TDesign开发流程体验
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TDesign开发流程体验相关的知识,希望对你有一定的参考价值。
今天刷朋友圈,发现都在转发TDesign,出于好奇心,看了一下是个啥。

官方体验地址:https://tdesign.tencent.com/
浏览了一下应该是一套前端的UI框架,去年我研究了elemnetui和antd,这两个UI框架各有千秋吧。今年腾讯就发布了属于自己的开源UI框架,对于我们这种新手小白来说,还真是一个福音呢。
那要从哪开始呢?首先就是先选定技术路线,目前前端么有两种路线可以选择,一种是VUE,一种是React。从学习成本上来说,vue要好上手一些,react偏难。
书山有路勤为径,学海无涯苦做舟。那我们还是从简单一点的开始,从vue开始。
要想体验这种UI框架的步骤有哪些呢?
1、基础环境的安装
一般前端框架的安装需要nodejs的环境,就像java程序要运行需要安装jdk一样。我们就先从安装nodejs开始。
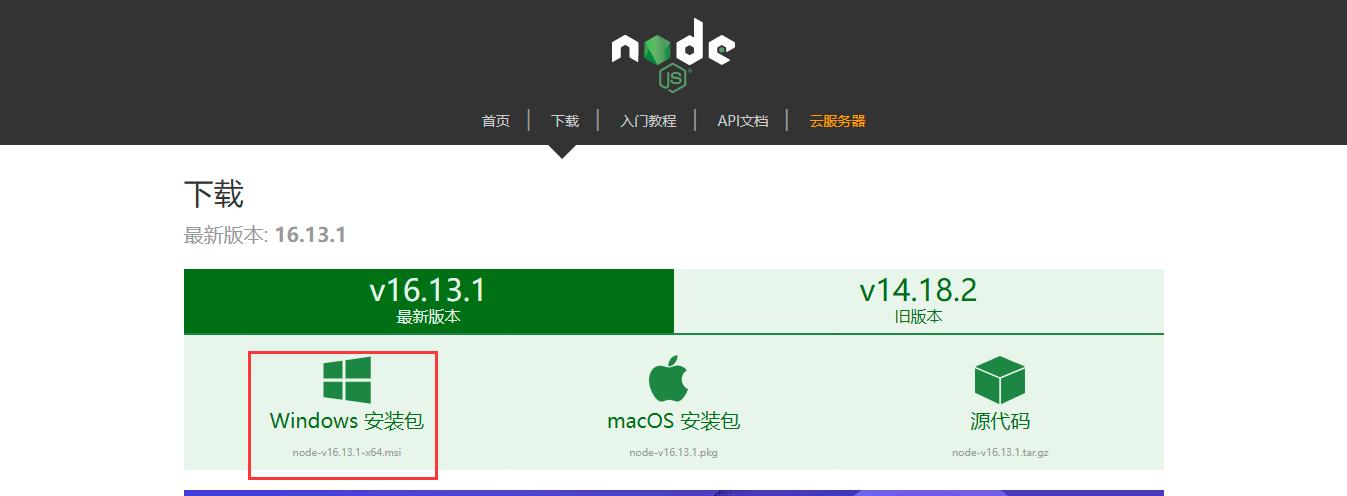
访问官方:http://nodejs.cn/download/
我们安装windows版本的安装包

