我的OpenGL学习进阶之旅介绍一下 图元的类型:三角形直线和点精灵
Posted 字节卷动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的OpenGL学习进阶之旅介绍一下 图元的类型:三角形直线和点精灵相关的知识,希望对你有一定的参考价值。
目录

一、图元
图元是可以用OpenGL ES中的glDrawArrays、glDrawElements、glDrawRangeElements、glDrawArraysInstanced和glDrawElementsInstanced命令绘制的几何形状对象。
图元由一组表示顶点位置的顶点描述。其他如颜色、纹理坐标和几何法线等信息也作为通用属性与每个顶点关联。
OpenGL ES可以绘制如下图元:
- 三角形
- 直线
- 点精灵
1.1 三角形
三角形代表着描述由3D应用程序渲染的几何形状对象时最常用的方法。
OpenGL ES支持的三角形图元有:
GL_TRIANGLESGL_TRIANGLE_STRIPGL_TRIANGLE_FAN
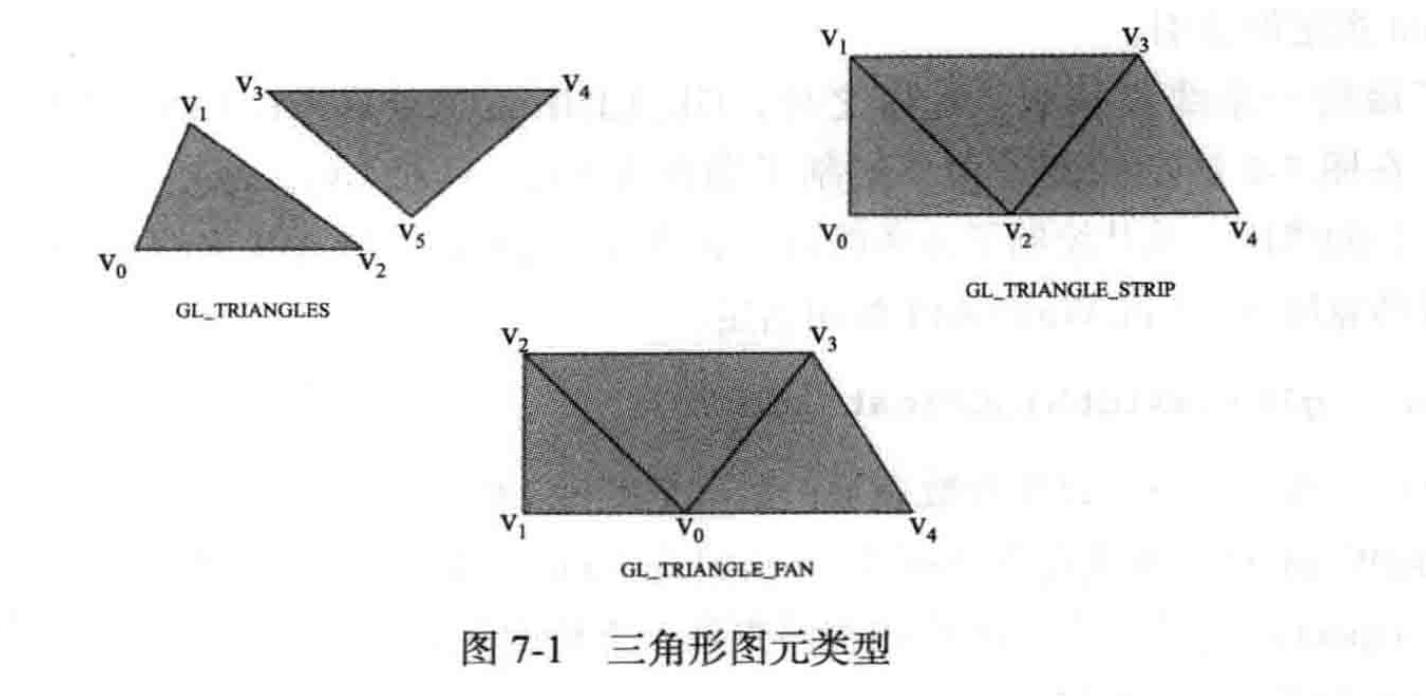
下图展示了支持的三角形图元类型示例:

GL_TRIANGLES
GL_TRIANGLES绘制一系列单独的三角形。在上图中,绘制了顶点为(V0,V1,V2)和(V3,V4,V5)的两个三角形。
规则:总共绘制了
n/3个三角形,其中n是前面提到的glDraw***API中的Count指定的索引。
GL_TRIANGLE_STRIP
GL_TRIANGLE_STRIP绘制一系列相互连接的三角形。在上图中,绘制了3个顶点为(V0,V1,V2)和(V2,V1,V3)(注意顺序)和(V2,V3,V4)的三角形。
规则:总共绘制了
n - 2个三角形,其中n是前面提到的glDraw***API中的Count指定的索引。
GL_TRIANGLE_FAN
GL_TRIANGLE_FAN也绘制一系列相互连接的三角形。在上图中,绘制了3个顶点为(V0,V1,V2)和(V0,V2,V3)(注意顺序)和(V0,V3,V4)的三角形。
规则:总共绘制了
n - 2个三角形,其中n是前面提到的glDraw***API中的Count指定的索引。
