Java全栈web网页技术:14.书城项目实战三:EL和JSTL练习
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java全栈web网页技术:14.书城项目实战三:EL和JSTL练习相关的知识,希望对你有一定的参考价值。
1.需求:
前面的项目练习中,我们完成了用户登录、注册两个功能。现在我们在前面的基础上进行优化,将JSP代码替换为EL和JSTL代码。
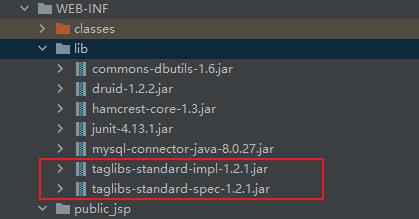
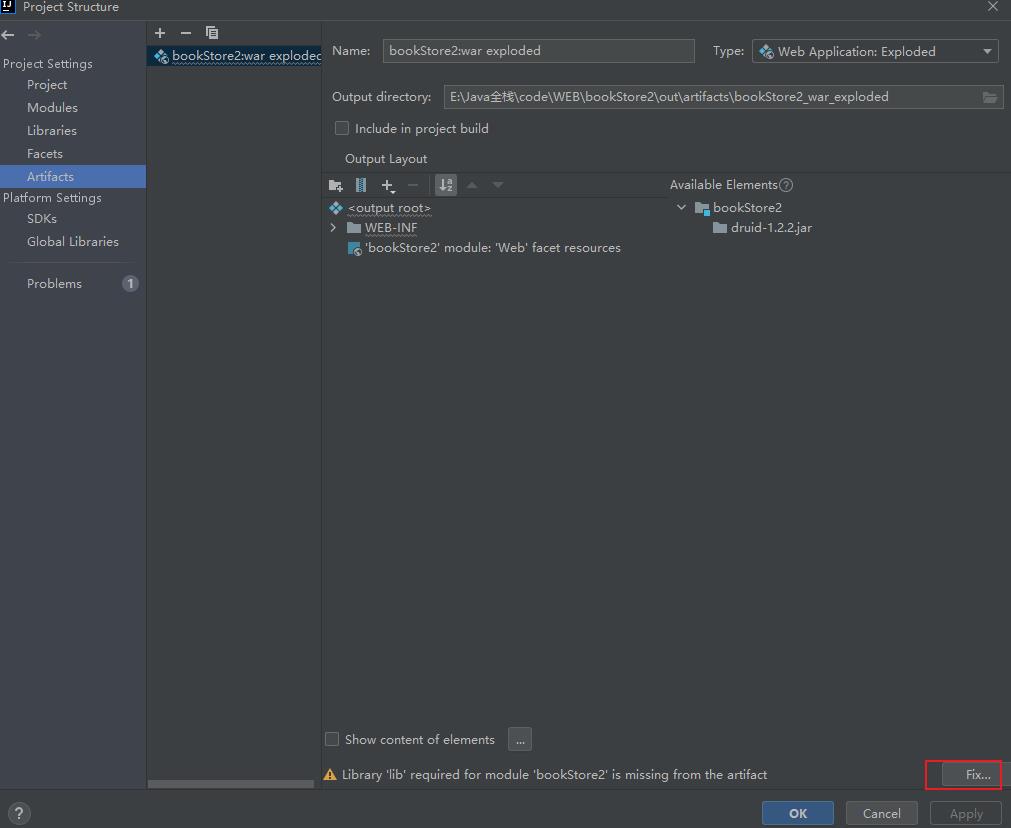
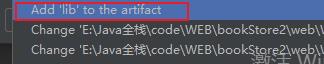
- 添加JSTL相关的jar包到项目



- 修改login.jsp文件,将jsp代码改为EL或JSTL
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <%@ include file="/WEB-INF/public_jsp/base.jsp"%> <!--base href="http://localhost:8080/bookStore2/"/--> <meta charset="UTF-8" /> <title>尚硅谷会员登录页面</title> <link type="text/css" rel="stylesheet" href="static/css/style.css" /> <!--script type="text/javascript" src="static/script/jquery-1.7.2.js"></script--> <script type="text/javascript" src="static/script/login.js"></script> </head> <body> <div id="login_header"> <a href="index.jsp"> <img class="logo_img" alt="" src="static/img/logo.gif" /> </a> </div> <div class="login_banner"> <div id="l_content"> <span class="login_word">欢迎登录</span> </div> <div id="content"> <div class="login_form"> <div class="login_box"> <div class="tit"> <h1>尚硅谷会员</h1> </div> <div class="msg_cont"> <b></b> <!--根据request域中是否由msg,来判断要显示的内容--> <!-- <span class="errorMsg"><%=request.getAttribute("msg")==null?"请输入用户名密码":request.getAttribute("msg")%></span>--> <span class="errorMsg">$empty requestScope.msg?"请输入用户名密码":requestScope.msg</span> <!--使用EL表达式--> <!--使用EL表达式--> </div> <div class="form"> <form action="UserServlet"> <input type="hidden" name="method" value="login"/> <!--用来标识当前请求--> <label>用户名称:</label> <input class="itxt" type="text" placeholder="请输入用户名" autocomplete="off" tabindex="1" name="username" id="username" /> <br /> <br /> <label>用户密码:</label> <input class="itxt" type="password" placeholder="请输入密码" autocomplete="off" tabindex="1" name="password" id="password" /> <br /> <br /> <input type="submit" value="登录" id="sub_btn" /> </form> <div class="tit"> <a id = "submit" href="pages/user/regist.jsp">立即注册</a> </div> </div> </div> </div> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html> - 修改register.jsp文件,将jsp代码改为EL或JSTL
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <!DOCTYPE html> <html> <head> <%@ include file="/WEB-INF/public_jsp/base.jsp"%> <meta charset="UTF-8" /> <title>尚硅谷会员注册页面</title> <link type="text/css" rel="stylesheet" href="static/css/style.css" /> <link rel="stylesheet" href="static/css/register.css" /> <style type="text/css"> .login_form height: 420px; margin-top: 25px; </style> <%@ include file="/static/script/regist.js.jsp"%> <!--script type="text/javascript" src="static/script/regist.js.jsp"></script--> </head> <body> <div id="login_header"> <a href="index.jsp"> <img class="logo_img" alt="" src="static/img/logo.gif" /> </a> </div> <div class="login_banner"> <div class="register_form"> <h1>注册尚硅谷会员</h1> <form action="UserServlet"> <input type="hidden" name="method" value="register"/> <div class="form-item"> <div> <label>用户名称:</label> <!