互动云渲染——云原生渲染的初步探索
Posted LiveVideoStack_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了互动云渲染——云原生渲染的初步探索相关的知识,希望对你有一定的参考价值。

点击上方“LiveVideoStack”关注我们
随着游戏及软件云端化运行能力的支持,大型游戏和软件可以在浏览器、轻客户端以及小程序中运行,在扩展了使用场景边界的同时,也为游戏和软件探索云原生实现提供了基础。腾讯云云渲染 PaaS 提供了基于 WebRTC 的万人级互动交互的云原生能力,包括操作权限转移管理、多人语音会话等,在本次LiveVideoStackCon 2021北京站,腾讯云专家工程师 云渲染技术负责人——王超向我们分享了互动新玩法上的技术实现。
文 | 王超
整理 | LiveVideoStack
大家好,我是来自腾讯云的王超,我2011年入职腾讯,待了将近11年,之前也一直都在从事音视频相关的工作,最早是在QQ的后台音视频,到腾讯云视频直播场景的建设等,从去年开始我的主要投入到整个行业内相对比较新的方向,包括云原生能力在内的初步技术探索,这也是我今天分享的主题——互动云渲染,主要是和大家探讨一下云原生渲染的能力,以及可能会遇到的问题。

今天分享的大概内容,会从什么是云渲染开始,介绍云渲染最基础的交互层面的核心技术,主要会从编码和传输两个方面进行分析。第三块是云原生渲染和互动云渲染能力的探索,看看我们能在云渲染上做出什么内容。
1. 云渲染介绍
首先介绍一下云渲染。

如果用一句话介绍,云渲染就是把我们的软件和游戏放到云端运行,通过全端的SDK支持接入,用户可以跨任何平台实现接近于本地延迟及画质的操作体验。左图呈现的是一个成功案例,它在小程序里通过云渲染平台,接入到我们整个的服务。后端运行的软件是基于UE引擎开发的,我们将深圳南头古城进行1比1的数字孪生复原,展现的场景和实地景点是一模一样的,同时还有很多交互内容,包括直接购票、评论等等,主要探索的是线上线下结合的交互体验。除此之外,我们也兼顾了手机分辨率自适应等方面。

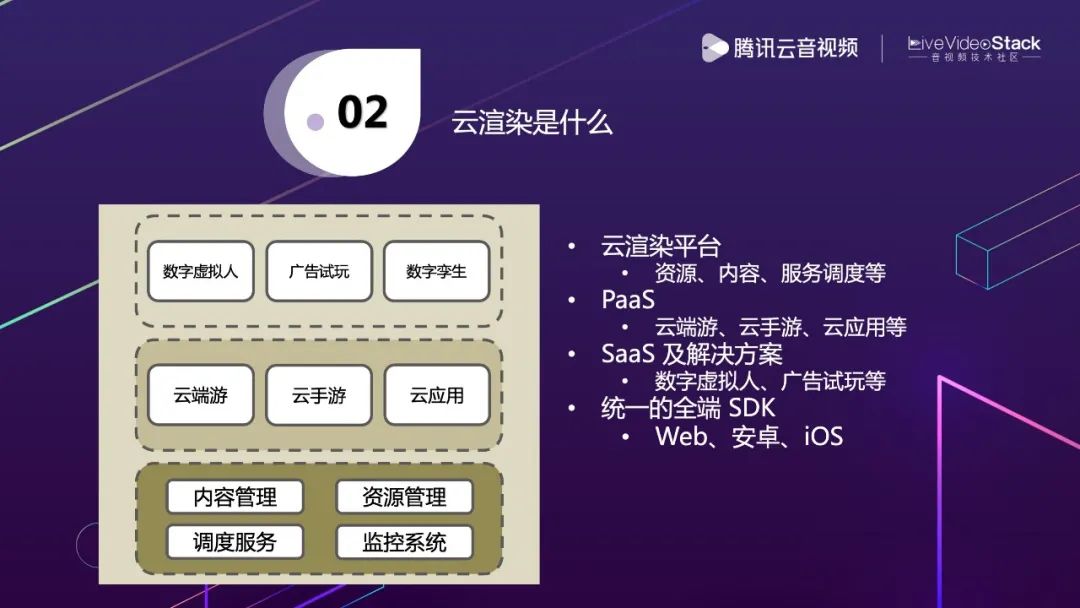
如果从更细的层次来看,云渲染是什么呢?云渲染是我们基于底层内容、资源、调度的服务。构建中间层的云端游、云手游、云应用的PaaS能力,最终以更SaaS或者解决方案的形式推出一些成品。
这里列举了三个例子,虚拟人就是云端运行的一个人物模型,可能是像真人一样的,也可能是卡通的,它的表情和动作会跟着真实人的动作实时反馈。虚拟人的应用场景非常广泛,比如在会议,不想用真人的方式显现出来,或者主播想要用虚拟的形象代替真人去呈现等等。
第二个是广告试玩,我们现在更多的是运用在各个平台的信息流,普通的广告可能就是一张图片或一段视频,用户并不能知道具体的内容是什么,而广告试玩可以帮助广告投放商,在信息流中直接打开并且体验内容。数字孪生在之前提到过,就不再展开了,整体的产品能力层次大概就是这样。
2. 云渲染核心技术
基于现在的产品能力,接下来让我们看看它是如何实现的,到底需要做些什么,又涉及哪些核心的技术。
2.1 云渲染能力概览