1.2 直线
OpenGL ES支持的三角形图元有:
GL_LINESGL_LINE_STRIPGL_LINE_LOOP
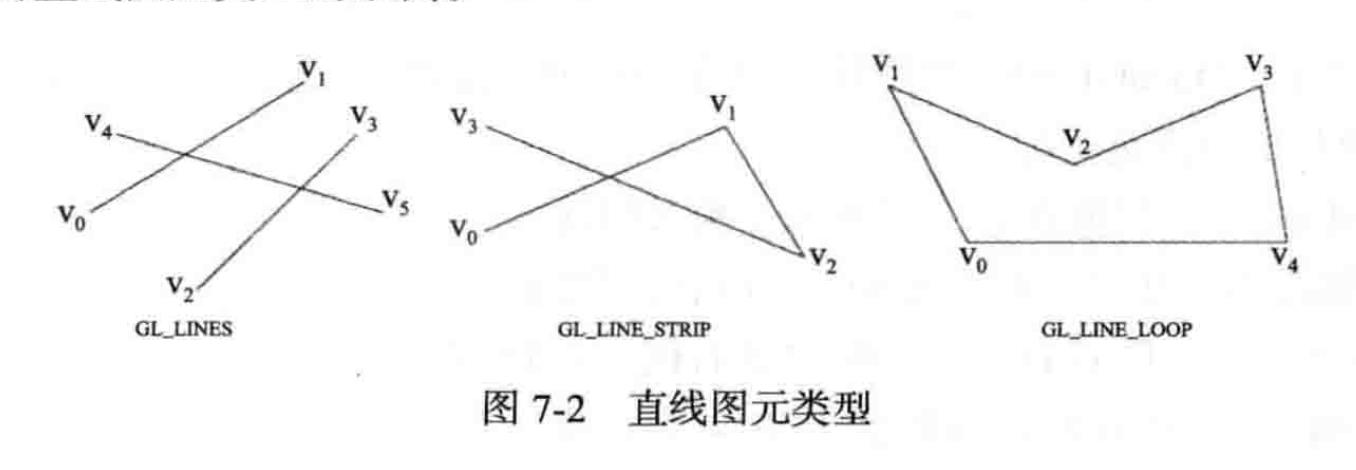
下图展示了支持的直线图元类型示例:

GL_LINES
GL_LINES绘制了一系列不相连的线段。在上图中,绘制了端点为(V0,V1)、(V2,V3)和(V4,V5)的单独线段。
规则:总共绘制了
n / 2条线段,其中n是前面提到的glDraw***API中的Count指定的索引。
GL_LINE_STRIP
GL_LINE_STRIP绘制了一系列相连的线段。在上图中,绘制了3条端点为(V0,V1)、(V1,V2)和(V2,V3)的线段。
规则:总共绘制了
n - 1条线段,其中n是前面提到的glDraw***API中的Count指定的索引。
GL_LINE_LOOP
GL_LINE_LOOP绘制了一系列相连的线段。除了最后一条线段从Vn-1到V0之外,GL_LINE_LOOP和GL_LINE_STRIP的绘制方法类似。
在上图中,绘制了3条端点为(V0,V1)、(V1,V2)、(V2,V3)、(V3,V4)和(V4,V0)的线段。
规则:总共绘制了
n条线段,其中n是前面提到的glDraw***API中的Count指定的索引。
1.2.1 直线的宽度
1.2.1.1 线段的宽度用glLineWidth API调用指定。
void glLineWidth (GLfloat width);
参数说明:
- width
指定线宽,以像素数表示。默认宽度为1.0
glLineWidth指定的宽度将受OpenGL ES 3.0实现所支持的线宽范围。
此外,指定的宽度将被OpenGL ES 3.0记住,直到由应用程序更新。
1.2.1.2 支持的线宽范围查询。
支持的线宽范围可以用如下命令查询。对于大于1的线宽,没有强制支持。
GLfloat lineWidthRange[2];
glGetFloatv( GL_ALIASED_LINE_WIDTH_RANGE , lineWidthRange );
1.3 点精灵
OpenGL ES 支持的点精灵图元是 GL_POINTS。
点精灵对指定的每个顶点绘制。
