游戏开发图片优化技巧
Posted 新人助手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了游戏开发图片优化技巧相关的知识,希望对你有一定的参考价值。
肯定是要使用图集
使用图集肯定是要把图片访问一个文件夹对文件夹下所有图集打成一个图集的,使用图集的时候还可以
1.替换重复资源引用,减少重复图片
2. 移动同屏UI图片到指定路径,降低图集占用内存大小,非同屏UI图片并到一个图集,图集肯定很大。
3.删除无引用图片和文件夹
4.计算图集填充率,图集内空白过多,说明这图集有问题
5.批量对需要拉伸的图片进行检测和修改,由于特殊原因,可以有效减少拉伸图片资源的大小。
要做这些事情,首先肯定要知道所有UI预制体引用的所有图片资源,这个对每个预制体进行
string[] arr = AssetDatabase.GetDependencies(AssetDatabase.GetAssetPath(prefab));
返回 arr里面后缀名是.png的就是图片了,把这些映射保存到字典,里面,然后项目里面的图片不在字典里面的,那就是无引用的了,这里排除动态加载资源图片的情况。
另一个更好用的工具

这个东西,CollectDependenciesInfo 接口一调,根据资源路径获得assetDict 里的AssetDescription里的references的数量为0就说明是无人引用的。
第3点好解决。
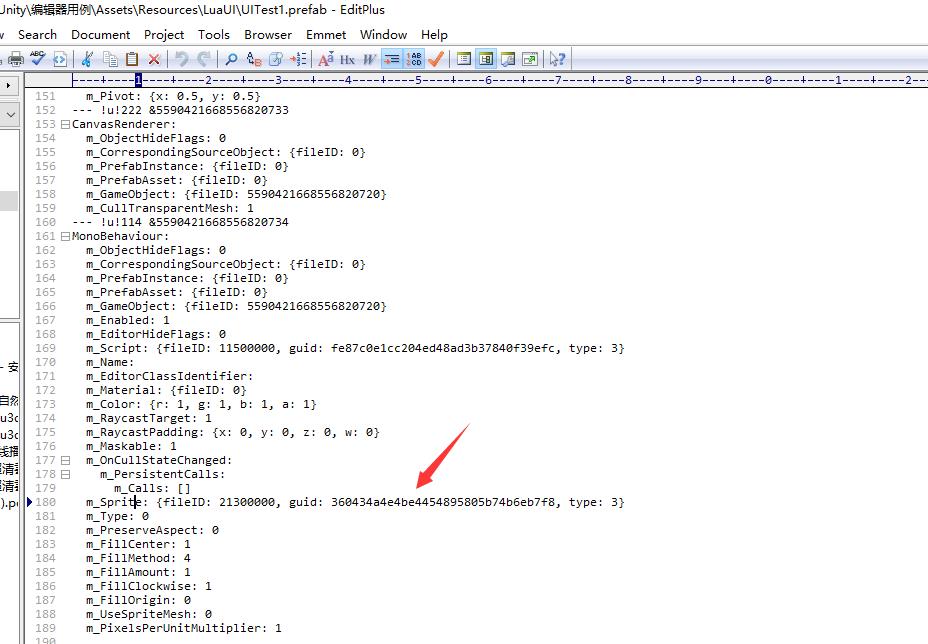
第一点,计算每个引用了的资源图片的md5值,MD5相等说明是重复的,找到这些重复的,把引用他们的对应的prefab文件进行修改,挑一个图片,把prefab文件里面这个重复图片资源的GUID,修改成要替换的那个.
第一点就这样。

第二点就是随便找个地方配置一下,把同屏一下子都会显示出来的UI预制体信息记录一下,关于他们的图片就移动到一个目录下就可以了,而如果一张图片所引用的预制体分别处于不同的同屏显示的情况下,就创建一个Common目录,把它移这下面去。
第4点
这要看打图集的算法是什么,会不会生成对应的信息文件,里面是否包含填充率信息。
第5点 要设置图片可读
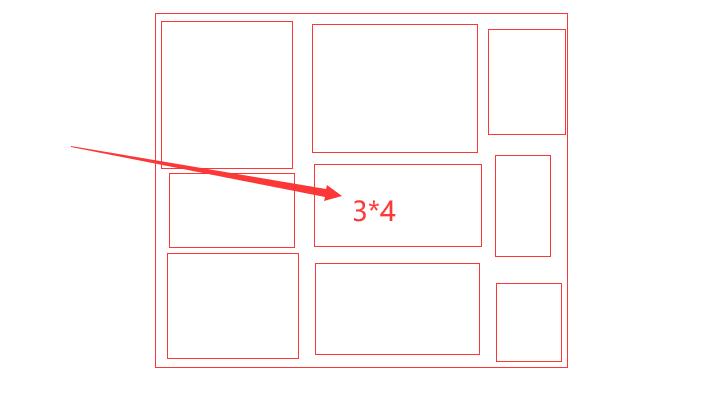
这里优化的点具体是要用来拉伸平铺多余像素的是中间部分的像素,这部分像素只需要保留一个像素也就是1x1就可以了,所以如果中间像素过多了

变成

图片分成九宫格形式,用来拉伸的像素肯定是中间的像素,只需要有一个就行了,其他不管,就可以最大效率降低图片资源。
检测中间像素面积,就直接从中间像素值开始,循环一点点像左看,找到和中间像素颜色不一样位置,记录上一个相同像素位置的xleft,同理找到xright,ydown,yup,中间面积求出。


利用第一张图获得中间一列像素的像素数组,然后把x往左移,求那一列像素数组,如果几乎相同,继续左移直到不同,就知道xleft, 同理求出xright.
第二张图y下移求ydown,上移求yup。
int midColumn = xright - xleft;
int midRow = yup-ydown;
if (midColumn <= 0 && midRow > 0)
说明左右一个空相等的像素都没有,说明只能上下拉伸
else if (midColumn > 0 && midRow <= 0)
只能左右拉伸
else if (midColumn > 0 && midRow > 0)
都可以
只能上下拉伸:

就能图片中分别取出这三块像素数据,然后自己创建个新的图片填充即可。
只能左右拉伸:

左右上下都可拉伸:

就求这几块就行了。
以上是关于游戏开发图片优化技巧的主要内容,如果未能解决你的问题,请参考以下文章