但凡早知道这 28 个网站,都不至于学得那么不扎实
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了但凡早知道这 28 个网站,都不至于学得那么不扎实相关的知识,希望对你有一定的参考价值。
今天来给大家推荐28个辅助你学习巩固知识的网站,让你边玩边学边记!
本文大致的目录结构如下:
CSS相关的学习网站
javascript相关的学习网站
其它学习网站
因为这些网站大多都是国外的大佬们做的,所以网页大多都是英文,为了更好地使用,给你们推荐两个翻译的方式:
使用Chrome浏览器自带的翻译功能,可以中英随意切换

下一个
"Google 翻译"插件,遇到不懂的英文直接选中点击翻译即可

好了,希望英文的存在不要成为你学习的障碍(更重要的还是要私底下多背单词,提升自己的英语水平,毕竟程序员免不了看英文文档)
一、CSS学习网站
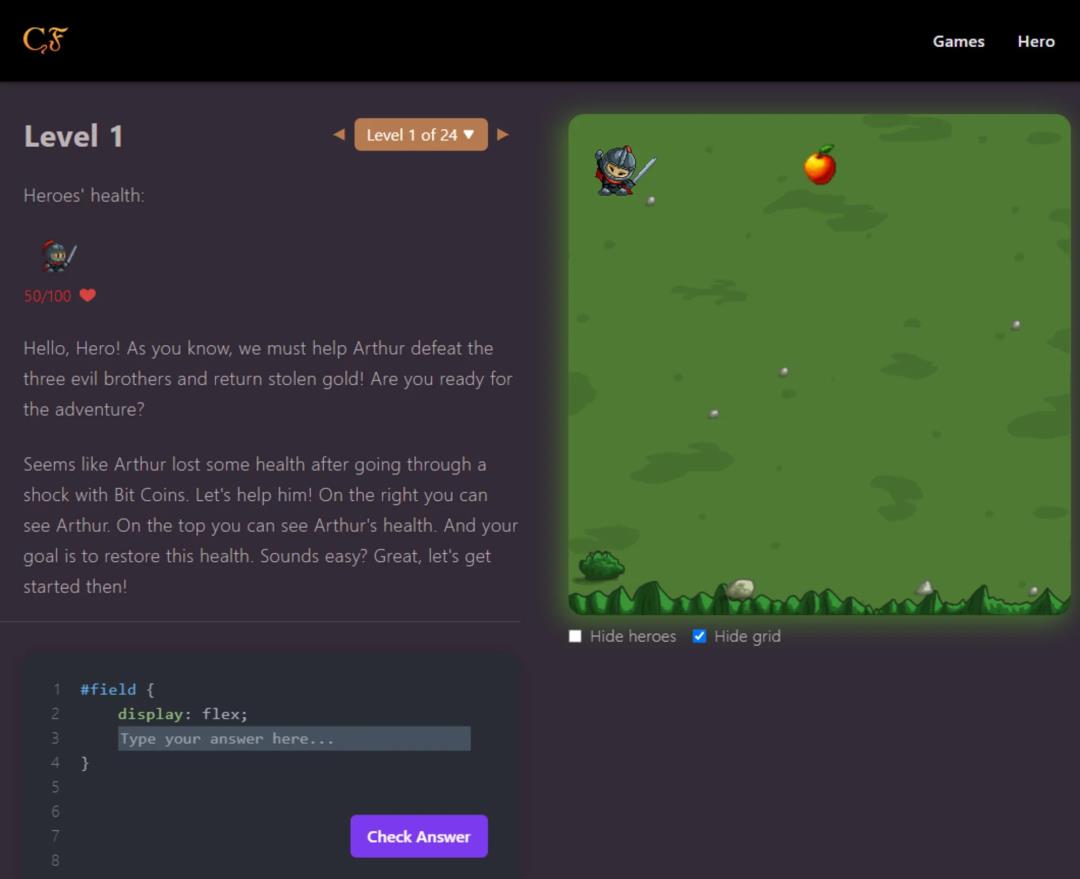
1. Flex Box 冒险游戏
网址:Flex Box 冒险游戏[1]
简介:这是一个通过使用 flex box 相关知识来完成闯关的冒险游戏,一共24个关卡,更生动地带你体验 Flex 的真实应用场景

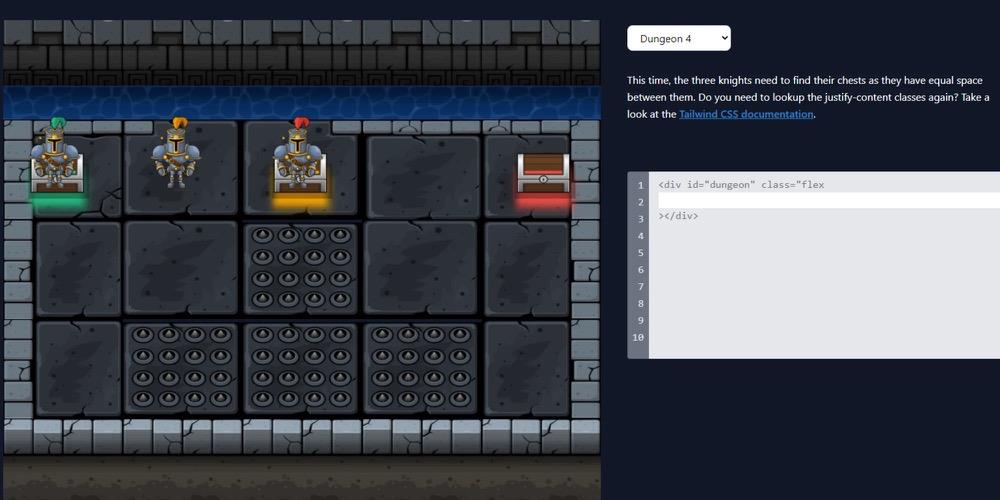
2. Flexbox 格子骑士
网址:Flexbox 格子骑士[2]
简介:这个游戏能帮助你学习不同层面的Flex Box规范,一共有18个关卡,并且你在该游戏中写CSS类时,不是用原生写的,而是用Tailwind,一举两得,技能学习Flex,又能学习Tailwind

3. Flex Box 青蛙🐸
网址:Flex Box 青蛙[3]
简介:游戏中每个青蛙对应不同的关卡难度,每个难度对应着Flex相关的知识点

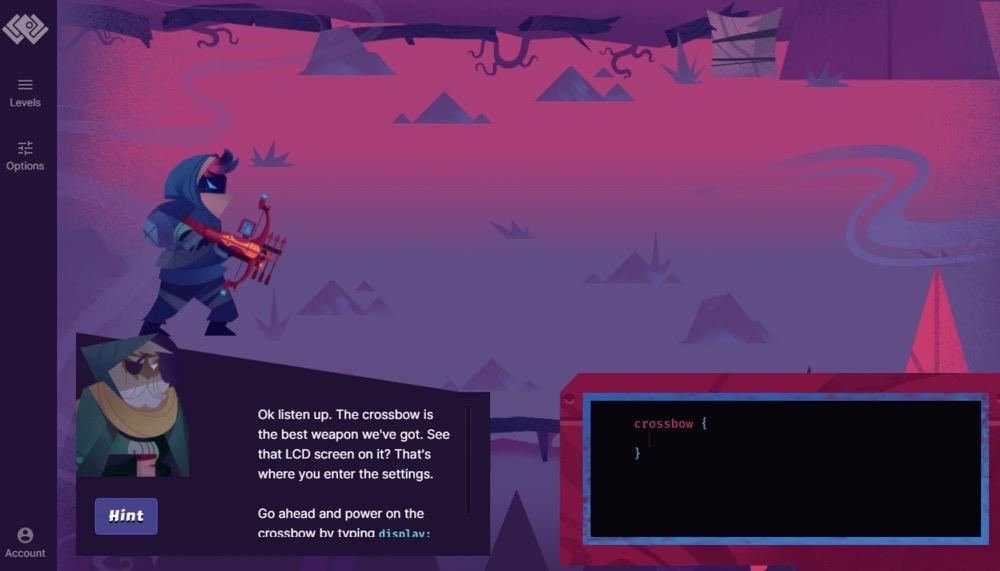
4. Flex Box 打僵尸
网址:Flex Box 打僵尸[4]
简介:这是个学习Flex语法的游戏,每一关会有一个打僵尸的情节,并给你输送一个 Flex 相关知识,你可以用该知识进行游戏的存活

