vue2 使用vuex进行组件间的通讯 element-ui Aside折叠与展开
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2 使用vuex进行组件间的通讯 element-ui Aside折叠与展开相关的知识,希望对你有一定的参考价值。
vue2.0 项目中新增 vuex_丿灬安之若死-CSDN博客
上面是加入vuex 。如果已经添加就不需要管了

具体实现
上篇博客已经导入进来了
调用方法即可
CommonAside.vue
<template>
<!-- default-active 默认展开项目-->
<el-menu
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
:collapse="isCollapse">
<h3 v-show="!isCollapse">通用后台管理系统</h3>
<h3 v-show="isCollapse">后台</h3>
<el-menu-item :index="item.path" v-for="item in noChildren " :key=item.path @click="clickMenu(item)">
<i :class="'el-icon-'+item.icon"></i>
<span slot="title"> item.label </span>
</el-menu-item>
<el-submenu :index="item.label" v-for="item in hasChildren" :key=item.path>
<template slot="title">
<i :class="'el-icon-'+item.icon"></i>
<span slot="title"> item.label </span>
</template>
<el-menu-item-group>
<el-menu-item :index="subItem.path" v-for="(subItem,subIndex) in item.children" :key="subIndex"
@click="clickMenu(item)">
<i :class="'el-icon-'+subItem.icon"></i>
<span slot="title"> subItem.label </span>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<style lang="scss" scoped>
.el-menu
height: 100%;
border: none;
h3
color: #ffffff;
text-align: center;
line-height: 48px;
.el-menu-vertical-demo:not(.el-menu--collapse)
width: 200px;
min-height: 400px;
</style>
<script>
export default
name: "CommonAside",
data()
return
//展开 还是折叠
menu: [
path: "/", name: "home", label: "首页", icon: "s-home", url: "Home/Home",
path: "/mall", name: "mall", label: "商品管理", icon: "video-play", url: "MallManage/MallManage",
path: "/user", name: "user", label: "用户管理", icon: "user", url: "UserManage/UserManage",
label: "其他",
icon: "location",
children: [
path: "/page1", name: "page1", label: "页面1", icon: "setting", url: "Other/PageOne",
path: "/page2", name: "page2", label: "页面2", icon: "setting", url: "Other/PageTwo",
]
,
]
;
,
methods:
handleOpen(key, keyPath)
console.log(key, keyPath);
,
handleClose(key, keyPath)
console.log(key, keyPath);
,
clickMenu(item)
this.$router.push(name: item.name);
,
computed:
noChildren()
return this.menu.filter((item) => !item.children);
,
hasChildren()
return this.menu.filter((item) => item.children);
,
isCollapse()
return this.$store.state.tab.isCollapsed;
</script>

根据这个状态来进行更新
但是使用的是计算属性

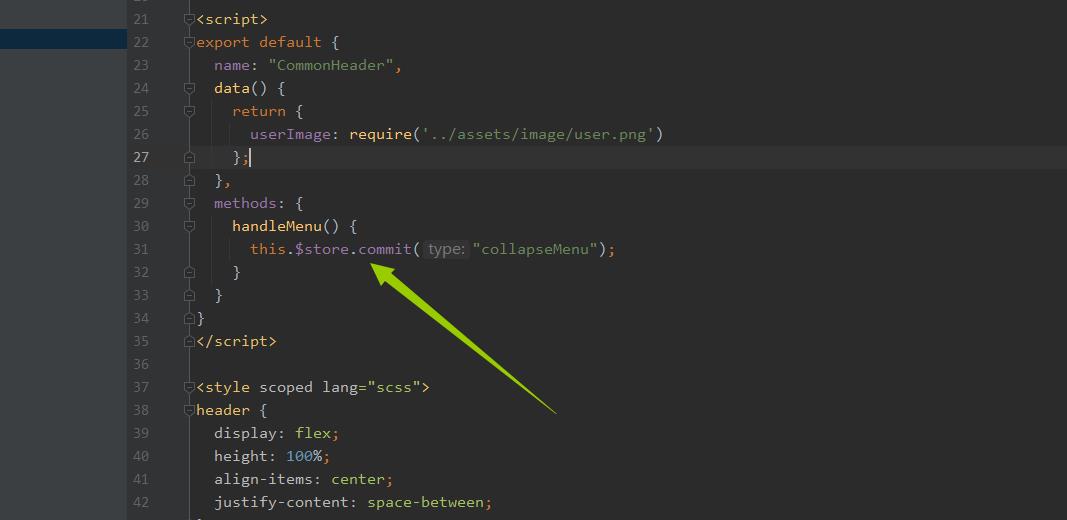
CommonHeader.vue 中呢
<template>
<header>
<div class="l-content">
<el-button plain icon="el-icon-menu" size="mini" @click="handleMenu"></el-button>
<h3 style="color:#fff">首页</h3>
</div>
<div class="r-content">
<el-dropdown trigger="click" size="mini">
<span class="el-dropdown-link">
<img :src="userImage" alt="" class="user">
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</header>
</template>
<script>
export default
name: "CommonHeader",
data()
return
userImage: require('../assets/image/user.png')
;
,
methods:
handleMenu()
this.$store.commit("collapseMenu");
</script>
<style scoped lang="scss">
header
display: flex;
height: 100%;
align-items: center;
justify-content: space-between;
.l-content
display: flex;
align-items: center;
.el-button
margin-right: 20px;
.r-content
.user
width: 40px;
height: 40px;
border-radius: 50%;
</style>

针对按钮添加了一个点击事件

通过commit触发点击事件
以上是关于vue2 使用vuex进行组件间的通讯 element-ui Aside折叠与展开的主要内容,如果未能解决你的问题,请参考以下文章
