编辑组件CKEditor与文件管理组件CKFinder
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑组件CKEditor与文件管理组件CKFinder相关的知识,希望对你有一定的参考价值。
ckeditor:html文本编辑插件,源码为javascript编写,实现对文本域的托管
下载时选择Full Package版本
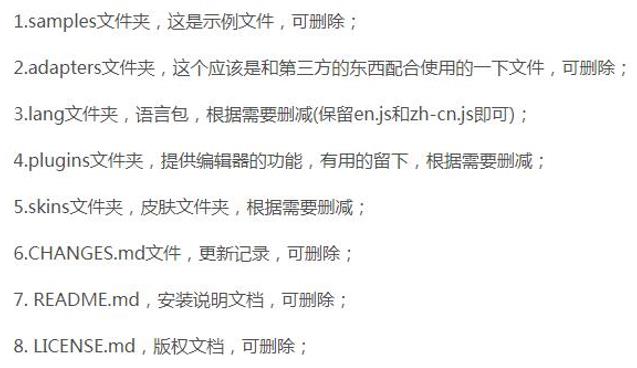
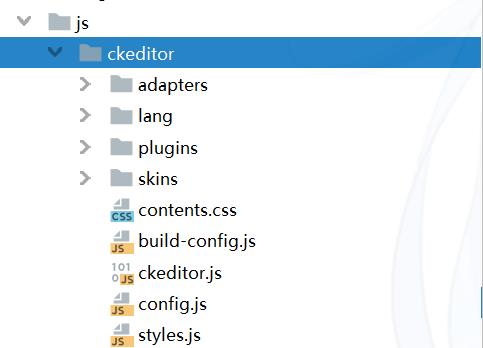
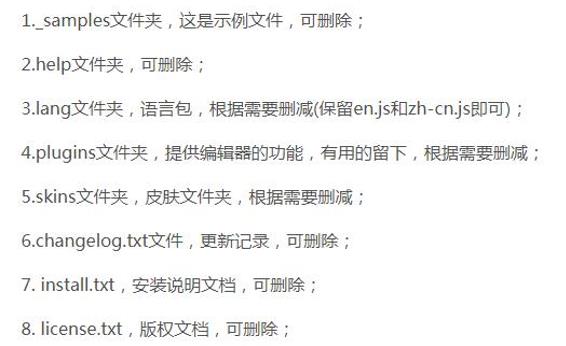
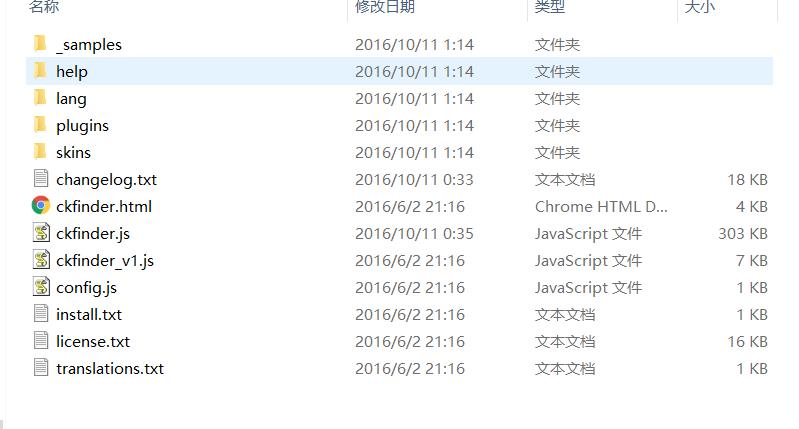
解压后,去除一些不必要的文档;放置到js目录下即可


