在Vue中使用$refs来引用DOM
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue中使用$refs来引用DOM相关的知识,希望对你有一定的参考价值。
Jquery 在操作DOM上大大简化了过程
Vue:MVVM在Vue 中 程序猿不需要去操作DOM,只需要把数据维护好就可以了(数据驱动视图)
结论:在Vue 项目中,JQ与Vue 的理念相背离,所以不建议安装和使用Jquery
假设:我们在Vue 中需要操作DOM,需要拿到页面上某个DOM元素的引用,此时怎么办?
ref引用
1.什么是ref引用
ref 用辅助开发者在不依赖于Jquery 的情况下,获取DOM元素或组件的引用。
每个Vue的组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用。默认情况下,组件的$refs指向一个空对象。
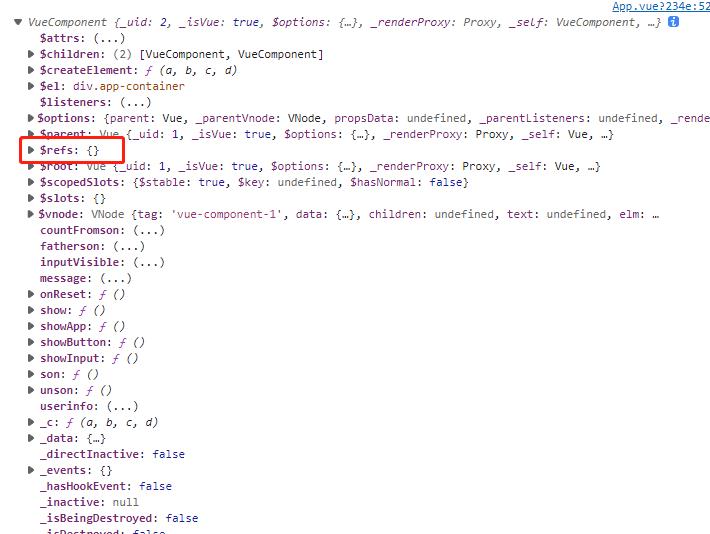
打印一个this,
可以看到当前App的组件实例,里面是有一个$refs,是一个对象的形式

当我们在标签上给他加上一个 ref后 我们看看打印结果是什么样的
<h1 ref="myh1">App 根组件</h1>

可以看到我们这个myh1 是指向了这个个 h1标签,myh1是自己定义的一个值
我们想直接拿到DOM元素,则可以:
<button @click="show">打印this</button>
methods:
show()
console.log(this.$refs.myh1);
//参考的使用方法
//this.$refs.myh1.style.color = 'red'
,

这样就可以拿到DOM元素了,我们需要修改的话
可以this.$refs.myh1.style.color = 'red',这样就可以修改样式了
注意:自定义名称不能冲突
以上是关于在Vue中使用$refs来引用DOM的主要内容,如果未能解决你的问题,请参考以下文章