谈谈服务端渲染技术NuxtJS
Posted 柠檬树上柠檬果柠檬树下你和我
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谈谈服务端渲染技术NuxtJS相关的知识,希望对你有一定的参考价值。
📒博客首页:酸狗的博客🍋
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
💖热爱前端学习,期待一起交流!✨
🙏作者水平很有限,如果发现错误,求告知,多谢!🌈
😎有问题可私信我交流🙄
⭐什么是服务端渲染
🎉SEO
即 搜索引擎优化(Search Engine Optimization),它是指通过站内优化,如:网站结构调整、网站内容建设、网站代码优化以及站外优化等方法,来进行搜索引擎优化。
简单说: 通过各种技术(手段)来确保,你的Web内容被搜素引擎最大化收录,最大化提高权重,带来更多流量。目前SEO;流量是变现的快车道,SEO 是低成本获取流量的最佳方法。
🎈SPA
即 单页 Web 应用(single page web application,SPA),就是只有一张 Web 页面的应用,是加载单个 html 页面并在用户与应用程序交互时动态更新该页面的 Web 应用程序
简单说: Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系统、页面(组件)系统…组成的应用程序,其中路由系统是非必须的。
大部分的 Vue 项目,本质是 SPA 应用,Angular.js、Angular、Vue、React…还有最早的”Pjax”均如此。
SPA 时代,主要是在Web端使用了history或hash(主要是为了低版本浏览器的兼容)API,在首次请求经服务端路由输出整个应用程序后,接下来的路由都由前端掌控了,前端通过路由作为中心枢纽控制一系列页面(组件)的渲染加载和数据交互。
而上面所述的各类框架则是将以:路由、数据、视图为基本结构进行的规范化的封装。
最早的 SPA 应用,由 Gmail、Google Docs、Twitter 等大厂产品实践布道,广泛用于对SEO要求不高的场景中。
✨SSR
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。
与传统 SPA(Single-Page Application - 单页应用程序)相比,服务器端渲染(SSR)的优势主要在于:更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
