发者共创 34 万+3D场景,并实施新项目累计高达 14 万。
ThingJS未来展望:为 40 万物联网开发者打造一站式数字孪生服务平台
①开发者生态:向上支撑开发者生态,通过我们工具的赋能,让开发者能够完成自己的数字孪生应用。同时能够在平台上沉淀下来,后续通过分享产生自主商业收益。
②直销客户:通过ThingJS平台进行项目落地,如有需要优锘也可以帮助直销客户进行项目交付,并形成行业解决方案供直销客户使用。
③合作伙伴:平台赋能且鼓励相关行业长期合作伙伴,通过ThingJS进行开发,并在平台上形成复用并形成相应的交易。
整体上我们会按照三个层面将生态打造的更加完整。从底层的角度来讲,主要是ThingJS底层引擎API,通过能力扩充开发者利用ThingJS平台,可以来完成基础的产品研发。

中间层,今年开始ThingJS开始推零代码的配置平台ThingJS-X,面向无法投入过多开发资源的合作伙伴,通过ThingJS-X零代码的配置工具就可以完成项目的交付。
最上层,就是优锘行业和区域级的产品和解决方案,可以为客户解决一些复杂的数字孪生应用,整体通过这样的方式来形成完整生态。
更多产品详情,欢迎点击ThingJS官网了解并试用。
以上是关于ThingJS 3年进化史:为40万物联网开发者打造一站式数字孪生服务平台的主要内容,如果未能解决你的问题,请参考以下文章