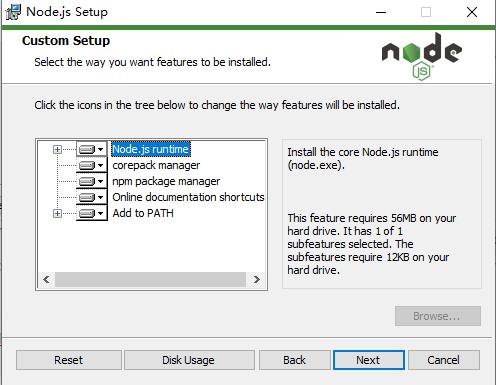
安装包下载好之后就需要双击安装程序,在弹出的安装界面我们修改一下安装路径

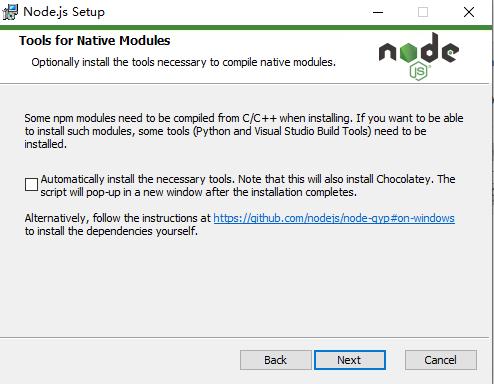
一路点击next按钮


在安装界面点击install

安装完毕后点击finish即可

2、UI框架的安装
但凡大厂出品,手册这块是有保证的,我们只需要按照手册的指引一步步的创建就可以
安装路径:https://tdesign.tencent.com/vue/components/quick-start
2.1 脚手架的搭建
安装命令
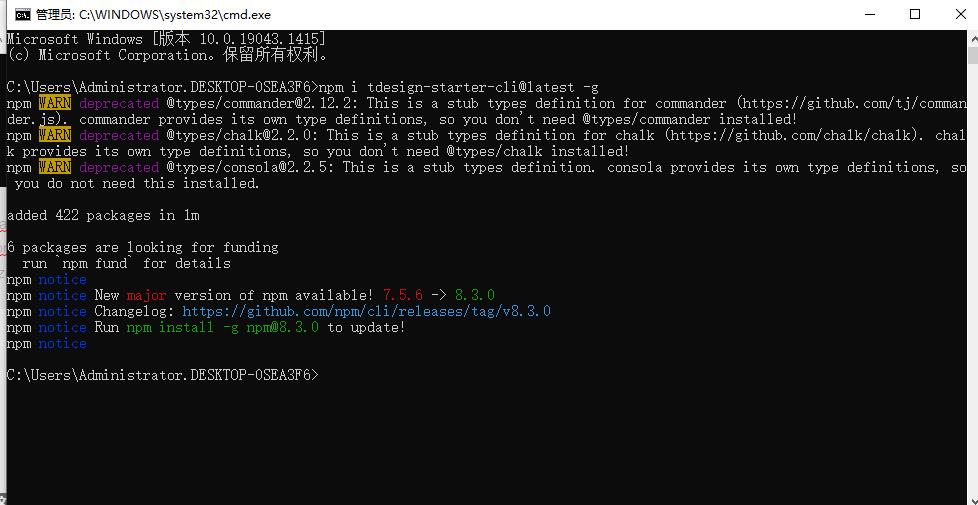
npm i tdesign-starter-cli@latest -g
具体安装的话,在本机打开cmd