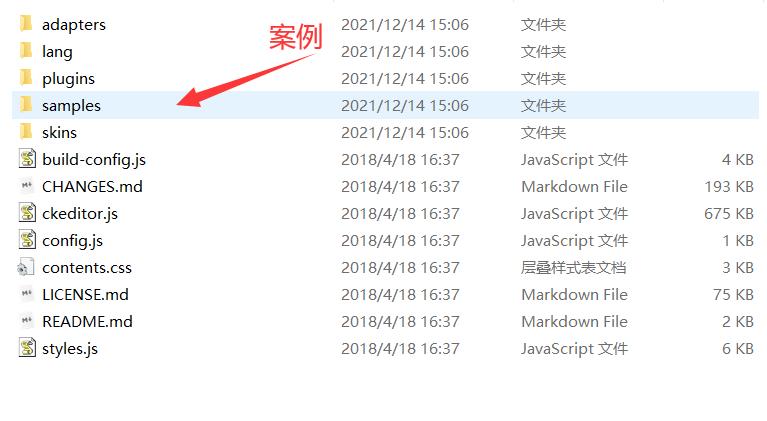
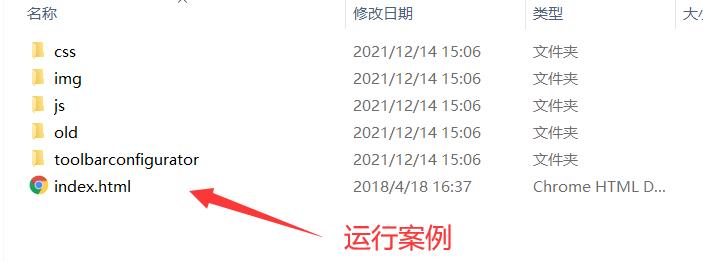
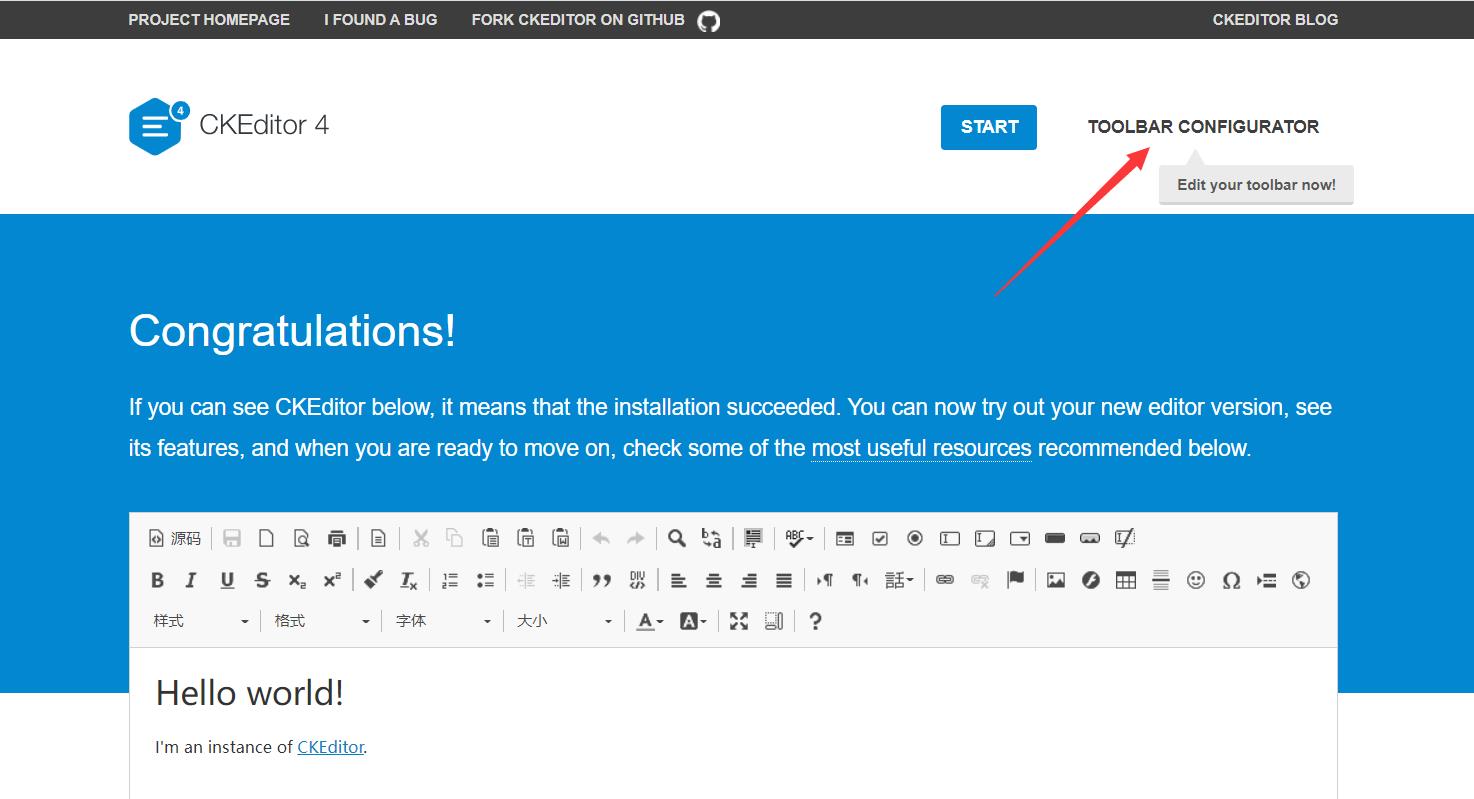
当然,也可以看看搭建案例samples