上图是云渲染能力的概览,左边是我们整体的平台能力,底层有一些支撑的系统,包括运营系统,监控服务,这些都是非常底层的,一般用户不会关注到。第二个是一些硬件资源,比如GPU资源、网络资源、边缘节点资源等,对它们进行整体的管理和调度。基于这个能力再去构建内容平台,比如,一些客户自己有软件,可能就会涉及内容包的上传、版本管理、自动更新以及内容分发。再上一层,就是把这些硬件资源和内容管理资源结合起来做一个调度,同时也会有一些不同用户之间的配置差异管理,如果在有些场景下适用性没这么强,就还会有更通用的脚本,实现更定制化的能力支持。
右边上面是我们真正云渲染实力的体现,是云渲染交互中可能会涉及到的一些功能,比如,数据特传,分别率自适应等能力。对于不同的平台,都会提供云渲染的实例,通过SDK进行实时交互。这里使用了WebRTC,像前面也看到的小程序本身可以理解为一个网页,更多的就是Web端的呈现,所以我们希望更多的用户可以在轻便的网页上进行访问,不一定是Native App去做这样的支持。那如果我们选择私有协议就很难在Web端做扩充,只有选择一个业界公认的、标准的协议WebRTC。基于WebRTC的标准能力,我们也可以做一些深度优化,在Native端提供比Web端更深层次的优化能力。
2.2 云渲染核心流程

完整来看,左边大概就是整体云渲染的层次,右边就是SDK的层次。位于底层的GPU,常见的就是英伟达的GPU,上层OS一般是Windows、安卓这种,再上面有一个设备驱动。真实用户和客户提供的软件在上层进行运行,而我们的服务就是在软件运行时,通过Capture层捕获渲染的数据,再通过编码器编码出来真实的音视频数据传递给WebRTC层,WebRTC层就通过音视频数据流发送给SDK,SDK获取数据后会解码做渲染,底层能力平台相关的东西,我们封装在SDK里,都会屏蔽掉。
因为是互动的交互过程,用户还会有一些反馈操作,比如鼠标、键盘、手机触摸屏的事件,这些事件的回馈,我们都通过数据通道Datachannel往WebRTC回传,应用层获取的操作会把这些数据往设备驱动发,设备驱动收到信息后其实是传给OS的,OS最终以某种形式传给软件、游戏,软件和游戏会对操作进行真实响应,画面就会产生相应变化。按刚刚说的整个流程,大家就都能看到画面的变化过程,这就是我们真正核心的东西。
2.3 云渲染延迟分析

