Vue内容分发
Posted Rose✿留白ق೨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue内容分发相关的知识,希望对你有一定的参考价值。
1、定义待办组件todo,并留出两个插槽,分别用于装入待办标题、待办内容组件:
Vue.component('todo',
template:'<div>\\
<slot name="todo-title"></slot>\\
<ul>\\
<slot name="todo-items"></slot>\\
</ul>\\
</div>'
);
2、定义待办标题组件todo-title、待办内容组件todo-items:
Vue.component('todo-title',
props:['title'],
template:'<div>title</div>'
);
//这里的index,就是数组的下标,使用for循环遍历的时候,可以循环出来!
Vue.component("todo-items",
props:["item","index"],
template:"<li>index+1,item</li>"
);
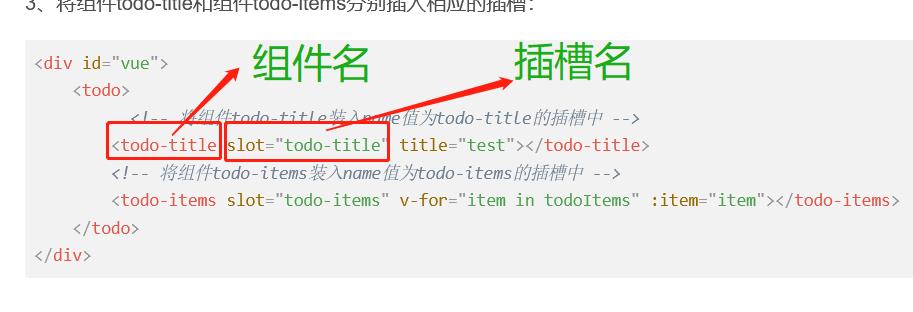
3、将组件todo-title和组件todo-items分别插入相应的插槽:
<div id="vue">
<todo>
<!-- 将组件todo-title装入name值为todo-title的插槽中 -->
<todo-title slot="todo-title" title="test"></todo-title>
<!-- 将组件todo-items装入name值为todo-items的插槽中 -->
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>

本文参考自文章狂神说Vue笔记整理
以上是关于Vue内容分发的主要内容,如果未能解决你的问题,请参考以下文章