--根据请求参数中是否存在值,来判断是否需要回显--> <%-- <input id="username" value="<%=request.getParameter("username")==null?"":request.getParameter("username")%>" type="text" name="username" placeholder="请输入用户名"/>--%> <input id="username" value="$param.username" type="text" name="username" placeholder="请输入用户名"/> </div> <!--根据request域中是否有错误提示,来判断使用哪个内容--> <span class="errMess" id="userErrMess"> <%-- <%=request.getAttribute("msg")==null?"用户名、密码:只能是字母(大小写)、数字、_。6-18位":request.getAttribute("msg")%>--%> $empty requestScope.msg?"用户名、密码:只能是字母(大小写)、数字、_。6-18位":requestScope.msg </span> </div> <div class="form-item"> <div> <label>用户密码:</label> <%-- <input type="password" value="<%=request.getParameter("password")==null?"":request.getParameter("password")%>" id="password" name="password" placeholder="请输入密码" />--%> <input type="password" value="$param.password" id="password" name="password" placeholder="请输入密码" /> </div> <span class="errMess" id="passErrMess">只能是字母(大小写)、数字、_。6-18位</span> </div> <div class="form-item"> <div> <label>确认密码:</label> <%-- <input type="password" value="<%=request.getParameter("rePassword")==null?"":request.getParameter("rePpassword")%>" id="rePassword" name="rePassword" placeholder="请输入确认密码" />--%> <input type="password" value="$param.rePassword" id="rePassword" name="rePassword" placeholder="请输入确认密码" /> </div> <span class="errMess" id="rePasswordErrMess">密码两次输入不一致</span> </div> <div class="form-item"> <div> <label>用户邮箱:</label> <%-- <input type="text" value="<%=request.getParameter("email")==null?"":request.getParameter("email")%>" id="email" name="email" placeholder="请输入邮箱" />--%> <input type="text" value="$param.email" id="email" name="email" placeholder="请输入邮箱" /> </div> <span class="errMess" id="emailErrMess">请输入正确的邮箱格式</span> </div> <div class="form-item"> <div> <label>验证码:</label> <div class="verify"> <input type="text" id="verify" placeholder="" /> <img src="static/img/code.bmp" alt="" /> </div> </div> <span class="errMess" id="verifyErrMess">请输入正确的验证码</span> </div> <button class="btn" id="register">注册</button> </form> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html> - 修改register.js.jsp文件,将jsp内容替换为EL和JSTL
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript">
$(function ()
/**
* 校验request域中是否有msg属性
*/
<%-- <%
Object msg = request.getAttribute("msg");
if (msg == null)
// request域中不存在对应错误信息
else
// request域中存在对应错误信息
%>
$("#userErrMess").css("visibility", "visible"); // 显示对应错误信息
<%%>
--%>
<%--使用EL和JSTL来代替jsp--%>
<c:if test="$!empty requestScope.msg">
$("#userErrMess").css("visibility", "visible"); // 显示对应错误信息
</c:if>
/**
* 用户名校验
*/
function checkUsername()
var reg = /^[a-zA-Z0-9_]6,18$/;
var userVaule = $("#username").val();
if (reg.test(userVaule) == false)
$("#userErrMess").text("用户名、密码:只能是字母(大小写)、数字、_。6-18位").css("visibility", "visible");
return false;
else
$("#userErrMess").css("visibility", "hidden");
/**
* 密码校验
*/
function checkPassword()
var reg = /^[a-zA-Z0-9_]6,18$/;
var passwordValue = $("#password").val();
if (reg.test(passwordValue) == false)
$("#passErrMess").css("visibility", "visible");
return false;
else
$