vue2.0 项目中新增 vuex
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 项目中新增 vuex相关的知识,希望对你有一定的参考价值。
yarn add veux
index.js
import Vue from "vue";
import Vuex from "vuex";
import tab from "./tab.js";
Vue.use(Vuex)
export default new Vuex.Store(
modules: tab
)
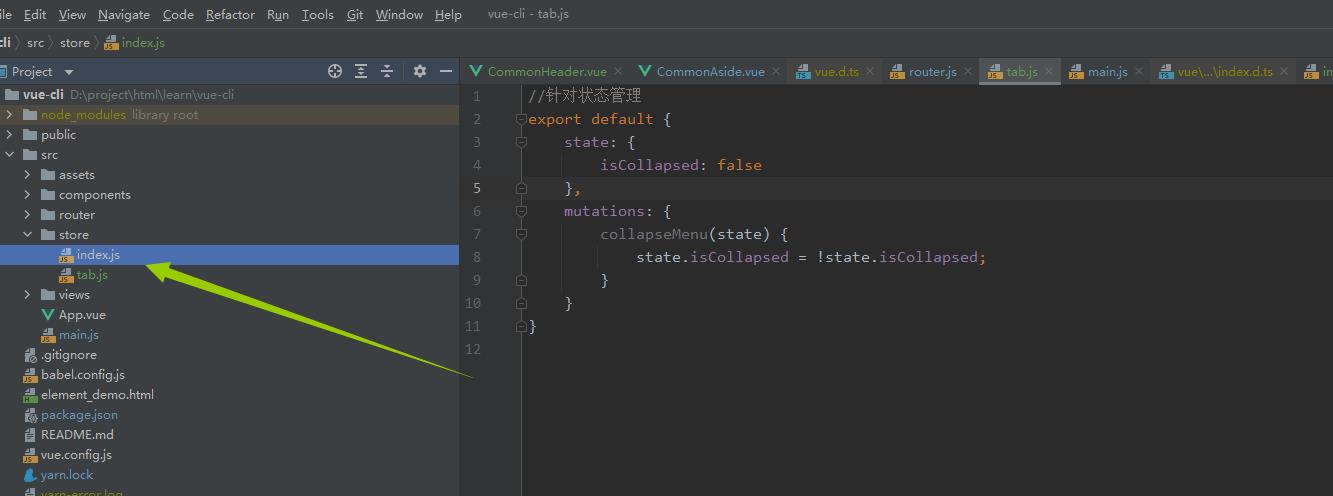
tab.js
//针对状态管理
export default
state:
isCollapsed: false
,
mutations:
collapseMenu(state)
state.isCollapsed = !state.isCollapsed;
index.js 要在main.js中引用
import store from './store/index.js'new Vue(
router,
store,
render: h => h(App),
).$mount('#app')
引入部分结束
以上是关于vue2.0 项目中新增 vuex的主要内容,如果未能解决你的问题,请参考以下文章