刚刚看来核心流程,现在从细分来看一下整体的延迟。云渲染说到底是要提供接近于本地平台原生的体验能力,是有两大非常重要的东西,一个是延迟,一个是画质。延迟和画质之间又有相互矛盾的地方,接下来就来分析一下。
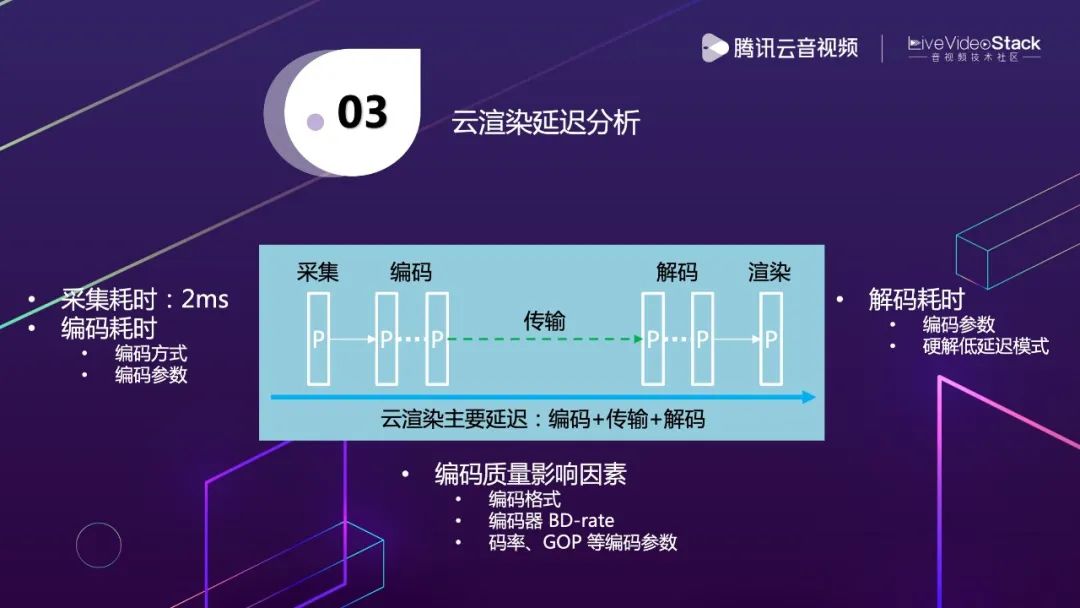
上图是简化的流程图,左边通过采集端采集到画面,然后做视频画面的编码进行传输,再到终端做解码和渲染。图中占比比较大的就是编码、传输和解码,这也是真实影响延迟非常重要的因素。
从采集端来看,耗时会比较稳定,一般是2ms左右,编码耗时就和其他东西有相关性,采用的编码方式、参数、质量都会影响到耗时,而传输就包括RTT和RTT里的收发包JitterBuffer都会影响到延迟。解码端可控的会比较少,更多依赖于编码参数,但也有些场景,比如默认的硬解解码策略,并没有启用低延迟的解码策略,所以这里可能需要进行一些低延迟的参数设置,来降低解码端的延迟。
从编码质量上来看,主要是编码格式,常见的是H.264、H.265,H.265的编码在同等码率下肯定是要优于H.264,但H.265又有一些兼容性的问题,比如WebRTC并没有做对于H.265的支持。所以编码格式只是其中一个因素,编码器本身的BD-rate也会影响整体编码质量。还有码率和GOP,理论上来说,如果GOP越大,单位帧的码率就会越大,因为I帧数量越少,最理想的方式就是从头到尾没有GOP没有I帧,但这种情况一般不会出现。我们考虑的就是采用无限GOP的方式,出现丢包、花屏时,通过PLI的方式去反馈,传一个I帧,实时减少I帧在整体视频流中码率的占比,提升画面质量。
2.4 编码方式分析

