ECharts数据可视化---你也可以如此炫酷
Posted N奈斯先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts数据可视化---你也可以如此炫酷相关的知识,希望对你有一定的参考价值。
欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
简单介绍
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
ECharts是一个使用javascript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
目前互联网需求
通用报表
地理可视化
图编辑&图分析
大屏可视化
移动端图表
常见数据可视化库
AntV蚂蚁金服全新一代数据可视化解决方案
Highcharts.js国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
ECharts.js百度出品的一个开源Javascript数据可视化库
D3.js :目前Web端评价最高的Javascript可视化工具库(入手难)
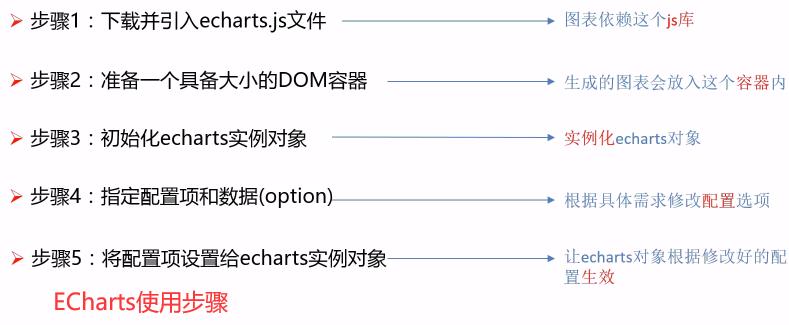
Echarts使用步骤

比如我们需要一个柱状图:
//1、引入JS文件
<script src="echarts.min.js"></script>
<!-- 2.准备一个具备大小的DOM容器 -->
<div class="box">
</div>
.box
width: 400px;
height: 400px;
background-color: pink;
<script>
// 3.初始化echarts实例对象
var myChart = echarts.init(document.querySelector('.box'));
// 4.指定图表的配置项和数据
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
// 5.使用刚指定的配置项和数据显示图表 设置给 实例对象。
myChart.setOption(option);
// 当我们浏览器缩放的时候,图表也等比例缩放
window.addEventListener("resize", function ()
// 让我们的图表调用 resize这个方法
myChart.resize();
);
</script>
效果:

根据需求可在echarts官网查找想要的图表及进行效果修改

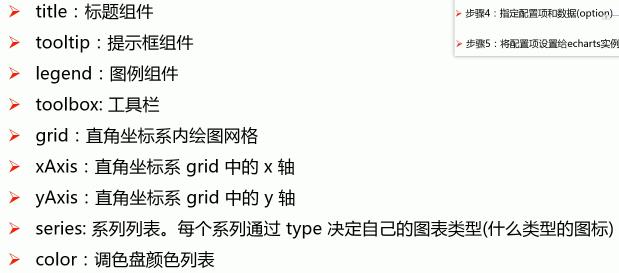
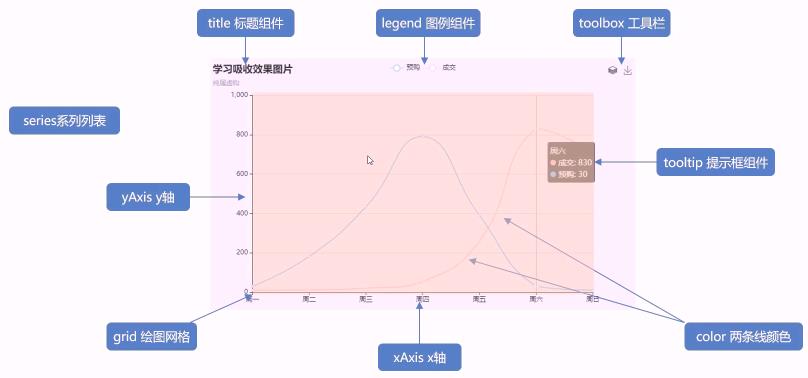
具体的参数可查询官方文档,这里附上几个常用参数


