小程序下一破局点?钉钉小程序卡片,应用与平台的深度集成
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序下一破局点?钉钉小程序卡片,应用与平台的深度集成相关的知识,希望对你有一定的参考价值。
简介:卡片技术在钉钉上的运用。

20秒了解小程序卡片
案例1:幸福大巴一键抢座

“幸福大巴”是阿里员工在域内使用的城际客运功能,但因为需要来回跳转VPN工具和H5页面,在用户体验上带来了一定的障碍
抢座流程对比:
| 以前H5页面的抢座流程 | 现在卡片应用的抢座流程 |
|---|---|
| 1.小蜜搜索“幸福大巴” | 1.小蜜搜索“幸福大巴” |
| 2.点击跳转链接 | 2.一键抢座,完事儿 |
| 3.连接VPN | null |
| 4.打开预订H5页面进行抢座 | null |
与以前相比,一键预订一键查询一键取消,班次座位信息实时透出,为每位坐大巴的同学节省两分钟。
如何做到?
幸福大巴原本是企业智能在钉钉上开发的一个H5应用,此次基于小程序卡片能力,快速地将前端用户界面改造为卡片形态,而后端服务依旧复用原来系统。
我们可以这么理解:
以前的大巴系统 = 后端服务 + 前端页面(跳转到新的全屏页面 )
现在的大巴系统 = 后端服务 + 前端卡片(内外小蜜会话中)
而这个前端的卡片,开发方式就与开发一个小程序组件一样简单,只要会开发小程序,就会开发卡片。
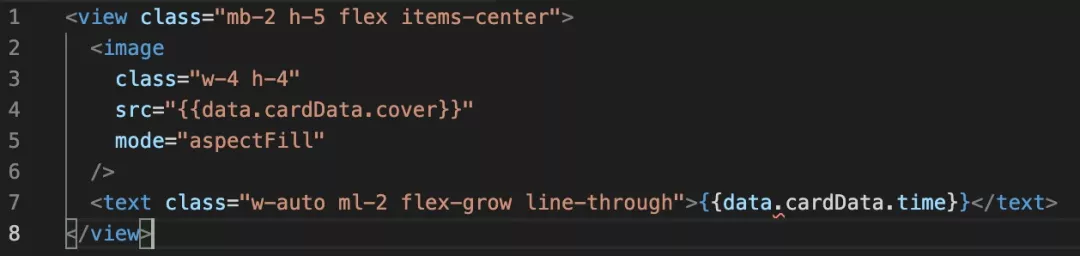
一段卡片应用代码示例如下:

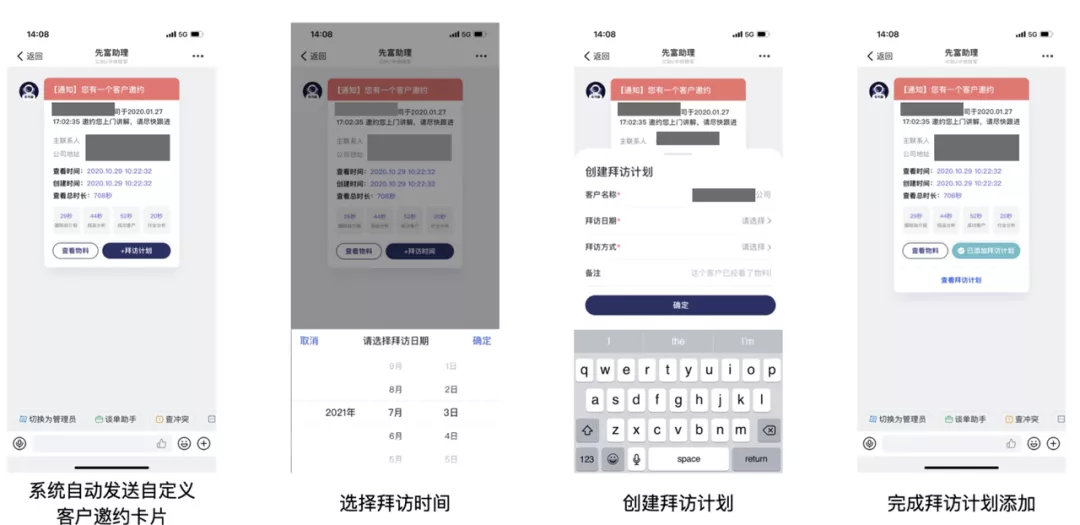
案例2:ICBU客户邀约卡片

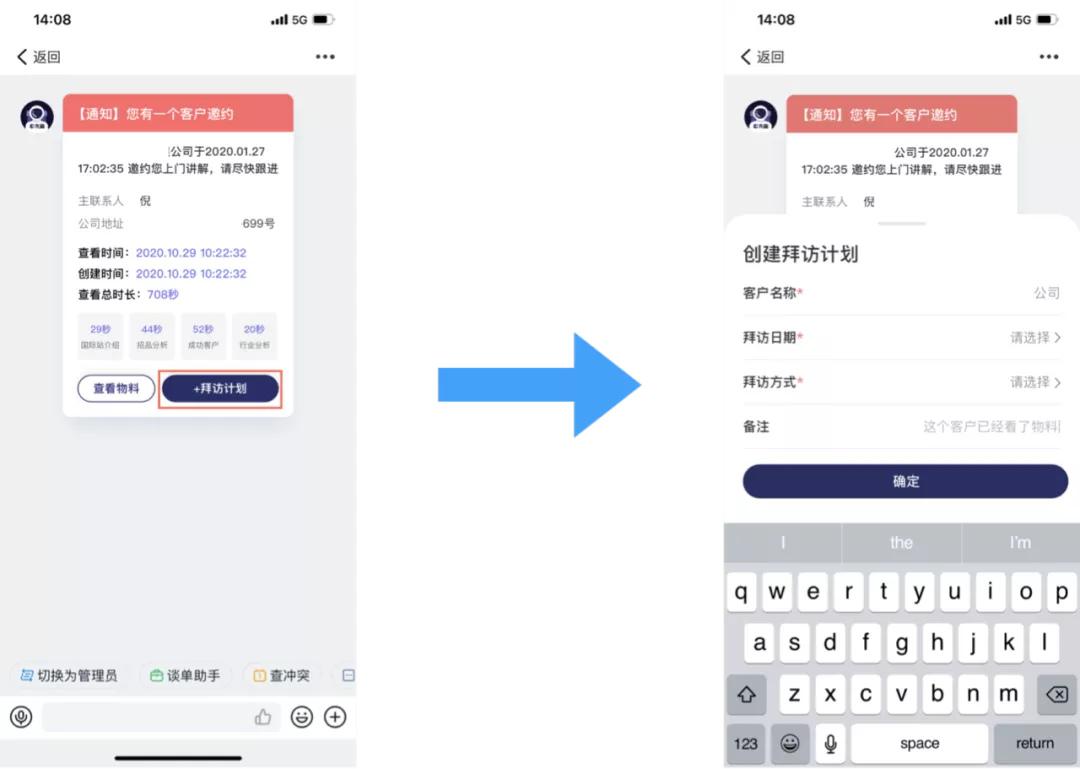
ICBU基于小程序卡片能力,将原本的客户邀约系统改造为卡片应用。
系统会通过机器人自动发送客户邀约,销售人员直接在卡片上操作,选择拜访日期,填写拜访计划表单,提交后邀约状态的表单也会直接展示在卡片内容上。
通过卡片应用,减少了用户在沟通与业务系统直接的来回跳转。
从小红点说起
看到这里,你可能已经对小程序卡片技术有一些应用层面上的了解,但回归这项技术本身,咱们可能还需要从小红点说起......