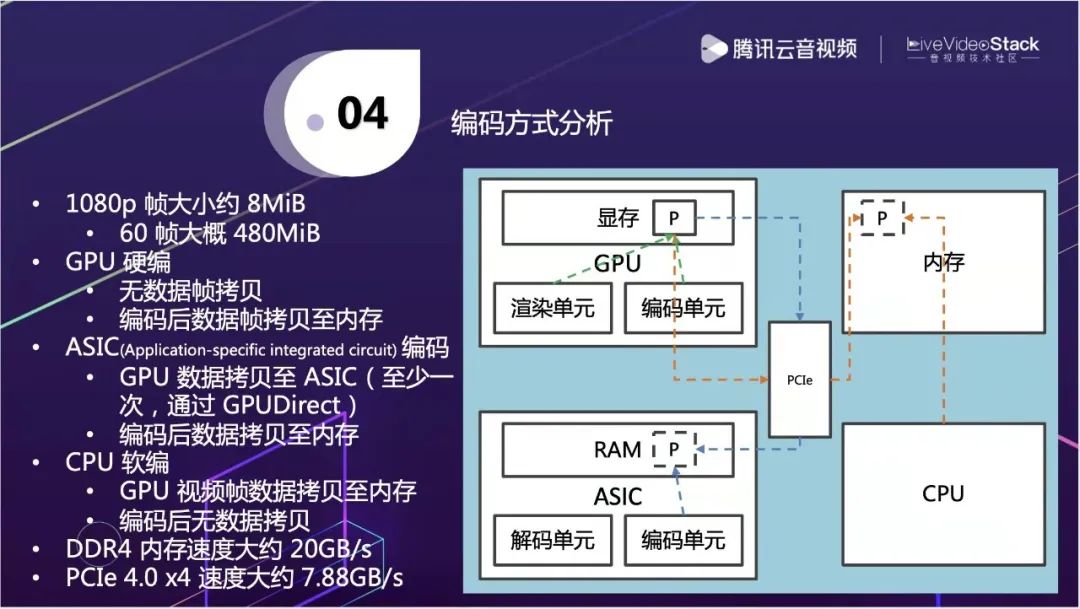
接下来介绍一下编码方式,软件或游戏的渲染方式是在GPU中进行的,GPU里面简单分为渲染单元和解码单元。一般来说这两单元是相互隔离的,资源都是独立的,相互之间不会有冲突。软件包括游戏都是使用渲染单元,渲染单元之后所有数据都生成在显存中,如果能在GPU显存中直接拿编码单元编码其实是最理想的,因为能看到在同一个硬解层面做这个事情,所有数据都是共享的。这个实践虽然是理想的实践,但也会有一些瓶颈,比如因为一张GPU卡只跑一路,编码肯定能跟上,但一张GPU跑多路,那编码性能整体可能就跟不上了。
所以我们也要考虑多种方式,一种方式是用内存做CPU的软编,这时数据要从显存中拷到内存中再做软编。拷的过程中,以1080P的大小来看,1帧大概是8Mib,60帧大概是 480MiB,这个传输量以目前PCIe 4.0 x4的速度大约 7.88GB/s。这么看其实还好,但实际上这是单路,占整体带宽的1/16,假设一张GPU卡跑10路,这个占比就非常高了,整体会出现比较大的冲突。这时发现用软编的方式分析,本身也会有数据拷贝和其他冲突瓶颈在其中。
另外,可以用硬件解决GPU编码能力不足的问题,比较常见的方式是ASIC。它本身并没有直接从显存中获取到数据,所以一样会有通过PCIe通道进行数据传输。这个通道理论上来说是一个理想的通道,它使用了GPUDirect的方式能实现直接通过PCIe通道往外传输。一般传输可能会通过内存,做一次中转,然后再通过PCIe到ASIC卡里做数据传输,这样会经过两次传输,你就算做到最好,也会有至少一次的数据传输。
所以,相对来说,最理想的还是GPU硬编,但GPU有各种各样的限制,那这个到底怎么选呢?小孩子才做选择,成年人全都要。各种场景都会有适用性,像GPU渲染能力非常强,编码能力不足必须要通过其他软件或硬件支持。当然,如果英伟达或者其他显卡供应商,能考虑这种情况,把编码单元加强到和渲染单元的能力匹配,那我们都可以通过GPU来实现,在现阶段只能考虑都要了。
2.5 传输优化分析

在传输方面比较重要的东西,首先关于延迟影响就是RTT,那影响RTT最重要的因素是距离,我们一般通过边缘节点覆盖,就近距离调度。当然这个因素也不一定是距离,但距离在很大程度上会反应这个问题。如果遇到距离近RTT也非常高,那只能作为历史信息,保存下来,做下次调度策略的选择因素参考。
第二个是网络传输,大家可能会有常规看法,在低延迟云渲染的情况下,我们发包要尽量快,编码出来的包采集完数据要把所有包快速往外发,这其实是有些同学常规的错误理解。因为编码出来的数据量瞬时会非常大,比如以1080p 60帧来看,实际上是16ms/帧,是有间隔性的,并不是从头到尾都是均匀的数据,中间可能还会穿插着I帧,整体数据量会非常大。不应该在低延迟的情况下把Pacing去掉,Pacing策略要针对场景做特定优化,减少Pacing对整体网络拥塞的影响。如果没有Pacing,真的会引起突发的卡顿,这个体验是非常不好的,也会影响到整体带宽的评估。
第三个是带宽评估算法,带宽评估出来才能真实决定码率,码率多少又决定画质。在WebRTC里,带宽评估算法有两种,TCC和REMB,REMB在接收端,但在官方已经被放弃了,TCC在发送端,云渲染正好就是数据发送端,适合我们进行深度的优化。TCC默认的策略不一定完全适合云渲染,我们可能要做一些策略的调优,比如敏感度,当码率突然下降,要快速地调低码率,减少延迟,带宽恢复是不是要快速,这些都要做参数调优,控制预测的准确性。
3. 互动云渲染
前面介绍的都是1v1的云渲染,但我们更多的探索是多人接入云渲染。
3.1 互动云渲染是什么

