IE兼容/IE5兼容踩过的坑
Posted 小谭鸡米花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE兼容/IE5兼容踩过的坑相关的知识,希望对你有一定的参考价值。
目录
前言
没想到吧,这年头还有人用IE5呢,但是没办法,有些毕竟老的机构开发的系统比较早,那时候写的是IE5的内核,到现在需要增加一些小功能,所以需要兼容IE5。好了,废话不多说,下面小谭把我用的能够兼容IE5的插件以及踩过的坑给大家总结一下。
1.确认好需求
一定一定一定要确认好客户使用的是什么版本内核的IE,我这边客户说的是兼容到IE11,说的是浏览器的版本为IE11,并不是内核版本,虽说IE浏览器的版本为11,但是内核版本还是IE5。所以一定要确认好客户使用的IE内核的版本。
2.jQuery版本
jQuery版本我测试过的,能够兼容到IE5的版本一定要是2.0以下的,并且1.0版本的jQuery有一个版本也有问题,就是1.10.1。这个版本的jq在IE5上会报错,但是1.10.2版本不会了,应该是修复了吧。
3.语法
切记!!IE5不支持ES5和ES6语法以及CSS3新特性,常见容易踩坑的有:
- 变量的声明方式;低版本ie不支持let和const声明变量方式
- 不支持箭头函数,匿名函数只能用传统的写法;
- 不支持三目运算符;
- 数组不支持forEach、map等方法;
- 不支持for...in和for...of循环;
- 不支持JSON对象;
- 写好之后最好检查一下有没有console.log()没有注释掉,我遇到过线上console报错的;
- 对象的最后一个属性不要加逗号;
- Object.keys方法和Object.values方法不支持;
- IE5不支持绝对定位属性;
- 不支持nth选择器;
- 不支持flex布局;
- 不支持子代选择器(>);
- 不支持最大最小宽度和高度;
- 不支持透明度、圆角属性、过渡动画、transition等等;
4.ajax请求
对于低版本的IE,请求千万不要使用jq封装好的ajax,jq封装好的ajax请求只适用于IE高版本,应该是IE8及以上,使用在IE低版本会出现拒绝访问的问题。
当时遇到这个问题的时候,相信大家和我一样,自己手写一个原生的请求;然后我写了,但是!还是有问题,原生的请求IE也会出现兼容问题。找了大量的文献(其实是去某度),然后写出了IE原生请求的兼容写法:
var Xmlhttp = null;
if (window.XMLHttpRequest) // code for IE7, Firefox, Opera, etc.
Xmlhttp = new XMLHttpRequest();
else if (window.ActiveXObject) // code for IE6, IE5
Xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
if (Xmlhttp != null)
Xmlhttp.onreadystatechange = function ()
if (Xmlhttp.readyState == 4) // 4 = "loaded"
if (Xmlhttp.status == 200) // 200 = "OK"
//这里写成功时的操作
console.log("后端返回给的数据", Xmlhttp.responseText); //JSON字符串
else
alert("Problem retrieving XML data:" + Xmlhttp.statusText);
;
Xmlhttp.open("GET", 请求地址, true);
Xmlhttp.send(null);
else
alert("Your browser does not support XMLHTTP.");
这时候文件在本地文件夹直接打开请求是成功的,但是!!发布到线上时,请求就会报错,然后我又查阅了大量的文献(某度),发现是跨域的问题,然后在线上配置nginx,使用反向代理就可以啦~
有细心的小伙伴发现了,我上面请求写的后端返回的数据是Xmlhttp.responseText,返回的是一个JSON字符串,但是我在上面写道IE5是没有JSON对象的,那该这么将后端给我的转为JSON对象嘞,既然IE5不支持JSON对象,那我们就自己写一个,哈哈,自己写是不可能自己写的,在网上找到了写好的,下载地址:https://github.com/douglascrockford/JSON-js 下载好之后引入在项目头部引入一下就OK了。
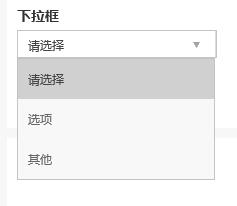
5.下拉框插件
IE自带的输入框,下拉框都不怎么好看,输入框还好,可以自己改一下样式,但是下拉框就很头疼,所以下拉框我选择使用jq美化插件,插件名称:jQuery Selectric,可以切换喝多风格,最重要的,它能够兼容IE5!!我是下载的zip压缩包,然后引入的静态文件,具体的使用方法大家可以参照他这边的官方文档。另附上使用效果:

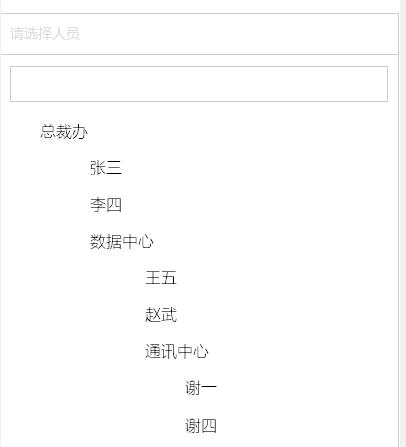
6.多层级下拉框插件
由于项目需求,难免会遇到多层级选择的问题,我这边用的是 comboTreePlugin,虽然这个功能能够兼容IE5,但是一些样式不能够兼容,所以运到到我这边的项目的时候,我做了一点样式的改动。并且搜索不能够使用,后面我自己把这个搜索框拿掉了,其实这个多层级下拉框兼容IE5一般,但是由于项目周期问题,所以就用了这个,虽然有点问题,但是用在我这边的项目里足够了,如果大家遇到更好的兼容插件欢迎在评论区分享呀,另附上使用效果:

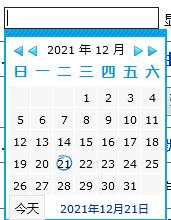
7.日期选择器插件
因为项目中需要用到日期选择器,但是这个亲妈养的IE5对于input属性type不支持date,所以我就找一个特别强的日期选择器插件:日期选择器,也有点小瑕疵,第一呢就是他只能选择到年月日,不支持时分秒,所以我自己在后面接了一个input框,让用户自己输入具体时间,做个校验就行了。还有就是css文件他这边写的是在js里面自己引入的,所以要注意一下路径问题;另附上使用效果:

8.分页插件
分页插件我用的是:jQuery分页插件pagination,什么都好,就是样式需要自己画,但是也还好,就几个方块,功能好用才是王道,也是能够兼容IE5的,另附上使用效果:

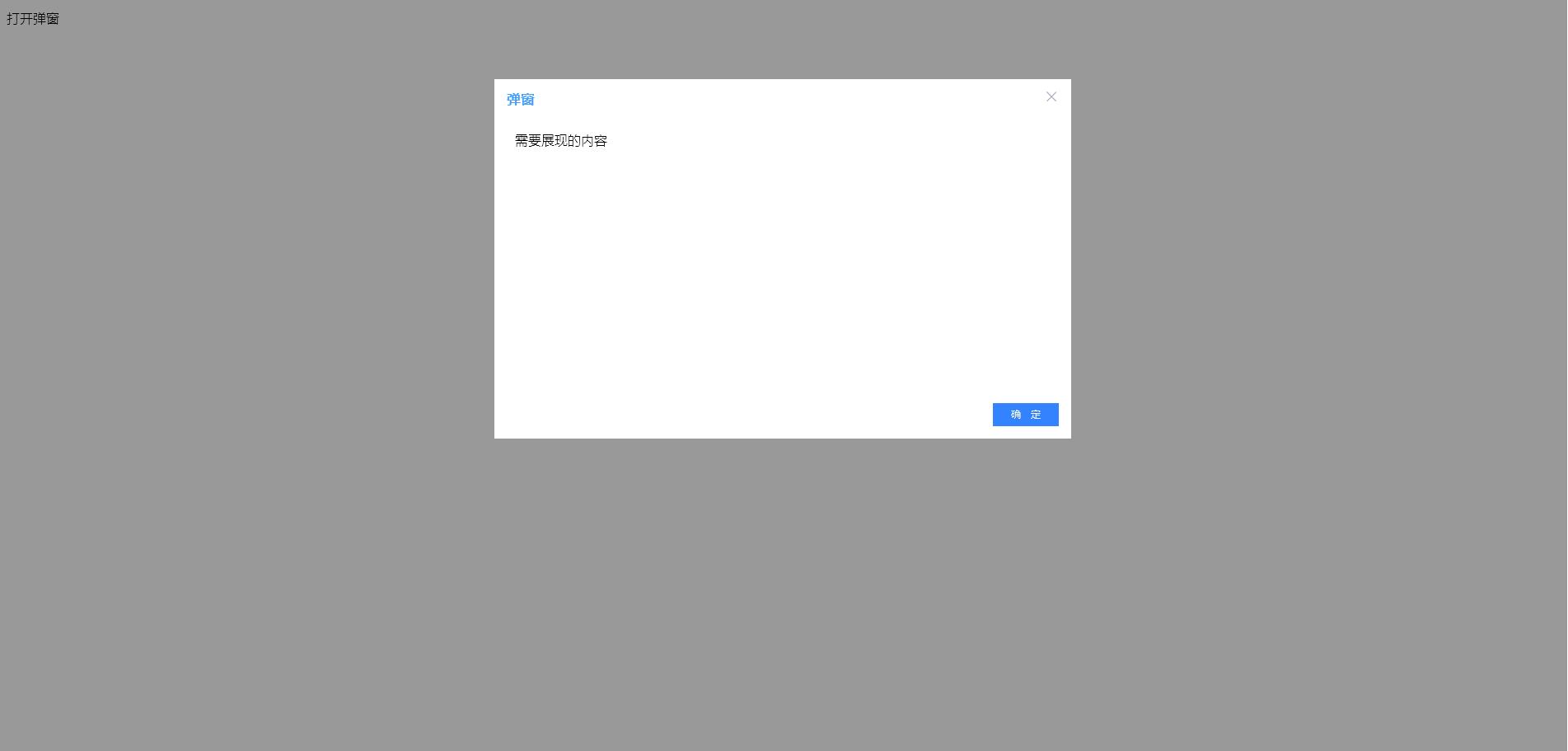
9.弹窗
关于弹窗嘞,我找了半个小时左右没找到符合我要求的插件,所以我自己手写了一个,附上代码和效果图,别忘记引入jQuery了哟!如果有家人们找到类似的能够兼容到IE5的弹窗插件,评论区交流一下呀
html:
<p onclick="openPopup()">打开弹窗</p>
<div class="myPopup">
<img src="./static/myPopupBg.png" alt="" class="myPopupBg">
<div class="myPopupContent">
<div class="myPopupContentTitle">
<h3 class="cl"><span class="fl">弹窗</span>
<img src="./static/close.png" alt="" class="myPopupClose fr" onclick="closePopup()"></h3>
</div>
<div class="myPopupContentBody">
<div class="myPopupContentBodyContentType cl">
需要展现的内容
</div>
</div>
<div class="myPopupContentFooter">
<span onclick="closePopup()">确 定</span>
</div>
</div>
</div>CSS:
<style>
.myPopup
position: absolute;
_position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
width: 100%;
height: 101%;
overflow: hidden;
display: none;
text-align: center;
.myPopupContent
background-color: #fff;
padding: 15px;
width: 700px;
margin: auto;
margin-top: 100px;
.myPopup .myPopupBg
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
z-index: -1;
.myPopupContentTitle h3
font-size: 16px;
line-height: 18px;
.myPopupContentTitle
margin-bottom: 30px;
.myPopupContentTitle span
font-weight: bold;
color: #409eff;
.myPopupClose
height: 12px;
width: 12px;
cursor: pointer;
.myPopupContentFooter
text-align: right;
margin-top: 30px;
.myPopupContentFooter span
height: 28px;
width: 80px;
text-align: center;
line-height: 28px;
padding: 0 10px;
background: #3383FF;
box-shadow: 0px 4px 15px 2px rgba(51, 131, 255, 0.2);
border-radius: 5px;
color: #fff;
font-size: 12px;
cursor: pointer;
.myPopupContentBody
text-align: left;
height: 300px;
overflow-y: auto;
padding: 0 10px;
.fr
float: right;
.fl
float: left;
.cl:after
content: "";
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
.cl
zoom: 1;
</style>JS:
function openPopup()
$(".myPopup").css("top", document.body.scrollTop + 'px')
$("body").attr("style", "overflow:hidden")
$(".myPopup").show();
function closePopup()
$("body").attr("style", "overflow:visible");
$(".myPopup").hide();
用到的图片背景图以及关闭按钮,由于IE5不支持透明度属性,所以自己用ps做了一个半透明的png:


效果图:

总结
好啦,这就是今天小谭要分享的内容了,有可能还有很多IE中我没遇到的兼容问题,欢迎在评论区一起交流呀,最后,希望没有IE!
以上是关于IE兼容/IE5兼容踩过的坑的主要内容,如果未能解决你的问题,请参考以下文章