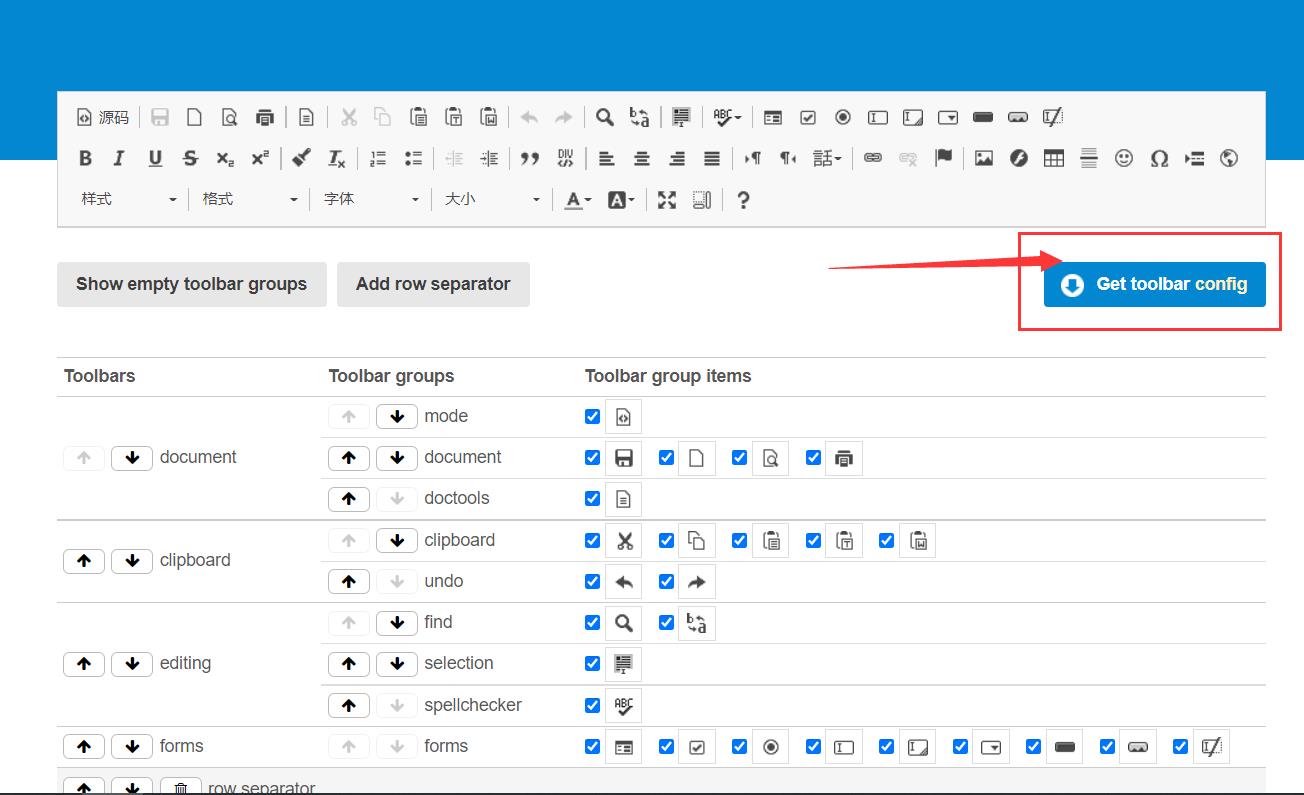
在这里可以设置需要的组件功能按钮

勾选完成后;得到配置代码

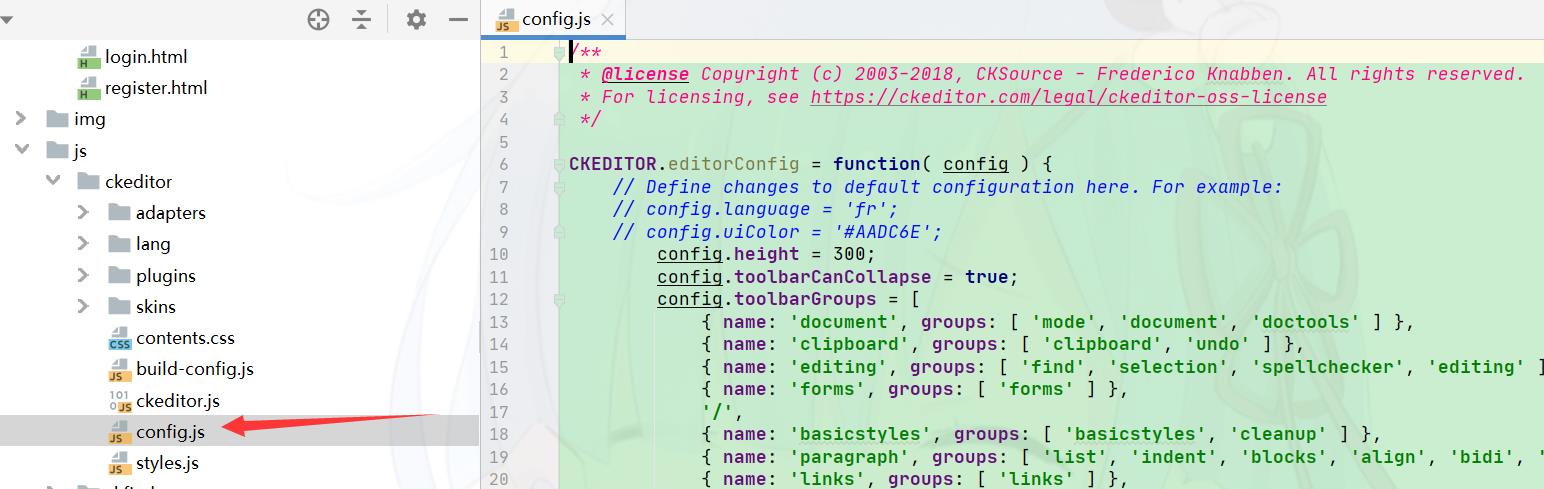
放置到config.js即可

下载ckfinder
注意解压后,将war包再次解压

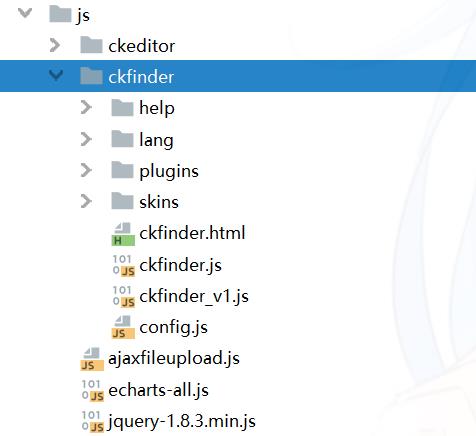
取出一些不需要的文档后,同样放置到js目录下



注意需要在web.xml中进行配置
<!-- ckfinder -->