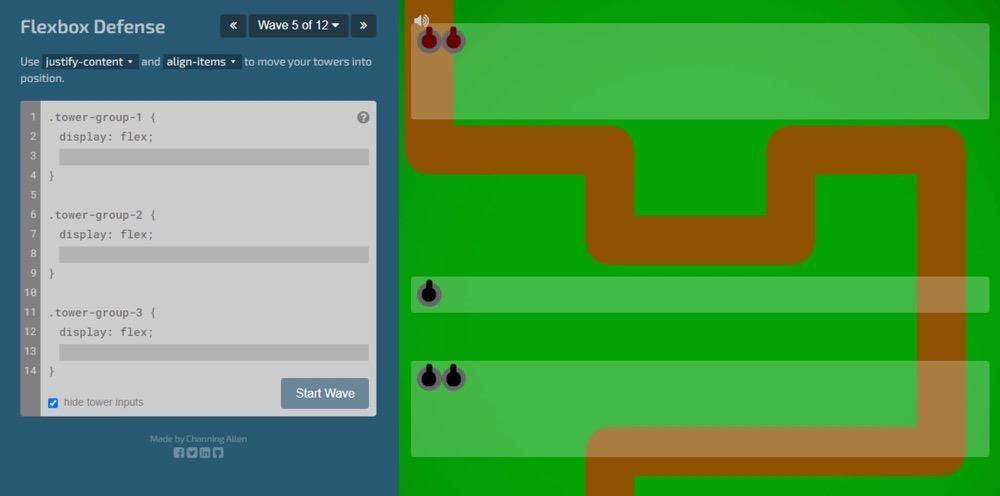
5. Flex Box 保卫战
网址:Flex Box 保卫战[5]
简介:这是一款塔防战略游戏,它教会你使用 Flexbox 语法来阻止敌人越过你的防线。

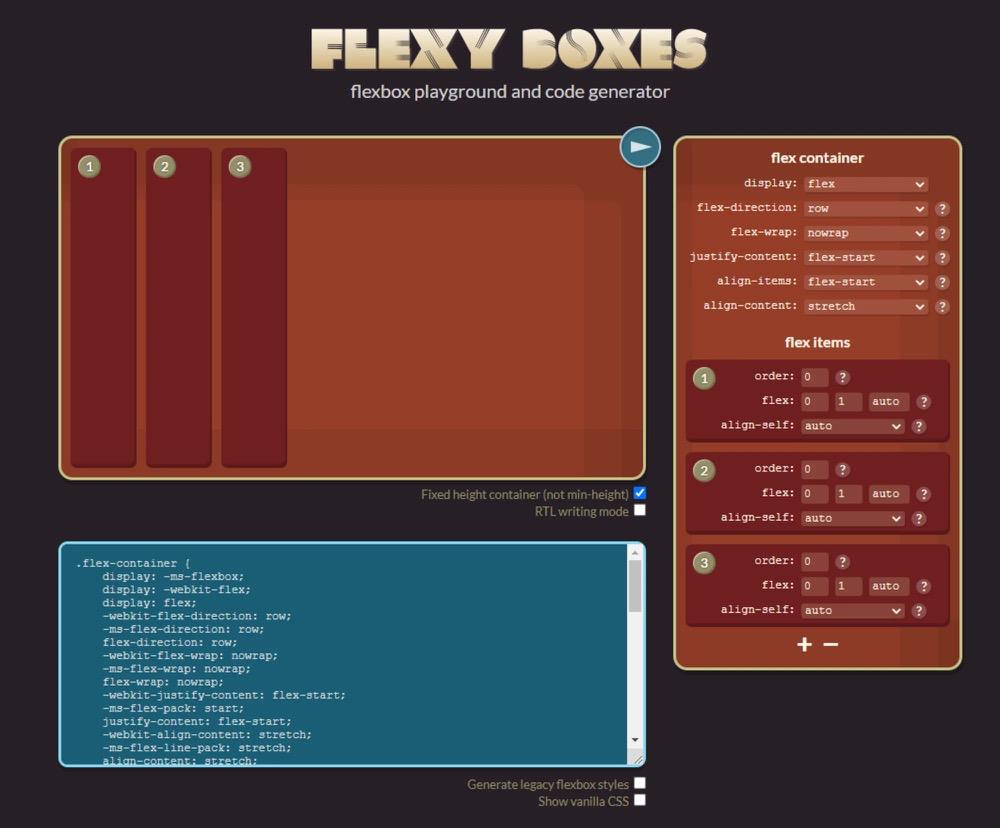
6. Flex语法操纵台
网址:Flex语法操纵台[6]
简介:该网站给你提供了一个完整的Flex语法修改的操作区,让你随心所欲地尝试Flex语法

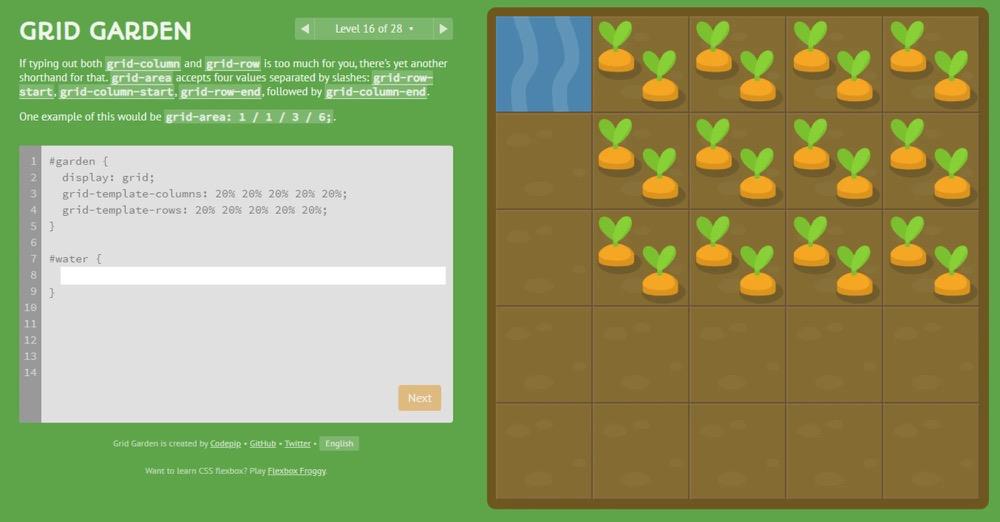
7. Grid 花园
网址:Grid 花园[7]
简介:这款游戏包括28个不同的关卡,致力于教会你 CSS Grid 布局