请注意,截至目前,Google 和 Bing 可以很好对同步 javascript 应用程序进行索引。在这里,同步是关键。如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax获取内容,抓取工具并不会等待异步完成后再行抓取页面内容。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。
更快的内容到达时间(time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。无需等待所有的 JavaScript 都完成下载并执行,才显示服务器渲染的标记,所以你的用户将会更快速地看到完整渲染的页面。通常可以产生更好的用户体验,并且对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
😐为什么要使用SSR应用?
为什么要SSR,为了体验,还有SEO。
首先,用户可能在网络比较慢的情况下从远处访问网站 - 或者通过比较差的带宽。 这些情况下,尽量减少页面请求数量,来保证用户尽快看到基本的内容。
可以用Webpack的代码拆分避免强制用户下载整个单页面应用,但是,这样也远没有下载个单独的预先渲染过的 HTML 文件性能高。
对于世界上的一些地区人,可能只能用1998年产的电脑访问互联网的方式使用计算机。
而 Vue 只能运行在 IE9 以上的浏览器,你可能也想为那些老式浏览器提供基础内容 - 或者是在命令行中使用 Lynx 的时髦的黑客。
在大部分的商业应用中,我们有 SEO 的需求,我们需要搜索引擎更多地抓取到我们的内容,更详细地认识到我们的网页结构,而不是仅对首页或特定静态页进行索引,这是 SSR 最重要的意义。
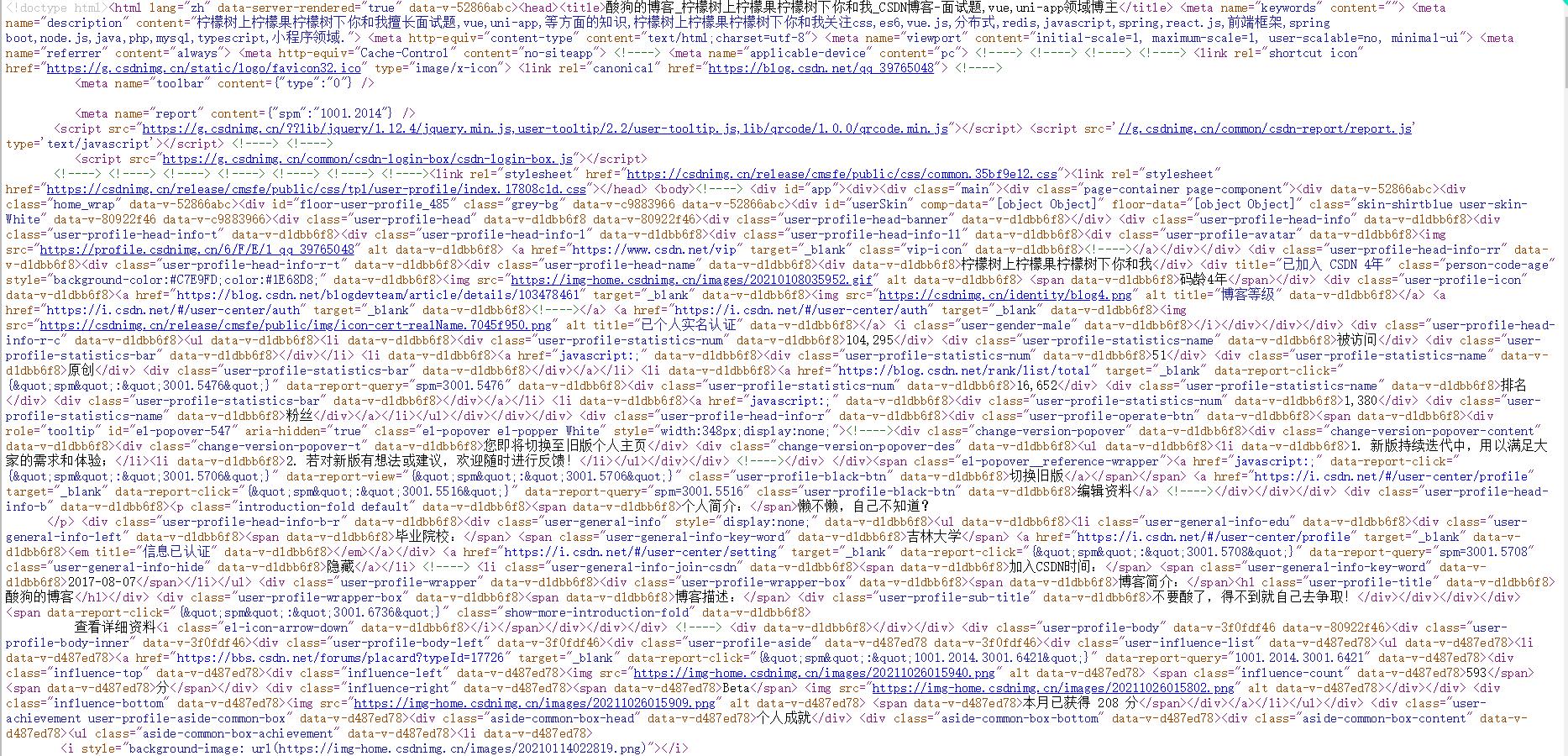
简单说就是,我们需要搜素引擎看到这样的代码:

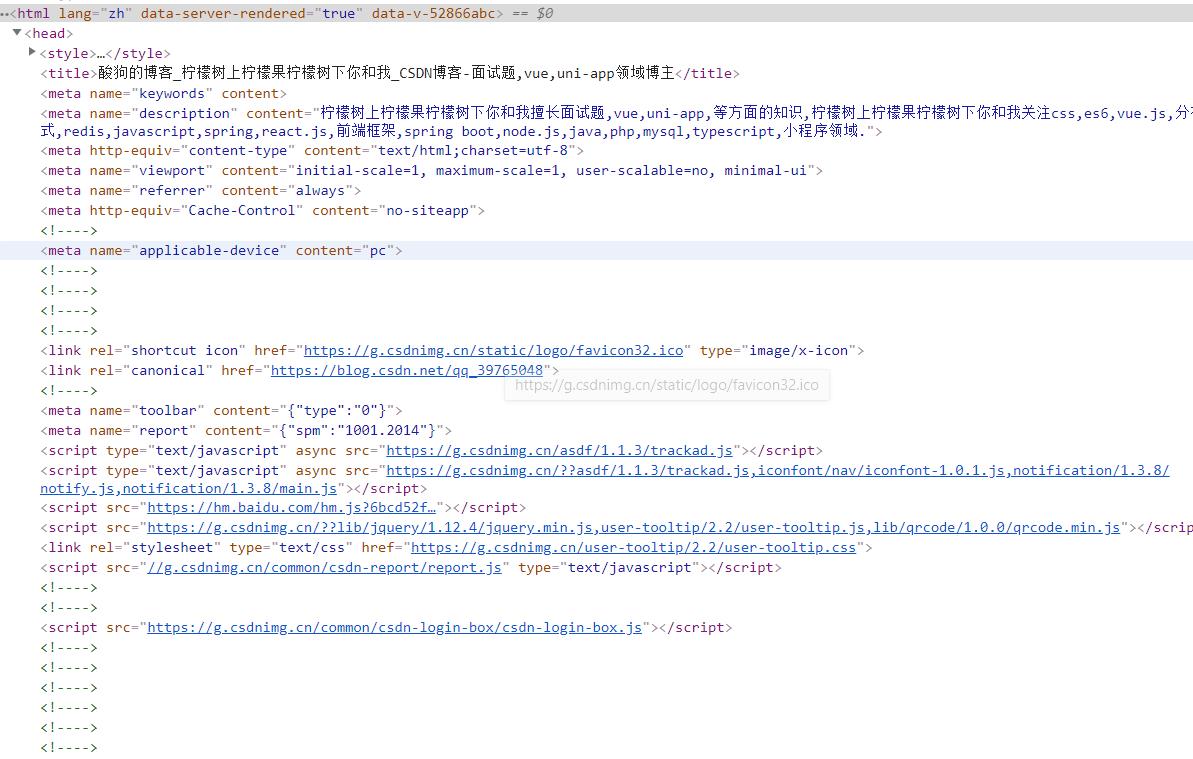
而不是这样的代码:

且,我们还需要在 SSR 的基础上实现 SPA,即:首屏渲染。
基本流程是:
在浏览器第一次访问某个 URI 资源的时候(首屏),Web 服务器根据路由拿到对应数据渲染并输出,且输出的数据中包含两部分:
路由页对应的页面及已渲染好的数据
完整的SPA程序代码
在客户端首屏渲染完成之后,此时我们看到的其实已经是一个和之前的 SPA 相差无几的应用程序了,接下来我们进行的任何操作都只是客户端的应用进行交互,
页面/组件由Web端渲染,路由也由浏览器控制,用户只需要和当前浏览器内的应用打交道就可以了。
之前在各大 SPA 框架还未正式官方支持 SSR 时,有一些第三方的解决方案,如:prerender.io,