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/ckfinder.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>/js/ckfinder/core/connector/java/connector.java</url-pattern>
</servlet-mapping>
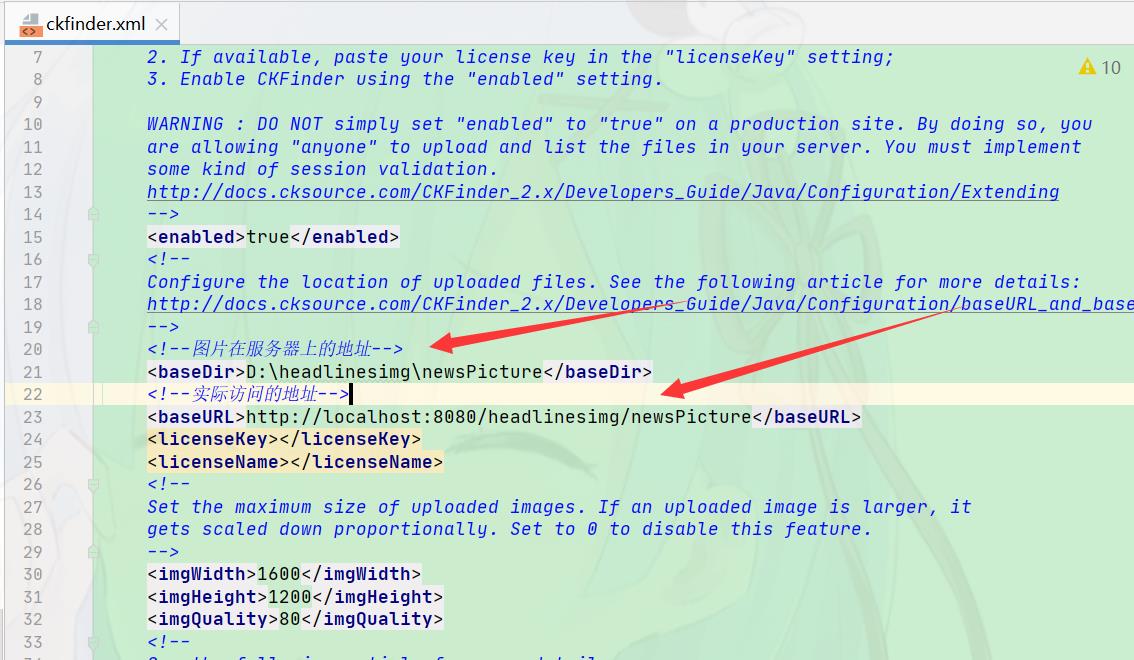
且在WEB-INF目录下创建ckfinder.xml目录;配置图片存储地址以及访问地址