在cmd中复制上述命令

npm包一般安装的时候不报错就算成功了

2.2 创建安装目录
安装工程之前我们先需要在本机新建一个目录用来放置我们的程序

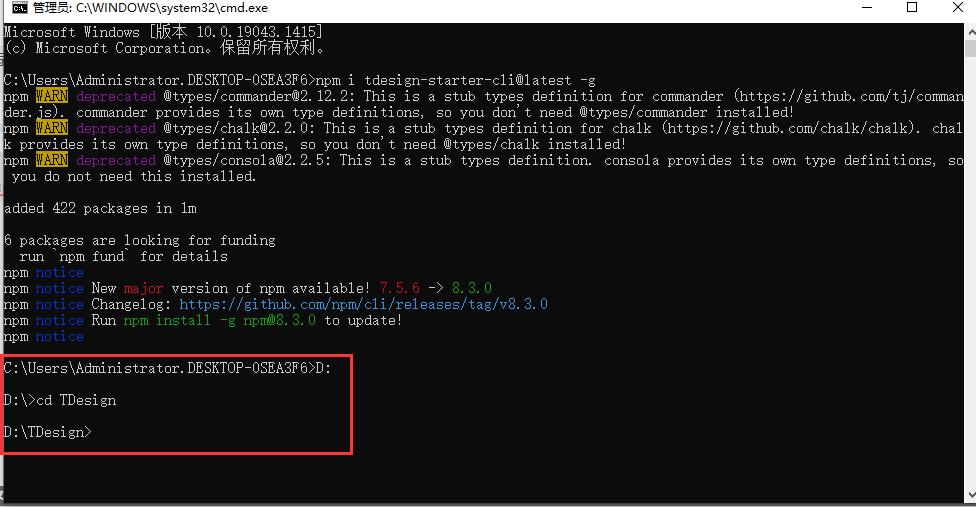
然后在cmd中将目录切换到当前位置

2.3 初始化工程
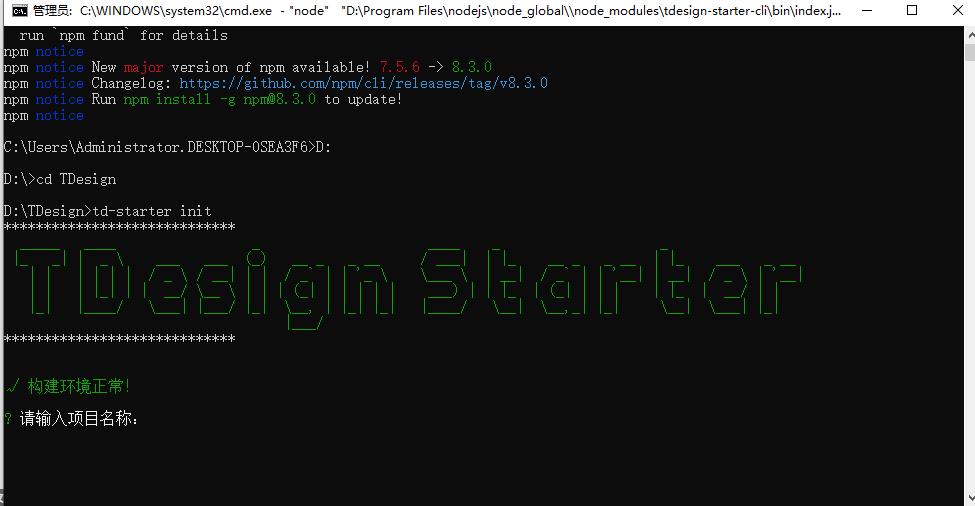
在cmd中输入如下命令
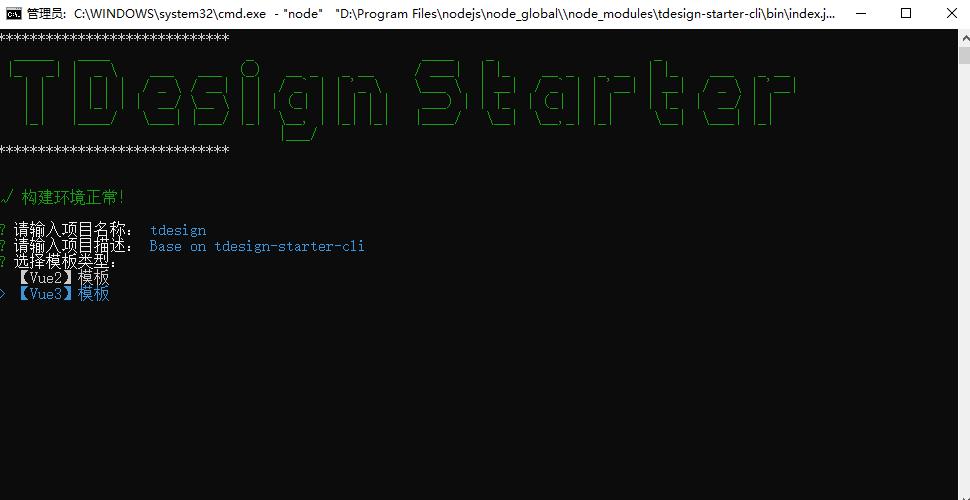
td-starter init

