Java全栈web网页技术:9.书城项目实战一:jQuery和Servlet练习
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java全栈web网页技术:9.书城项目实战一:jQuery和Servlet练习相关的知识,希望对你有一定的参考价值。
一.项目介绍
1.项目页面原型下载
书城项目页面原型可以直接从gitee上下载:https://gitee.com/ouyi19940129/BookStore.git
2.项目页面原型目录讲解

二.阶段1:jQuery实战
1.需求:

2.实现:
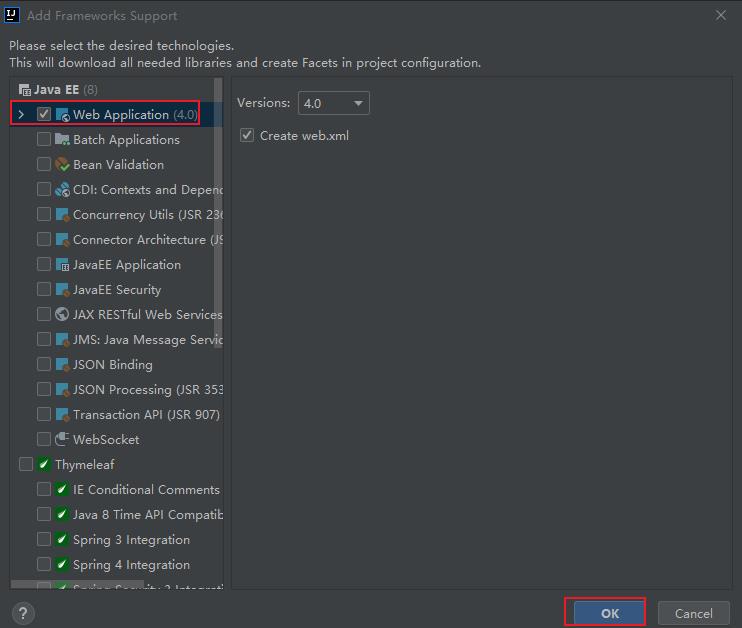
(1)使用IDEA创建web项目
-
先创建一个普通java项目

-
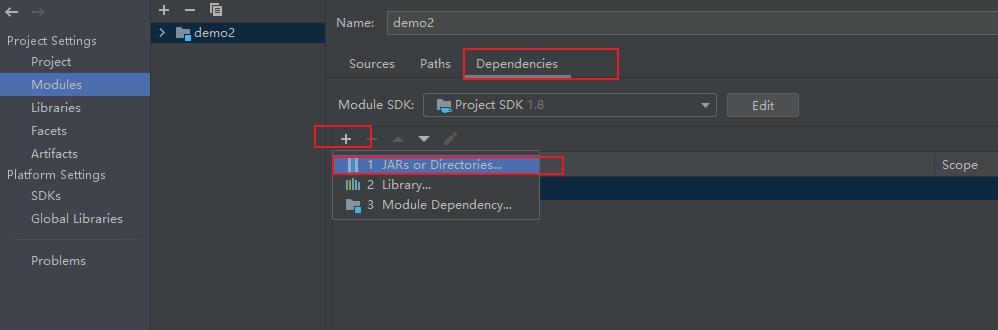
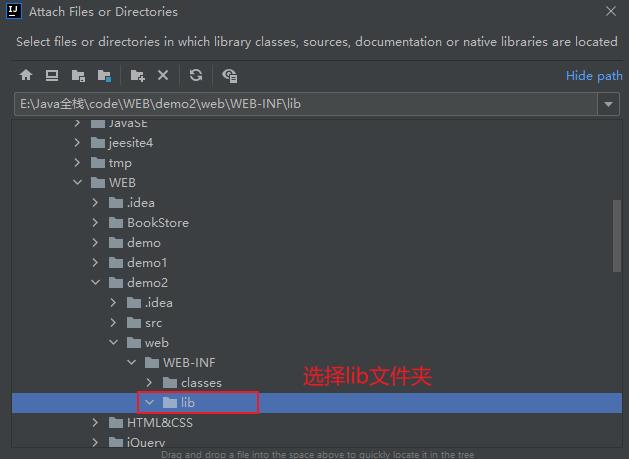
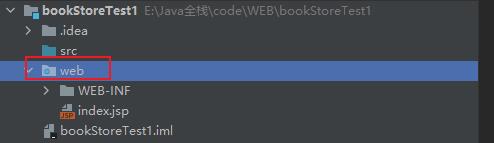
在该项目中引入web



