动态获取本地json文件,渲染为表格-前端html+css+javascript,nth-child选择器,实时浏览插件,vscode,ajax
Posted MOAN.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态获取本地json文件,渲染为表格-前端html+css+javascript,nth-child选择器,实时浏览插件,vscode,ajax相关的知识,希望对你有一定的参考价值。
从本地获取到json文件,并进行动态的渲染demo来啦~
此文章对table表格,nth
小小的导航
1.关于工具
1.Vscode
常用的前端代码开发工具就是Vscode,接触过编程的uu肯定都听过,甚至是有把vscode已经玩转的大佬,还有HBuilder、sublime也很好用啦,下面的代码都是在Vscode里编写的,长这样色儿
1.Emmet语法
Vscode中自带了一些Emmet的语法,可以快速的生成你想要的代码,这里小M.给大家演示几个常用的
1.快速生成多个相同的标签
输入想要写的标签num 比如我想要3个div
 就会变成你想要的
就会变成你想要的 
2.生成带有ID或者class的标签

id就在标签后用#,class用.
然后就是得到了

想要生成多个,就可以在后边你想要的数字
我常用的就这两个,更多的Emmet语法可以参考官方的文档哦
2.插件
第一个安头安利的插件就是Preview on Web Server
安装插件在这个地方

点进去后,在搜索框输入Preview on Web Server
就会看到一个绿色儿的插件啦,如下图,然后点击右下角的install(我已经安装过了,所以会变成一个设置图标)

安装好后是这个亚子的

接下来就可以
1.模拟在服务器访问的状态在浏览器访问(还会和浏览器实时更新哦,也就是说妈妈再也不用担心保存完代码,忘记在浏览器刷新啦)
2.直接在Vscode中实时访问
演示一下吧
在html页面右键
点击可以在浏览器实时访问
 这个可以在软件中实时访问
这个可以在软件中实时访问

emm 还有些插件也很好用,但在这个demo里用不上,咱就下次再聊
2.html部分
我用的是table标签,方便后续的渲染
<table>
<thead>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</thead>
<tbody>
</tbody>
</table>
你会得到一个有表头,暂时没有身子的表格,在tbody中我们会拿到数据再渲染上去
| 学号 | 姓名 | 性别 |
|---|
3.css部分
我们设置点小花样,让奇数行和偶数行的颜色不一样
*
margin: 0;
padding: 0;
table
border-collapse: collapse;/*可以让表格的边框重叠显示*/
table,
th,
td
border: 1px rgb(175, 175, 175) solid; /*给每个小方框设置边框*/
padding: 5px 20px 5px 20px; /*改变方格中文字的边距,让整个方格不那么挤*/
/*上 右 下 左*/
text-align: center;/*文字居中*/
/*设置表头得样式*/
table thead
background-color: rgb(241, 221, 221) ;
/*设置奇数和偶数行不同 样式不同*/
tbody tr:nth-child(2n+1)
/*nth-child选择器会选择tbody下面得2n+1或者odd奇数得tr*/
background-color: rgb(192, 236, 192);
/*同理偶数可改为2n 或者 odd*/
tbody tr:nth-child(even)
/*nth-child选择器会选择tbody下面得2n+1或者even偶数得tr*/
background-color: rgb(148, 187, 231);
/*触碰变色效果*/
tbody tr:hover
background-color: rgb(219, 206, 248);
color: rgb(255, 255, 255);
/*鼠标样式*/
cursor: pointer;
4.js部分
我们先捋一捋思路哈
1.ajax()
首先要使用ajax获取到本地或者部署在服务器,再或是写好的接口中的数据(还有其他方法也可以获取获取,但我们先用最简单的ajax),前提是必须引入jquery文件,可以通过cdn的链接(前提是有网),也可以用本地的jq文件,我这里用的是本地的方式引入
这边提供一个百度的cdn
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
2.写一个本地的json文件
注意在json文件中,基本都以对象数组的形式存储数据,别忘记了些逗号,和中括号[]
[
"id": 1,
"name": "小M",
"sex": "女"
,
"id": 2,
"name": "小O",
"sex": "女"
,
"id": 3,
"name": "小A",
"sex": "男"
,
"id": 4,
"name": "小N",
"sex": "女"
]
用ajax得到数据,我这里是访问的本地的json文件,在success中获取数据,可以在控制台打印出来看一下,有没有获取成功
$.ajax(
url: "test.json", //也可以把json文件部署到tomcat的本地服务器
type: "GET",
dataType: "json",
success: function(data)
console.log(data);
// way1(data);
// way2(data);
way3(data);
,
error: function(data)
console.log("error!");
)
访问本地的json可能会碰到浏览器跨域的问题,所以上面介绍的插件就派上用场了,用刚刚介绍的方法在浏览器中模拟服务器的状态打开,就可以得到数据啦
控制台的数据如下,获取到的是一个长度为4的对象数组

