Swift 实践之UIWebView
Posted brave-sailor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift 实践之UIWebView相关的知识,希望对你有一定的参考价值。
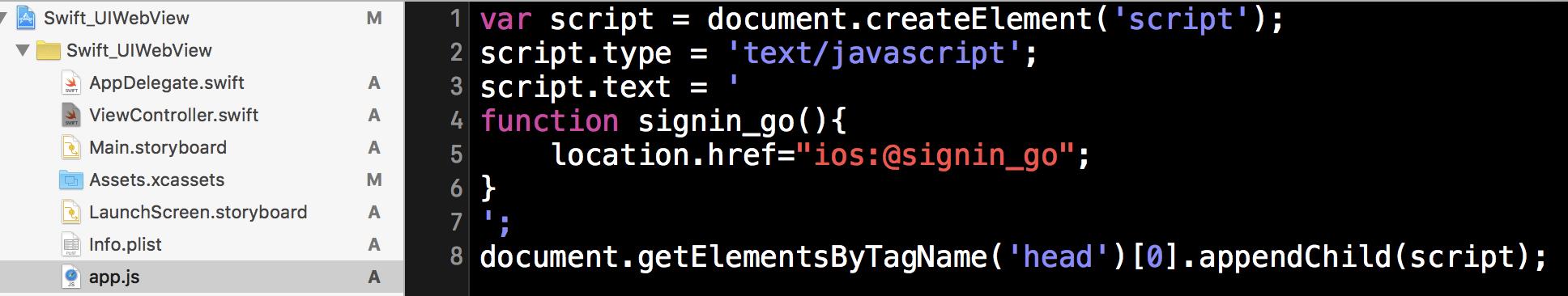
- 1.选中工程,点击右键,New File>在ios下选中Othe>Empty,生成一个.js的脚本文件,将代码粘贴过去保存;

var script = document.createElement(\'script\');
script.type = \'text/javascript\';
script.text = \'
function signin_go(){
location.href="ios:@signin_go";
}
\';
document.getElementsByTagName(\'head\')[0].appendChild(script);- 2.实现过程;
//
// ViewController.swift
// Swift_UIWebView
//
// Created by 周文春 on 16/3/1.
// Copyright © 2016年 周文春. All rights reserved.
//
import UIKit
class ViewController: UIViewController,UIWebViewDelegate {
@IBOutlet weak var webView: UIWebView!
override func viewDidLoad() {
super.viewDidLoad()
//加载网页
webView.loadRequest(NSURLRequest(URL: NSURL(string: "http://passport.cnblogs.com/user/signin")!))
webView.delegate = self
}
//webView代理方法,链接地址发生改变的时候调用
func webView(webView: UIWebView, shouldStartLoadWithRequest request: NSURLRequest, navigationType: UIWebViewNavigationType) -> Bool{
//获取链接的地址
let rurl = request.URL?.absoluteString
//判断链接的前缀,是都包含ios:,就相当于OC中的判断网页跳转一样
if (rurl!.hasPrefix("ios:")){
//判断之后,因为js脚本里面链接是以@连接的location.href="ios:@signin_go"所以这里我们将链接进行分割之后取到后面的signin_go方法,用来调用我们重写OC中的方法
let method = rurl!.componentsSeparatedByString("@")[1]
if method == "signin_go"{
signin_go()
}
return false
}
return true
}
//webView代理方法,网页内容加载完成时调用
func webViewDidFinishLoad(webView: UIWebView){
/**
注入脚本
*/
//获取我们名为app.js的脚本路径
let jsPath = NSBundle.mainBundle().pathForResource("app", ofType: "js")
//获取到脚本中的内容
var jsString :String = try! String(contentsOfFile: jsPath!, encoding: 4)
//将获得的文本内容后面的\\n替换为空的字符串
jsString = jsString.stringByReplacingOccurrencesOfString("\\n", withString: "")
//触发脚本
webView.stringByEvaluatingJavaScriptFromString(jsString as String)
}
func signin_go(){
NSLog("JS 调用了OC中的signin_go方法")
// //通过以下方法可以获得用户名或者密码等;
// var userName = webView.stringByEvaluatingJavaScriptFromString("脚本")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}- 3.点击网页中登录按钮,会调用OC中的signin_go方法;
参考原著出现的错误
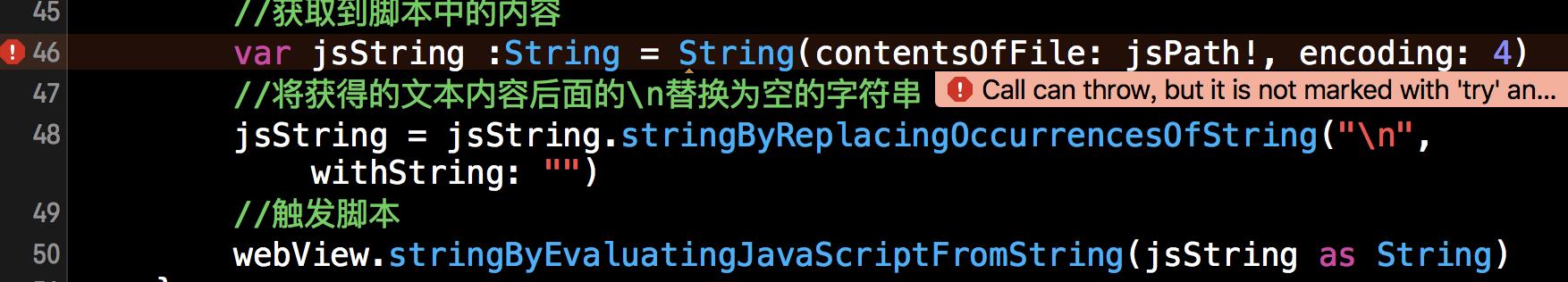
- 1.参考原著的时候,会提示以下错误;

解决方法: 在前面加上try! ;
//获取到脚本中的内容
var jsString :String = try! String(contentsOfFile: jsPath!, encoding: 4)- 1
- 2.encoding为0时,会提示以下错误信息,原因是编码格式错误;
2016-03-01 13:21:31.860 Swift_UIWebView[2292:905421] Incorrect NSStringEncoding value 0x0000 detected. Assuming NSASCIIStringEncoding. Will stop this compatiblity mapping behavior in the near future.- 1
解决方法:将encoding值设置为4,设置UTF8的编码格式即可;
以上是关于Swift 实践之UIWebView的主要内容,如果未能解决你的问题,请参考以下文章