8. CSS Grid 备忘清单
网址:CSS Grid 备忘清单[8]
简介:这是一个可视化和交互式的备忘清单,能帮助你理解 CSS Grid。在右侧网格中选择一个框,然后使用左边栏中的选项和设置来调整网格布局的不同部分。

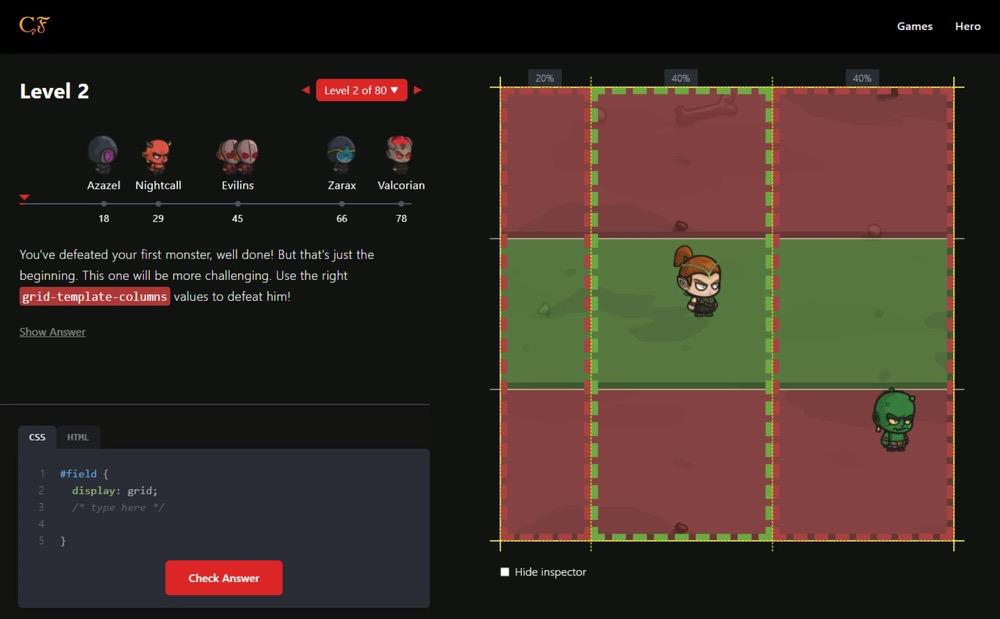
9. Grid 攻击
网址:Grid 攻击[9]
简介:该游戏包含80个关卡,带你体验类似真实场景下的网格布局情况

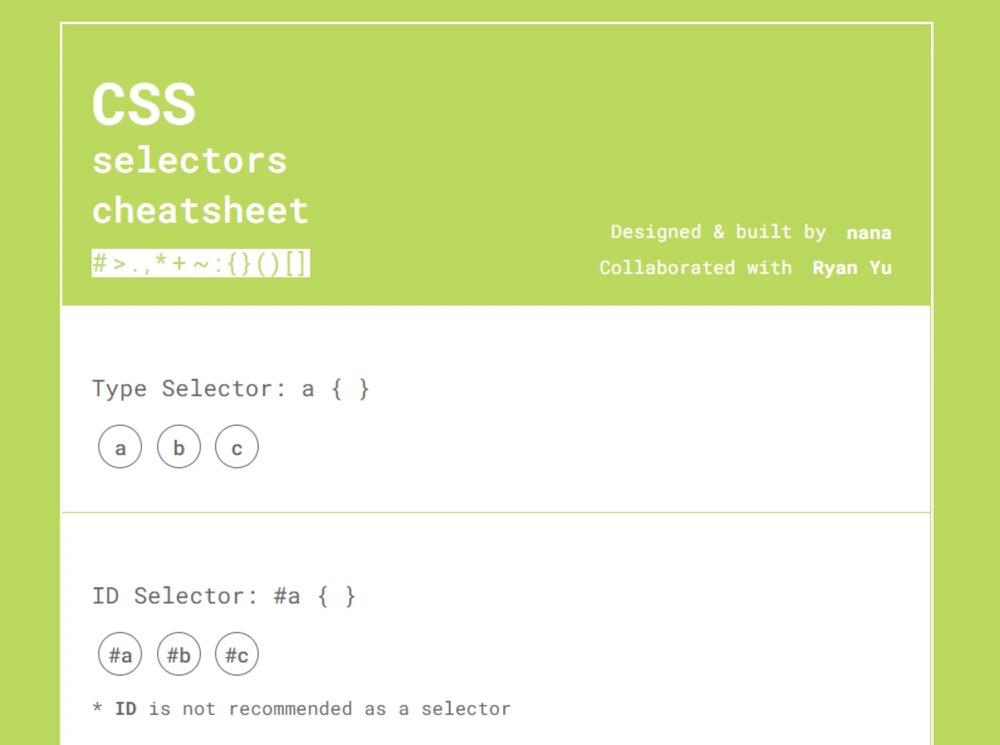
10. CSS 选择器备忘清单
网址:CSS 选择器备忘清单[10]
简介:该网站是用来测试你对 CSS 选择器的理解。前面的几个相当简单,但是随着进入更高级的选择器(如使用较少的伪类) ,练习的难度会增加。

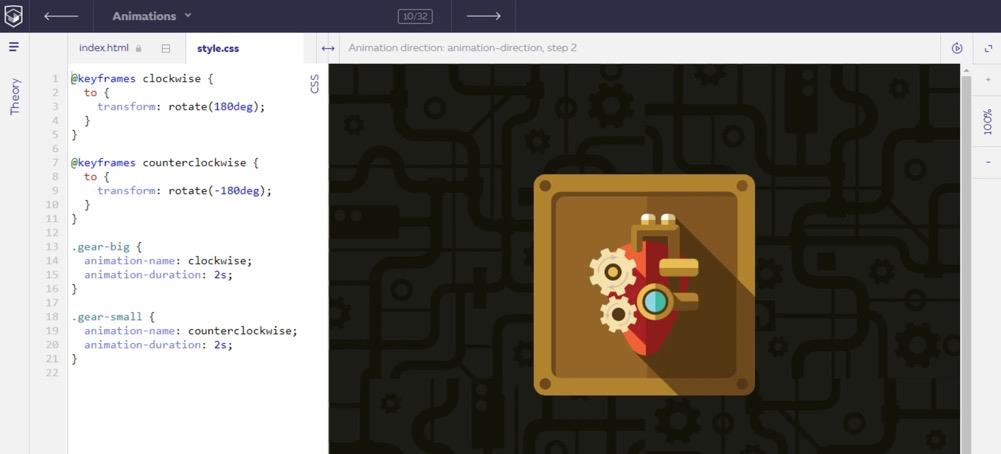
11. CSS 动画
网址:CSS 动画[11]
简介:该网站是一个功能齐全的学习和测试不同 CSS 动画规范的平台。总共32个部分的课程,有很多预先建立的图形,在课程中用作动画的基础,非常有趣的带我们学习了 keyframe 动画