3.渲染数据
我用了3种方式来实现渲染
1.传统字符串方法+innerHTML()
/*1.使用createElement的方式*/
function way1(data)
for (let i = 0; i < data.length; i++)
body.innerHTML += '<td > ' + data[i].id + '<td > ' + data[i].name + '<td > ' + data[i].sex;
2.ES6的反引号获取字符串
/*2.使用ES6的反引号*/
function way2(data)
for (let i = 0; i < data.length; i++)
let text = `<tr><td>$data[i].id</td><td>$data[i].name</td><td>$data[i].sex</td></tr>`
body.innerHTML += text;
反引号在键盘的左上角,数字1旁边,和~这个一起的按键上,使用反引号可以直接用$的方式获取数据,就不用再写+。当然,用传统的+的方式连接也是可以的,类似第一种方法
3.insertAdjacentHTML()方法
这个方法的值可以去MDN里康康,这里就不细讲
/*使用insertAdjacentHTML方法*/
function way3(data)
for (let i = 0; i < data.length; i++)
let text = `<tr><td>$data[i].id</td><td>$data[i].name</td><td>$data[i].sex</td></tr>`
body.insertAdjacentHTML("beforeend", text)
完整的js代码如下:
//页面加载时就运行
//等同于window.onload=function()
window.addEventListener("load", function()
/*首先获取需要放置行元素的大盒子*/
var body = document.querySelector("tbody");
/*从ajax获取数据,动态渲染*/
/*使用ajax需要先引用Jqery,我这里使用本地文件的方式引入*/
$.ajax(
url: "test.json", //也可以部署到tomcat的本地服务器
type: "GET",
dataType: "json",
success: function(data)
console.log(data);
// way1(data);
// way2(data);
way3(data);
,
error: function(data)
console.log("error!");
)
/*1.使用createElement的方式*/
function way1(data)
for (let i = 0; i < data.length; i++)
let tr = document.createElement("tr");
body.innerHTML += '<td > ' + data[i].id + '<td > ' + data[i].name + '<td > ' + data[i].sex;
/*2.使用ES6的反引号*/
function way2(data)
for (let i = 0; i < data.length; i++)
let text = `<tr><td>$data[i].id</td><td>$data[i].name</td><td>$data[i].sex</td></tr>`
body.innerHTML += text;
/*使用insertAdjacentHTML方法*/
function way3(data)
for (let i = 0; i < data.length; i++)
let text = `<tr><td>$data[i].id</td><td>$data[i].name</td><td>$data[i].sex</td></tr>`
body.insertAdjacentHTML("beforeend", text)
)
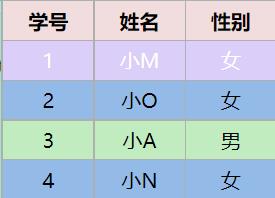
我们来康康最终的效果吧


简单的ajax渲染就完成了
完整的源码或者有问题,和不正确的地方可以私信或者评论区见
祝福
都看到(滑到)这儿,不如给个大指拇的点赞吧!!!小M.祝大家学习顺利,考试顺利,工作顺利!

转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任。
勿杠
以上是关于动态获取本地json文件,渲染为表格-前端html+css+javascript,nth-child选择器,实时浏览插件,vscode,ajax的主要内容,如果未能解决你的问题,请参考以下文章