结合同事做的笔记,总结了一份入门到进阶的详细教程
Posted ✎﹏ℳ๓敬坤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了结合同事做的笔记,总结了一份入门到进阶的详细教程相关的知识,希望对你有一定的参考价值。
📒 博客首页:✎﹏ℳ๓敬坤的博客 🎈
😊 我只是一个代码的搬运工 🎃
🎉 欢迎来访的读者关注、点赞和收藏 🤞
😉 有问题可以私信交流 😆
📃 文章标题:结合同事做的笔记,总结了一份入门到进阶的详细教程 🖍
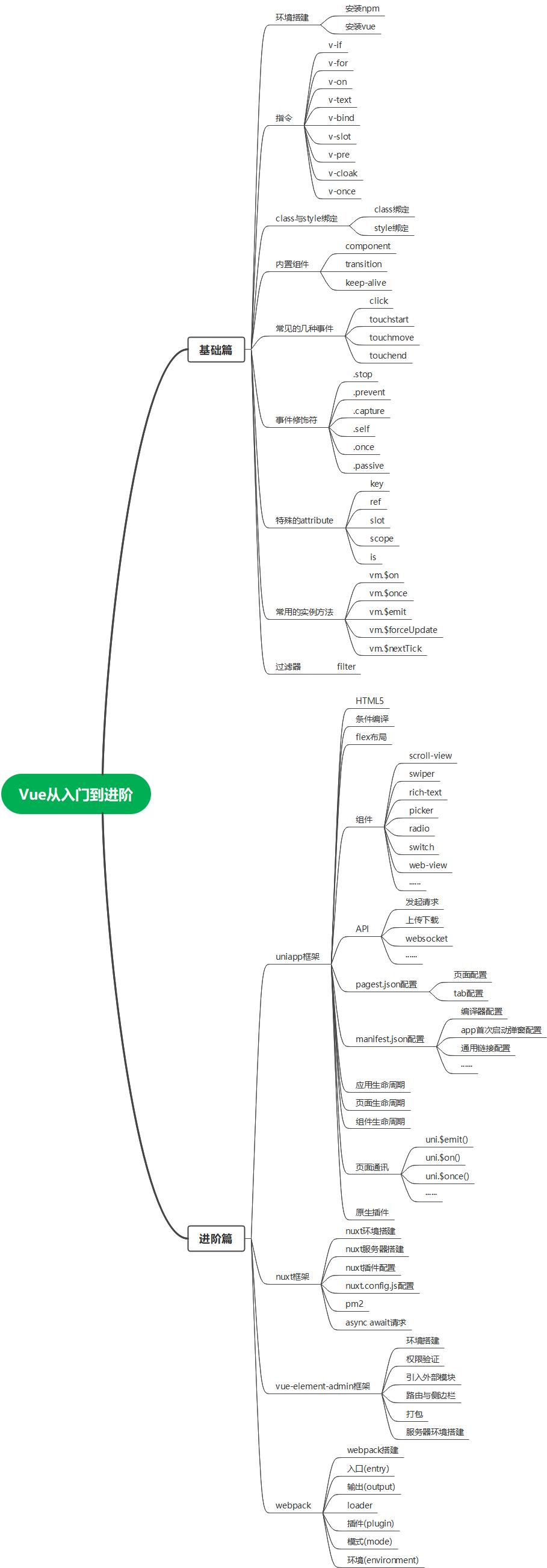
Vue入门到进阶
Vue从入门到进阶思维导图

基础篇
环境搭建
1.安装npm【下载地址】
2.安装vue脚手架 npm install --global vue-cli
3.创建项目 vue create 项目名
4.运行项目 进入项目根目录 npm run serve
指令
- v-if:根据表达式的值的 truthiness 来有条件地渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。如果元素是 ,将提出它的内容作为条件块。
- v-else:前一兄弟元素必须有 v-if 或 v-else-if
<div v-if="Math.random() > 0.5">
Now you see me
</div>
<div v-else>
Now you don't
</div>
- v-for:基于源数据多次渲染元素或模板块。此指令之值,必须使用特定语法 alias in expression,为当前遍历的元素提供别名
<div v-for="item in items">
item.text
</div>
- v-on:绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略
<button v-on:click="doThis"></button>
- v-text:更新元素的 msg。如果要更新部分的 msg,需要使用 msg 插值
<span v-text="msg"></span>
- v-bind:动态地绑定一个或多个 attribute,或一个组件 prop 到表达式
<img v-bind:src="imageSrc">
- v-slot:提供具名插槽或需要接收 prop 的插槽
<!-- 具名插槽 -->
<base-layout>
<template v-slot:header>
Header content
</template>
</base-layout>
- v-pre:跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译
<span v-pre>span标签</span>
- v-cloak:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] display: none 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕
[v-cloak]
display: none;
<div v-cloak>
msg
</div>
- v-once:只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能
<span v-once>This will never change: msg</span>
class和style绑定
- class绑定
.F-size-12
font-size:12px;
<!-- 定义方式一 -->
<span :class="'F-size-12':true">This will never change: msg</span>
<!-- 定义方式二 -->
<span :class="[true?'F-size-12':'']">This will never change: msg</span>
- style绑定
<span :style="'color':'red'">This will never change: msg</span>
内置组件
- component:渲染一个“元组件”为动态组件。依 is 的值,来决定哪个组件被渲染
<!-- 动态组件由 vm 实例的 `componentId` property 控制 -->
<component :is="componentId"></component>
- transition: 元素作为单个元素/组件的过渡效果。 只会把过渡效果应用到其包裹的内容上,而不会额外渲染 DOM 元素,也不会出现在可被检查的组件层级中
<!-- 简单元素 -->
<transition>
<div v-if="ok">toggled content</div>
</transition>
- keep-alive: 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 相似, 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在组件的父组件链中
