大数据量的兴趣点如何在Cesium快速加载?
Posted ONEGISER(ZPC)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大数据量的兴趣点如何在Cesium快速加载?相关的知识,希望对你有一定的参考价值。
非常感谢UP主GIS小呲花和超图的技术工程师,在SuperMap系列软件这块给了全部的方案。
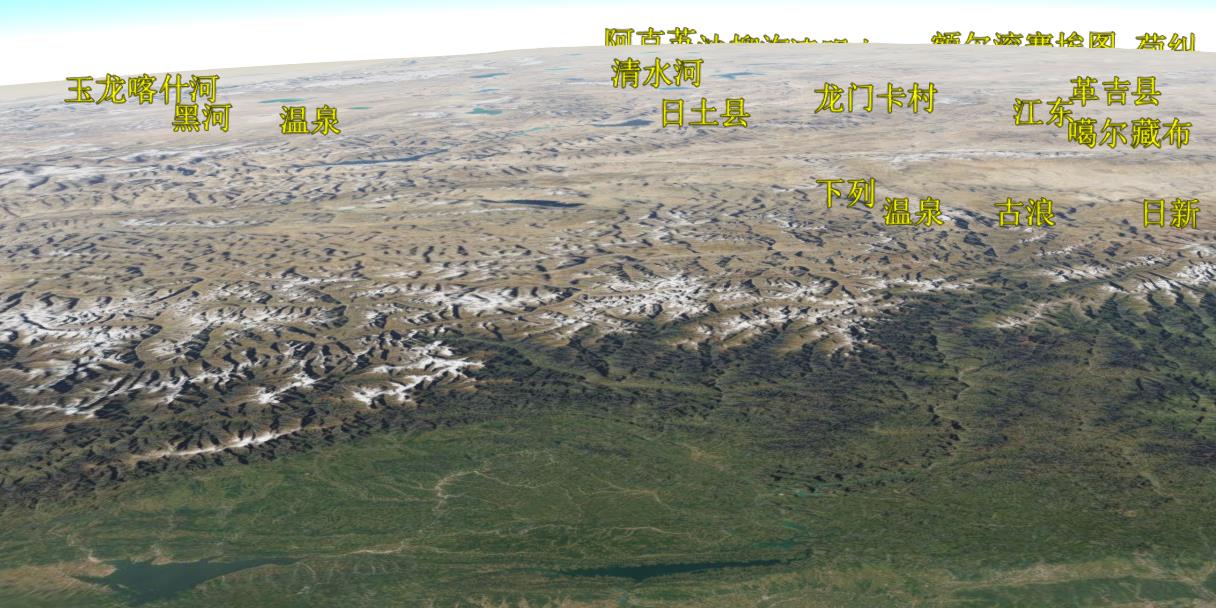
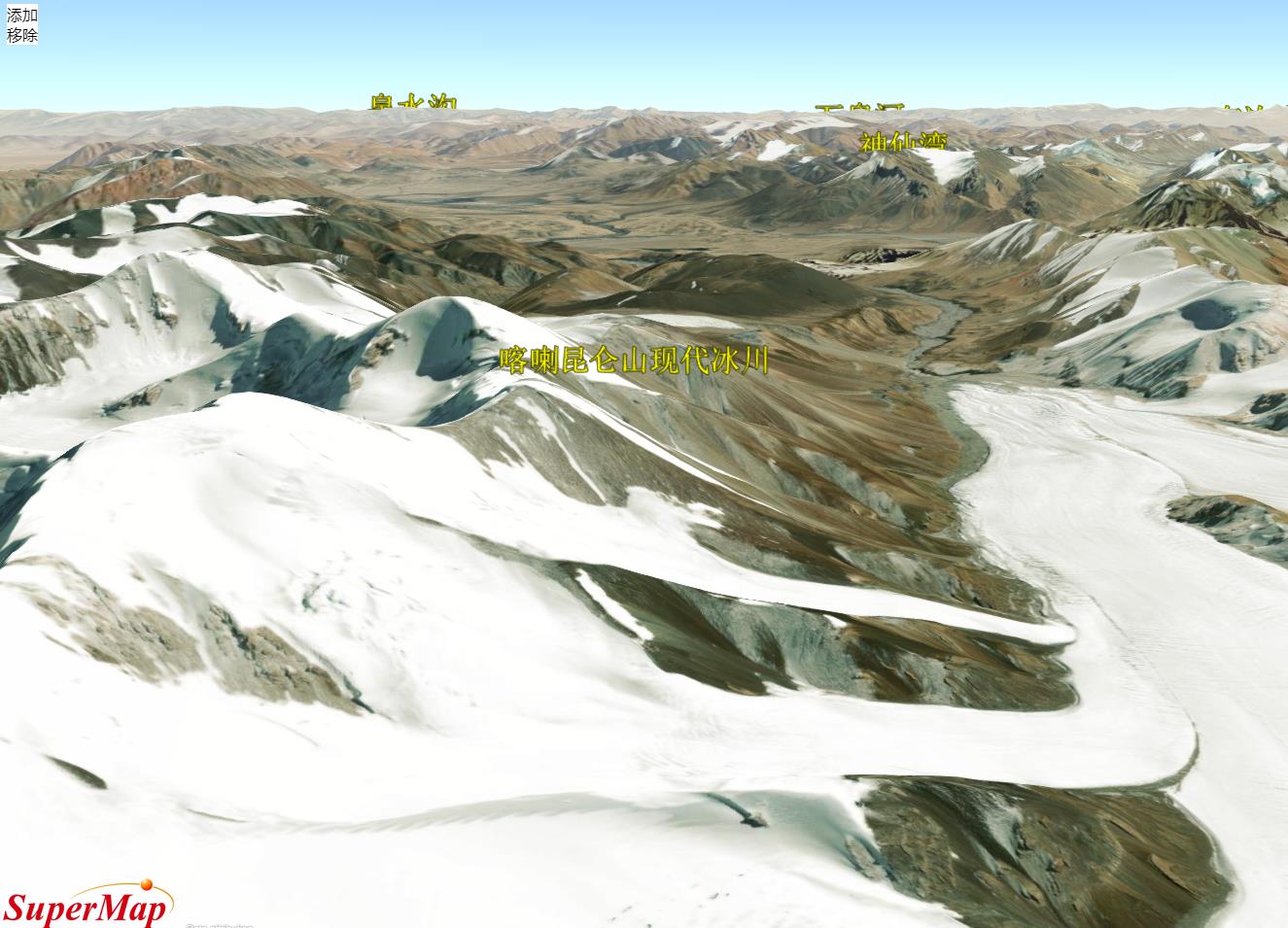
我的客户有19w条地名地址数据需要在Cesium前端展示,经过测试如果用传统的添加Label根本是不可行的,在这块天地图的三维标注方案是最好的解决方案,因为客户用的是超图平台,于是咨询超图的工程师最终得到了答案,下面将解决步骤记录如下,便于大家使用参考。
技术路线
使用SuperMap IDesktop切三维缓存,使用SuperMap IServer发布服务,使用SuperMap IClient加载