小红点(Badge),起于黑莓,被 Apple 发扬光大(专利属于苹果),直到现在已然成为 ios、android 等各大系统 App 推送提醒 UI 规范。
小红点的设计是如此成功,抛开 UI 不做讨论,个人认为其对于用户的最大意义在于它将原本需要用户进入 APP 才能看到的信息直接在其上层载体(比如 App Icon)中进行了标准化透出 ,大大 缩短了信息获取路径。
现代操作系统中不乏类似设计,并且更进一步支持了用户交互。比如 iOS、Android等系统小部件、通知中心、控制中心等。
在云钉一体的战略背景下,钉钉将越发成为企业数字化平台的操作系统。为了缩短用户信息获取路径,我们需要一套拥有沉浸式体验、对开发者友好的,并最终可以 Anywhere运行 的区块级应用解决方案。
小程序卡片方案 可以很好的满足以上诉求。
沉浸式体验
小程序卡片相比于传统小程序, 其最大优势是能够带来沉浸式的体验。
传统小程序是躲在一个图标(或者分享链接)后的应用,用户想要基于小程序获取或创造有效信息需要从当前上下文中跳出。这种相对割裂的交互方式某些场景下会对用户造成较大的困扰,比如 IM ,而钉钉的 IM 作为钉钉的核心能力,承载了大部分与工作相关的沟通信息。
想象一下,销售小王同学每天早上需要与群内同事同步昨天的工作进度和当天工作安排,并协同其他同事共同完成业务跟进。小王在关注其他同时聊天信息的同时,需要在工作台其他应用中进行客户信息查询与修改,这种在聊天窗和其他应用间不断来回切换,让小王的工作效率非常低,甚至可能错过重要信息。
沉浸式交互
为了让用户可以直接在 IM 中操作小程序卡片,我们和钉钉 IM 团队进行了深度合作,在渲染流程、数据链路上与 IM 模块深度整合,将小程序卡片变成一种特殊的消息类型,能够直接发送到消息列表中。
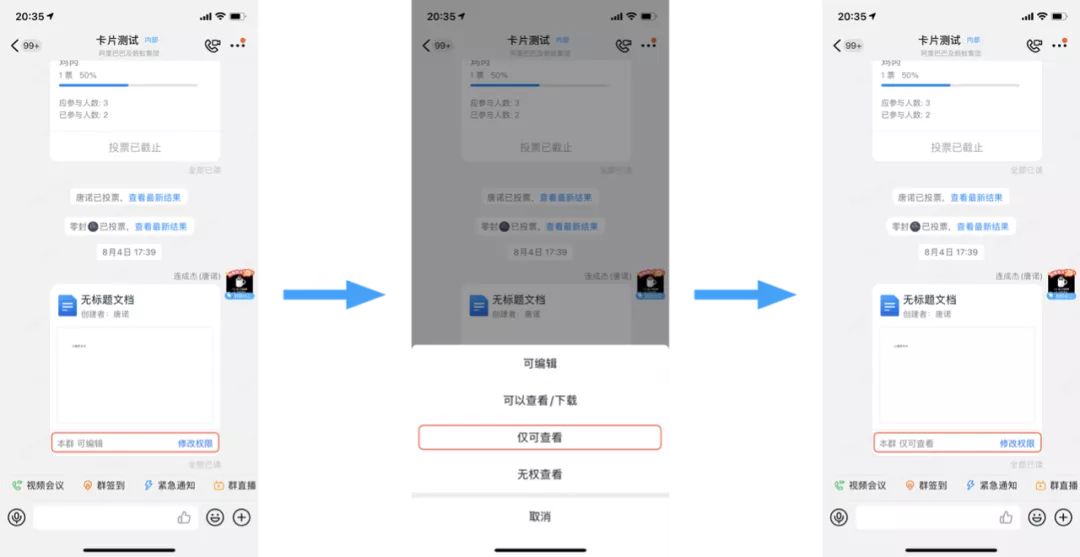
下图所示为钉钉文档卡片权限修改流程,用户可直接在卡片上修改对应文档权限:

并且,结合 IM 本身的特点,在 IM 的中小程序卡片还可支持置顶操作。置顶操作对于那些需要长时间交互的小程序卡片来说非常有意义,比如位置共享、数据大盘等。
实时数据同步
Functional UI 告诉我们 UI = F(data) ,可见数据对于 UI 所起到的决定性重要性。举个例子:

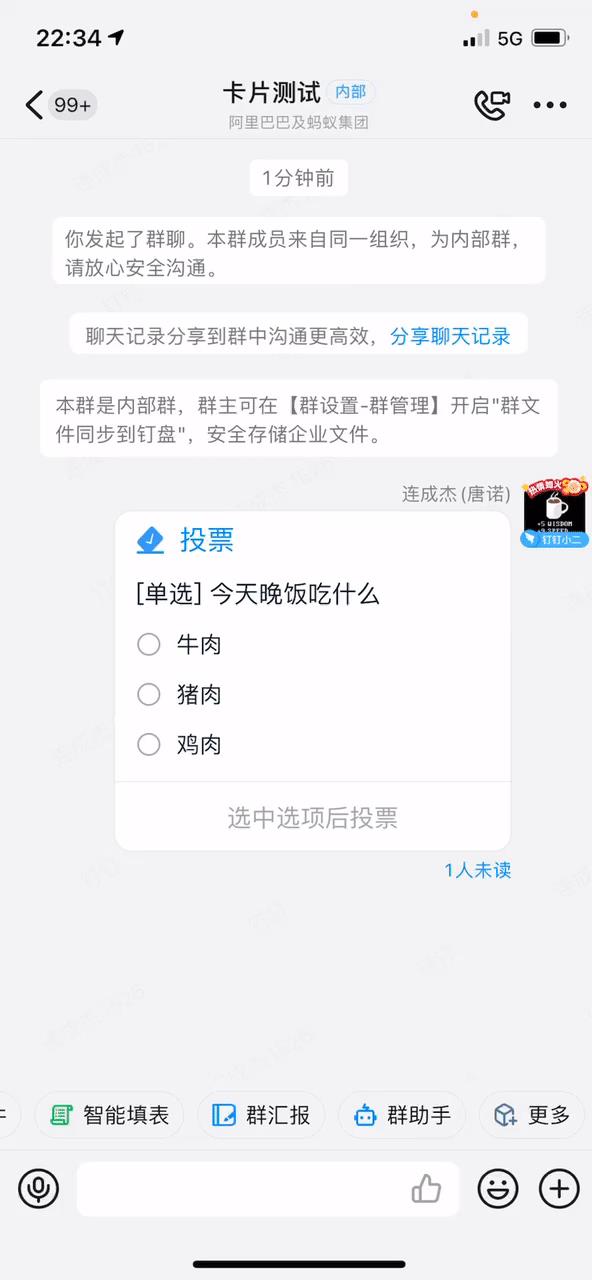
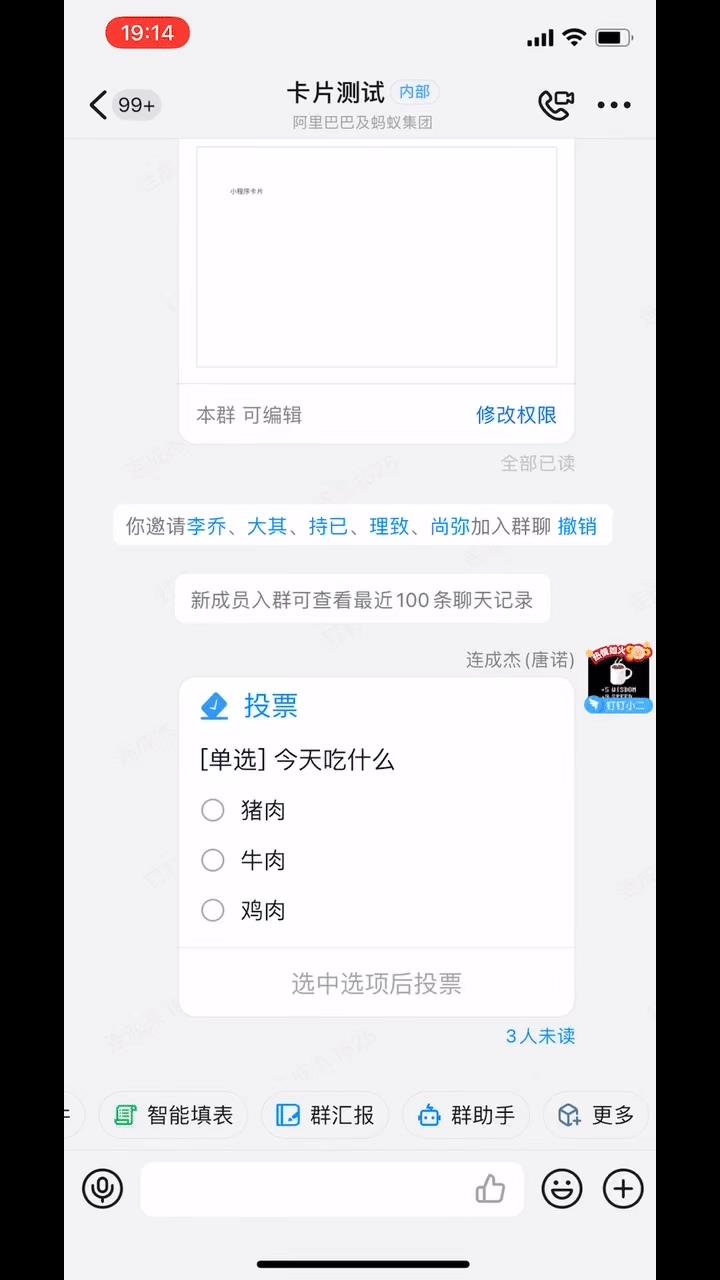
钉钉的群投票卡片允许我们直接在 IM 中进行投票操作。相对于从 IM 中跳转一个独立的 "投票" 应用再进行投票的交互体验,无疑往前迈了一大步。
但如果我们想实时跟踪投票进度,获取最终投票结果呢?比如下方所示的能力:

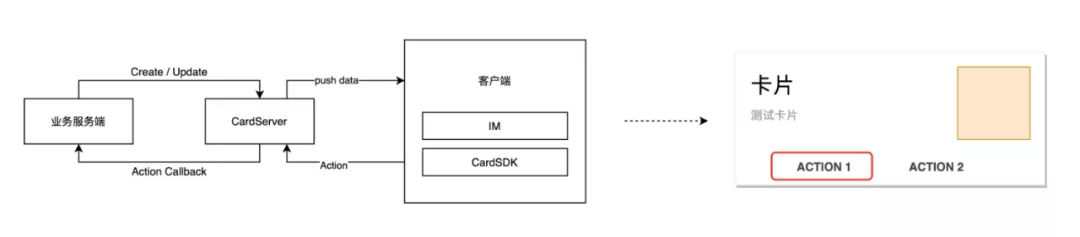
想要实现这种能力,常规做法是业务方自己在其业务逻辑中加入数据同步机制,刷新数据进而更新视图。但这种数据同步方式其实非常低效,作为 client 端,为了保证数据的时效性很多时候只能通过定时器做定时刷新(长连接同样存在其他问题)。试想下,在一个 100 人的群里,有一张卡片需要进行数据同步,意味着同时会有 100 个请求打到服务器。如果在 n 个群同时存在 m 张卡片呢?
小程序卡片内置了一套高效的数据同步机制,开发者只需将最新卡片数据同步到小程序卡片框架,即可快速将所有同 ID 卡片更新。