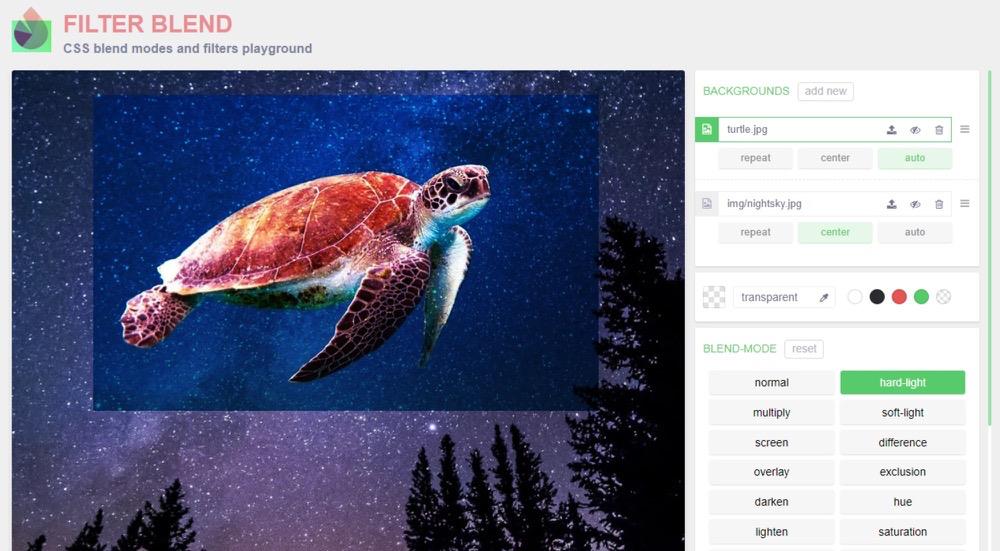
12. 混合滤镜
网址:混合滤镜[12]
简介:它允许您使用 CSS 的mix-blend-mode、background-blend-mode和filter。你可以在图层中添加一个或多个你自己的图片,同时添加一个背景颜色,然后调整设置,看看不同的值效果如何

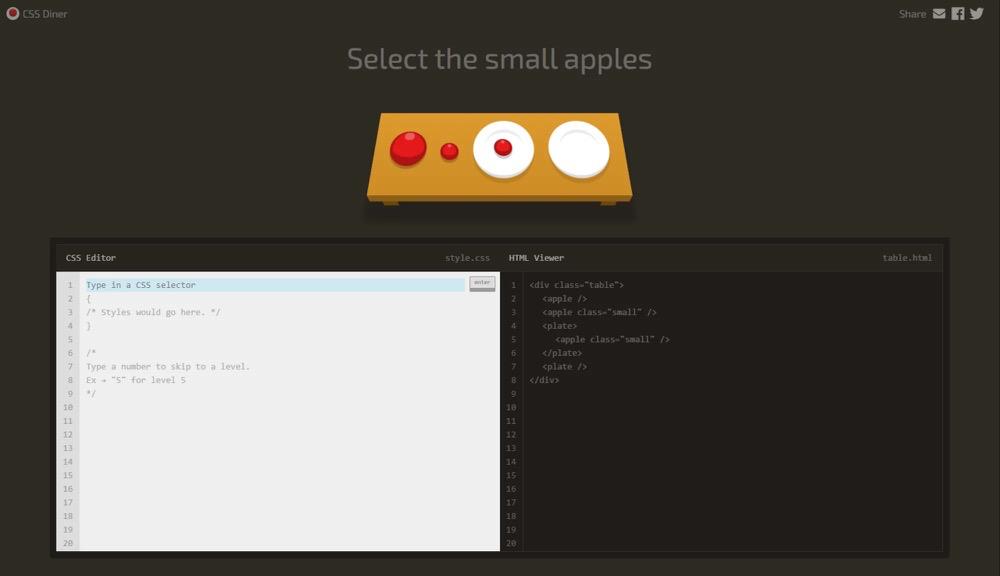
13. CSS晚餐
网址:CSS晚餐[13]
简介:这个网站对于 CSS 初学者或者那些不熟悉高级 CSS 选择器的人来说是很好的。它允许你随意使用 CSS 选择器,并且能看到dom和css的具体情况,这样你就可以看到图像和css代码之间的关系。

二、JavaScript学习网站
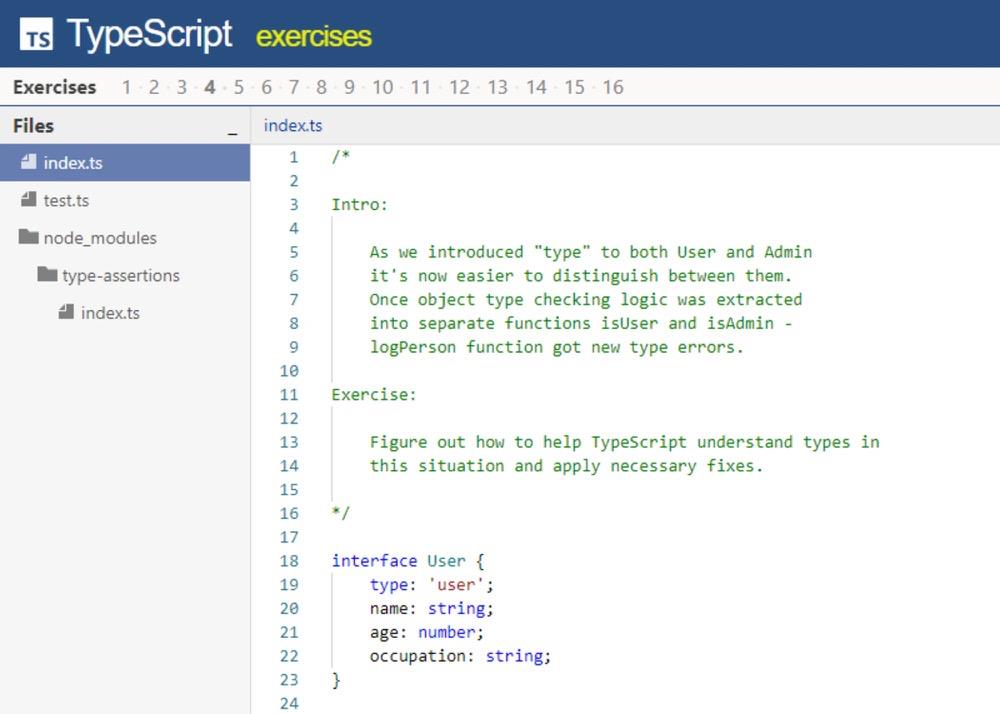
1. TypeScript 练习
网址:TypeScript 练习[14]
简介:这是一个在线的ts练习网站,可以练习使用ts的特性,适合入门以及进阶的同学

