微信小程序 之 常用组件 及其属性
Posted 寂静花开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 之 常用组件 及其属性相关的知识,希望对你有一定的参考价值。
目 录
基础组件:
test
1、text是小程序中最简单的组件,用于显示文本。该组件支持转义符“\\”。
2、text标签不可以嵌套别的组件,但是可以嵌套自己
3、如果需要长按选中文本的话,必须使用text标签包裹
4、常用属性user-select,decode属性
icon
icon组件用于显示系统内置的图标,该组件并不能自己指定图标文件。
icon组件3个属性:
- size:Number类型,用于设置图标的尺寸,默认值是23。
- type:String类型,用于设置系统图标的类型,详细的类型见后面的javascript代码
- color:Color类型,和css中的color属性的作用相同。该属性没有默认值,如果不指定该属性,每一个类型的图标会使用自己的默认颜色,如success图标的默认颜色是绿色
progress
progress组件可以设置完成的百分比。
progress有5个属性:
- percent:Float类型,默认值是0,该属性的取值范围是0~100。
- show-info:Boolean类型,默认值是false,如果该属性为true,会在进度条右侧显示百分比。
- stroke-width:Number类型,默认值是6,单位是px,表示进度条的宽度
- color:Color类型,默认值是#09BB07,表示进度条颜色。
- active:Boolean类型,默认值是false,如果该属性值为true,表示进度条在装载时会以动画形式显示(从左到右的动画)。
容器组件:
view 和scroll-view
view:视图组件
- 作用跟 html中的DIV功能非常相似,用来布局 WXML界面
- 用来包裹其它组件,做页面布局时用
- 作为移动端的应用,常用弹性盒子布局
display:flex; - 属性:

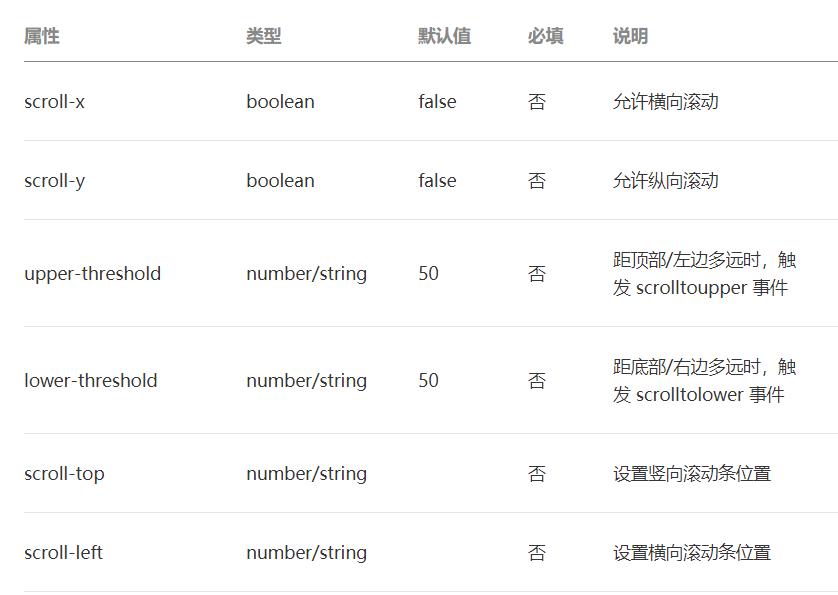
scroll-view:滚动视图组件
- 如果该组件的子组件超过scroll-view的高度或宽度,该组件会允许子组件在垂直或水平方向滚动视图,以便显示其他没有显示的子组件。
- 使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。
- 组件属性的长度单位默认为px。
- 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
- 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
- 属性