与小程序融合
小程序卡片作为一个独立应用运行时,由于其区块级应用定位,无法承载过于复杂的用户交互和业务流程。此时,小程序卡片可以与小程序能力进行整合,点击小程序卡片的某个 action 区域,支持半屏唤起一个拥有完整能力的小程序,在保持沉浸式体验的同时给开发者足够的能力支撑其业务。
同时,在该小程序内支持访问小程序卡片的数据并对其进行更改,同样的,这些数据变更将同步到所有同 ID 的卡片上。

此时小程序卡片可以做为主体小程序核心信息和操作的载体,用以快速触达用户,完成核心业务流程。

“传统”应用 vs. 卡片应用
| “传统”应用 | 卡片应用 |
|---|---|
| 藏在图标或链接背后的系统 | 以区块化方式,前置到沟通、工作台、搜索等核心场景中 |
| 查看数据需要跳转进入应用页面,进行操作需要跳转进入应用页面 | 沉浸式交互,无须跳离上下文。卡片上实时透出内容,数据自动更新(实时座位信息);基本交互闭环可以在卡片上操作完成(进行抢座) |
| 人与系统的交互 | 融入沟通后,增加了人与人的互动 |
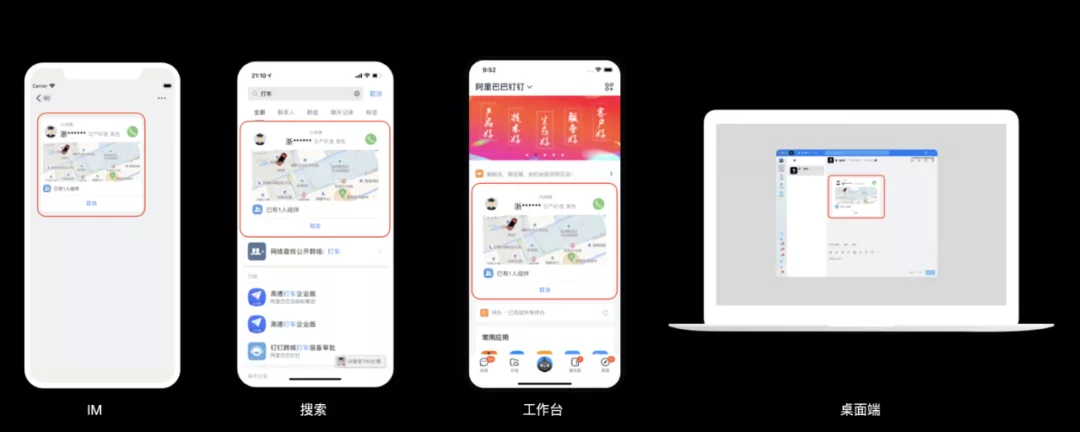
Anywhere 运行
我们希望当开发者完成小程序卡片开发后,可以将其运行在:
多端:iOS、Android、Windows、Mac 端;
多运行时:native(IM列表、搜索结果页)、小程序、H5,甚至 iOS widget 内。

