我的OpenGL学习进阶之旅关于OpenGL ES 绘制纹理,因为加载纹理坐标设置错误,导致纹理无法渲染的问题
Posted 字节卷动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的OpenGL学习进阶之旅关于OpenGL ES 绘制纹理,因为加载纹理坐标设置错误,导致纹理无法渲染的问题相关的知识,希望对你有一定的参考价值。
扫码下方二维码,关注微信公众号【字节卷动】!

一、问题描述
前段时间学习OpenGL ES绘制纹理的时候,本来想绘制出如下的效果:

但是,因为代码写错了,导致纹理没有绘制出来,出现了如下所示的效果:

真的是让人一脸的黑人问号

好吧,既然出现了问题,那么我们就解决问题吧。
二、分析问题
2.1 错误代码
整个问题分析的过程比较狗血,我得把draw() 方法的代码一行一行的查看,这里就不再重复整个艰辛的过程了。直接说结论吧!
// Load the vertex position
glVertexAttribPointer(TEXTURE_MAP_VERTEX_POS_INDEX, TEXTURE_MAP_VERTEX_POS_SIZE,
GL_FLOAT, GL_FALSE,
TEXTURE_MAP_VERTEX_POS_SIZE * sizeof(GLfloat), verticesCoords);
// Load the texture coordinate
glVertexAttribPointer(TEXTURE_MAP_VERTEX_POS_INDEX, TEXTURE_MAP_VERTEX_TEXTCOORD_SIZE,
GL_FLOAT, GL_FALSE,
TEXTURE_MAP_VERTEX_TEXTCOORD_SIZE * sizeof(GLfloat), textureCoords);
glEnableVertexAttribArray(TEXTURE_MAP_VERTEX_POS_INDEX);
glEnableVertexAttribArray(TEXTURE_MAP_VERTEX_POS_INDEX);

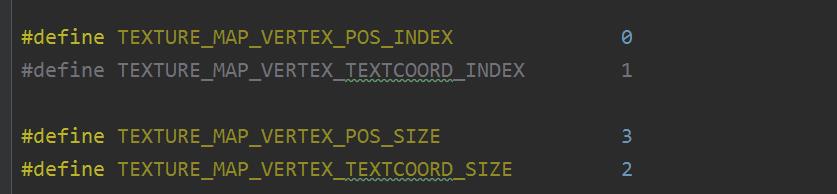
#define TEXTURE_MAP_VERTEX_POS_INDEX 0
#define TEXTURE_MAP_VERTEX_TEXTCOORD_INDEX 1
#define TEXTURE_MAP_VERTEX_POS_SIZE 3
#define TEXTURE_MAP_VERTEX_TEXTCOORD_SIZE 2

大家有发现什么问题吗?
其实这个问题,就是在写代码的时候直接copy & paste 上一行的代码,因为类似。 但是漏改了部分参数。
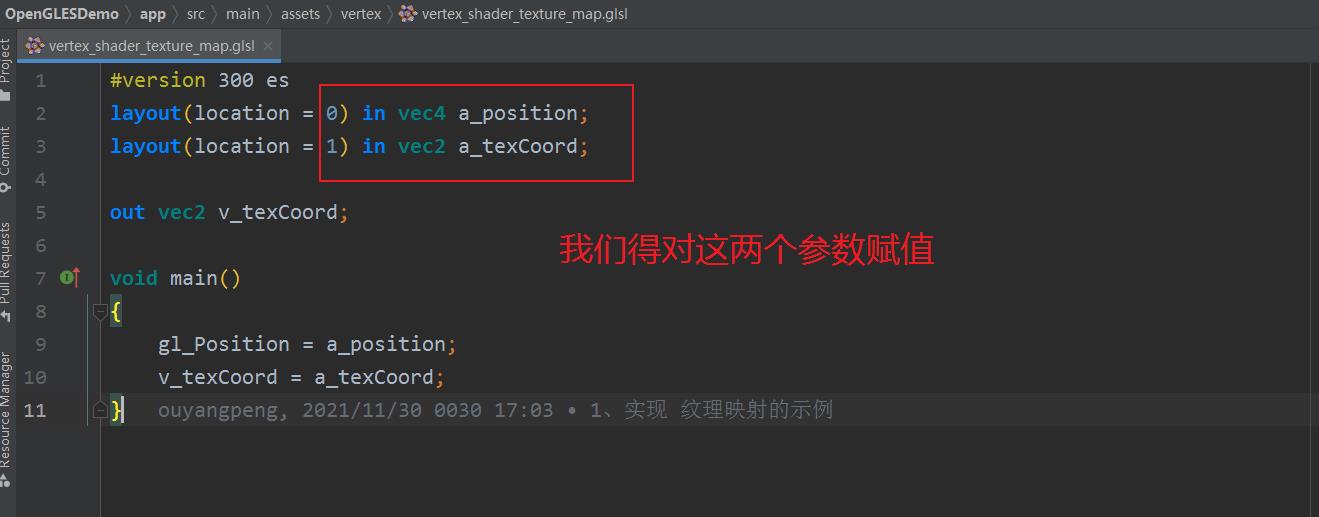
2.2 顶点着色器
我们来看看 顶点着色器代码如下:

#version 300 es
layout(location = 0) in vec4 a_position;
layout(location = 1) in vec2 a_texCoord;
out vec2 v_texCoord;
void main()
gl_Position = a_position;
v_texCoord = a_texCoord;
2.3 继续分析问题
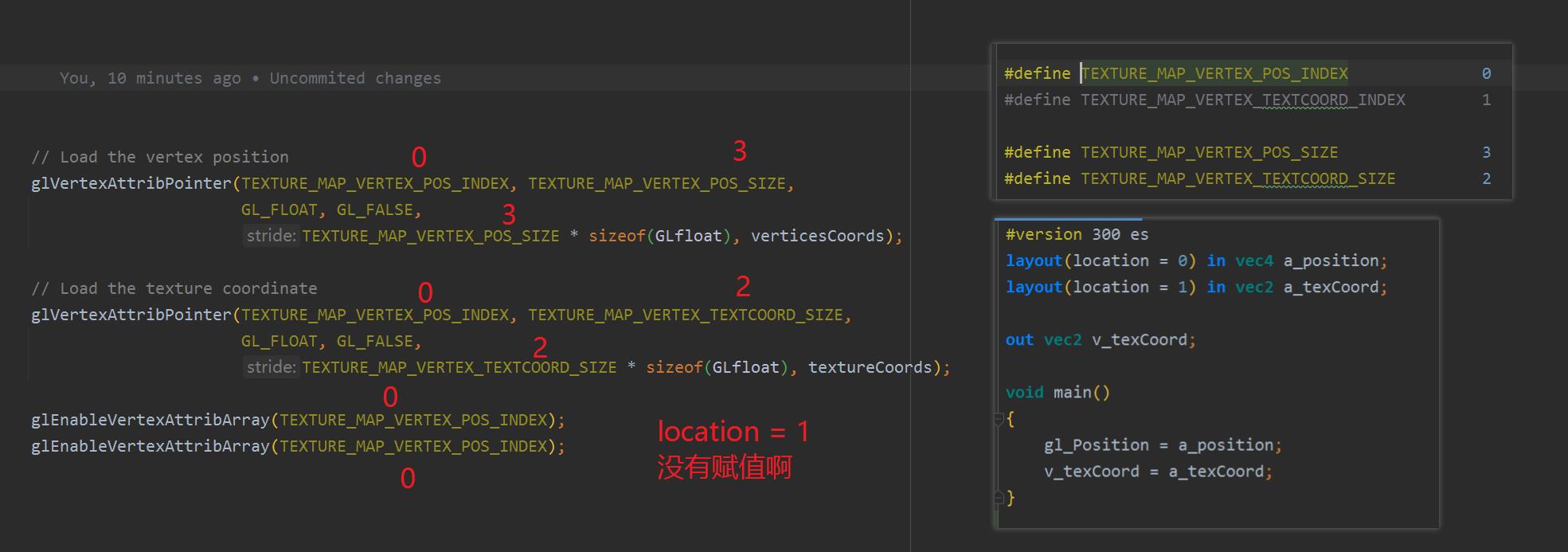
这样我们就可以结合下面这张图看来出问题了,原来就是因为
location =1 的 a_texCoord 根本没有赋值