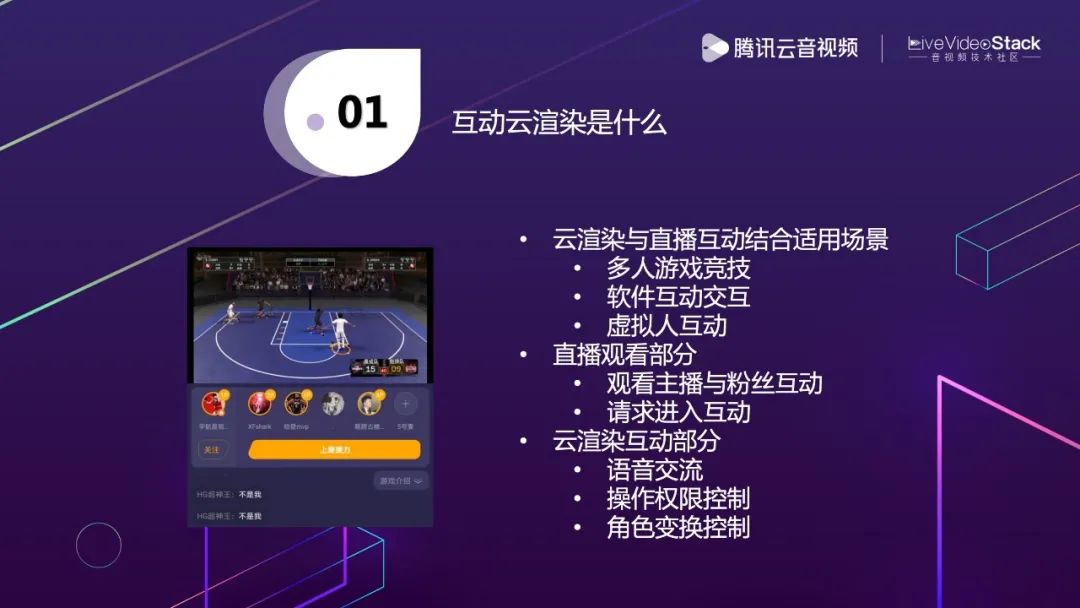
上图是我们互动云渲染的探索方向,左图是应用的截图,主要和直播场景结合,比如主播在玩游戏时想和粉丝进行互动,目前手段还是很有限的。如果主播是用云渲染玩游戏,那粉丝在观看直播后觉得有兴趣,可能会通过上麦接力等方式,进入云渲染环境和主播进行云互动,包括权限申请,角色变化等等。
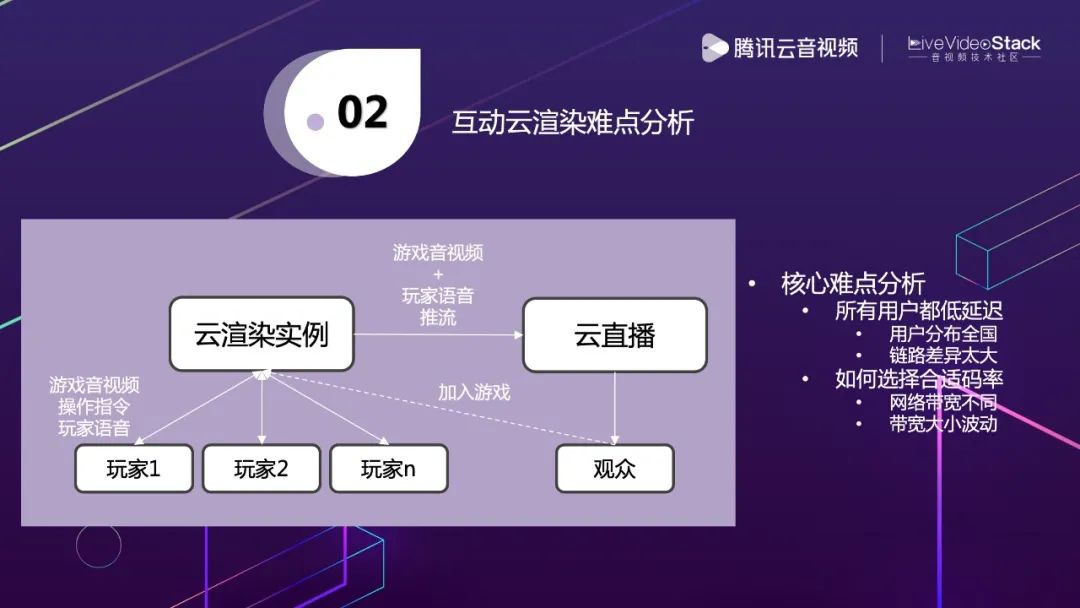
3.2 互动云渲染难点分析

