第二章 JavaScript 基本语法
Posted 丶极致
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二章 JavaScript 基本语法相关的知识,希望对你有一定的参考价值。
2.1 标识符
所谓标识符,就是指给变量、函数、属性或函数的参数起名字。
标识符可以是按照下列格式规则组合起来的一或多个字符:
- 第一个字符必须是一个字母、下划线( _ )或一个美元符号( $ )。
- 其它字符可以是字母、下划线、美元符号或数字。
- 按照惯例,ECMAScript 标识符采用驼峰命名法。
- 标识符不能是关键字和保留字符。
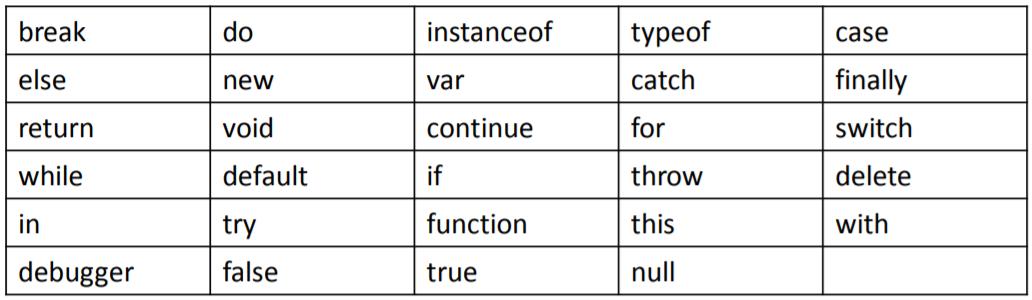
关键字:

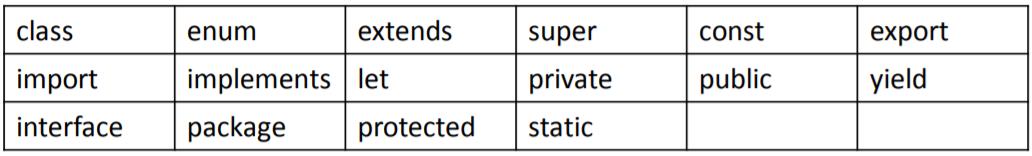
保留字符:

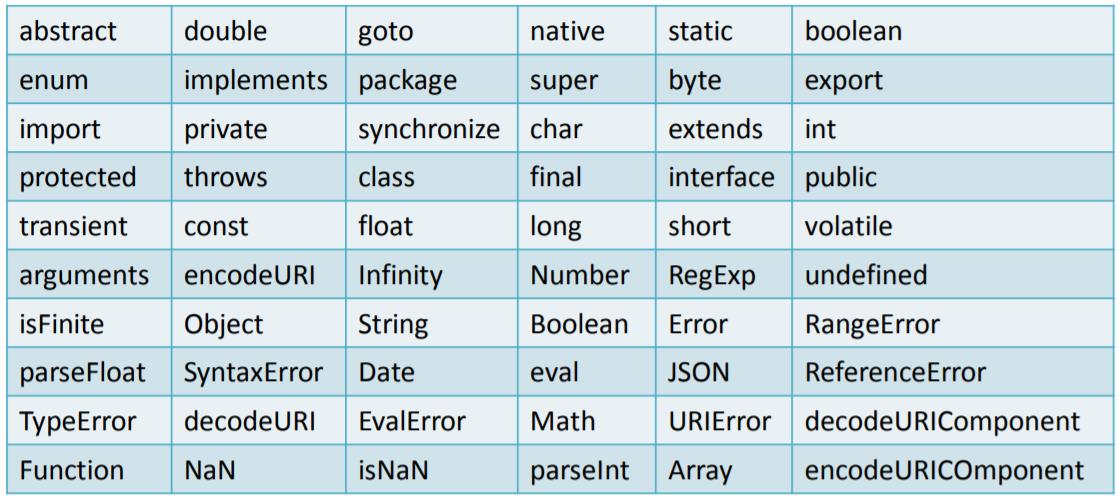
其他不建议使用标识:

2.2 常量和变量
程序执行过程中,其值不能被改变的称为常量,其值能被改变的称为变量。
2.2.1 常量
常量是指在程序运行过程中保持不变的数据。例如,123是数值型常量,"javascript脚本"是字符型常量,True或False是布尔型常量等。在JavaScript脚本编程中,可直接输入这些常量值。
2.2.2 变量
变量是指程序中一个已经命名的存储单元,其主要作用就是为数据操作提供存放信息的容器。对于变量的使用,首先必须明确其命名规则、声明方法及其作用。
1)变量的命名
- 必须以字母或下划线开头,中间可以是数字、字母或下划线
- 不能包含空格、加号、减号等符号
- 不能使用JavaScript中的关键字
- 严格区分大小写
注:虽然JavaScript中变量可以任意命名,但是在实际编程时,最好使用便于记忆且有意义的变量名称,以增加程序的可读性。
2)变量的声明与赋值
在JavaScript中,使用变量前需要先对其进行生命。所有的JavaScript变量都由关键字var声明,语法格式如下:
var variable;
在声明变量的同时,也可以对其进行赋值,例如:
var variable = 1;
声明变量时所遵循的规则如下:
- 可以使用一个关键字
var同时声明多个变量。如:var a,b,c; // a,b,c三个变量 - 可以在声明变量的同时对其进行赋值,即初始化操作。
- 如果只是声明了变量,并未对其赋值,则其值默认为
undefined var语句可以用作for循环和for/in循环的一部分,这样就使循环变量的声明成为循环语法自身的一部分,使用起来比较方便。- 也可以使用
var语句多次声明同一个变量。如果重复声明已经有一个初始值,那么此时就相当于对变量的重新赋值。
给一个尚未声明的变量赋值时,JavaScript会自动用该变量名创建一个全局变量。在函数内部创建的通常是一个仅能在内部起作用的局部变量,而不是一个全局变量。要创建一个局部变量,不需要赋值给一个已经存在的局部变量,只需要使用var语句进行变量生命即可。
3)变量的作用域
变量的作用域(Scope)是指变量在程序中的有效范围。JavaScript中 根据作用域,变量可分为两种:全局变量和局部变量
- 全局变量:是指定义在所有函数之外,作用于整个脚本代码的变量;
- 局部变量:是指定义在函数体内,作用于函数体的变量(函数的参数也是局部性的,只在函数内部作用)
<script>
var a; //全局变量
function main()
