threejs 粒子-下雪
Posted Jessica巨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs 粒子-下雪相关的知识,希望对你有一定的参考价值。
/**
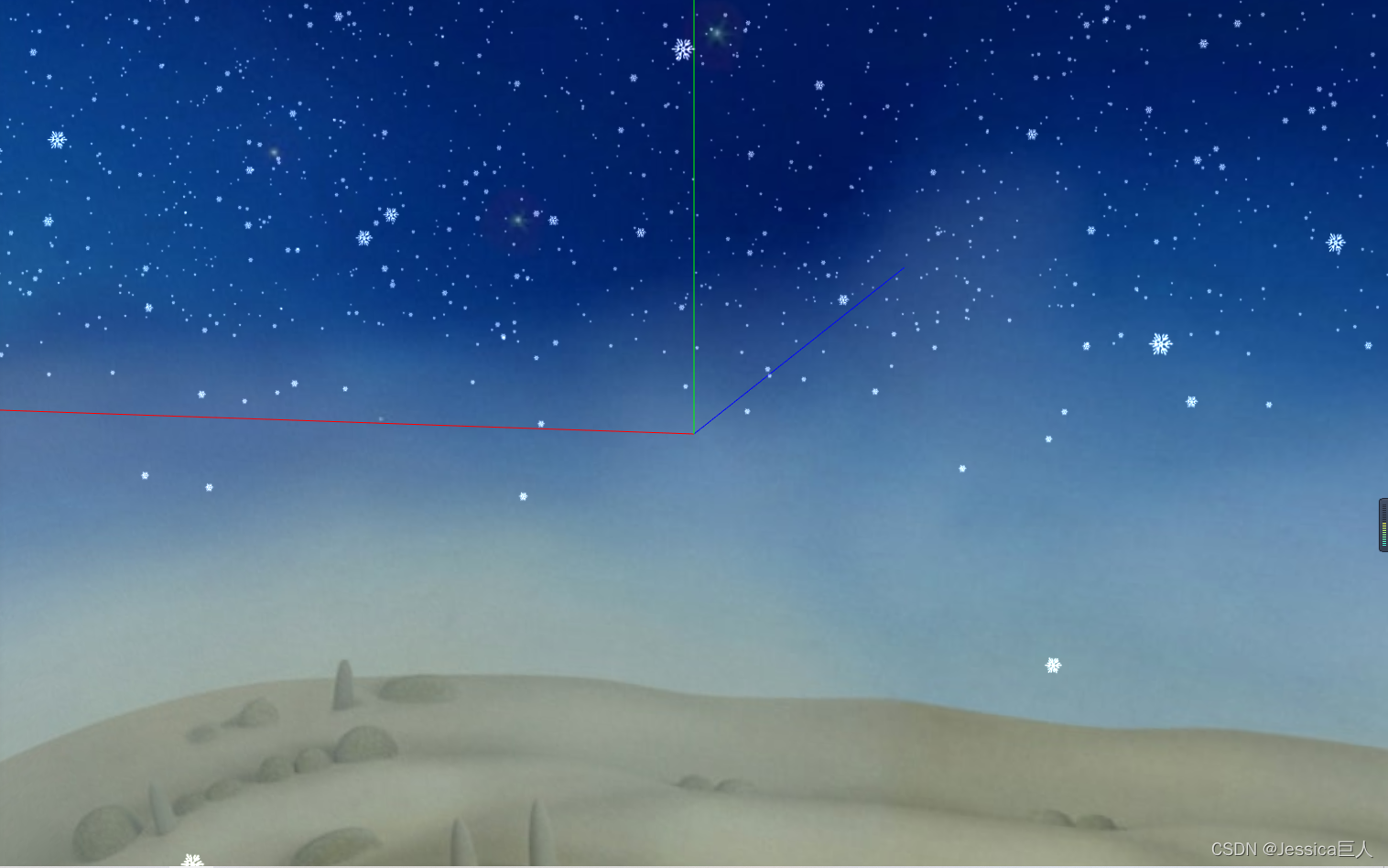
* 3 下雪粒子
*/
import * as THREE from "three"
import OrbitControls from "three/examples/jsm/controls/OrbitControls"
import BoxBufferGeometry, Float32BufferAttribute, HemisphereLight, Mesh, MeshPhongMaterial, SphereBufferGeometry from "three";
import MTLLoader from "three/examples/jsm/loaders/mtlloader";
import OBJLoader from "three/examples/jsm/loaders/objloader";
//初始化渲染器 场景 摄像机 灯光
var renderer = new THREE.WebGLRenderer( antialias: true );
// renderer.domElement;//是一个canvas 可以从参数传入
document.body.appendChild(renderer.domElement);
renderer.setSize(window.innerWidth, window.innerHeight);//设置画布高宽
renderer.setClearColor(0xffffff);//设置背景清空颜色
window.addEventListener("resize", () => //窗口大小变化事件
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
//设置了aspect 必须更新相机的投影矩阵
camera.updateProjectionMatrix();
)
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 0, 50)
var control = new OrbitControls(camera, renderer.domElement);
var scene = new THREE.Scene();
// var light = new DirectionalLight();
var light = new HemisphereLight(0xffffff, 0x444444);
scene.add(light);
scene.add(new THREE.AxesHelper(10000));
//换天空盒
scene.background = new THREE.CubeTextureLoader()
.setPath( "../assets/textures/cubeMaps/")
.load( [
'px.jpg',
'nx.jpg',
'py.jpg',
'ny.jpg',
'pz.jpg',
'nz.jpg'
] );
//threejs粒子的对象就是points
//geometry的每一个点就是一个粒子
//points(geometry,material)
//把所有的粒子全部都写在了一起
//加下雪特效
var textureLoader=new THREE.TextureLoader();
var snow1=textureLoader.load("../assets/snowflake2.png");
var snowGeo=new THREE.BufferGeometry();
//var pos=[0,10,0,10,0,0];
var vertices=[]
var speeds=[]