整体的逻辑架构图氛围两部分,一边是云渲染示例,下面会接入N个玩家,一边是各大厂商都会有的云直播,观众一般都会在各个直播平台观看直播内容。云渲染要和直播打通的就是混音推流能力,这时候的推流不能是简单的游戏软件内的音视频画面,还要把各个玩家语音数据做混音往外推。观众观看时,就能看到游戏内容和玩家之间的对话语音,他可以选择加入游戏进入到云渲染实例中,这时他看到的画面,就和主播实时看到的一模一样了,操作权限等能力也是一样的。
用户加入后,我们会遇到两个非常重要的问题,一个是用户玩家非常多,分布环境差异大,距离非常远,链路差异也很大,我们要怎么让每个用户都低延迟呢?第二个在于每个用户的带宽不一样,给到的码率也不一样,带宽可能还会产生波动,我们要怎样支持每个用户呢?这是我们互动云渲染中必然会遇到的两个问题,接下来和大家一起探讨一下解决方案。
3.3 互动云渲染的延迟控制

前面说到,希望玩家能接入到云渲染实例中,但实际上我们不可能让所有玩家接入到同一个云渲染实例,一个云渲染实例只能在某一个地方,如果实例在北京,那北京的用户没有问题,但广州的用户想接距离就非常远了。同时也受到出口带宽的限制,当有几十、上百或更多用户时,单口负载是接受不了的,就要引入SFU做数据拆分。云渲染实例通过数据到SFU,每个玩家通过边缘节点的方式就近接入。
玩家直接链接SFU或者通过边缘节点链接SFU,会有两种延迟情况出现,我们要在这两者之间选择合适的,最终选择完也会成为历史参考信息,做下次调度的依据。另一方面,当玩家距离边缘节点非常近,但延迟非常不理想时,我们就要考虑动态链路切换,可能切换到别的边缘节点或者直接链接到SFU。如果要做动态切换,必须要依靠整体上报到调度系统中的数据,调度系统会实时汇总,做策略决策。
3.4 互动云渲染的码率控制