a = "Hello";
var b = "JavaScript"; //局部变量
alert(a+b)
</script>
4)变量的生存期
变量的生存期是指变量在计算机中存在的有效时间。全局变量在主程序中定义,其有效范围从其定义开始,一直到本程序结束为止。局部变量在程序的函数中定义,其有效范围只在该函数之中,函数运行结束后,局部变量的生存期也就结束了。
2.3 数据类型
JavaScript中一共有5种基本数据类型:
- 字符串型(String)
- 数值型(Number)
- 布尔型(Boolean)
- undefined型(Undefined)
- null型(Null)
这5种之外的类型都称为Object,所以总的来看JavaScript中共有六种数据类型。
2.3.1 字符串型(String)
String用于表示一个字符序列,即字符串。字符串需要使用 单引号 或 双引号 括起来。
转义字符:
| 转义字符 | 含义 | 转义字符 | 含义 |
|---|---|---|---|
| \\n | 换行 | \\\\ | 斜杠 |
| \\t | 制表 | \\’ | 单引号 |
| \\b | 空格 | \\" | 双引号 |
| \\r | 回车 | \\OOO | 八进制整数,范围为000~777 |
| \\f | 换页 | \\xHHH | 十六进制整数,范围为00~FF |
| \\v | 换行 | \\uhhhh | 十六进制编码的Unicode字符 |
2.3.2 数值型(Number)
Number 类型用来表示整数和浮点数,最常用的功能就是用来表示10进制的整数和浮点数。
Number表示的数字大小是有限的,如果超过了这个范围,则会返回 ±Infinity。
- 最大值:+1.7976931348623157e+308
- 最小值:-1.7976931348623157e+308
- 0以上的最小值:5e-324
特殊的数字:
- Infinity:正无穷
- Infinity:负无穷
- NaN:非法数字(Not A Number)
其它的进制:
- 二进制:0b 开头表示二进制,但是,并不是所有的浏览器都支持
- 八进制:0 开头表示八进制
- 十六进制:0x 开头表示十六进制
2.3.3 布尔型(Boolean)
布尔型也被称为逻辑值类型或者真假值类型。
布尔型只能够取真(true)和假(false)两种数值。除此以外, 其它的值都不被支持。
2.3.4 undefined型(Undefined)
Undefined 类型只有一个值,即特殊的 undefined。
在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined。
注意:使用typeof对没有初始化和没有声明的变量,会返回“undefined”。
2.3.5null型(Null)
Null 类型是第二个只有一个值的数据类型,这个特殊的值是 null。
undefined值实际上是由null值衍生出来的,所以如果比较undefined和null是否相等,会返
回true。
注意:从语义上看null表示的是一个空的对象,所以使用typeof检查null会返回一个Object。
2.4 运算符
运算符也叫操作符
2.4.1 算术运算符
| 运算符 | 描述 | 例子(y = 5) | x 运算结果 | y 运算结果 |
|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 |