swiper和swiper-item
swiper: 滑块视图容器。(轮播图组件)
- 其中只可放置swiper-item组件,否则会导致未定义的行为。
<swiper indicator-dots="true" indicator-color="gray" indicator-active-color="red" autoplay="true">
<swiper-item>
<image src="https://images.unsplash.com/photo-1551334787-21e6bd3ab135?w=640" />
</swiper-item>
<swiper-item>
<image src="https://images.unsplash.com/photo-1551214012-84f95e060dee?w=640"/>
</swiper-item>
</swiper>
- swiper-item: 仅可放置在swiper组件中,宽高自动设置为100%
表单组件:
form
表单。
- 将组件内的用户输入的switch input checkbox slider radio picker 提交。
- 当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
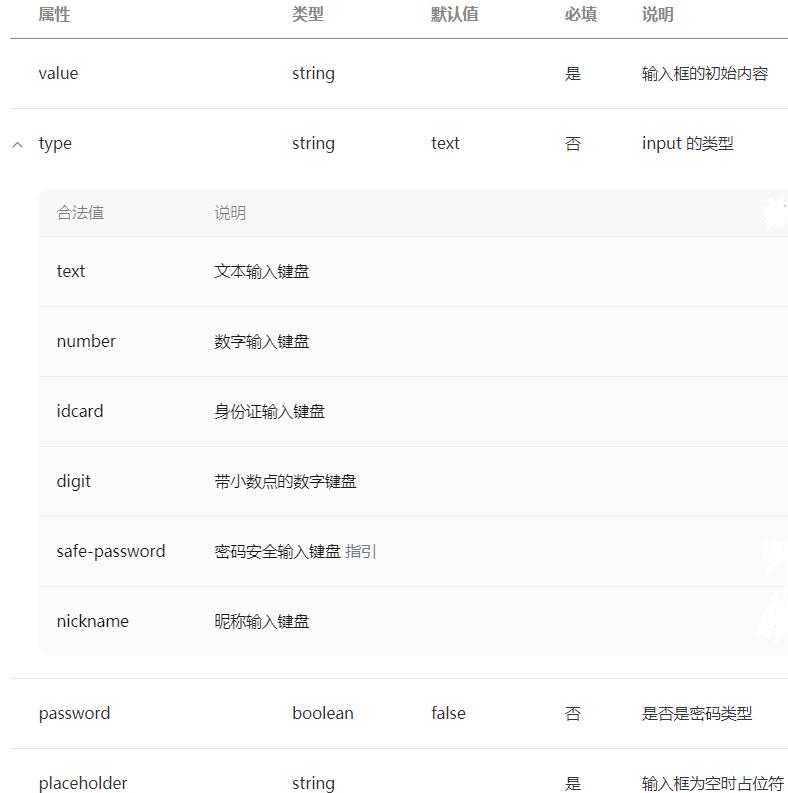
input
输入框
- input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family