<!-- 基本 -->
<keep-alive>
<component :is="view"></component>
</keep-alive>
常见的几种事件
- click:被单击时执行
<div @click="getClick">点击</div>
- touchstart:当按下或者点下时执行
<div @touchstart="onTouchstart">点下</div>
- touchmove:当按下之后移动时执行
<div @touchmove="onTouchmove">移动</div>
- touchend:当按下之后松开时执行
<div @touchend="onTouchend">松开</div>
事件修饰符
- .stop:阻止单击事件继续传播
<a v-on:click.stop="doThis"></a>
- .prevent:提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>
- .capture:添加事件监听器时使用事件捕获模式,即内部元素触发的事件先在此处理,然后才交由内部元素进行处理
<div v-on:click.capture="doThis">...</div>
- .self:只当在 event.target 是当前元素自身时触发处理函数,即事件不是从内部元素触发的
<div v-on:click.self="doThat">...</div>
- .once:点击事件将只会触发一次
<a v-on:click.once="doThis"></a>
- .passive:滚动事件的默认行为 (即滚动行为) 将会立即触发,而不会等待
onScroll完成,这其中包含event.preventDefault()的情况
<div v-on:scroll.passive="onScroll">...</div>
特殊的attribute
- key:key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误
<ul>
<li v-for="item in items" :key="item.id">item</li>
</ul>
- ref:ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例:
<p ref="p">hello</p>
-
slot:用于标记往哪个具名插槽中插入子组件内容(废弃)
-
scope:用于表示一个作为带作用域的插槽的 元素,它在 2.5.0+ 中被 slot-scope 替代(移除)
-
is:用于动态组件且基于 DOM 内模板的限制来工作
<table>
<tr is="my-row"></tr>
</table>
常见的实例方法
- vm. o n : 监 听 当 前 实 例 上 的 自 定 义 事 件 。 事 件 可 以 由 v m . on:监听当前实例上的自定义事件。事件可以由 vm. on:监听当前实例上的自定义事件。事件可以由vm.emit 触发。回调函数会接收所有传入事件触发函数的额外参数
vm.$on('test', function (msg)
console.log(msg)
)
- vm.$once:监听一个自定义事件,但是只触发一次。一旦触发之后,监听器就会被移除
vm.$once('test', function (msg)
console.log(msg)
)
- vm.$emit:触发当前实例上的事件。附加参数都会传给监听器回调
vm.$emit('test', 'hi')
-
vm.$forceUpdate:迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
-
vm.$nextTick:将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
this.$nextTick(function ()
// DOM 现在更新了
// `this` 绑定到当前实例
this.doSomethingElse()
)
过滤器
filters:包含 Vue 实例可用过滤器的哈希表
// 注册
Vue.filter('my-filter', function (value)
// 返回处理后的值
)
// getter,返回已注册的过滤器
var myFilter = Vue.filter('my-filter')
进阶篇
uniapp框架
| uniapp框架 |
|---|
| HTML5+ API Reference - Html5中国产业联盟 |
| uniapp条件编译 |
| flex布局 |
| uniapp组件 |
| uniappAPI文档 |
| uniapp pages.json配置 |
| uniapp manifest.json配置 |
| uniapp 生命周期 |
| uniapp 页面通讯 |
nuxt框架
vue-element-admin
以上是关于结合同事做的笔记,总结了一份入门到进阶的详细教程的主要内容,如果未能解决你的问题,请参考以下文章