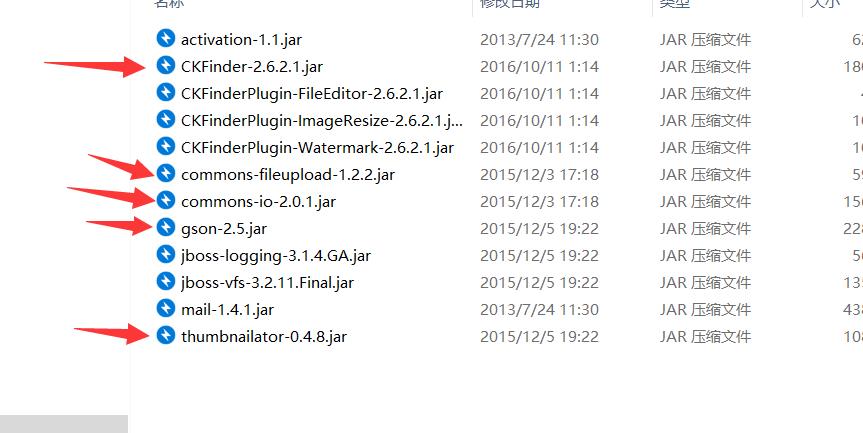
当然也需要这几个jar包的支持

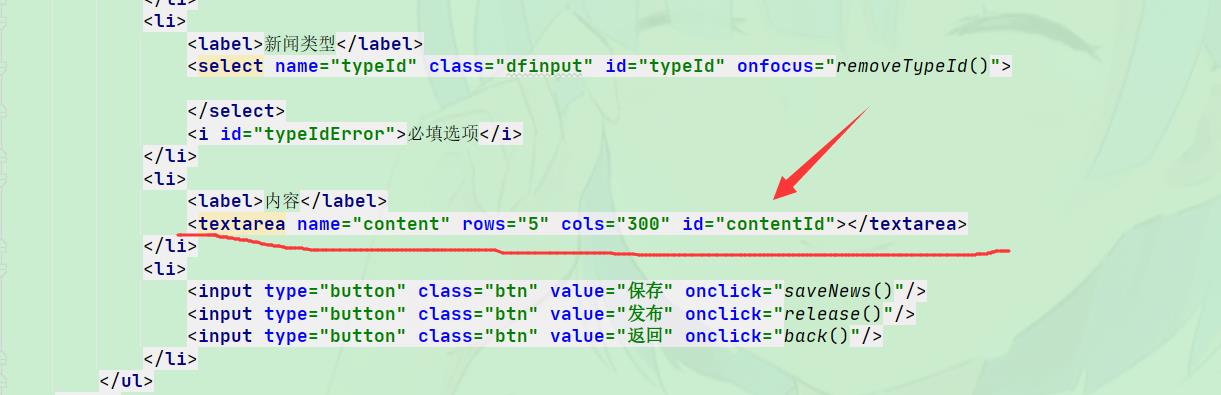
就这样;在需要文本编辑的页面,为文本域标签赋予Id

然后在JS中,让CKEditor接手文本域

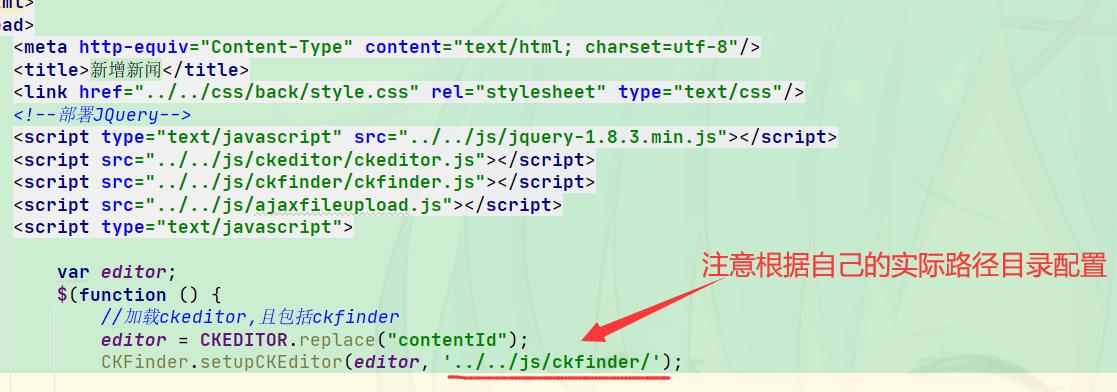
var editor;
$(function ()
//加载ckeditor,且包括ckfinder