classes用于存放编译后的文件,lib存放第三方jar包





- 将项目页面原型代码复制到web目录下


(2)使用jQuery实现登录页面的用户名密码非空校验
- 在
pages/user/login.html中引入jquery-1.7.2.js和login.js<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>尚硅谷会员登录页面</title> <link type="text/css" rel="stylesheet" href="../../static/css/style.css" /> <script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script> <script type="text/javascript" src="../../static/script/login.js"></script> </head> <body> <div id="login_header"> <a href="../../index.html"> <img class="logo_img" alt="" src="../../static/img/logo.gif" /> </a> </div> <div class="login_banner"> <div id="l_content"> <span class="login_word">欢迎登录</span> </div> <div id="content"> <div class="login_form"> <div class="login_box"> <div class="tit"> <h1>尚硅谷会员</h1> </div> <div class="msg_cont"> <b></b> <span class="errorMsg">请输入用户名和密码</span> </div> <div class="form"> <form action="login_success.html"> <label>用户名称:</label> <input class="itxt" type="text" placeholder="请输入用户名" autocomplete="off" tabindex="1" name="username" id="username" /> <br /> <br /> <label>用户密码:</label> <input class="itxt" type="password" placeholder="请输入密码" autocomplete="off" tabindex="1" name="password" id="password" /> <br /> <br /> <input type="submit" value="登录" id="sub_btn" /> </form> <div class="tit"> <a id = "submit" href="regist.html">立即注册</a> </div> </div> </div> </div> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html> - 在
static/script/目录下创建login.js文件$(function () /** * 检查用户名函数 */ function checkUsernamePassword() var username = $("#username").val(); var password = $("#password").val(); if (username == "" || password == "") alert("用户名密码不能为空"); return false; /** * 点击登录按钮事件函数 */ $("#sub_btn").click(checkUsernamePassword); )
(3)使用jQuery实现注册页面校验
- 在
pages\\user\\regist.html文件中引入jquery-1.7.2.js和regist.js文件<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>尚硅谷会员注册页面</title> <link type="text/css" rel="stylesheet" href="../../static/css/style.css" /> <link rel="stylesheet" href="../../static/css/register.css" /> <style type="text/css"> .login_form height: 420px; margin-top: 25px; </style> <script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script> <script type="text/javascript" src="../../static/script/regist.js"></script> </head> <body> <div id="login_header"> <a href="../../index.html"> <img class="logo_img" alt="" src="../../static/img/logo.gif" /> </a> </div> <div class="login_banner"> <div class="register_form"> <h1>注册尚硅谷会员</h1> <form action="regist_success.html"> <div class="form-item"> <div> <label>用户名称:</label> <input id="username" type="text" placeholder="请输入用户名"/> </div> <span class="errMess" id="userErrMess">用户名、密码:只能是字母(大小写)、数字、_。6-18位</span> </div> <div class="form-item"> <div> <label>用户密码:</label> <input type="password" id="password" placeholder="请输入密码" /> </div> <span class="errMess" id="passErrMess">只能是字母(大小写)、数字、_。6-18位</span> </div> <div class="form-item"> <div> <label>确认密码:</label> <input type="password" id="rePassword" placeholder="请输入确认密码" /> </div> <span class="errMess" id="rePasswordErrMess">密码两次输入不一致</span> </div> <div class="form-item"> <div> <label>用户邮箱:</label> <input type="text" id="email" placeholder="请输入邮箱" /> </div> <span class="errMess" id="emailErrMess">请输入正确的邮箱格式</span> </div> <div class="form-item"> <div> <label>验证码:</label> <div class="verify"> <input type="text" id="verify" placeholder="" /> <img src="../../static/img/code.bmp" alt="" /> </div> </div> <span class="errMess" id="verifyErrMess">请输入正确的验证码</span> </div> <button class="btn" id="register">注册</button> </form> </div> </div> <div id="bottom"> <span> 尚硅谷书城.Copyright ©2015 </span> </div> </body> </html> - 在
static/script/regist.js文件中实现注册用户输入参数的校验$(function () /** * 用户名校验 */ function checkUsername() var reg = /^[a-zA-Z0-9_]6,18$/; var userVaule = $("#username").val(); if (reg.test(userVaule) == false) $("#userErrMess").css("visibility", "visible"); return false; else $("#userErrMess").css("visibility", "hidden"); /** * 密码校验 */ function checkPassword() var reg = /^[a-zA-Z0-9_]6,18$/; var passwordValue = $("#password").val(); if (reg.test(passwordValue) == false) $("#passErrMess").css("visibility", "visible"); return false; else $("#passErrMess").css("visibility", "hidden"); /** * 确认密码 */ function checkrePassword() var passwordValue = $("#password").val(); var rePasswordValue = $("#rePassword").val(); if (passwordValue != rePasswordValue) $("#rePasswordErrMess").css("visibility", "visible"); return false; else $("#rePasswordErrMess").css(