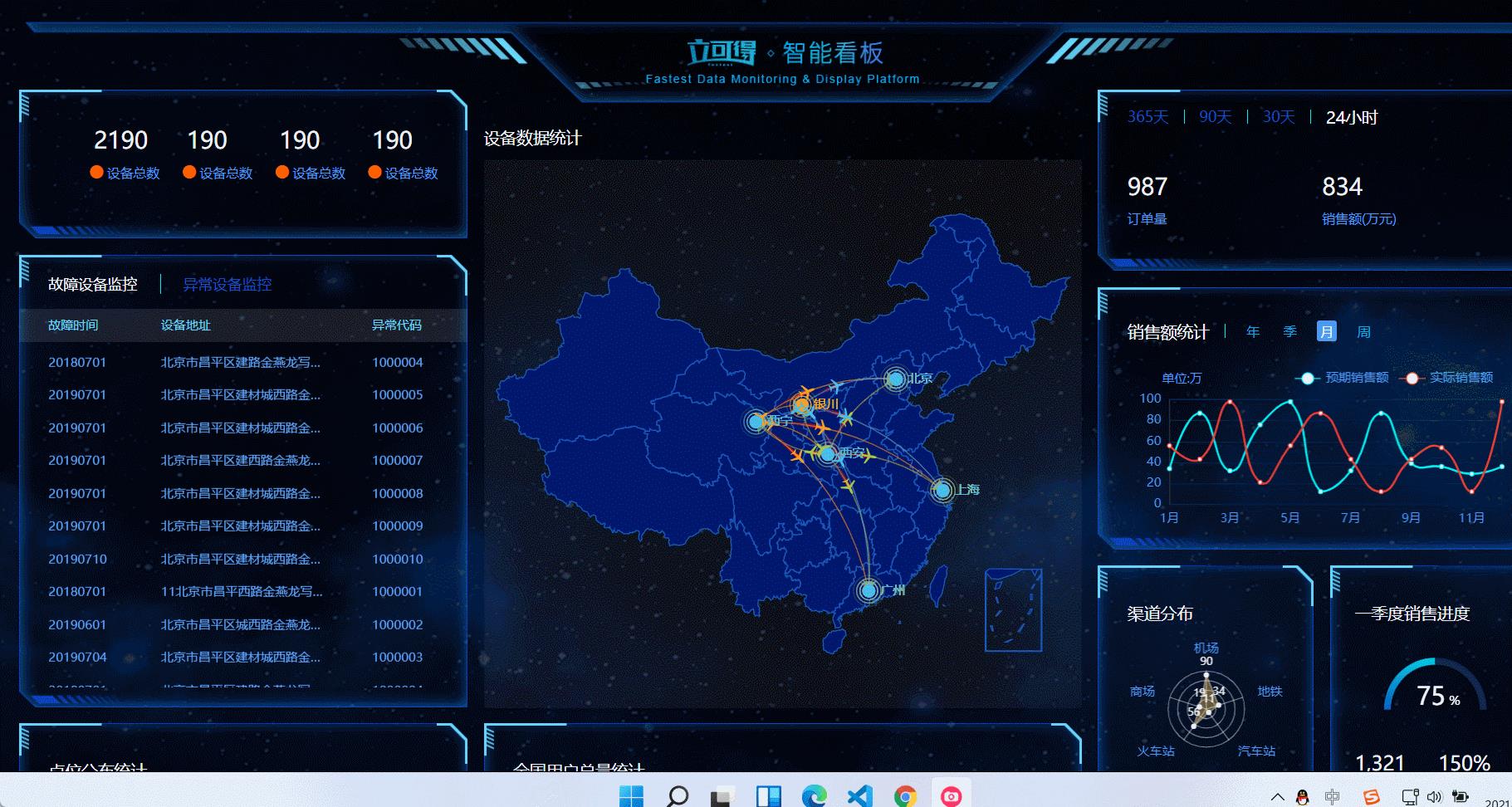
附上一个数据可视化项目:

【代码在文末】
面试题
一、DOM0级和DOM2级有什么区别
DOM0级中为某个dom元素绑定多个事件时,只有最后一个事件有效。onclick
DOM2级中可以为单个元素绑定多个事件,每个事件都可以被触发。addEventListener
二、textContent、innerText、innnerhtml、value的区别
textContent用来获取和设置文本内容,与innerText的差别是:textContent获取到的内容包
括了元素中的style标签和script标签的内容。
innerText只能获取和设置文本内容,不能获取和设置html代码
innerHTML可以获取和设置html代码
value获取的是表单元素的值
本期到这里就结束了,感谢阅读!有问题留言,及时回复
- 扫码回复: 数据可视化
- 点赞加关注,持续更新实用技巧、热门资源、软件教程等
- 有任何 软件 影视 教程资源 考证资料等需求留言即可

以上是关于ECharts数据可视化---你也可以如此炫酷的主要内容,如果未能解决你的问题,请参考以下文章