操作步骤
1. IDesktop切三维缓存
注意的是三维场景和数据的坐标必须一致,不然会闪退,还有软件也要是最新的,技术支持给的版本请在下面链接下载
链接:https://pan.baidu.com/s/12L_xUwi6ZSx6JTj6VsiWzw
提取码:tdp6
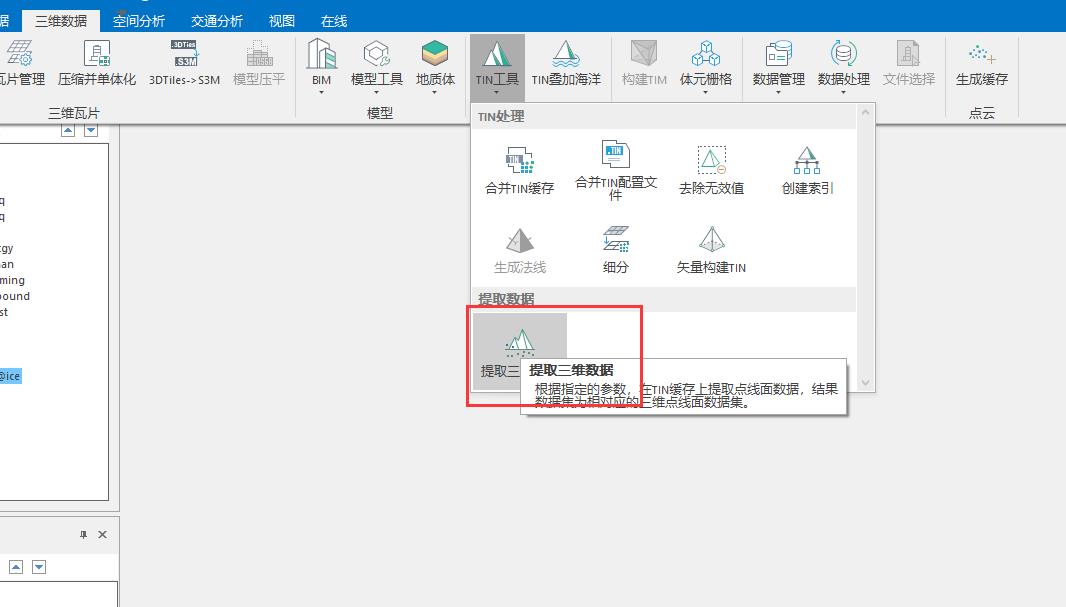
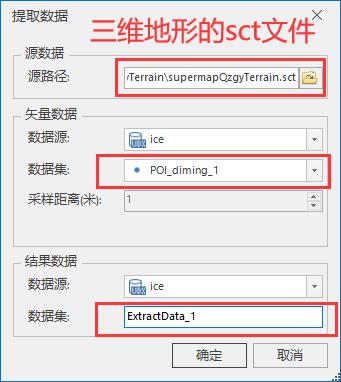
(1)构建三维数据集,二维数据集有不贴地的问题

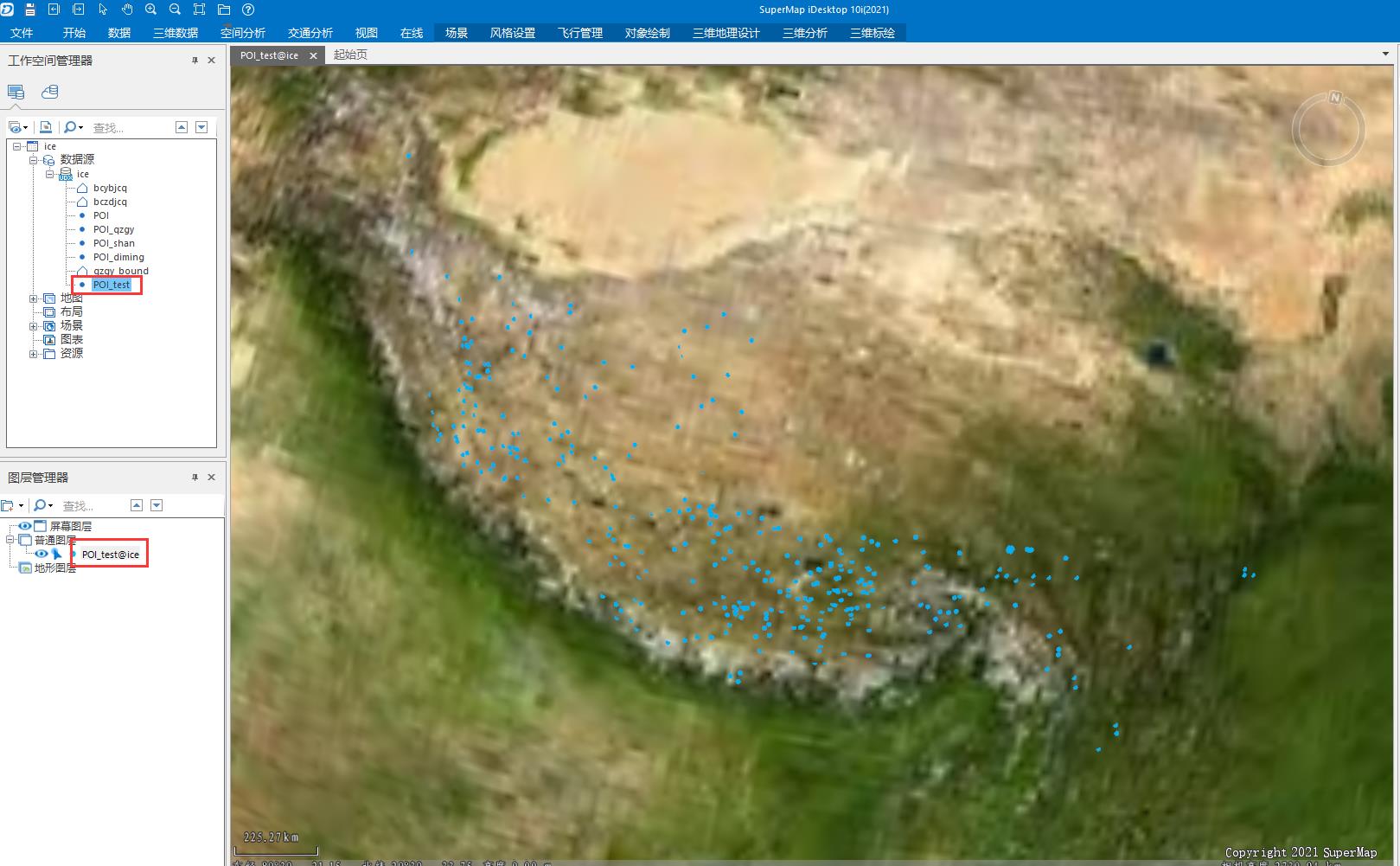
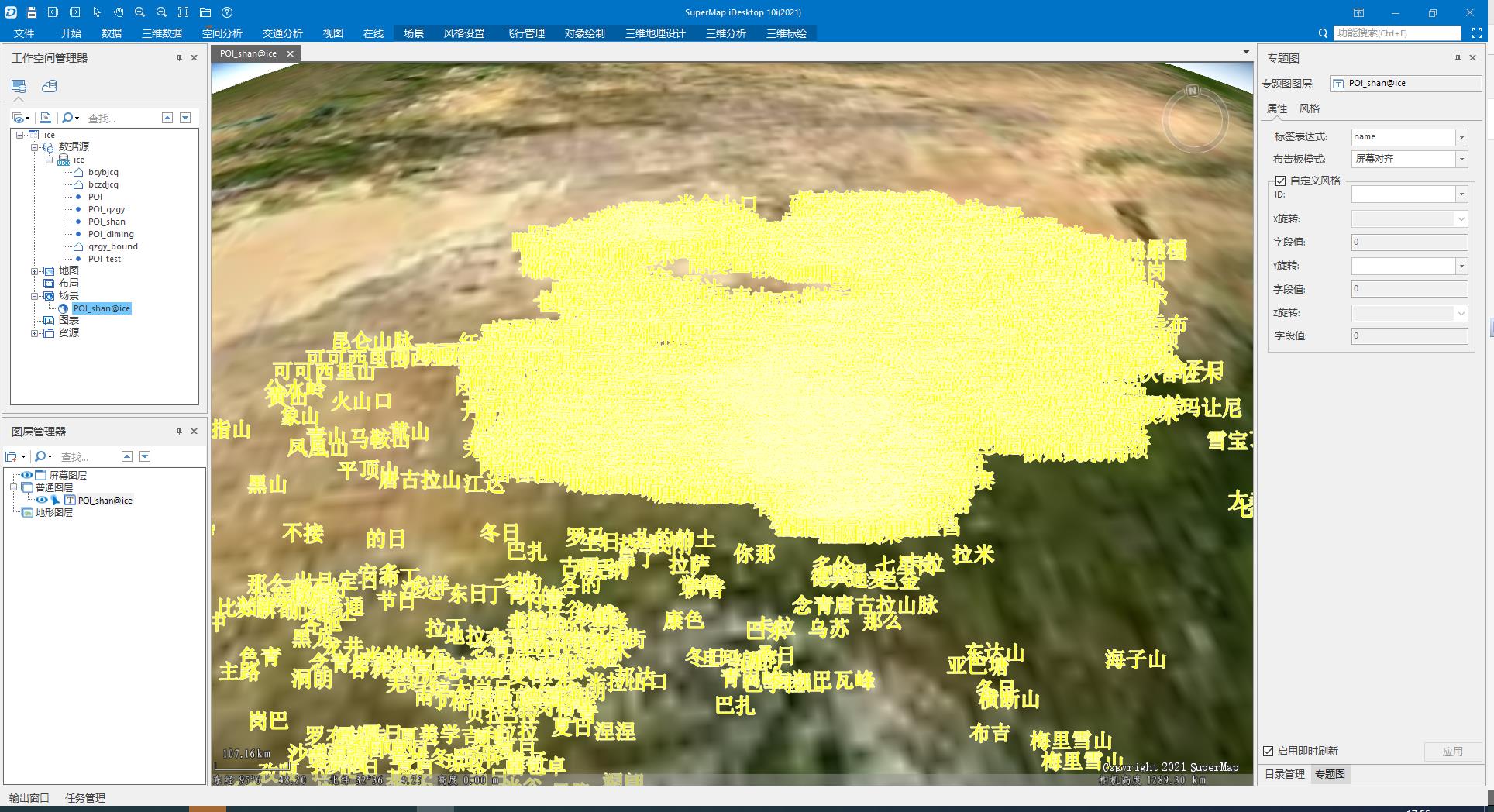
(2)将三维数据集添加至新球面场景

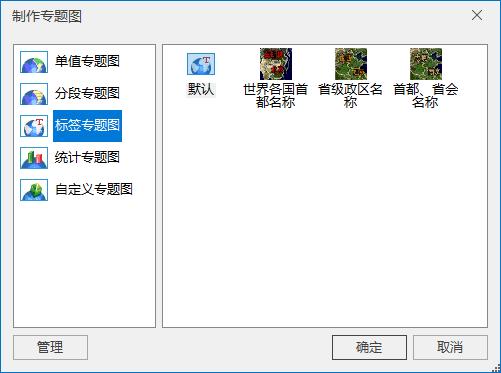
(3)然后制作标签专题图


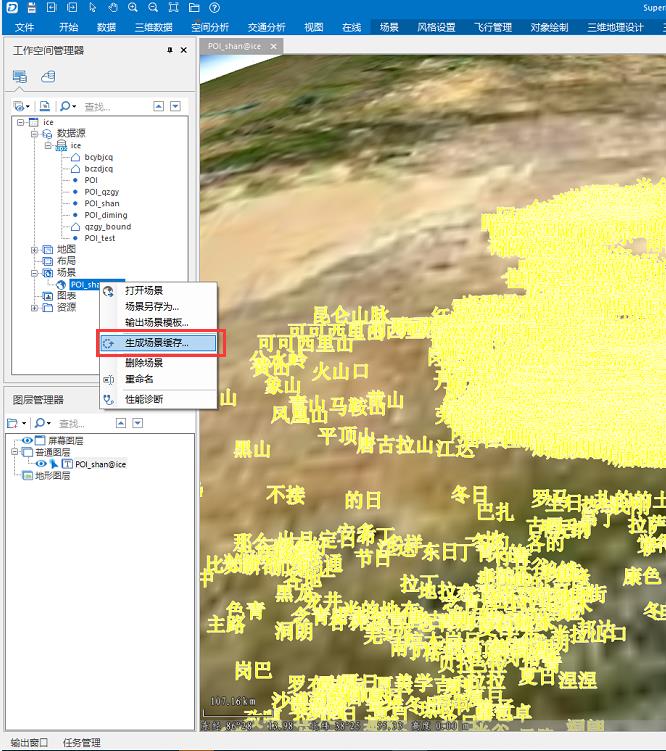