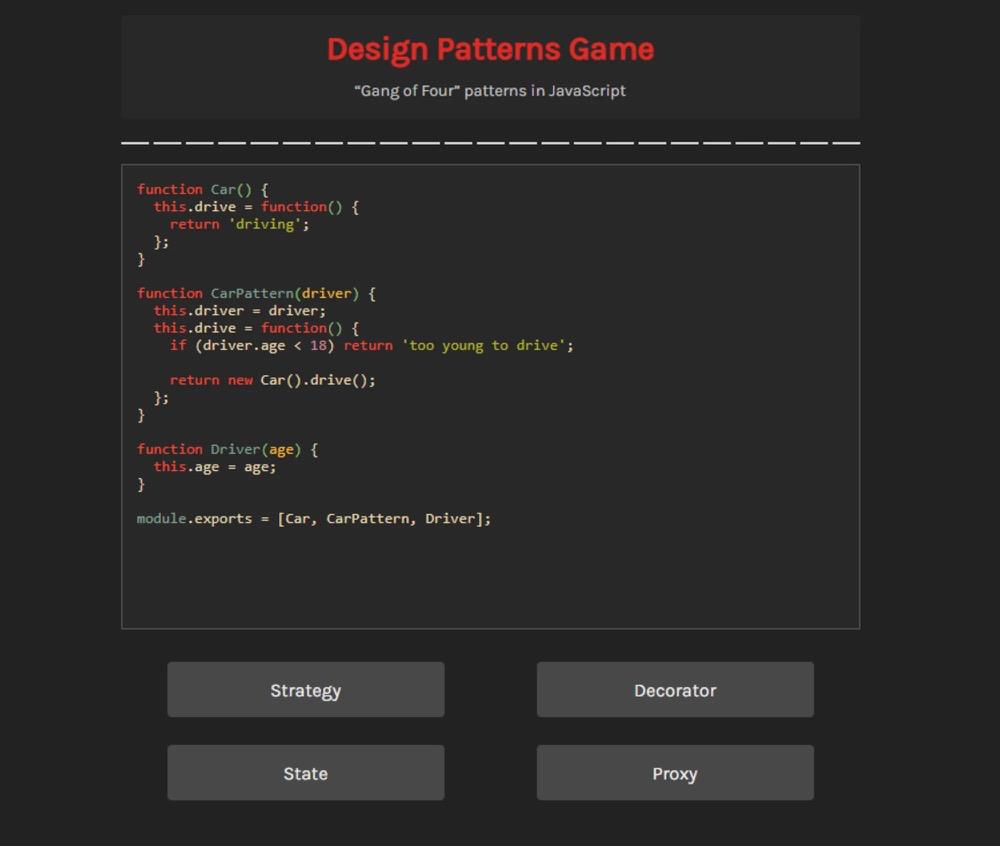
2. 设计模式游戏
网址:设计模式游戏[15]
简介:专门为懂js但从没学过JavaScript设计模式的同学设计的网站

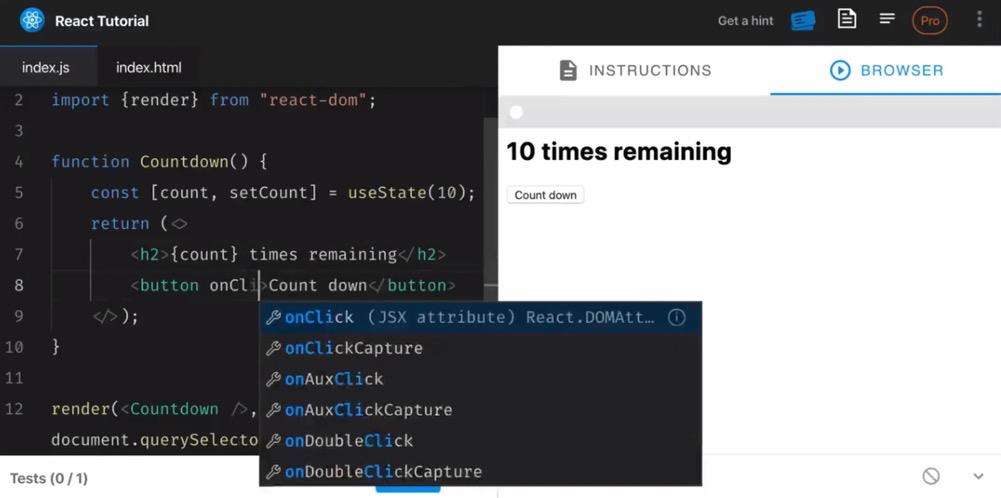
3. React 教程
网址:React 教程[16]
简介:现在有很多地方可以学习react,但此次推荐的这个网站也是一个很不错的选择,这个网站的独特的地方在于它是从一些 JavaScript 概念开始的,这些概念对于理解它们很重要,以便更有效地学习理解 React。此外,页内编辑器还提供代码补全提示功能

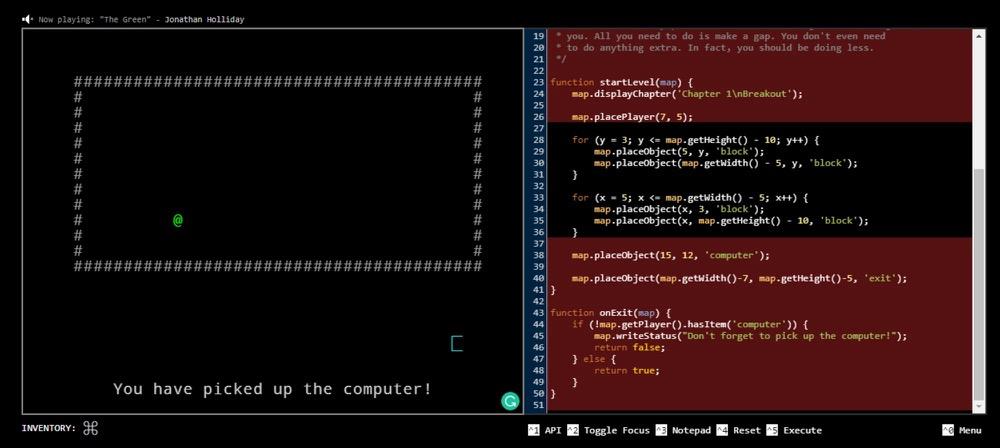
4. Untrusted
网址:Untrusted[17]
简介:这是一个 JavaScript 的冒险游戏,你必须引导一个名叫 Eval 博士的角色穿越不同的迷宫。您可以通过更改和重新执行当前挑战中使用的代码来完成任务,锻炼你js能力的时候到了

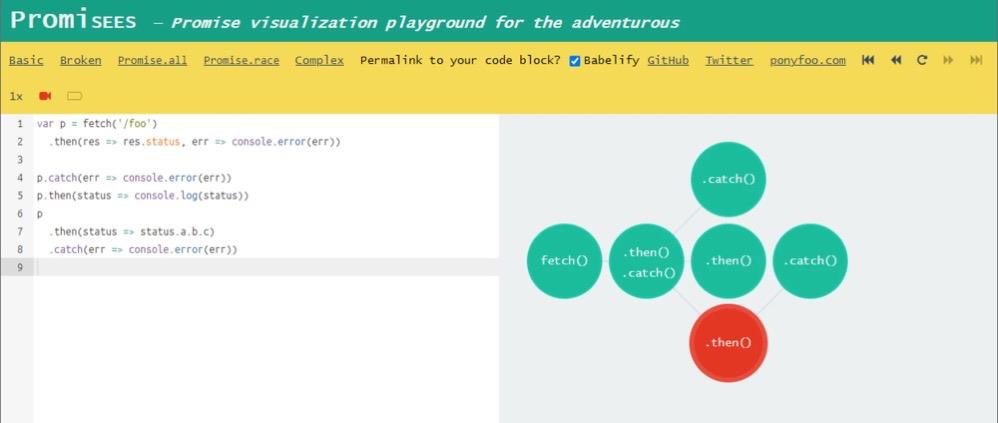
5. Promisees
网址:Promisees[18]
简介:该网站帮你学习Promise相关知识。您可以使用这个小应用程序来可视化出promise是如何工作的,以及它们在真正的代码库中是如何使用的。