textarea
多行输入框
radio
单选项目

checkbox
多选项目

picker
从底部弹起的滚动选择器

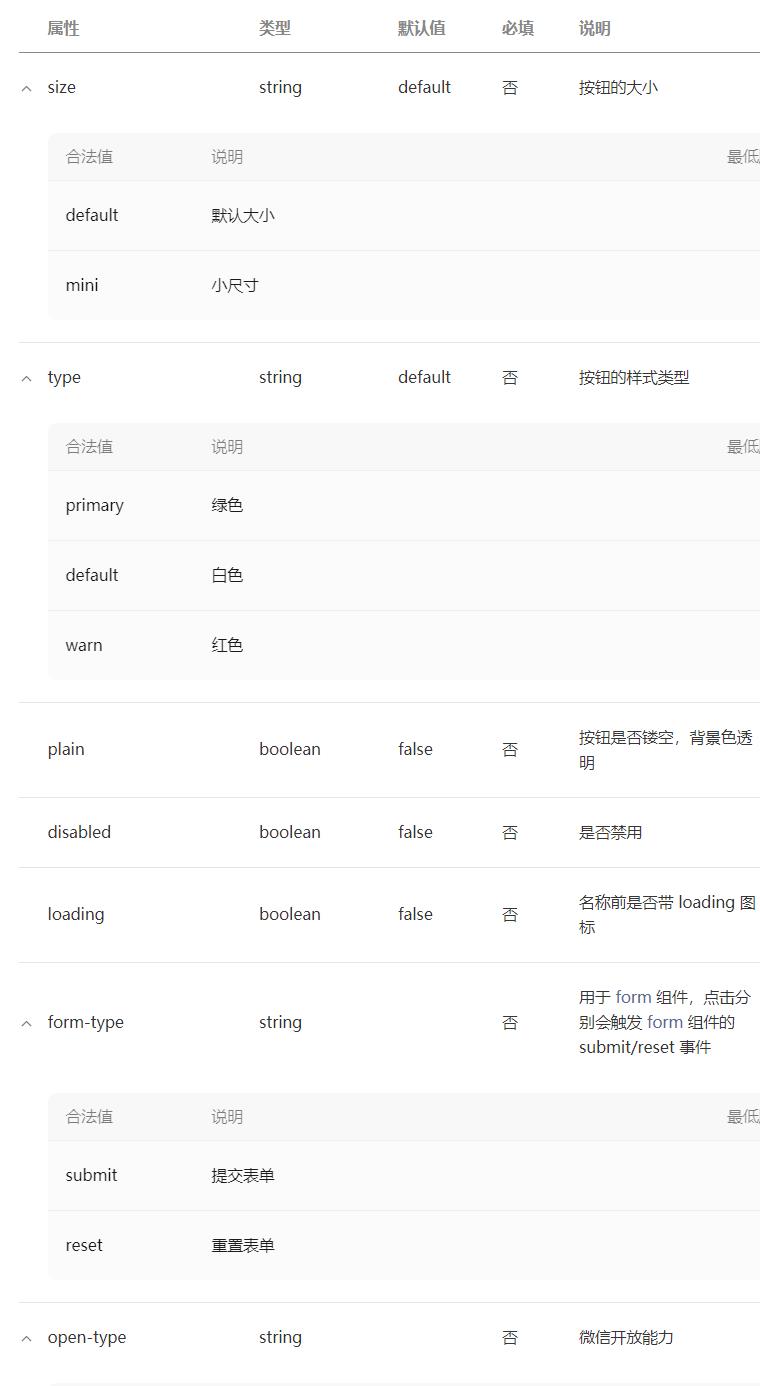
button
按钮

slider
滑动选择器

<view class="page">
<view class="page__hd">
<text class="page__title">slider</text>
<text class="page__desc">滑块</text>
</view>
<view class="page__bd">
<view class="section section_gap">
<text class="section__title">设置left/right icon</text>
<view class="body-view">
<slider bindchange="slider1change" left-icon="cancel" right-icon="success_no_circle"/>
</view>
</view>
<view class="section section_gap">
<text class="section__title">设置step</text>
<view class="body-view">
<slider bindchange="slider2change" step="5"/>
</view>
</view>
<view class="section section_gap">
<text class="section__title">显示当前value</text>
<view class="body-view">
<slider bindchange="slider3change" show-value/>
</view>
</view>
<view class="section section_gap">
<text class="section__title">设置最小/最大值</text>
<view class="body-view">
<slider bindchange="slider4change" min="50" max="200" show-value/>
</view>
</view>
</view>
</view>
导航组件:navigator
页面链接,负责页面跳转。
- 如果要跳转到tab链接,需要指定属性open-type=“switchTab”
- 如果要跳转到普通链接,不需要指定open-type或者使用默认值open-type=“navigate”
- open-type的值redirect表示重定向,打开的页面没有回退按钮,可以在页面中手动添加一个按钮回退
- 在微信中实现链接跳转不可以使用传统的a标签

媒体组件:
image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式。
- 写成单、双标签均可
- mode裁剪方式,默认是scaleToFill

audio
音频

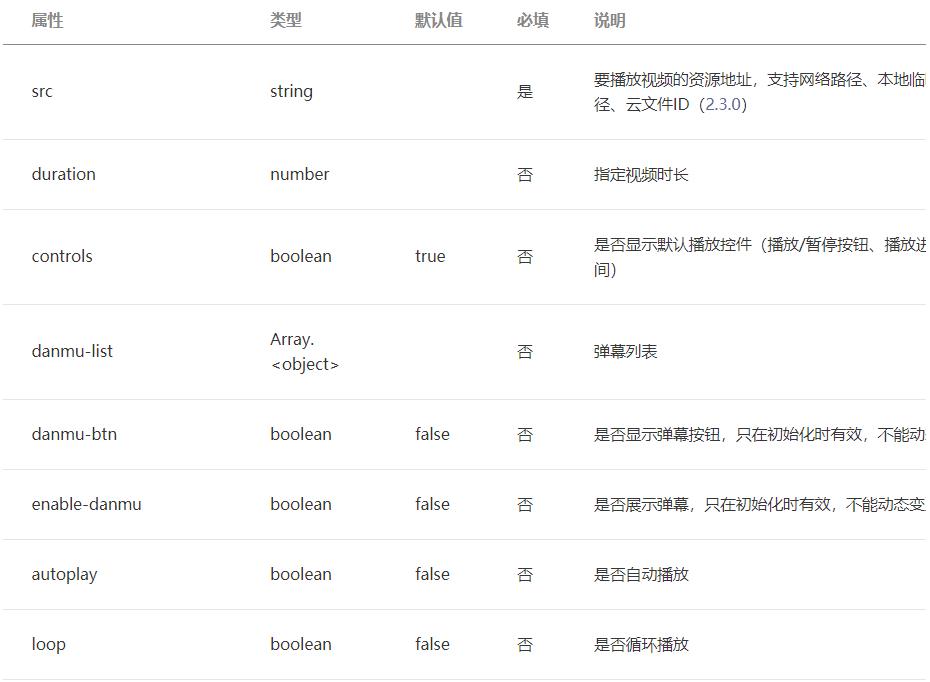
video
视频

地图组件:map
书P155-150
属性:
bindcontroltap:单击地图上的控件触发的事件。
bindregionchange:地图视野区域发生变化触发的事件。
longitude:中心经度
latitude:中心维度
markers:在地图上设置标记点。
Controls:在地图上放置控件
pages/index/index.wxml:
<map id="map"
bindcontroltap="bindControlTap" bindregionchange="bindRegionChange"
longitude="longitude"
latitude="latitude"
markers="markers"
controls="controls"
style="width: mapw; height: maph;" scale="scale" show-location>
</map>
pages/index/index.js:实例化核心类
qqmapsdk: new QQMapWX(
key: key
),
data:
mapw: '100%', // 地图宽度
maph: '0', // 地图高度
scale: '18', // 缩放
longitude: null, // 地图中心点经度
latitude: null, // 地图中心点纬度
consoles:null, //显示控件
markers: null // 标记点
,
mapCtx: null, //map上下文MapContext对象
画布组件:canvas
- canvas 标签默认宽度300px、高度150px
- 同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作。

以上是关于微信小程序 之 常用组件 及其属性的主要内容,如果未能解决你的问题,请参考以下文章