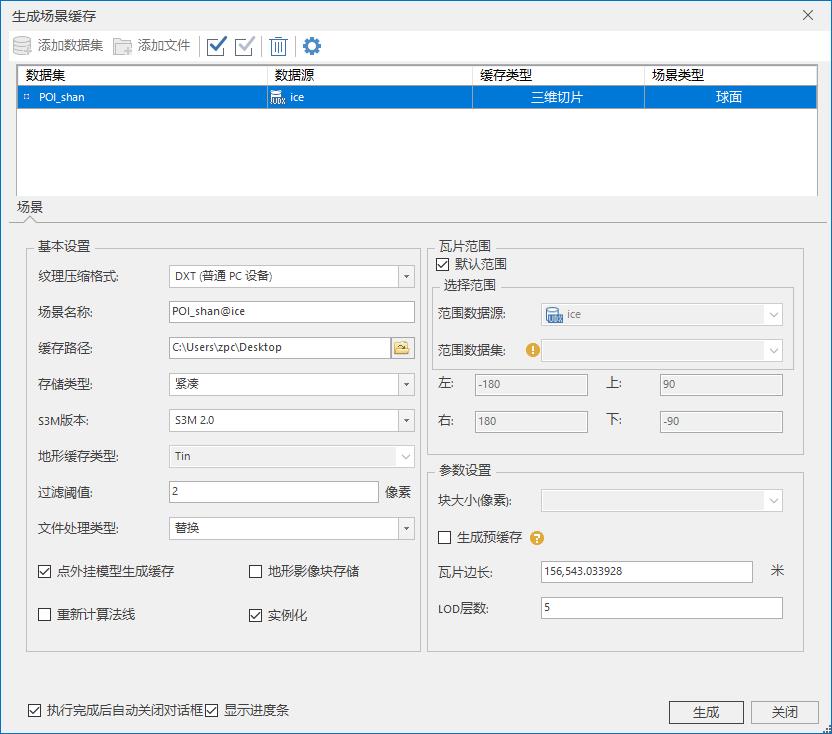
(4)保存场景,生成缓存



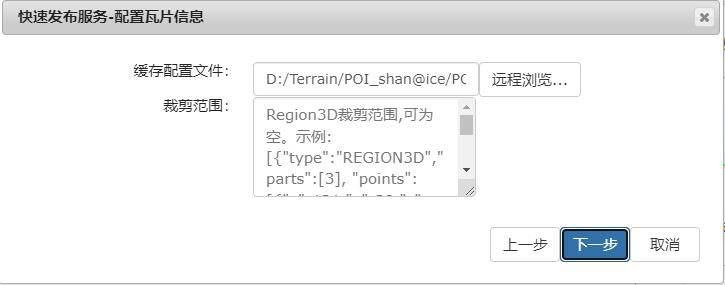
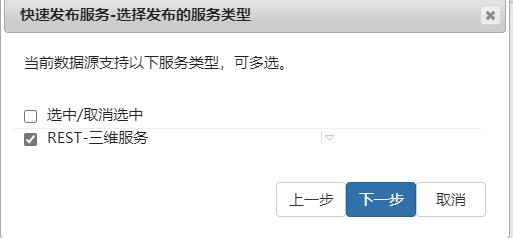
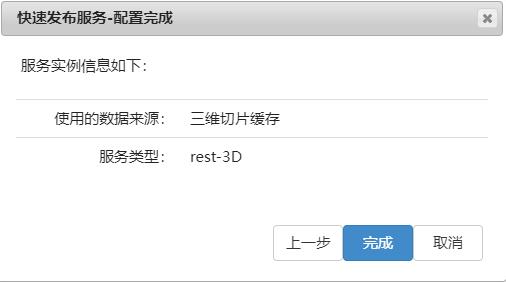
2. IServer发布服务
如果发布了不能预览,请将第三步的iClient包复制到iServer下
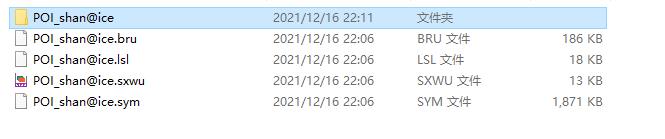
(1) 将文件拷贝至服务器




(2)问题记录,名字里不要出现#,将其重命名


3. IClient加载
一定要下载之后的版本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>三维标注</title>
<link href="/SuperMapCesium/Widgets/widgets.css" rel="stylesheet">