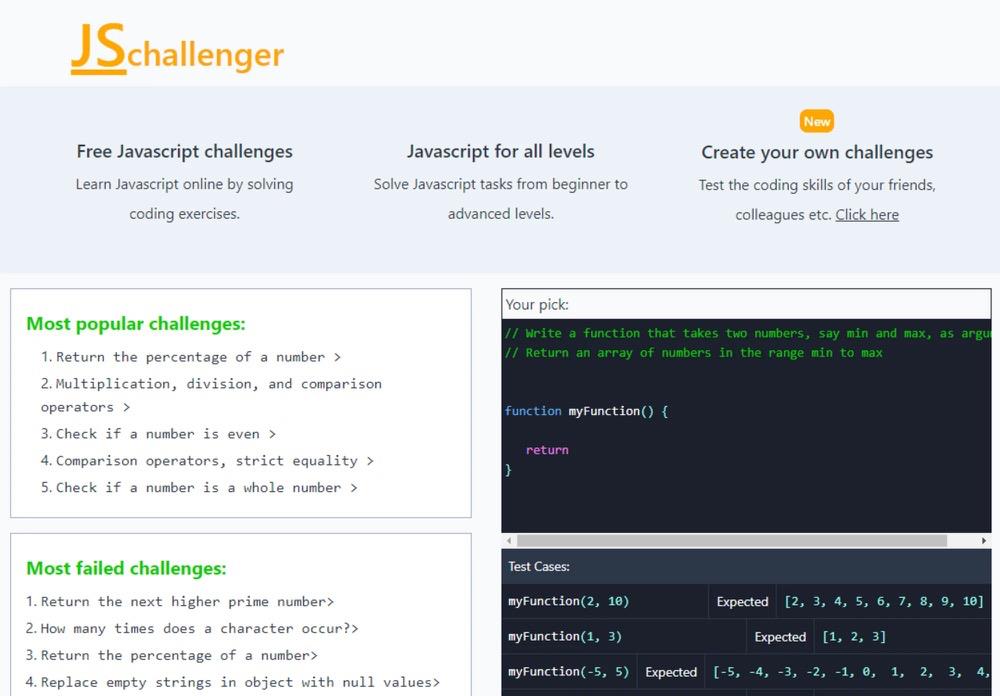
6. JSchallenger
网址:JSchallenger[19]
简介:这网站可以让你通过解决不同的编码难题来学习 JavaScript。同时这里有一个“最受欢迎”和“最失败”挑战的快速列表,更便于你筛选

7. Service Workies
网址:Service Workies[20]
简介:该网站用于学习开发渐进式 Web 应用程序(PWAs)的各种功能

三、其它
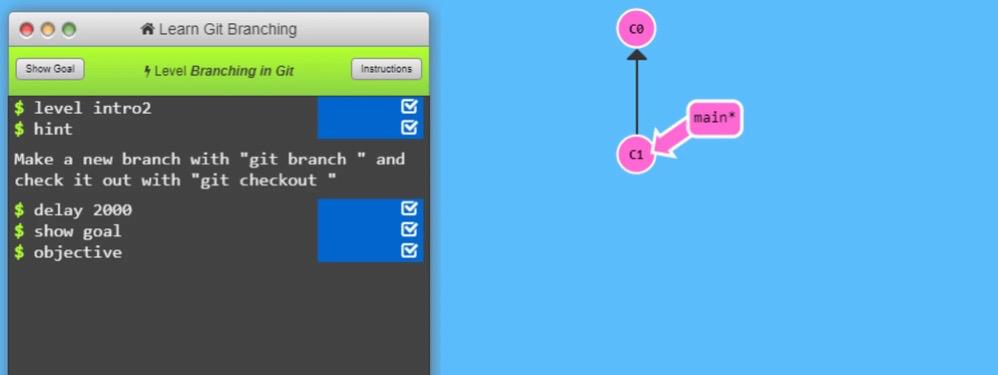
1. Git分支学习
网址:Git分支学习[21]
简介:在学习 Git 这样的命令行工具时,常常缺少可视化内容。该网站旨在通过使用 Git 仓库可视化工具、 沙箱 和一系列教育性教程和挑战,以可视化和交互式的方式对 Git 的不同特性进行遍历,从而解决这个问题。

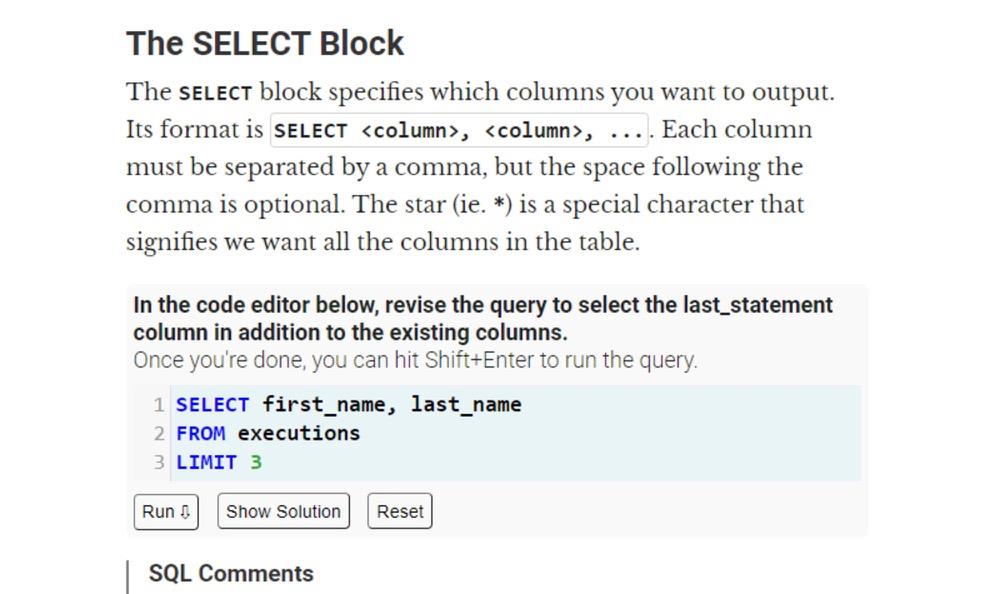
2. Select Star SQL
网址:Select Star SQL[22]
简介:这个网站可以让您学习 SQL 的概念。这是通过以下指令来完成的,这些指令针对一个真实的数据集运行 SQL 查询,通过5个章节来完成,每个章节大约需要30分钟来完成。

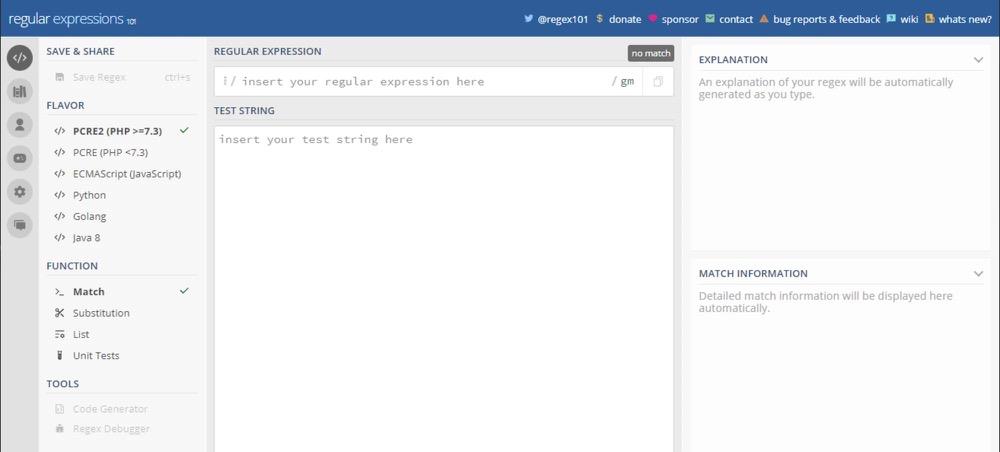
3. 正则
网址:Select Star SQL[23]
简介:其类似于正则表达式的 JSFiddle,但是有一些额外的特性可以帮助我们学习构建正则表达式。它包括一个 正则表达式 编辑器、一个由社区编写的正则表达式库、一个语法的快速参考,甚至还有一个交互式测试。