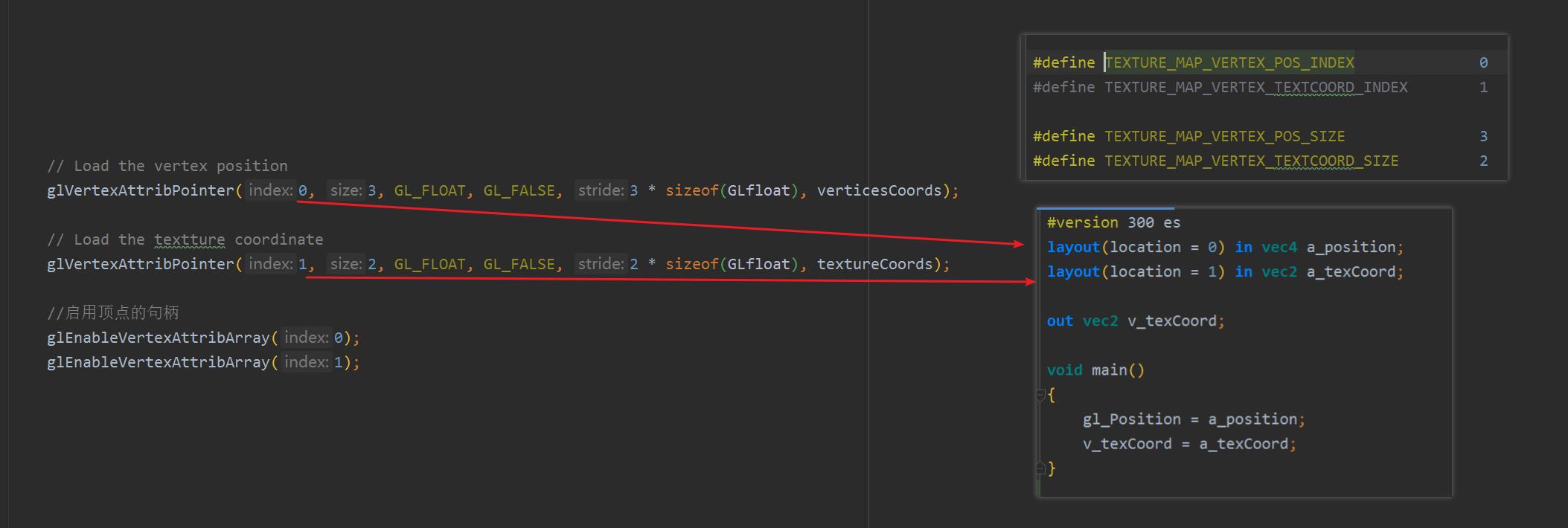
我们实际上想要的代码如下:

// Load the vertex position
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), verticesCoords);
// Load the textture coordinate
glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 2 * sizeof(GLfloat), textureCoords);
//启用顶点的句柄
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
但是,实际上我不喜欢魔法数字,所以才定义了一些常量,但是又因为常量命名一样看过去差不多,没有注意到差别所在,所以导致部分参数未修改正确,才导致了纹理渲染不出来的bug。
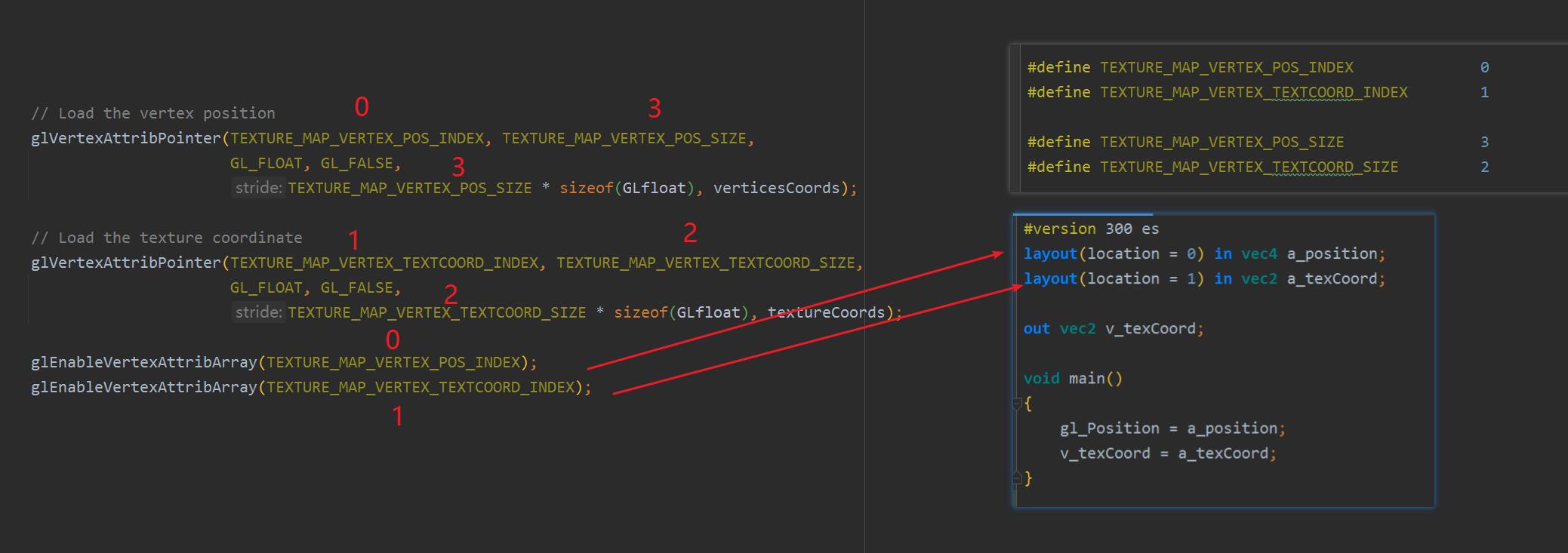
这样我们就找到了问题所在,把代码改一下,如下所示:

// Load the vertex position
glVertexAttribPointer(TEXTURE_MAP_VERTEX_POS_INDEX, TEXTURE_MAP_VERTEX_POS_SIZE,
GL_FLOAT, GL_FALSE,
TEXTURE_MAP_VERTEX_POS_SIZE * sizeof(GLfloat), verticesCoords);
// Load the texture coordinate
glVertexAttribPointer(TEXTURE_MAP_VERTEX_TEXTCOORD_INDEX, TEXTURE_MAP_VERTEX_TEXTCOORD_SIZE,
GL_FLOAT, GL_FALSE,
TEXTURE_MAP_VERTEX_TEXTCOORD_SIZE * sizeof(GLfloat), textureCoords);
glEnableVertexAttribArray(TEXTURE_MAP_VERTEX_POS_INDEX);
glEnableVertexAttribArray(TEXTURE_MAP_VERTEX_TEXTCOORD_INDEX);
这样就成功把纹理渲染出来了!!!
三、总结
- 渲染纹理的时候,纹理坐标相关的一定要设置正确,否则无法渲染出纹理
- 有时候相类似的代码复制粘贴的时候,一定要注意细节,不要漏掉了需要修改的部分参数,导致排查起来很麻烦。
- 有时候直接写数字可能比写一些定义的常量更加直观,虽然我很不喜欢魔法数字。
- 定义常量的时候,尽量把不同的变量命名的容易区分一些,不要导致一眼望过去无法区分,这样容易出现一些bug。
以上是关于我的OpenGL学习进阶之旅关于OpenGL ES 绘制纹理,因为加载纹理坐标设置错误,导致纹理无法渲染的问题的主要内容,如果未能解决你的问题,请参考以下文章