它们做的事情就是建立HTTP一个中间层,在判断到访问来源是蜘蛛时,输出已缓存好的html数据,此数据若不存在,则调用第三方服务对 html 进行缓存,往复进行。
另一方法是自行构建蜘蛛渲染逻辑,当识别 UA 为搜索引擎时,拿服务端已准备好的模板和数据进行渲染输出 html 数据,反之,则输出 SPA 应用代码;
我当时也考虑过此方法,但有很多弊端,如:
需要针对蜘蛛编写一套独立的渲染模板,因为大部分情况下 SPA 的代码是没法直接在服务端使用的
搜索引擎若检测到蜘蛛抓取数据和真实访问数据不一致,会做降权惩罚,也就意味着渲染模板还必须和SPA预期输出一模一样
所以,最好的方法是 SPA 能和服务端使用同一套模板,且使用同一个服务端逻辑分支,再简单说:最好 Vue、Ng2… 能直接在服务端跑起来。
于是,陆续诞生了基于 React 的Next.js、基于 Vue 的Nuxt.js、Ng2 诞生之日便支持。
没错,Nuxt.js 就是今天的主角🤣。

🙄什么是NUXT
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
官方文档:NuxtJS
官方是这么介绍自己的:
Nuxt.js 是一个基于 Vue 的通用应用框架。
通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。
我们的目标是创建一个灵活的应用框架,你可以基于它初始化新项目的基础结构代码,或者在已有 Node.js 项目中使用 Nuxt.js。
Nuxt.js 预设了利用 Vue 开发服务端渲染的应用所需要的各种配置。
除此之外,我们还提供了一种命令叫:nuxt generate,为基于 Vue 的应用提供生成对应的静态站点的功能。
我们相信这个命令所提供的功能,是向开发集成各种微服务(miscroservices)的 Web 应用迈开的新一步。
作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。
Nuxt.js是使用 Webpack 和 Node.js 进行封装的基于Vue的SSR框架,使用它,你可以不需要自己搭建一套 SSR 程序,而是通过其约定好的文件结构和API就可以实现一个首屏渲染的 Web 应用。
之所以叫 Nuxt.js 也是因为受到了 Next.js 的启发。
作者是法国的兄弟俩,EvenYou 在微博多次提到,也在欧洲见过哥俩。
在此之前,国内有一些对 Vue SSR 的整合尝试,但都没有成功,主要在于 Webpack 和 Node 的结合上没有实践出最佳方案,
当我看到 Nuxt.js 以约束文件夹和配置文件nuxt.config.js的方式来管理多个程序组件之间的关系时,就觉得,很酷!