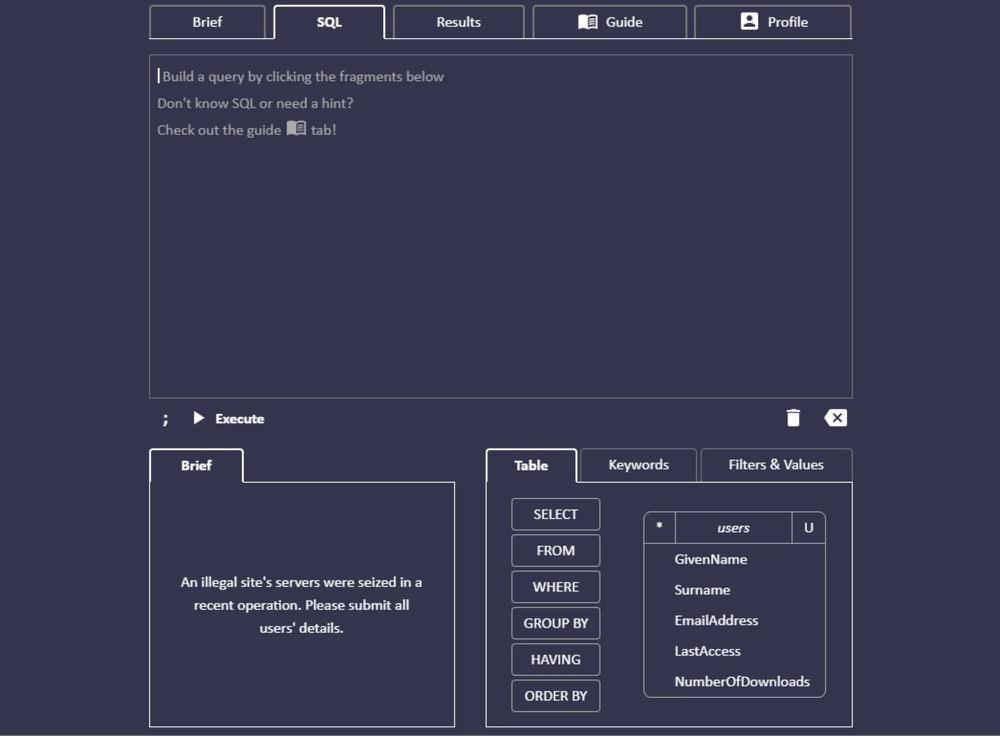
4. SQL 警察局
网址:SQL警察局[24]
简介:该网站让您通过解决犯罪游戏学习 SQL 语法

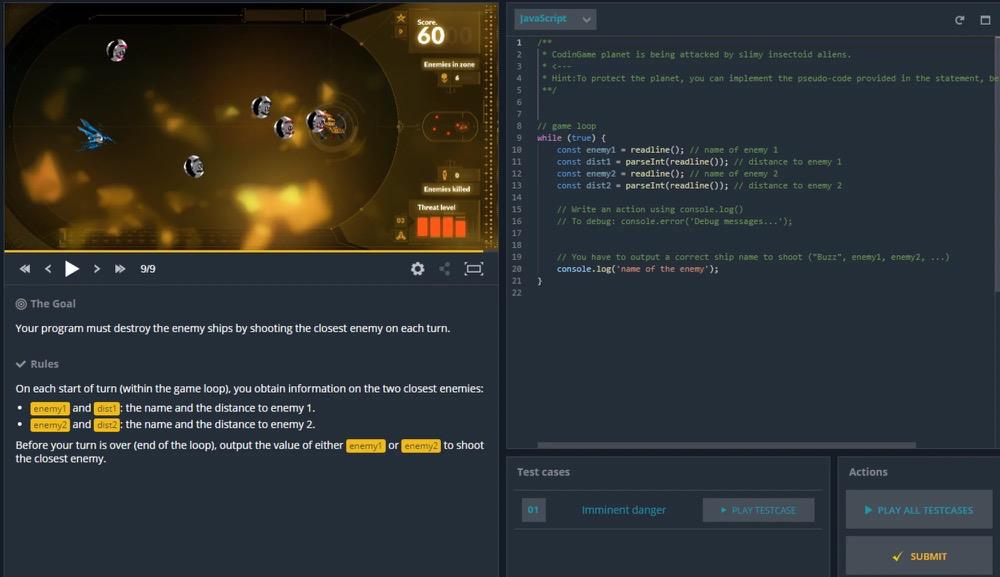
5. CodinGame
网址:CodinGame[25]
简介:这是一个功能齐全的学习平台,允许您学习25种以上的编程语言,同时解决有趣的挑战。

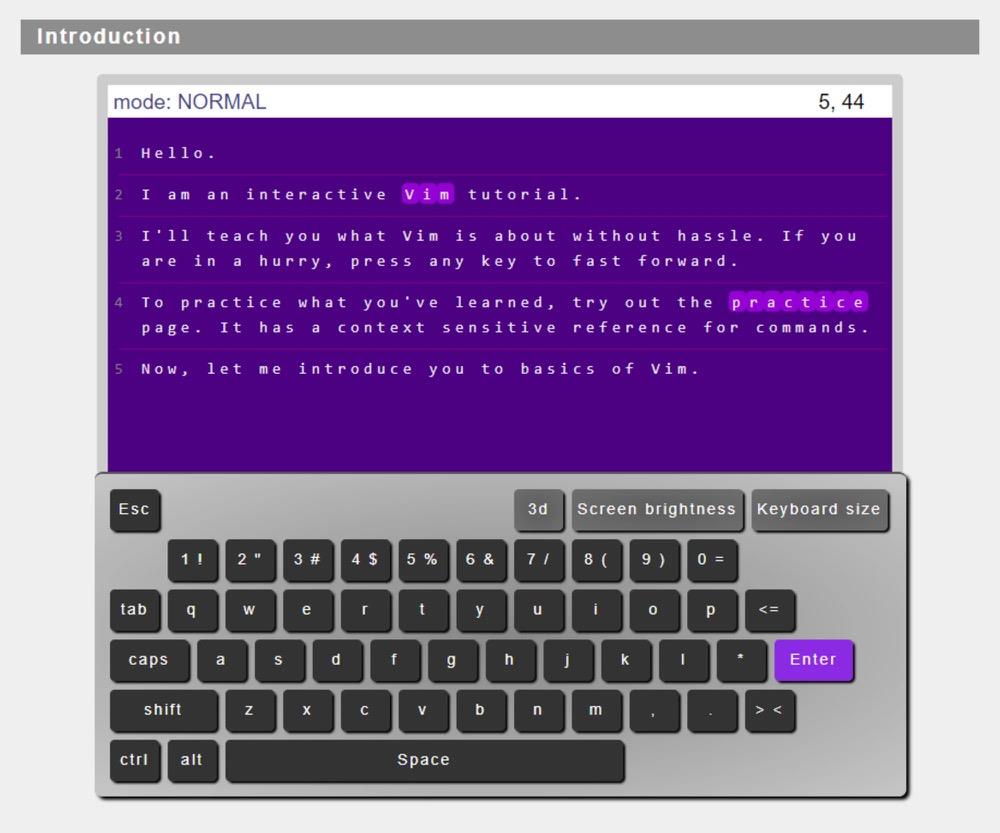
6. OpenVim
网址:CodinGame[26]
简介:该网站教你如何使用 Vim,这是一个在 Unix 用户中很流行的多平台文本编辑器