var rotateSpeeds=[]
for (let i = 0; i < 100; i++)
for (let j = 0; j < 100; j++)
var x=Math.random()*300-200;
var y=Math.random()*300-200;
vertices.push(x,Math.random()*50,y);
speeds.push(Math.random()*10);
rotateSpeeds.push(Math.random()*5);
//snowGeo.setAttribute("position",new Float32BufferAttribute(pos,3))
snowGeo.setAttribute("position",new Float32BufferAttribute(vertices,3))
var material=new THREE.PointsMaterial(map:snow1,blending:THREE.AdditiveBlending,depthTest:false, transparent:true,)
var snow =new THREE.Points(snowGeo,material);
scene.add(snow);
let elspaTime=0
var delta=1/60;
function updateSnow()
elspaTime+=1/60;
for (let i = 0; i < speeds.length; i++)
vertices[3*i+1]-=speeds[i]*elspaTime*delta;
if (vertices[3*i+1]<0)
vertices[3*i+1]=50;
snow.geometry.setAttribute("position",new Float32BufferAttribute(vertices,3))
/*
//加载模型
var objLoader=new OBJLoader();
var mtlLoader=new MTLLoader();
mtlLoader.load("../assets/models/obj.mtl",(materials)=>
objLoader.setMaterials(materials);
objLoader.load("../assets/models/obj.obj",(obj)=>
scene.add(obj);
);
)
*/
update()
function update()
updateSnow();
renderer.render(scene, camera);
requestAnimationFrame(update);//不会卡塞,专门针对图形渲染刷新的方法
```

```javascript
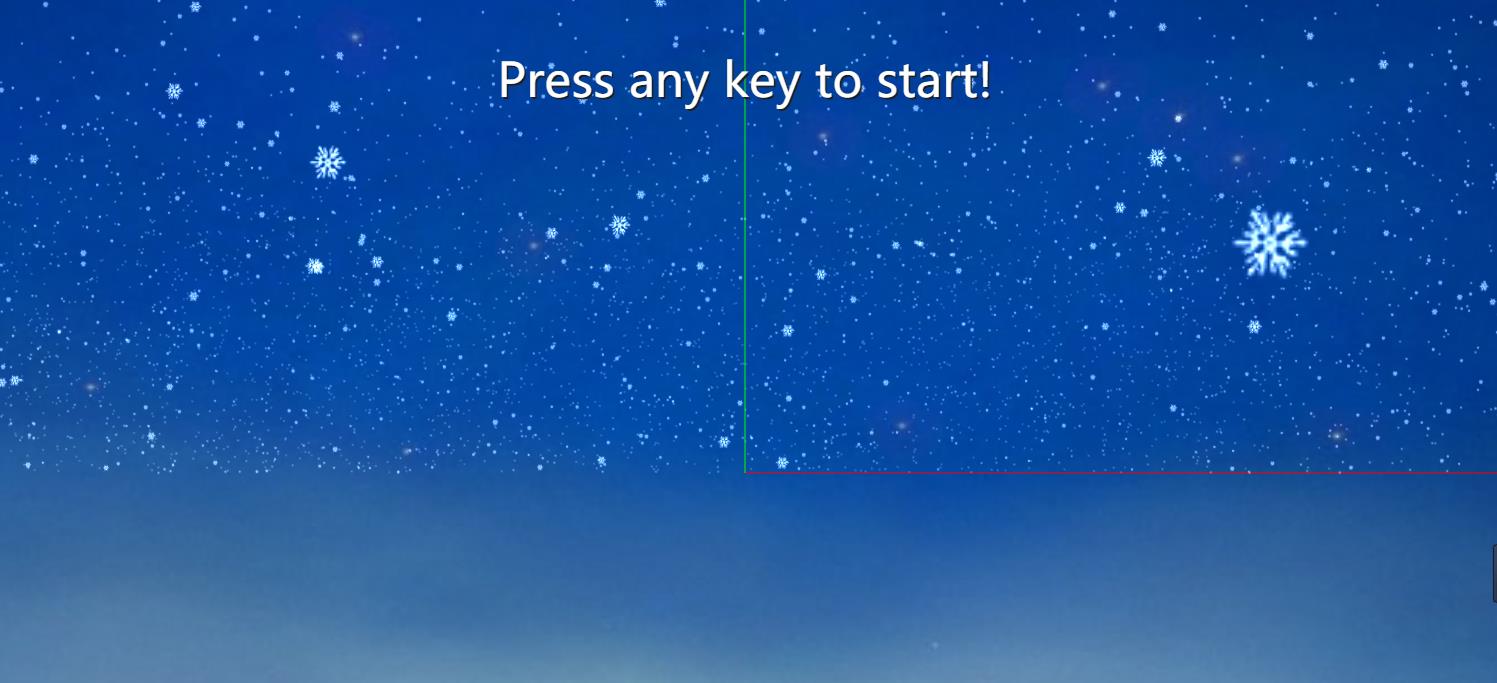
let infoElement;
//点击任意键开始
function createInfoElement()
infoElement = document.createElement("div");
infoElement.id = "info";
infoElement.innerhtml = "Press any key to start!";
document.body.appendChild(infoElement);
createInfoElement();
index.html
#info
color: white;
display: block;
font-family: "Press Start 2P";
font-size: 5vh;
position: absolute;
text-align: center;
text-shadow: 2px 2px #1f1f1f;
top: 5vh;
width: 100%;
z-index: 100;

以上是关于threejs 粒子-下雪的主要内容,如果未能解决你的问题,请参考以下文章