解决延迟方面的问题,就要面临码率的控制。不同用户接入的边缘节点不一样,带宽可能也不一样。有些用户带宽10Mbps,有些用户带宽20Mbps,假设最低带宽都是比较理想的情况,那没问题,我们都用10Mbps,可能会有富余,但视频场景大概率在10Mbps以上看不出有什么区别,这时没必要用更高的码率了。可是有些用户带宽真的很低,那我们在不放弃他们的前提下,有这几种解决方式。
一种是引入分档转码,但这个肯定会引入额外的延迟,我觉得最少产生一个解码和一个编码的2帧延迟,同时还会提升成本。
另一种是编码上的探索方式SVC(Scalable Video Coding),普通的编码只有一层,SVC会把视频数据编码成多层,一般分三类:帧率级别的分层,假设原始视频是60帧,它通过分层编码的方式降到15帧依然能播,中间是跳了一些帧;分辨率的分层,可能1080p是一档,720p是一档,480p是一档,不同的层次解码出来不同分别率;画质分层,分别率不变,不同层次解出的画面是有差异的,最低层次的画面比较差,所有层次一起解,画面就比较好。这个看起来是非常理想,非常适合我们互动云渲染,每个玩家如果真的按照分层解码的话,这个问题就解决了。但实际上SVC需要在编码端和解码端上支持,同时因为我们是WebRTC,在Web上要支持,在浏览器上本身也要支持。目前在WebRTC这些能力的支持还是比较受限的。
另一种是Simulcast,有点像SVC,不一样的是源端编码编了多种码流,10Mbps的码流一条流,5Mbps的码流一条流,两条流一起上传SFU,通过选路的方式,带宽高的选择码流高的,带宽低的选低的。这种会引入另一个问题,它对编码的整体要求非常高,编码能力足够强就没有问题,但编码能力不够强就会造成一定的负担。当然这也是一种可选的方式,从整体策略来看,第一种和第三种会是我们的优先选择。
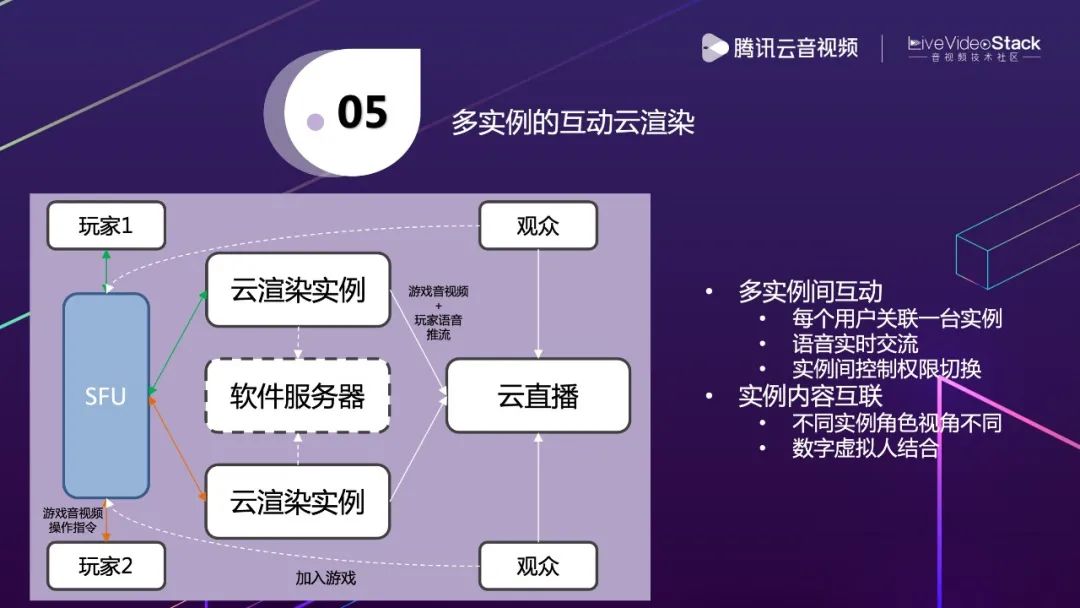
3.5 多实例的互动云渲染

前面说的是多个人接入同一个互动云渲染实例,如果要把多人接入多个实例是要怎么实现呢?就是在原有架构上扩展一下,整体会类似一个房间的概念,每个用户自己操控自己的云渲染实例,中间有一个软件服务器。假设这是一整个游戏,每个云渲染实例是游戏中的不同角色,你操控的这个云渲染实例是虚拟人形象,和你真人的动作表情都能映射,并且这个虚拟人是在第一人称视角,你自己不能看到这些动作表情,但其他人都能看到,就有一点电影《头号玩家》的方式。
3.6 互动云渲染之上

基于云渲染本身的能力,我们实现了数字虚拟人、Cloud AR、Cloud VR。AR、VR之前没提到,我们现在的AR、VR都比较依靠于设备,用户需要频繁地更新设备,但如果把这个搬到云端,用户本地只需要做解码能力的支持,网络带宽更新换代也是非常快的,那这样就可以实现轻客户端的能力,把所有渲染都放到云端。现在整体结合看是否就在真实地探索元宇宙的雏形。
以上就是我本次分享的所有内容,谢谢。
讲师招募
LiveVideoStackCon 2022 音视频技术大会 上海站,正在面向社会公开招募讲师,无论你所处的公司大小,title高低,老鸟还是菜鸟,只要你的内容对技术人有帮助,其他都是次要的。欢迎通过 speaker@livevideostack.com 提交个人资料及议题描述,我们将会在24小时内给予反馈。
喜欢我们的内容就点个“在看”吧!

以上是关于互动云渲染——云原生渲染的初步探索的主要内容,如果未能解决你的问题,请参考以下文章