Java全栈web网页技术:11.书城项目实战二:JSP练习及Servlet优化
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java全栈web网页技术:11.书城项目实战二:JSP练习及Servlet优化相关的知识,希望对你有一定的参考价值。
前提:还是基于我们前面的书城项目
1.需求1:1.将所有html页面改为JSP页面
-
在每一个HTML页面的第一行添加JSP的page指令:
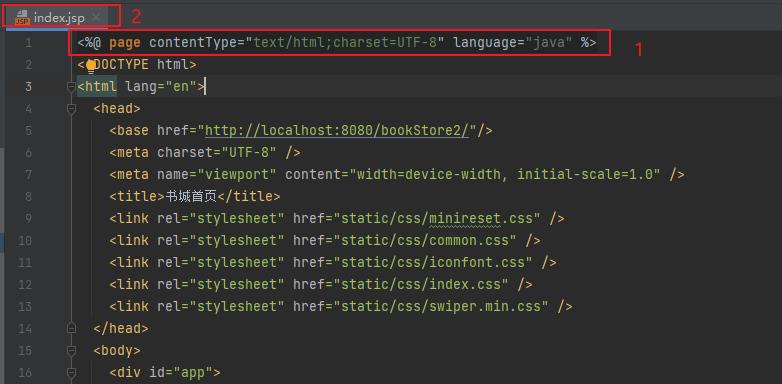
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>,然后将HTML页面的文件扩展名改为jsp,即将.html改为.jsp。注意:一定要先在HTML页面中添加jsp指令再修改扩展名,否则页面中会出现乱码现象。这里以index.html为例

-
将每一个jsp文件中路径为
html文件的都改为jsp文件这里以index.jsp文件为例

运行项目,在界面点击看看,是不是每一个页面都能访问到
2.需求2:提取页面公共内容
我们的jsp页面,往往会有大量重复的代码。这时我们可以将其抽取为一个jsp文件,然后在需要的页面直接使用静态或动态包含,将公共的jsp文件引入到当前页面中
2.1 抽取所有页面公共的部分到base.jsp文件中
每个jsp文件都需要设置设置项目跟路径到base标签,也需要导入jQuery源码。我们可以把这些抽取到base,jsp文件中
-
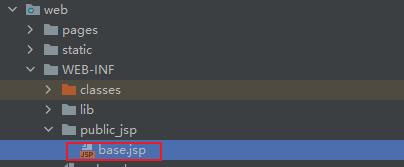
如下在WEB-INF目录下创建
punlic_jsp/base.jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <base href="http://localhost:8080/bookStore2/"/> <script type="text/javascript" src="static/script/jquery-1.7.2.js"></script> -
在每个jsp文件中,引入
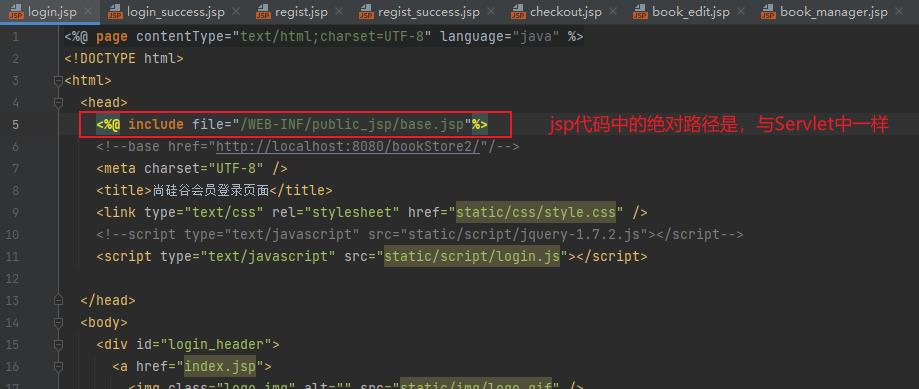
base.jsp文件。原来的base标签和导入jQuery源码的script 标签可以删掉这里以login.jsp为例:

3.需求3:注册登录显示错误消息及表单回显
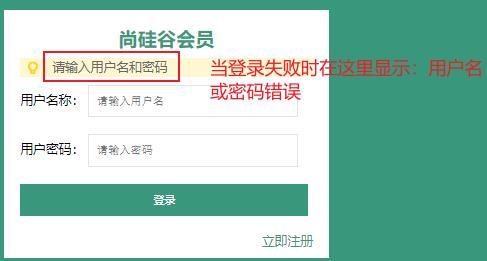
- 登录、注册失败时我们分别转发到了登录、注册页面,但是并没有给用户一个错误消息,用户体验差,现在我们分别为登录、注册失败时提供一个错误消息并在页面显示:
- 登录、注册失败时我们将错误消息放到request域中,通过转发将错误消息带到登录、注册页面,然后在页面中通过request域对象获取错误消息。
- 登录、注册失败时我们输入的用户名等信息会被清空,为了让用户有更好的体验,让用户看到之前输入的内容,需要对表单进行回显:
- 给需要回显的表单项设置value属性,value值通过request.getParameter(“属性值”)来获取。
3.1 登录失败显示错误提示

- 修改LoginServlet内容:
package com.bookstore.servlet; import com.bookstore.bean.User; import com.bookstore.service.UserServices; import com.bookstore.service.impl.UserservicesImpl; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; @WebServlet(name = "LoginServlet", value = "/login") public class LoginServlet extends HttpServlet private UserServices userservices = new UserservicesImpl(); @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException //获取用户名,密码 String username = request.getParameter("username"); String password = request.getParameter("password"); // 检查用户名密码是否正确 User userOld = new User(); userOld.setUsername(username); userOld.setPassword(password); User loginUser = userservices.login(userOld); if (loginUser != null) // 用户名密码正确 response.sendRedirect("/bookStore2/pages/user/login_success.jsp"); else // 用户名密码不正确 request.setAttribute("msg","用户名或密码错误,请重新输入"); // 将提示内容写入request域中 request.getRequestDispatcher("/pages/user/login.jsp").forward(request, response); @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException doGet(request, response); - 修改
login.jsp文件,获取并显示错误信息<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <%@ include file="/WEB-INF/public_jsp/base.jsp"%> <!--base href="http://localhost:8080/bookStore2/"/--> <meta charset="UTF-8" /> <title>尚硅谷会员登录页面</title> <link type="text/css" rel="stylesheet" href="static/css/style.css" /> <!--script type="text/javascript" src="static/script/jquery-1.7.2.js"></script--> <script type="text/javascript" src="static/script/login.js"></script> </head> <body> <div id="login_header"> <a href="index.jsp"> <img class="logo_img" alt="" src="static/img/logo.gif" /> </a> </div> <div class="login_banner"> <div id="l_content"> <span class="login_word">欢迎登录</span> </div> <div id="content"> <div class="login_form"> <div class="login_box"> <div class="tit"> <h1>尚硅谷会员</h1> </div> <div class="msg_cont"> <b></b> <!--根据request域中是否由msg,来判断要显示的内容--> <span class="errorMsg"><%=request.getAttribute("msg")==null?"请输入用户名密码":request.getAttribute("msg")%></span> </div> <div class="form"> <form action="login"> <label>用户名称:</label> <input class="itxt" type="text" placeholder="请输入用户名" autocomplete="off" tabindex="1" name="username" id="username" /> <br /> <br /> <label>用户密码:</label> <input class="itxt" type="password" placeholder="请输入密码" autocomplete="off" tabindex="1" name="password" id="password" /> <br /> <br /> <input type="submit" value="登录" id="sub_btn" /> </form> <div class="tit"> <a id = "submit" href="pages/user/regist.jsp">立即注册</a> </div> </div> </div> </div> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html>
效果如下:

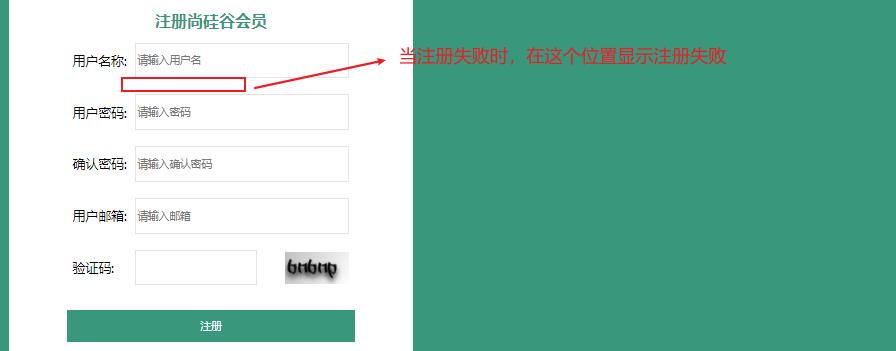
3.2 注册失败显示错误消息

- 修改RegisteServlet内容,注册失败时,将错误信息添加到request域中
package com.bookstore.servlet; import com.bookstore.bean.User; import com.bookstore.service.impl.UserservicesImpl; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; @WebServlet(name = "RegisteServlet", value = "/register") public class RegisteServlet extends HttpServlet @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException String username = request.getParameter("username"); String password = request.getParameter("password"); String email = request.getParameter("email"); User user = new User(null,username,password,email); UserservicesImpl userservices = new UserservicesImpl(); boolean registFag = userservices.regist(user); if (registFag) response.sendRedirect("/bookStore2/pages/user/regist_success.jsp"); else request.setAttribute("msg","用户名已存在"); request.getRequestDispatcher("/pages/user/regist.jsp").forward(request,response); @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException doGet(request,response); - 修改register.jsp文件,获取错误提示
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <%@ include file="/WEB-INF/public_jsp/base.jsp"%> <meta charset="UTF-8" /> <title>尚硅谷会员注册页面</title> <link type="text/css" rel="stylesheet" href="static/css/style.css" /> <link rel="stylesheet" href="static/css/register.css" /> <style type="text/css"> .login_form height: 420px; margin-top: 25px; </style> <script type="text/javascript" src="static/script/regist.js"></script> </head> <body> <div id="login_header"> <a href="index.jsp"> <img class="logo_img" alt="" src="static/img/logo.gif" /> </a> </div> <div class="login_banner"> <div class="register_form"> <h1>注册尚硅谷会员</h1> <form action="register"> <div class="form-item"> <div> <label>用户名称:</label> <input id="username" type="text" name="username" placeholder="请输入用户名"/> </div> <!--根据request域中是否有错误提示,来判断使用哪个内容--> <span class="errMess" id="userErrMess"> <%=request.getAttribute("msg")==null?"用户名、密码:只能是字母(大小写)、数字、_。6-18位":request.getAttribute("msg")%> </span> </div> <div class="form-item"> <div> <label>用户密码:</label> <input type="password" id="password" name="password" placeholder="请输入密码" /> </div> <span class="errMess" id="passErrMess">只能是字母(大小写)、数字、_。6-18位</span> </div> <div class="form-item"> <div> <label>确认密码:</label> <input type="password" id="rePassword" name="rePassword" placeholder="请输入确认密码" /> </div> <span class="errMess" id="rePasswordErrMess">密码两次输入不一致</span> </div> <div class="form-item"> <div> <label>用户邮箱:</label> <input type="text" id="email" name="email" placeholder="请输入邮箱" /> </div> <span class="errMess" id="emailErrMess">请输入正确的邮箱格式</span> </div> <div class="form-item"> <div> <label>验证码:</label> <div class="verify"> <input type="text" id="verify" placeholder="" /> <img src="static/img/code.bmp" alt="" /> </div> </div> <span class="errMess" id="verifyErrMess">请输入正确的验证码</span> </div> <button class="btn" id="register">注册</button> </form> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html>
我们会发现,此时并没有效果。因为该<span>标签默认是隐藏的。我们需要在js代码中,实现当msg存在时,也将<span>标签设置为显示状态
-
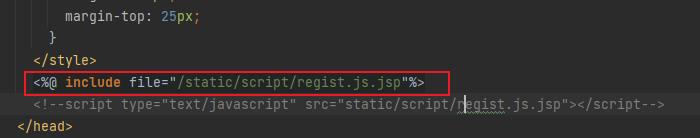
第一步:我们先将处理注册页面的js文件
register.js修改为jsp文件,这样我们在该文件中也可以直接使用jsp相关的东西。而导入时直接使用jsp的包含动作,将对应的文件引入即可


-
修改
register.js.jsp文件,新增js代码,当页面刷新时,判断request域中是否有msg属性,有表示注册失败,需要将<span>标签设置为显示状态<%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript"> $(function () /** * 校验request域中是否有msg属性 */ <% Object msg = request.getAttribute("msg"); if (msg == null) // request域中不存在对应错误信息 else // request域中存在对应错误信息 %> $("#userErrMess").css("visibility", "visible"); // 显示对应错误信息 <%%> /** * 用户名校验 */ function checkUsername() var reg = /^[a-zA-Z0-9_]6,18$/; var userVaule = $("#username").val(); if (reg.test(userVaule) == false) $("#userErrMess").css("visibility", "visible"); return false; else $("#userErrMess").css("visibility", "hidden"); /** * 密码校验 */ function checkPassword()