vue实战项目(每日更新打卡)
Posted 林之.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实战项目(每日更新打卡)相关的知识,希望对你有一定的参考价值。
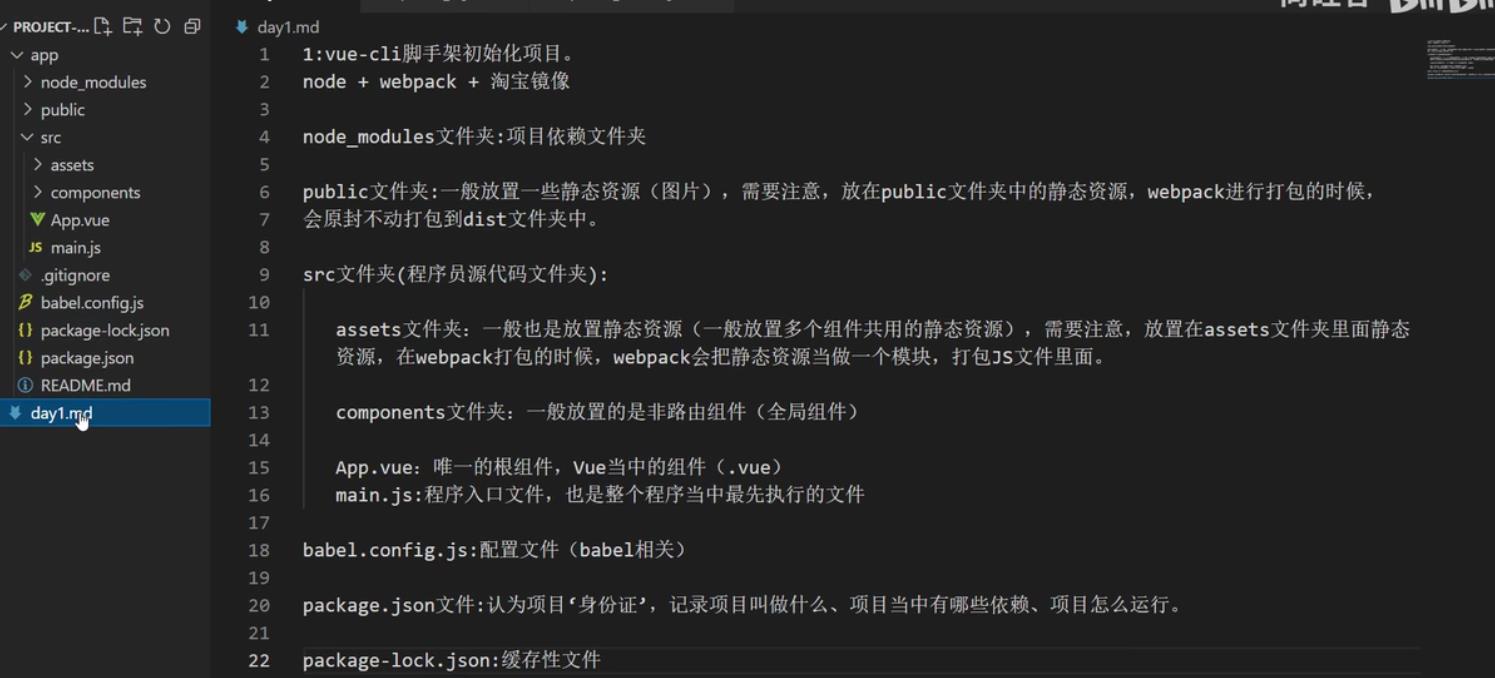
vue-cli初始化项目及介绍

初始化脚手架
1.1 说明
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- 最新的版本是 4.x。
- 文档: https://cli.vuejs.org/zh/。
- 1.2 具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
第三步:启动项目
npm run serve
备注: - 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry
https://registry.npm.taobao.org
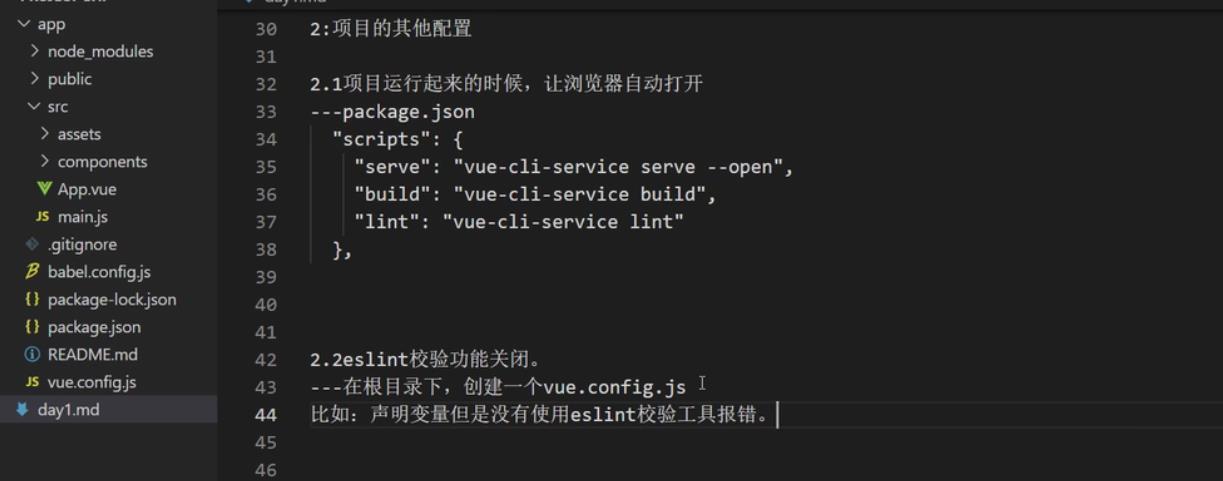
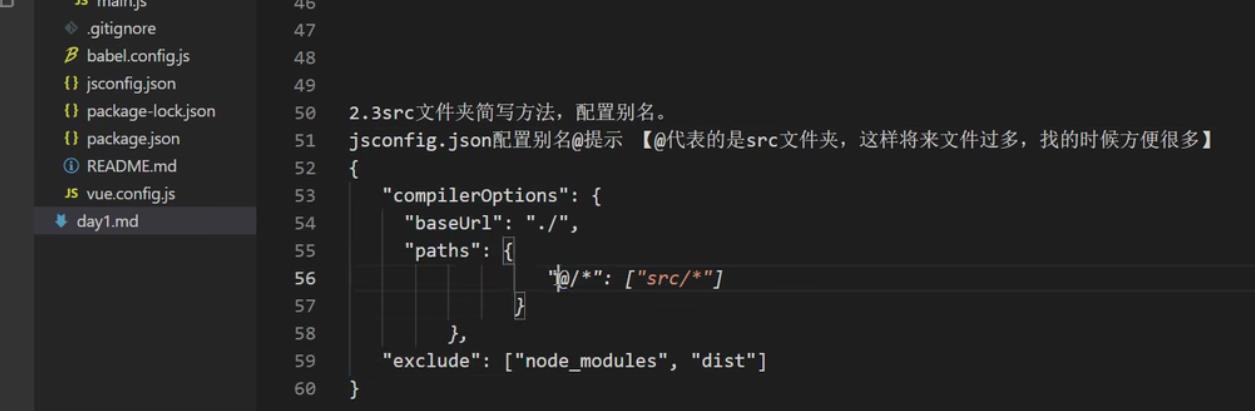
项目其他配置