editor = CKEDITOR.replace("contentId");
CKFinder.setupCKEditor(editor, '../../js/ckfinder/');
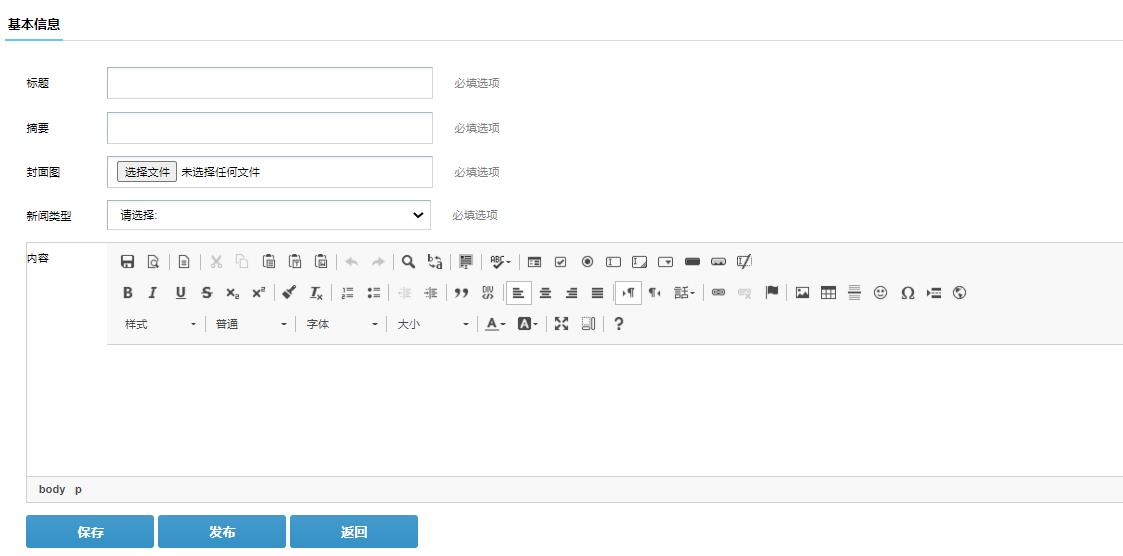
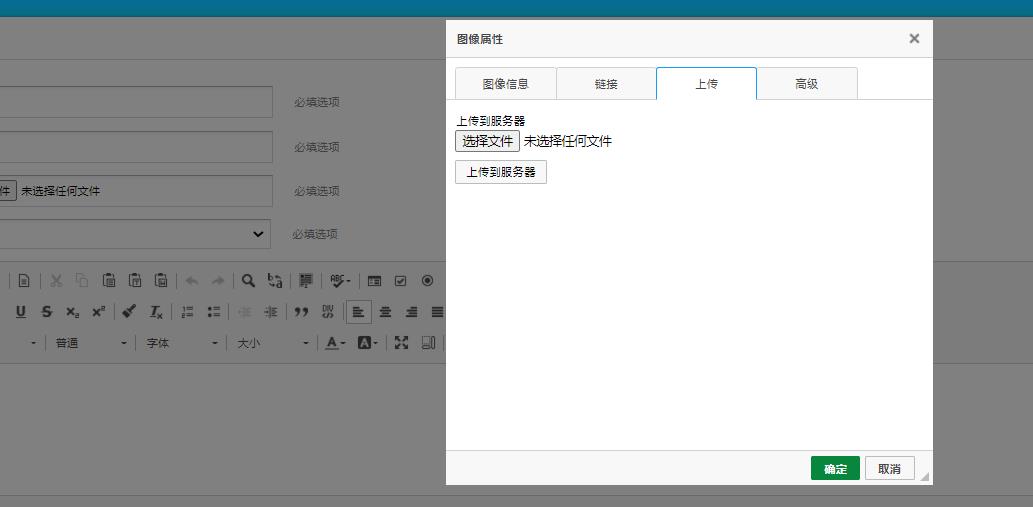
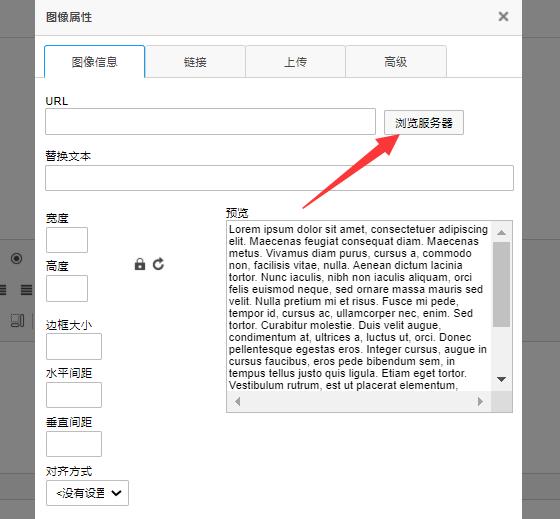
搭建效果如下