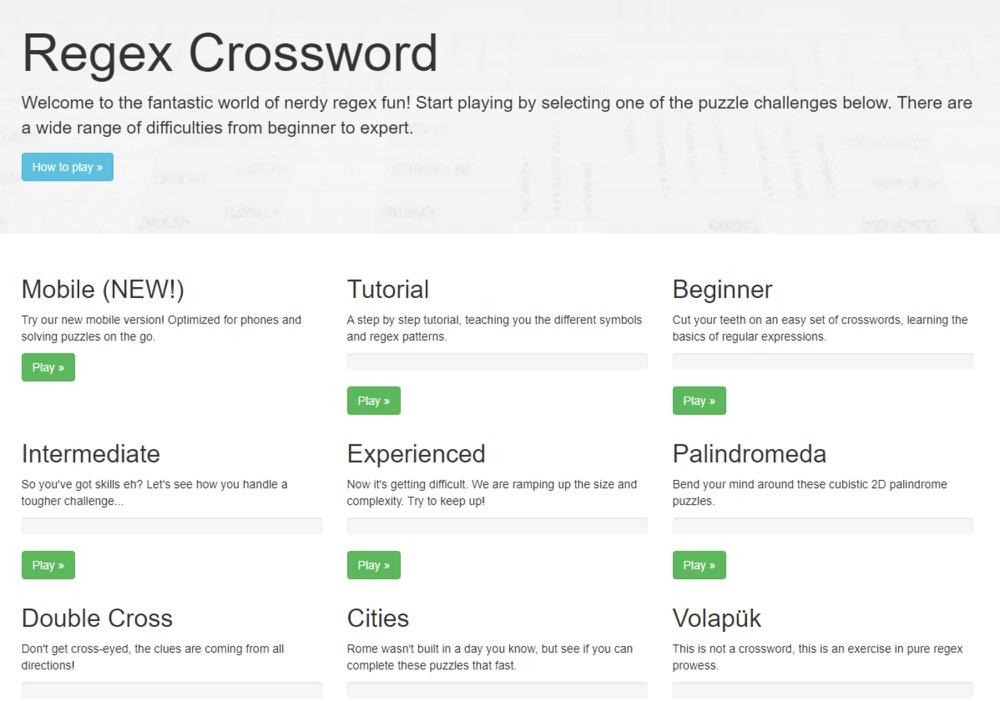
7. 正则填字游戏
网址:正则填字游戏[27]
简介:该游戏基于填字游戏的挑战来帮助您学习正则表达式语法。每个关卡中,你必须输入一个字符串,该字符串与表达式相匹配

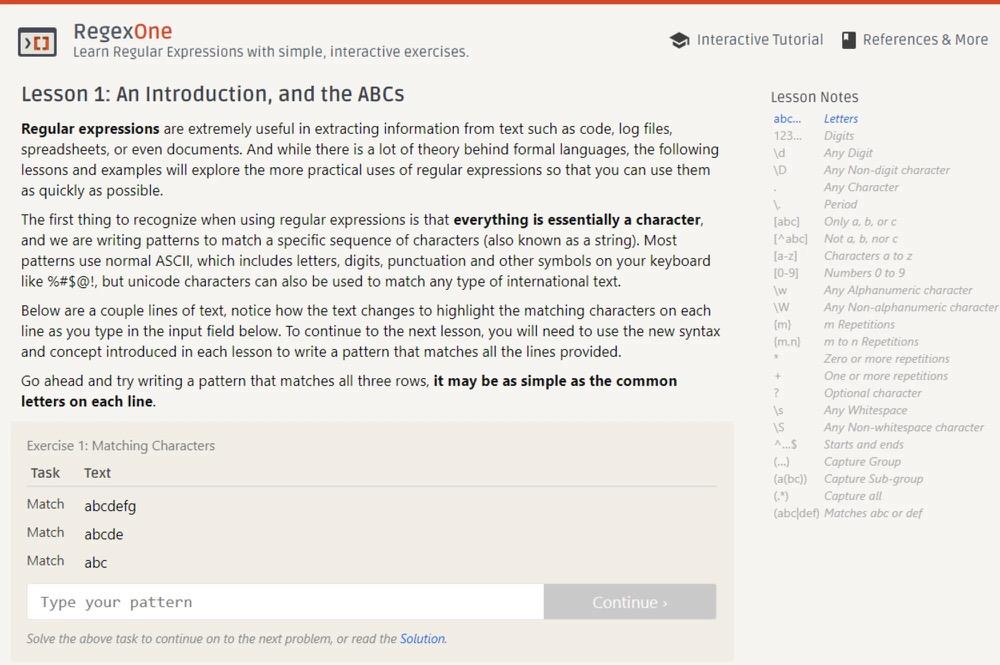
8. RegexOne
网址:RegexOne[28]
简介:该网站使用约25个练习和问题来练习正则表达式语法。还包括5种不同编程语言的正则表达式指南

最后
希望本文能帮助到大家,如有补充,欢迎留言~
参考资料
[1]
Flex Box 冒险游戏: https://codingfantasy.com/games/flexboxadventure
[2]Flexbox 格子骑士: https://knightsoftheflexboxtable.com/
[3]Flex Box 青蛙: https://flexboxfroggy.com/
[4]Flex Box 打僵尸: https://geddski.teachable.com/p/flexbox-zombies
[5]Flex Box 保卫战: http://www.flexboxdefense.com/
[6]Flex语法操纵台: https://the-echoplex.net/flexyboxes/
[7]Grid 花园: https://cssgridgarden.com/
[8]CSS Grid 备忘清单: https://alialaa.github.io/css-grid-cheat-sheet/
[9]Grid 攻击: https://codingfantasy.com/games/css-grid-attack
[10]CSS 选择器备忘清单: https://frontend30.com/css-selectors-cheatsheet/
[11]CSS 动画: https://css-animations.io/
[12]混合滤镜: https://ilyashubin.github.io/FilterBlend/
[13]CSS晚餐: https://flukeout.github.io/
[14]TypeScript 练习: https://typescript-exercises.github.io/
[15]设计模式游戏: https://designpatternsgame.com/
[16]React 教程: https://react-tutorial.app/
[17]Untrusted: https://alexnisnevich.github.io/untrusted/
[18]Promisees: https://bevacqua.github.io/promisees/
[19]JSchallenger: https://www.jschallenger.com/
[20]Service Workies: https://serviceworkies.com/
[21]Git分支学习: https://learngitbranching.js.org/
[22]Select Star SQL: https://selectstarsql.com/
[23]Select Star SQL: https://selectstarsql.com/
[24]SQL警察局: https://sqlpd.com/
[25]CodinGame: https://www.codingame.com/
[26]CodinGame: https://www.codingame.com/
[27]正则填字游戏: https://regexcrossword.com/
[28]RegexOne: https://regexone.com/
- EOF -
点赞和在看就是最大的支持❤️
以上是关于但凡早知道这 28 个网站,都不至于学得那么不扎实的主要内容,如果未能解决你的问题,请参考以下文章
奉劝那些想涨工资的程序员,这些 IT 大神们都在用的网站,你越早知道越好(建议收藏)!!...
奉劝那些刚参加工作的学弟学妹们:这20个高质量的学习网站越早知道越好(建议收藏)!!