组件路由搭建注意点

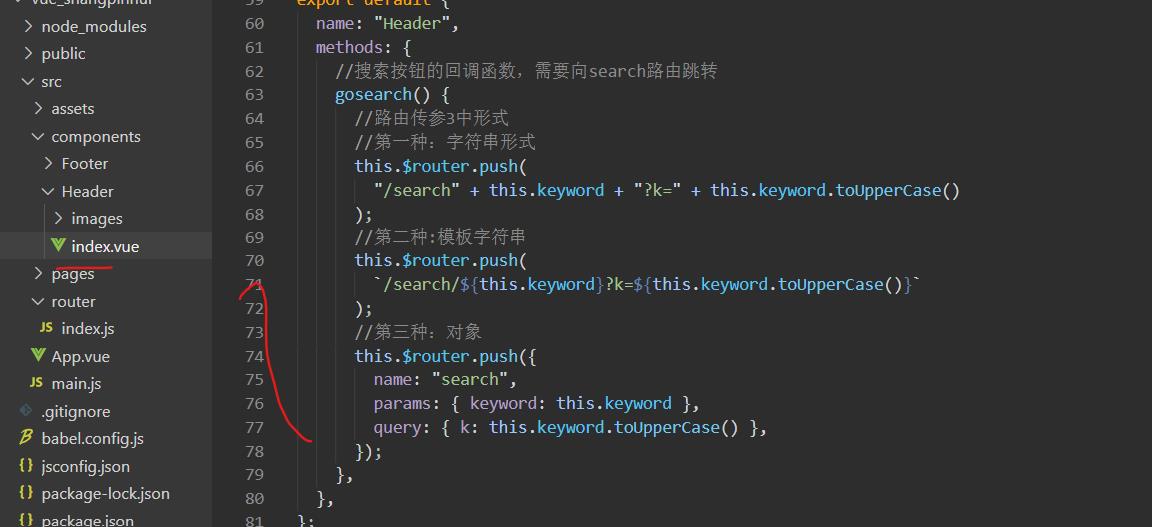
路由传参的三种方式
methods:
//搜索按钮的回调函数,需要向search路由跳转
gosearch()
//路由传参3中形式
//第一种:字符串形式
this.$router.push(
"/search" + this.keyword + "?k=" + this.keyword.toUpperCase()
);
//第二种:模板字符串
this.$router.push(
`/search/$this.keyword?k=$this.keyword.toUpperCase()`
);
//第三种:对象
this.$router.push(
name: "search",
params: keyword: this.keyword ,
query: k: this.keyword.toUpperCase() ,
);
,
,

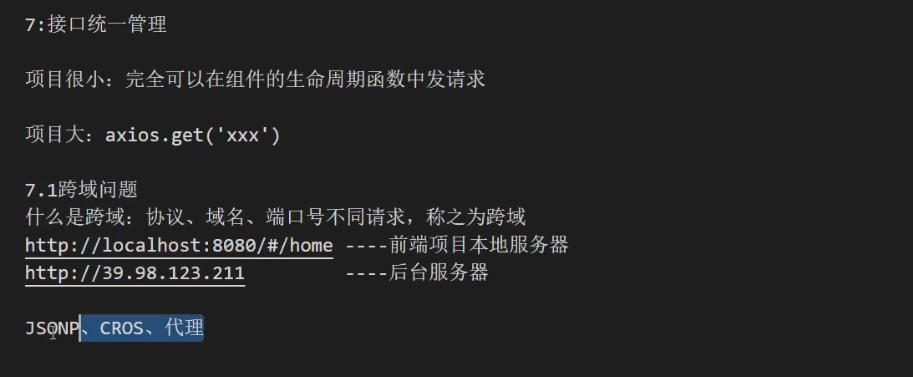
axios二次封装


以上是关于vue实战项目(每日更新打卡)的主要内容,如果未能解决你的问题,请参考以下文章