点精灵通常用于将粒子效果当做点而非正方形绘制,从而实现高效渲染。
点精灵是指定位置和半径的屏幕对齐的正方形,位置描述正方形的中心,半径用于计算描述点精灵的正方形的4个坐标。
1.3.1 gl_PointSize
gl_PointSize是可用于在顶点着色器中输出点半径(或者点尺寸)的内建变量。与点图元相关的顶点着色器输出gl_PointSize很重要,否则,点尺寸值被视为未定义,很可能会造成绘图错误。顶点着色器输出的gl_PointSize受到OpenGL ES 3.0实现所支持的非平滑点尺寸范围的限制。
1.3.1.1 支持的范围查询
GLfloat pointSizeRange[2];
glGetFloatv( GL_ALIASED_POINT_SIZE_RANGE, pointSizeRange);
1.3.2 点精灵的坐标
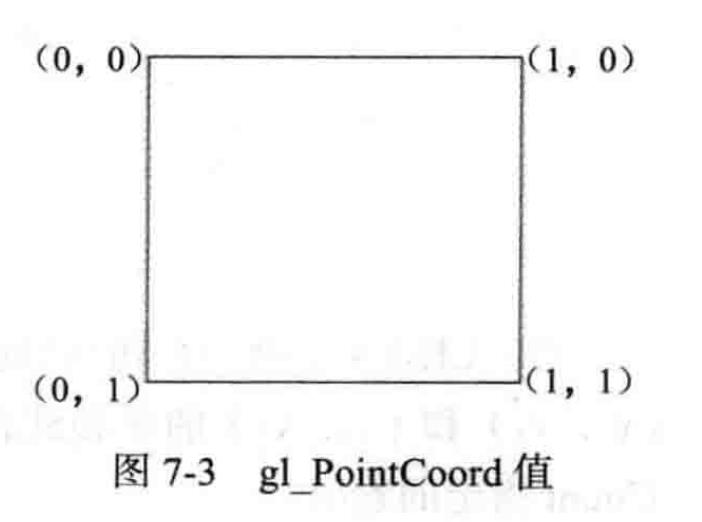
默认情况下,OpenGL ES 3.0将窗口原点(0,0)描述为(左,下)区域。但是对于点精灵,点坐标的原点是(左,上)。
gl_PointCoord是只能在渲染图元为点精灵时用于片段着色器内部的内建变量。它用mediump精度限定符声明为一个vec2变量。随着我们从左侧移动到右侧,从顶部移动到底部,赋予gl_PointCoord的值从0~1变化,如下图所示:

下面的片段着色器代码说明gl_PointCoord如何用作纹理坐标来绘制一个带有纹理的点精灵。
#version 300 es
// 表示OpenGL ES着色器语言V3.00
// 声明着色器中浮点变量的默认精度
precision mediump float;
// 采样器
uniform sampler2D s_texSprite;
// 声明一个输出变量fragColor,这是一个4分量的向量,
// 写入这个变量的值将被输出到颜色缓冲器
layout(location = 0 ) out vec4 outColor;
void main()
outColor = texture( s_texSprite, gl_PointCoord);
以上是关于我的OpenGL学习进阶之旅介绍一下 图元的类型:三角形直线和点精灵的主要内容,如果未能解决你的问题,请参考以下文章