vue中 axios 基本使用
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中 axios 基本使用相关的知识,希望对你有一定的参考价值。
yran add axiosmain.js-可以加上这些东西快速配置网络请求
import http from 'axios';Vue.prototype.$http = http;在其他的views加载的过程中执行网络请求
mounted()
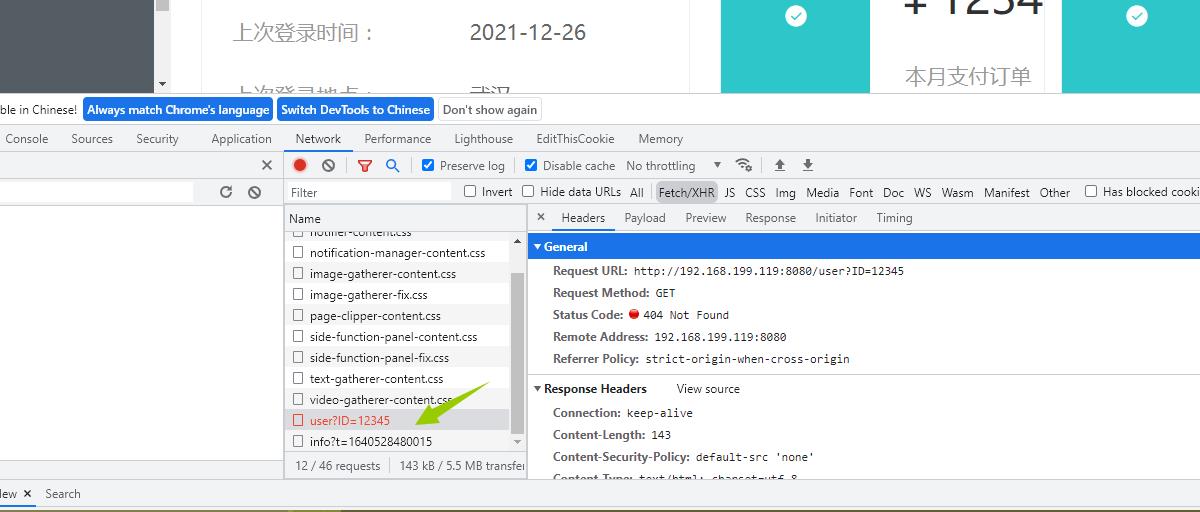
this.$http.get('/user?ID=12345')
.then(function (response)
console.log(response);
)
.catch(function (error)
console.log(error);
);

404因为没有这个路径。不过说明已经加载成功了
以上是关于vue中 axios 基本使用的主要内容,如果未能解决你的问题,请参考以下文章