<!-- <script src="http://support.supermap.com.cn:8090/webgl/Build/Cesium/Cesium.js"></script> -->
<script src="/SuperMapCesium/Cesium.js"></script>
<style>
html,
body,
#cesiumContainer
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
</style>
</head>
<body>
<div id="cesiumContainer">
</div>
<div style="position: absolute;top:10px;left:10px;z-index: 1000;">
<div id="add" style="background:#fff;cursor:pointer;">添加</div>
<div id="remove" style="background:#fff;cursor:pointer;">移除</div>
</div>
<script>
const viewer = new Cesium.Viewer('cesiumContainer',
imageryProvider: new Cesium.ArcGisMapServerImageryProvider( url: "https://elevation3d.arcgis.com/arcgis/rest/services/World_Imagery/MapServer" ),
terrainProvider: new Cesium.CesiumTerrainProvider(
url: 'https://data.marsgis.cn/terrain',
isSct: false,
),
)
viewer.scene.globe.depthTestAgainstTerrain = true
const name = "base"
const add = (name) =>
const promise = viewer.scene.addS3MTilesLayerByScp("/iserver/services/3D-local3DCache-POIshanice/rest/realspace/datas/POI_shan@ice/config", name );
promise.then((layer) =>
viewer.zoomTo(layer)
)
add(name);
document.getElementById("add").onclick = () =>
add(name);
document.getElementById("remove").onclick = () =>
viewer.scene.layers.remove(name, true)
</script>
</body>
</html>


以上是关于大数据量的兴趣点如何在Cesium快速加载?的主要内容,如果未能解决你的问题,请参考以下文章