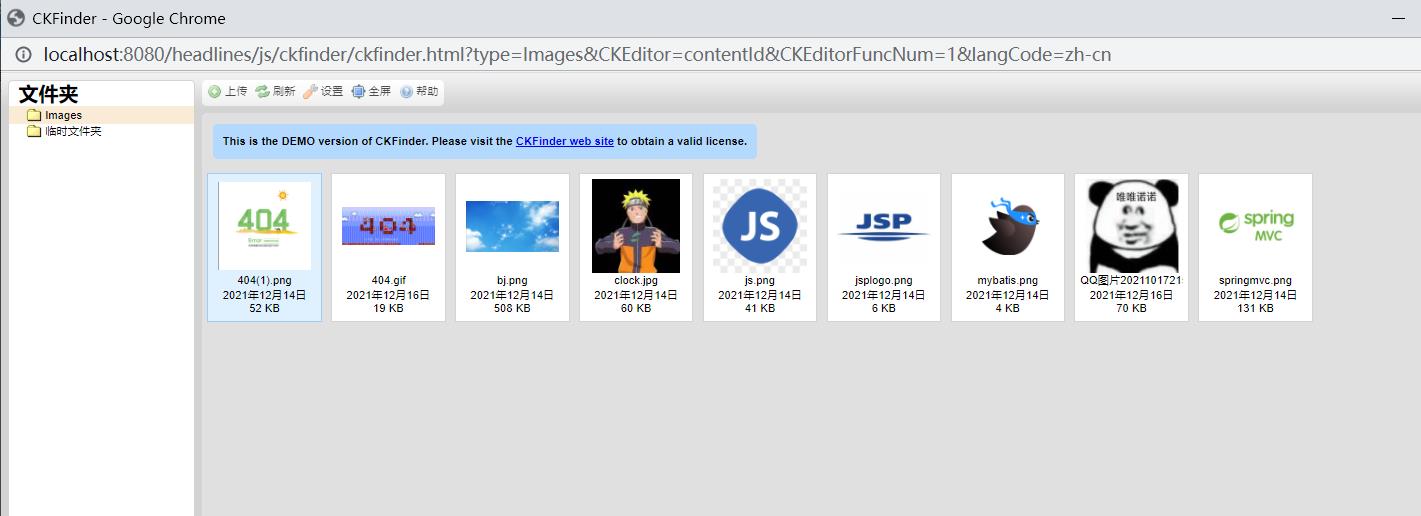
CKFinder效果

对于上传过的图片,可以浏览服务器查看,双击选中即可


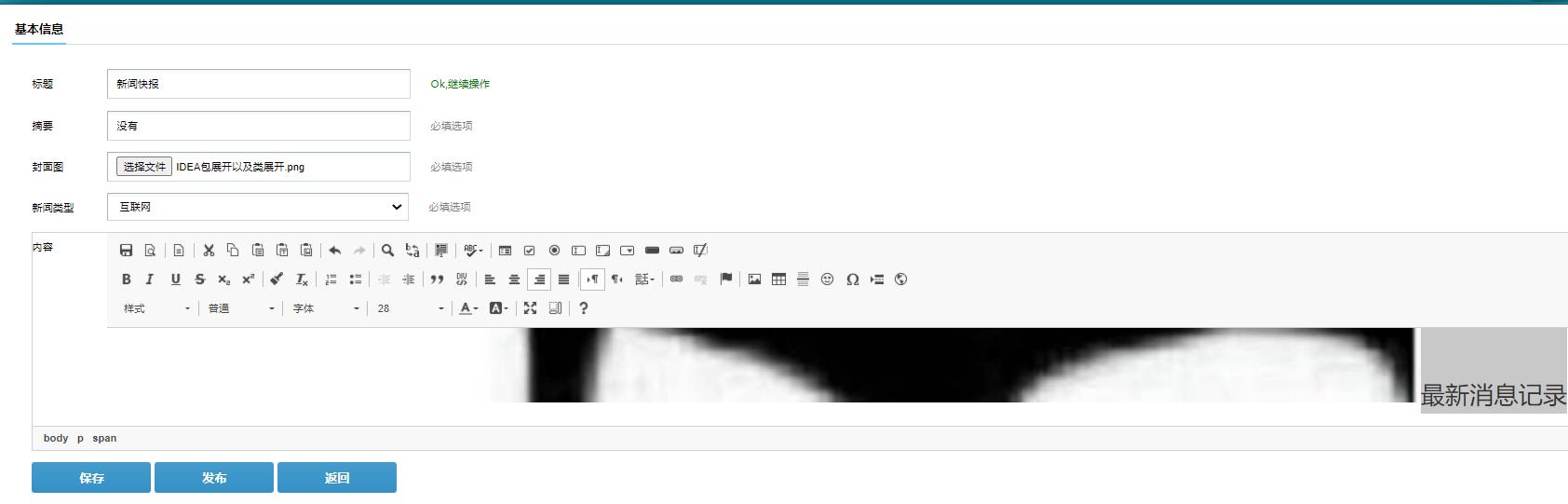
发布成功后,前台查看效果


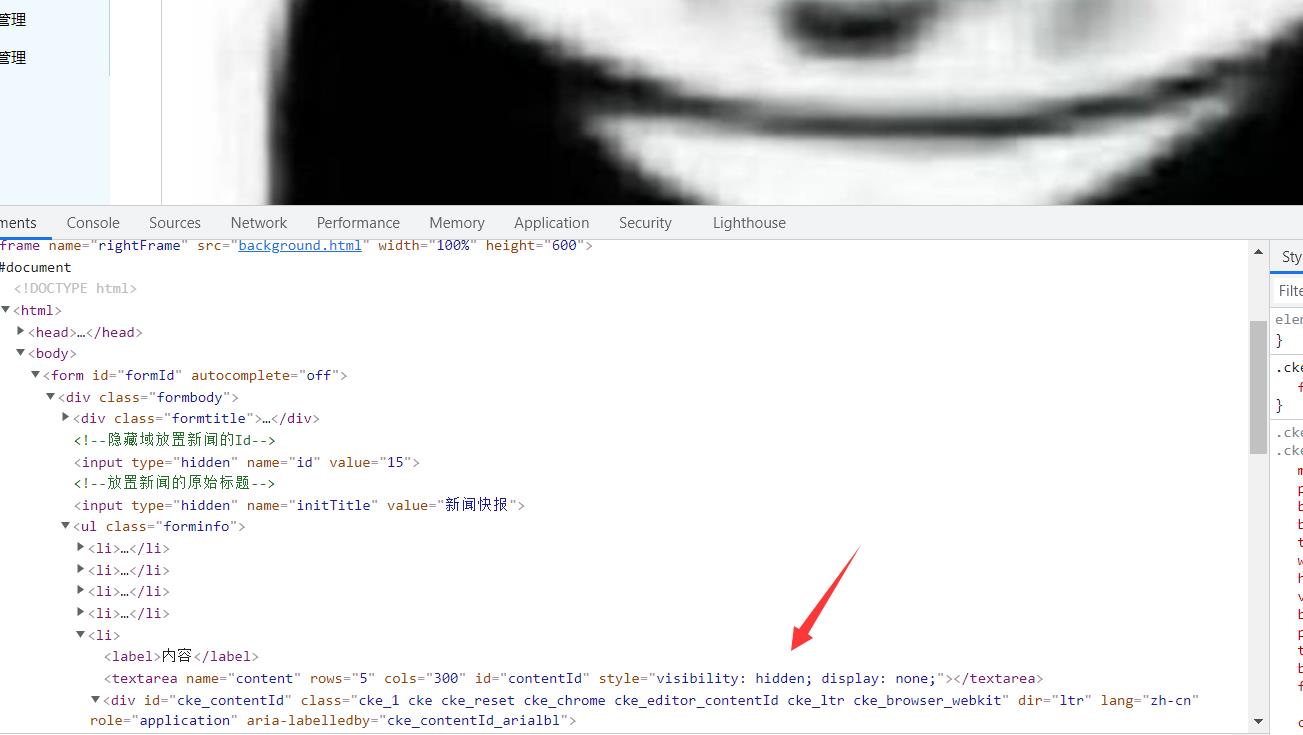
注意,当需要获取文本域的内容时,就不能直接去选择文本域的内容了,试过了,获取的是空值,因为这块本来就是空的

那么就需要用editor.getData()获取值,editor.setData(信息)设置值;注意这里的editor是上面配置引入组件时定义的变量名
以上是关于编辑组件CKEditor与文件管理组件CKFinder的主要内容,如果未能解决你的问题,请参考以下文章