细数那些惊艳一时的 CSS 属性
Posted 小爱同学-Allen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了细数那些惊艳一时的 CSS 属性相关的知识,希望对你有一定的参考价值。
随着前端的不断发展,更多新的 CSS 属性不断加入提案,本文列举 7 个不常用但很有用且你见过也可能没见过的 CSS 属性,带大家领略 CSS 之美。
- position: sticky

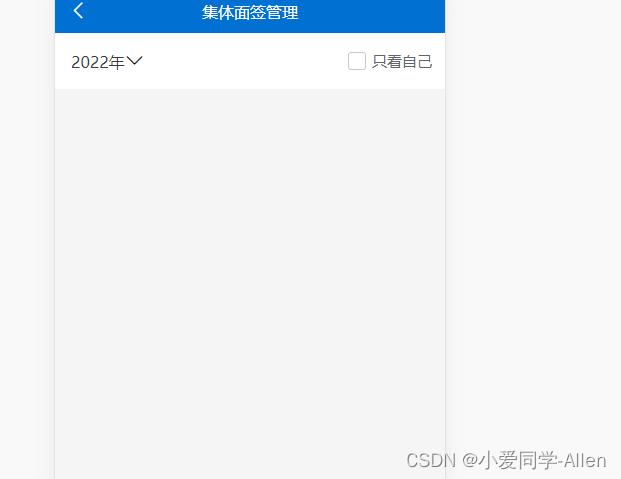
不知道大家平时业务开发中有没有碰到像上图一样的吸顶的需求:标题在滚动的时候,会一直贴着最顶上。
这种场景实际上很多:比如表格的标题栏、网站的导航栏、手机通讯录的人名首字母标题等等。如果让大家自己动手做的话,是不是会用 js 结合 css 来实现呢?以前确实是这样的,直到后来 position 属性新增了一个属性值 sticky ,前端程序员才迎来了小春天。
// css 部分
.container
background-color: oldlace;
height: 200px;
width: 140px;
overflow: auto;
.container div
height: 20px;
background-color: aqua;
border: 1px solid;
.container .header
position: sticky;
top: 0;
background-color: rgb(187, 153, 153);
// html 部分
<div class="container">
<div class="header">Header</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
- :empty 选择器

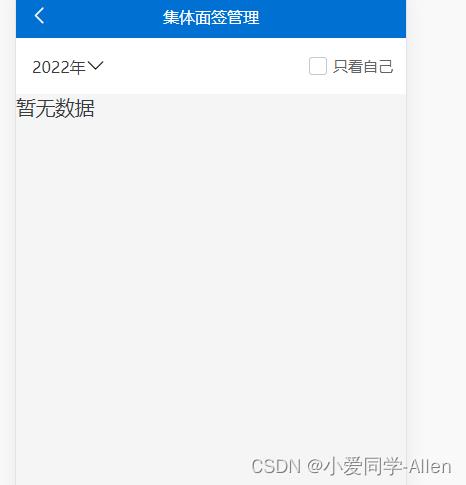
平时开发的时候数据都是通过请求接口获取的,也会存在接口没有数据的情况。这个时候正常的做法是给用户一个提示,让用户知道当前不是出 bug 了,而是确实没有数据。
一般的做法是我们人为的判断当前数据返回列表的长度是否为 0,如果为 0 则显示一个 “暂无数据” 给用户,反之则隐藏该提示。写过 Vue 的小伙伴是不是经常这么做:
<div>
<template v-if="datas.length">
<div v-for="data in datas"></div>
</template>
<template v-else>
<div>暂无数据</div>
</template>
</div>
但是有了 :empty 这个选择器后,你大可以把这个活交给 CSS 来干。
.container
height: 400px;
width: 600px;
background-color: antiquewhite;
display: flex;
justify-content: center;
align-items: center;
.container:empty::after
content: "暂无数据";
通过 :empty 选中内容为空的容器,然后通过伪元素为空容器添加提示。是不是方便很多呢?

- gap
小伙伴们日常开发中,都有用过 padding 和 margin 吧,margin 一般用做边距,让两个元素隔开一点距离,但是对于一些场景下,我们很难通过计算得到一个除的尽的值,比如 100px 我要让 3 个元素等分,且每个元素隔开 10px,这就很尴尬了。
没关系!我们可以用 gap 属性,gap 属性它适用于 Grid 布局、Flex 布局以及多列布局,并不一定只是 Grid 布局中可以使用。
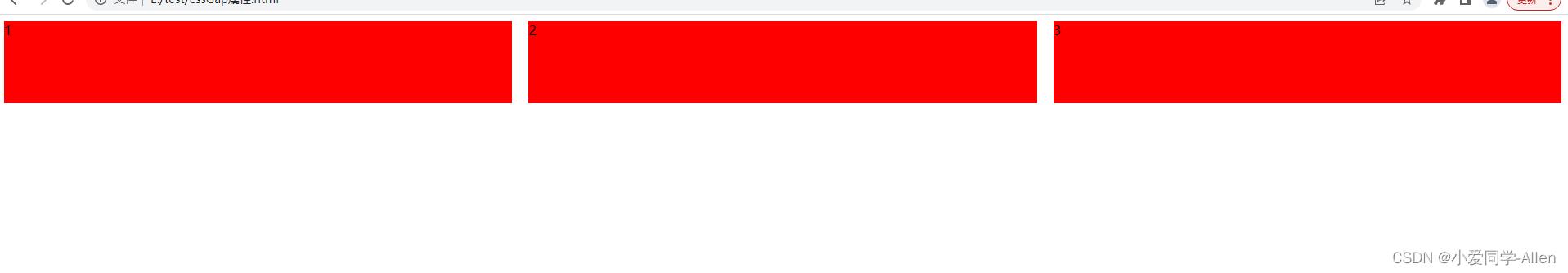
比如我们要让每个元素之间隔开 20px, 那么使用 gap 我们可以这样:
<div class="gapList">
<div class="gapItem">1</div>
<div class="gapItem">2</div>
<div class="gapItem">3</div>
</div>
<style>
.gapList
display: grid;
gap: 20px;
grid-template-columns: auto auto auto;
height: 100px;
.gapItem
background: red;
</style>