传统小程序使用 webview 作为渲染容器,但如果直接在 IM 中为每张卡片嵌入一个 webview 就显得过于重了,且多卡片共存情况下内存占用过大的问题也难以解决。
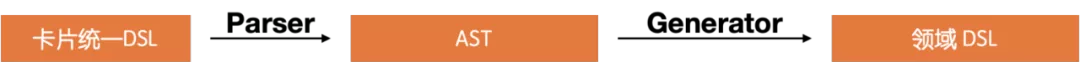
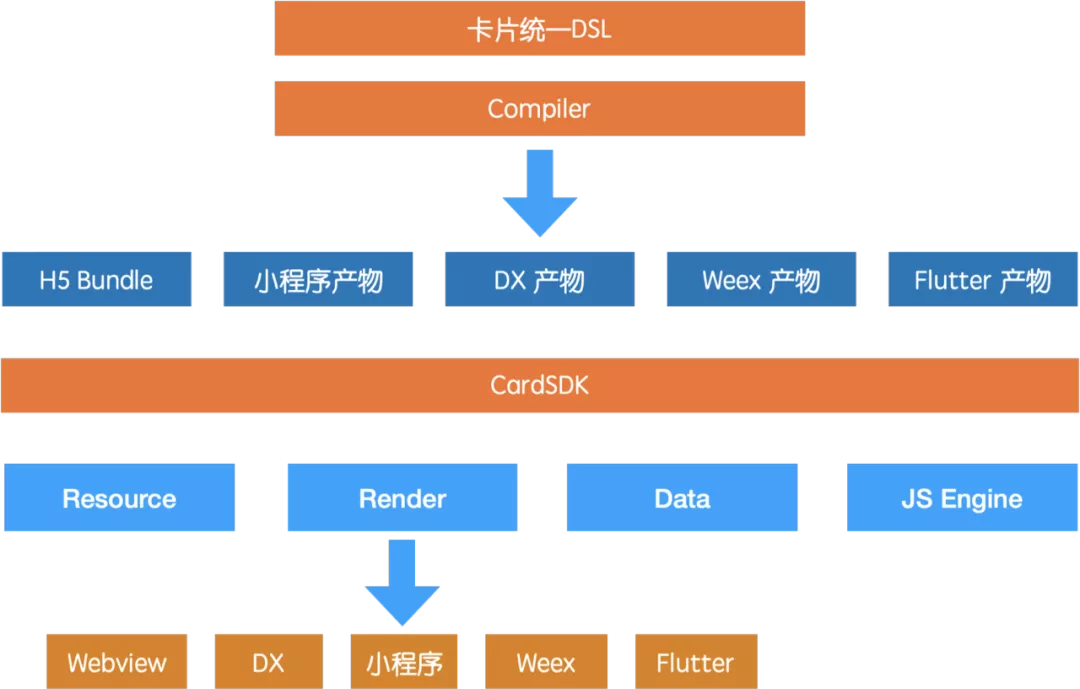
所以,基于同一套 DSL ,我们会通过不同的 compiler 将其打包成不同产物以适应不同的宿主环境,并通过 DSL 的强约束性保证多端渲染一致性。

依托于当前小程序离线包机制,我们将多种产物(未来可配置)统一打包到小程序离线包内实现资源离线化。
在卡片被渲染前,卡片框架会先判断当前所处的环境,并根据不同环境选择不同打包产物进行卡片渲染。

使用卡片统一 DSL 可以将业务代码与"卡片底层引擎实现"解耦,未来加入更多渲染引擎支持时业务可以无痛升级。
基于这套方案,钉钉小程序卡片已支持 Webview、Native、小程序 三种容器。
卡片容器的全行业耕耘
卡片技术作为一个全新的应用形态和技术方案,仍有诸多不完善之处,需要持续迭代与优化,提高卡片性能和产品化能力。
但不可否认的是,从 icon 到 card,无疑是当前移动开发领域,在后续发展进程上的一个重要方向。
除了钉钉小程序卡片外,「支付宝」自研的魔方卡片(Cube)也在通过 mPaaS 正式开放对外输出,每一个魔方卡片(Cube)都可以独立嵌在原生页面内的一个区域,将区域内容通过卡片模版进行展示。
提供动态内容展示
魔方卡片(Cube)通过卡片的形式嵌入到原生 Native 页面中,Android/iOS 双端的高度一致性可以大大提升开发效率,而仅 5.5mb 的包体积和 32mb 的内存消耗,让动态化开发更轻量化。
为开发者的“私人定制”
客户端 SDK 结合服务端卡片管理系统,开发者让开发者的接入和使用过程更轻巧简易;多种前端开发语言和完备的调试工具,让“编译-预览-调试-发布”的开发流程更普惠,不用语法的开发者都能获得最前沿的技术工具。
原文链接
本文为阿里云原创内容,未经允许不得转载。
以上是关于小程序下一破局点?钉钉小程序卡片,应用与平台的深度集成的主要内容,如果未能解决你的问题,请参考以下文章