首先,Nuxt.js 是一个 Node 程序,就像上面说的,我们是要把 Vue 跑在服务端,所以必须使用 Node 环境。
我们对 Nuxt.js 应用的访问,实际上是在访问这个 Node.js 程序的路由,程序输出首屏渲染内容 + 用以重新渲染的 SPA 的脚本代码,而路由是由 Nuxt.js 约定好的 pages 文件夹生成的。
所以,整体上,Nuxt.js 通过各个文件夹和配置文件的约束来管理我们的程序,而又不失扩展性,其有自己的插件机制。
📐NUXT环境搭建
(1)我们从网站上下载模板的压缩包 starter-template-master.zip 解压,修改template目录目录的package.json中的名称
(2)在命令提示符下进入该目录下的template目录
(3)安装ESLint(js检测插件):可以讲之前做过的.eslintrc.js配置文件复制到当前项目下,这个配置文件就是这个插件的配置文件
(4)修改package.json中的:name、description、author (必须修改,否则无法安装)
"name": "项目名",
"version": "1.0.0",
"description": "项目的描述",
"author": "作者",
(5)修改nuxt.config.js:修改title: ‘ name ’、content: ‘escape description ’,这里的设置最后会显示在页面标题栏和meta数据中
head:
title: '项目',
meta: [
charset: 'utf-8' ,
name: 'viewport', content: 'width=device-width, initial-scale=1' ,
hid: 'keywords', name: 'keywords', content: 'JAVA' ,
hid: 'description', name: 'description', content: '柠檬树上的VUE'
],
link: [
rel: 'icon', type: 'image/x-icon', href: '/favicon.ico'
]
,
(6)初始化完即可安装,运行
在终端中进入此项目目录,在安装其依赖:
npm install
(7)测试运行:
npm run dev
📃NUXT目录结构
(1)资源目录 assets
用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
(2)组件目录 components
用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
(3)布局目录 layouts
用于组织应用的布局组件。
(4)页面目录 pages
用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
(5)插件目录 plugins
用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
(6)nuxt.config.js 文件
nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。
🧵 Nuxt定义布局
-
复制静态资源的存放目录:
将静态原型中的css、img、js、photo目录拷贝至assets目录下
将favicon.ico复制到static目录下 -
定义布局
我们可以把页头和页尾提取出来,形成布局页
修改layouts目录下default.vue,从静态页面中复制首页,修改了原始文件中的资源路径为~/assets/,将主内容区域的内容替换成
<template>
<div>
<!-- 页头部分 -->
<!-- 内容的区域 -->
<nuxt/>
<!-- 页尾部分 -->
</div>
</template>
简单来说的话 我们可以在这个default.vue的布局中在前后加入其相关的布局, 等于是Vue中相当于一个占位符,匹配到的组件就在这个位置开始展示,而nuxt对于开发来说自定了一套规则,我们按照其规则来使用的话就可以减少很多配置🧡。
💘动态路由
<template>
<div>
<!-- 页头部分 -->
<ul class="nav">
<router-link to="/" tag="li" active-class="current" exact>
<a>首页</a>
</router-link>
<router-link to="/course" tag="li" active-class="current">
<a>分类</a>
</router-link>
<router-link to="/teacher" tag="li" active-class="current">
<a>详情</a>
</router-link>
<router-link to="/article" tag="li" active-class="current">
<a>聊天</a>
</router-link>
<router-link to="/qa" tag="li" active-class="current">
<a>我的</a>
</router-link>
</ul>
<!-- 内容的区域 -->
<nuxt/>
<!-- 页尾部分 -->
</div>
</template>
- "/"这个路由默认是在pages文件夹下的index.vue
- 比如我们要配置课程的路由,在pages下创建course,再在course目录下创建index.vue就是其课程的展示页面,如果需要传递参数,比如查看某课程,就要传递其课程的id,这样我们就可以创建 _id.vue 这个配置文件;
demo💫:
首页是地址是http://localhost:3000,点击课程就是http://localhost:3000/course,其中切换只course文件夹下的index.vue组件,在课程中点击某个具体课程地址变成http://localhost:3000/course/1,此时其中切换只course文件夹下的_id.vue组件,在_id.vue中就可以通过params.id将其取出
🎨数据渲染
(1)安装axios,用于异步获取数据
cnpm install axios ‐‐save
(2)asyncData异步加载数据的方法
<template>
<div>
活动列表
<div v‐for="(item,index) in items" :key="index" >item.name</div>
</div>
</template>
<script>
import axios from 'axios'
export default
//asyncData:渲染组件之前异步获取数据
asyncData ( params, error )
return axios.get('http://localhost:3000/xxx/course')
.then((response) =>
console.log(response)// 在命令终端查看输出
return items: response.data.data.items
)
</script>
👓总结
💢特性
- 基于 Vue.js
- Vue、Vue Router、Vuex、Vue SSR
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus 等等
- 支持 HTTP/2 推送

以上是关于谈谈服务端渲染技术NuxtJS的主要内容,如果未能解决你的问题,请参考以下文章