- background-clip: text
单词clip是 修剪 裁剪 的意思;
大家都知道: background-clip 属性规定背景的绘制区域。
在W3C标准的它有三个值: border-box | padding-box | content-box;
动字面上来理解 分别是 以盒边界来裁剪 | 以内边距为边界来裁剪 | 以内容区域来裁剪

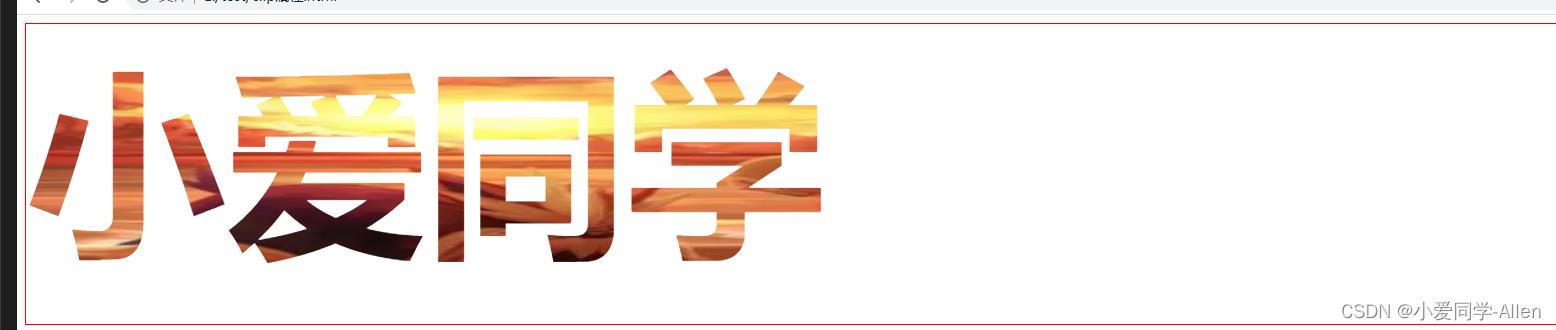
<div class="clip">小爱同学</div>
<style>
.clip
border: 1px solid red;
font-size: 200px;
font-weight: 900;
/* width: 400px; */
height: 300px;
background: url(./clip.png) center center no-repeat;
background-size: 100% 100%;
-webkit-background-clip: text;
color: transparent;
</style>

- user-select
很多人不知道这个属性是什么意思。
网页和 APP 有个不同点是,网页上的字是可以通过光标选中的,而 APP 的不行。
有的小伙伴可能会疑惑:那我网页上也用不着这个属性啊?
非也非也,我们知道现在很多新的技术产生,可以在 APP 上嵌套 webview 或者是网页,比如 Electron 做的 桌面端应用 ,大家没见过哪个桌面端应用是可以光标选中的吧?
而 user-select 属性可以 禁用光标选中 ,让网页看着和移动端一样。
以上个案例为主,没加这个属性,用户可以选中文字,加了就选中不了

- :invalid 伪类
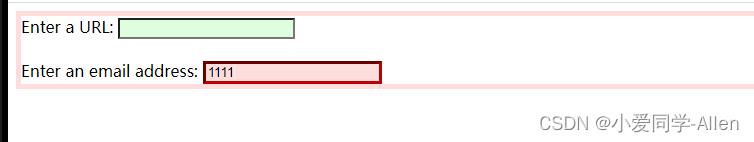
:invalid 表示任意内容未通过验证的 input 或其他 form 元素。什么意思呢?举个例子。
<form>
<label for="url_input">Enter a URL:</label>
<input type="url" id="url_input" />
<br />
<br />
<label for="email_input">Enter an email address:</label>
<input type="email" id="email_input" required />
</form>
<style>
input:invalid
background-color: #ffdddd;
form:invalid
border: 5px solid #ffdddd;
input:valid
background-color: #ddffdd;
form:valid
border: 5px solid #ddffdd;
input:required
border-color: #800000;
border-width: 3px;
input:required:invalid
border-color: #c00000;
</style>

有了 :invalid 属性后,我们就可以不用 JS 也能实现校验提示的效果了。
- :focus-within 伪类
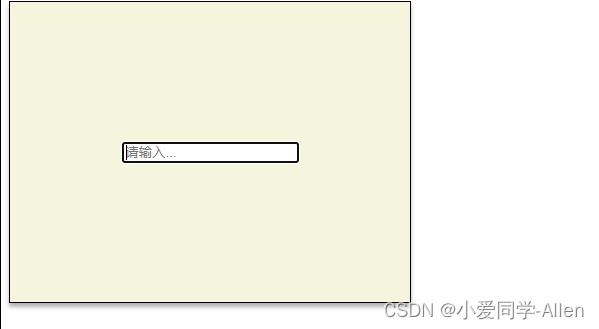
:focus-within 表示一个元素获得焦点,或该元素的后代元素获得焦点,就会匹配上。啥意思呢?

<style>
form
border: 1px solid;
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
form:focus-within
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.3);
background-color: beige;
</style>
<form>
<input type="text" id="ipt" placeholder="请输入..." />
</form>
以上是关于细数那些惊艳一时的 CSS 属性的主要内容,如果未能解决你的问题,请参考以下文章