| - | 减法 | x=y-2 | 3 | 5 |
| * | 乘法 | x=y*2 | 10 | 5 |
| / | 除法 | x=y/2 | 2.5 | 5 |
| % | 取模 (求余数) | x=y%2 | 1 | 5 |
| ++ | 自增 | x=++y ,x=y++ | 6 , 5 | 6 ,6 |
| – | 自减 | x=–y ,x=y– | 4 ,5 | 4 ,4 |
2.4.2 比较运算符
比较运算符的基本操作过程:首先对两个操作数进行比较(可以是数值也可以是字符串),然后返回一个布尔值,即True或False
| 运算符 | 描述 | 比较(x = 5) | 返回值 |
|---|---|---|---|
| > | 大于 | x > 8 | False |
| < | 小于 | x < 8 | True |
| == | 等于 | x == 5 | True |
| >= | 大于或等于 | x >= 6 | False |
| <= | 小于或等于 | x <= 6 | True |
| != | 不等于 | x != 6 | True |
| === | 绝对等于(值和类型均相等) | x === “5” | False |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x !== “5” | True |
2.4.3 赋值运算符
| 运算符 | 例子(x=10,y=5) | 等同于 | 运算结果 |
|---|---|---|---|
| = | x=y | x=5 | |
| += | x+=y | x=x+y | x=15 |
| -= | x-=y | x=x-y | x=5 |
| *= | x*=y | x=x*y | x=50 |
| /= | x/=y | x=x/y | x=2 |
| %= | x%=y | x=x%y | x=0 |
2.4.4 字符串运算符
| 运算符 | 描述 | 例子(a=“Hello”,b=“World”) | 运算结果 |
|---|---|---|---|
| + | 连接字符串 | a+b | HelloWorld |
| += | 连接两个字符串,并将结果赋给第一个 | a += b | HelloWorld |
2.4.5 typeof 操作符
使用typeof操作符可以用来检查一个变量的数据类型
语法:
typeof 数据
例如:
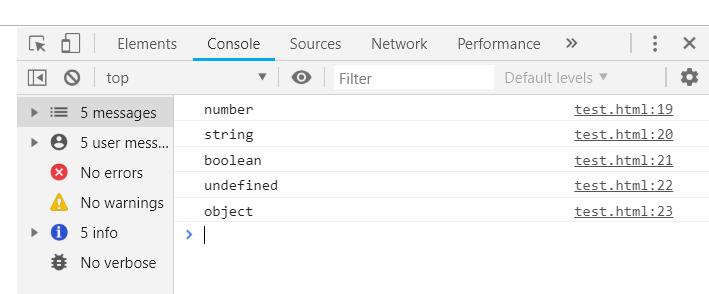
console.log(typeof 123);
console.log(typeof "Hello,World!");
console.log(typeof true);
console.log(typeof undefined);
console.log(typeof null);
运行结果:

2.4.6 new 运算符
通过new运算符可以创建一个新对象。
语法格式:
new constructor [(arguments)]
参数说明:
constructor:必选项,对象的构造函数。如果构造函数没有参数,则可以省略圆括号。
arguments:可选项,任意传递给新对象构造函数的参数。
例如:
object1 = new object;
Array2 = new Array();
Date3 new Date("August 8 2019");
以上是关于第二章 JavaScript 基本语法的主要内容,如果未能解决你的问题,请参考以下文章