第一步要求输入项目名称,我们这里输入tdesign,项目描述可以不输入,然后选择vue3模板

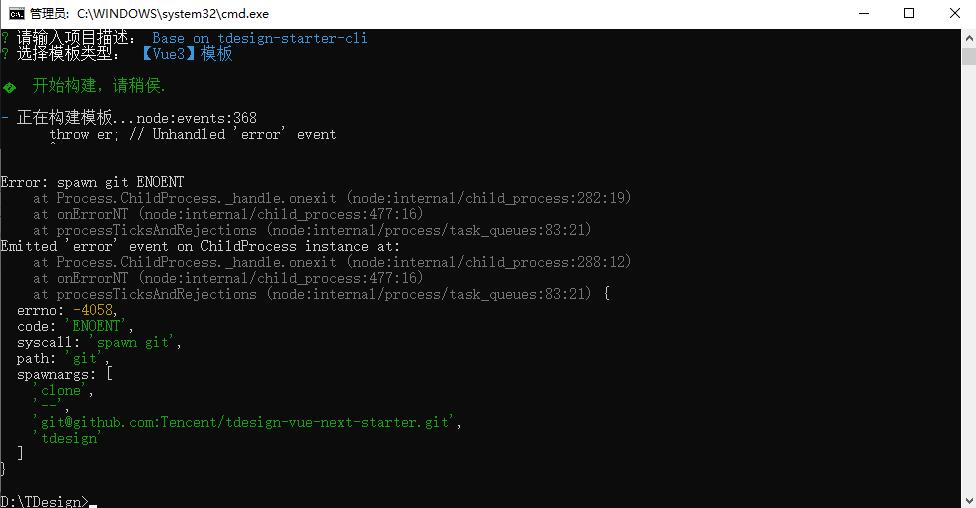
然后抛了个错

一般这种项目安装的时候会遇到形形色色的问题,就需要耐着性子一个个都解决了。好了我们搜一下是啥问题。
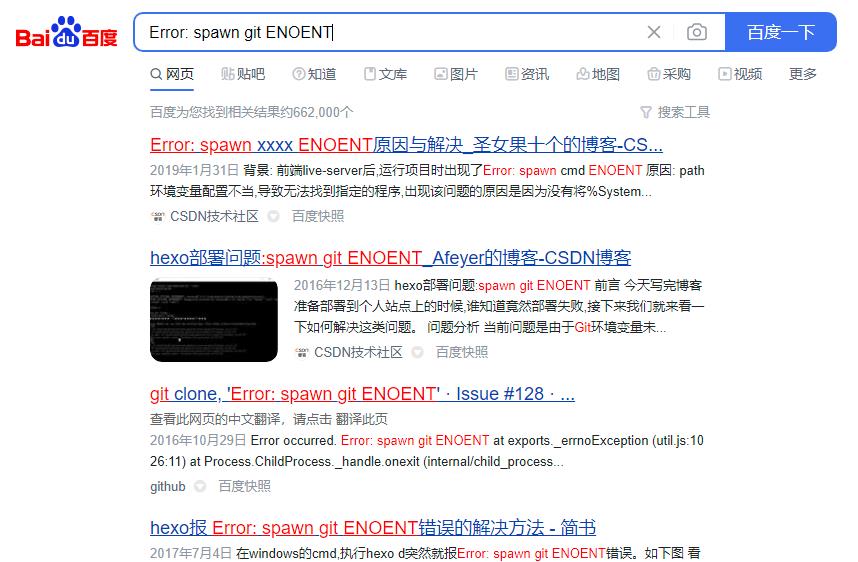
抛的错是Error: spawn git ENOENT,百度一下看看

初步排查有可能是没有安装git导致,我们先试一下安装一下git是否可以解决
安装地址:https://git-scm.com/downloads

我们选择64位的程序进行安装

同样的我们也修改一下路径

一路下一步最终安装完成即可,安装好了之后发现没解决,那需要继续寻找解决方案
恩,试了各种方案,最终还是没解决,出师不利啊,刚想体验个新玩意儿就折戟了。
以上是关于TDesign开发流程体验的主要内容,如果未能解决你的问题,请参考以下文章