内存泄漏和内存溢出JavaScript之深入浅出理解内存泄漏和内存溢出
Posted ✎﹏ℳ๓敬坤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了内存泄漏和内存溢出JavaScript之深入浅出理解内存泄漏和内存溢出相关的知识,希望对你有一定的参考价值。
📒 博客首页:✎﹏ℳ๓敬坤的博客 🎈
😊 我只是一个代码的搬运工 🎃
🎉 欢迎来访的读者关注、点赞和收藏 🤞
😉 有问题可以私信交流 😆
📃 文章标题:javascript之深入浅出理解内存泄漏和内存溢出 🖍
内存泄漏和内存溢出
了解内存泄露和内存溢出之前,我们得知道什么是内存!下面就会详细讲解什么内存
什么是内存
内存(Memory)是计算机的重要部件之一,也称内存储器和主存储器,它用于暂时存放CPU中的运算数据,与硬盘等外部存储器交换的数据。它是外存与CPU进行沟通的桥梁,计算机中所有程序的运行都在内存中进行,内存性能的强弱影响计算机整体发挥的水平。只要计算机开始运行,操作系统就会把需要运算的数据从内存调到CPU中进行运算,当运算完成,CPU将结果传送出来。
内存的运行也决定计算机整体运行快慢的程度。
内存条由内存芯片、电路板、金手指等部分组成。
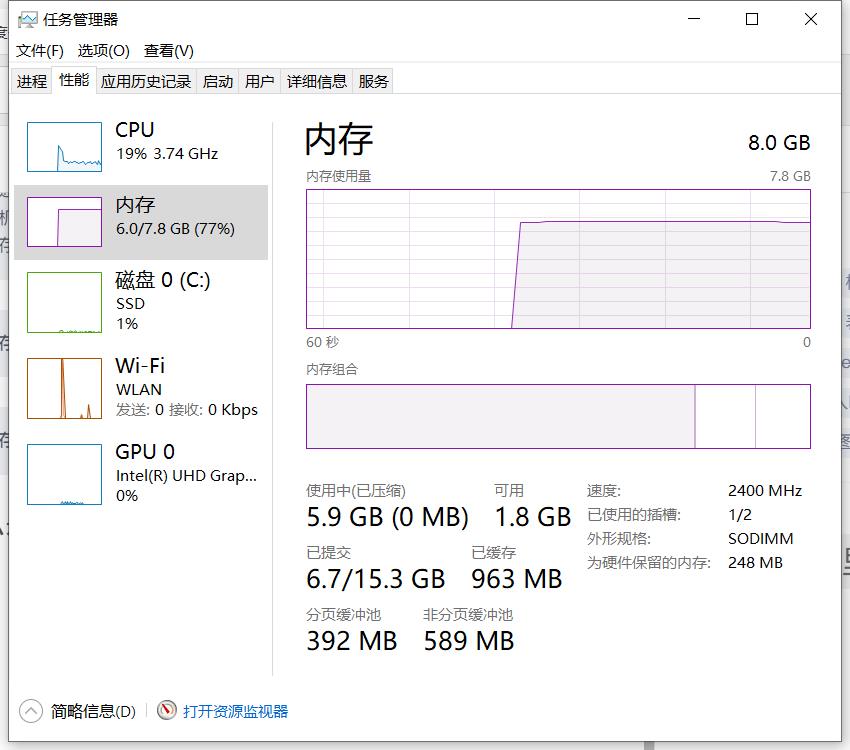
在项目中我们打开任务管理器=>性能,这里就有我们内存的使用情况

内存泄漏和内存溢出
内存是用于暂时存放CPU中的运算数据,与硬盘等外部存储器交换的数据。既然是用来存储数据那么就会出现内存泄漏和内存溢出的情况!可能大家会觉得泄漏和溢出不是一样的吗🤣接下来就会详细讲解什么是内存泄漏,什么是内存溢出,以及他们的区别
内存溢出
内存溢出(out of memory):一种程序运行出现的错误。当程序运行需要的内存超过剩余的内存时,就会抛出内存溢出的错误。当我们定义一个变量时,程序会给他对应的内存。当然程序分配的内存是由极限的,当我们不停为变量不停的不停的给它添加数据,就会超出这个极限。于是程序就会崩溃,我们称这个过程到结果叫内存溢出
如下,我们有一个杯子,里面有一些水,我们一直往杯子里倒水,会出现什么情况呢🤔没错,会出现水会从杯子里面溢出来,如下下图一样。当我们做出把水倒出杯子,被家长看到,家长就会告诉你们这是错误的行为,严重的可能还会打你一顿。


上面举了一个例子,下面上代码,让我们看看什么是内存溢出吧🧐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
</style>
</head>
<body>
你好
<script type="text/javascript">
var obj=[]
</script>
</body>
</html>
这是我们定义了变量obj,给obj分配了空间,obj并没有数据,这个时候我们运行代码是正常的,如下:

当我们疯狂的obj添加数据,如下:
for(let i=0;i<10000;i++)
obj.push(new Array(1000000))
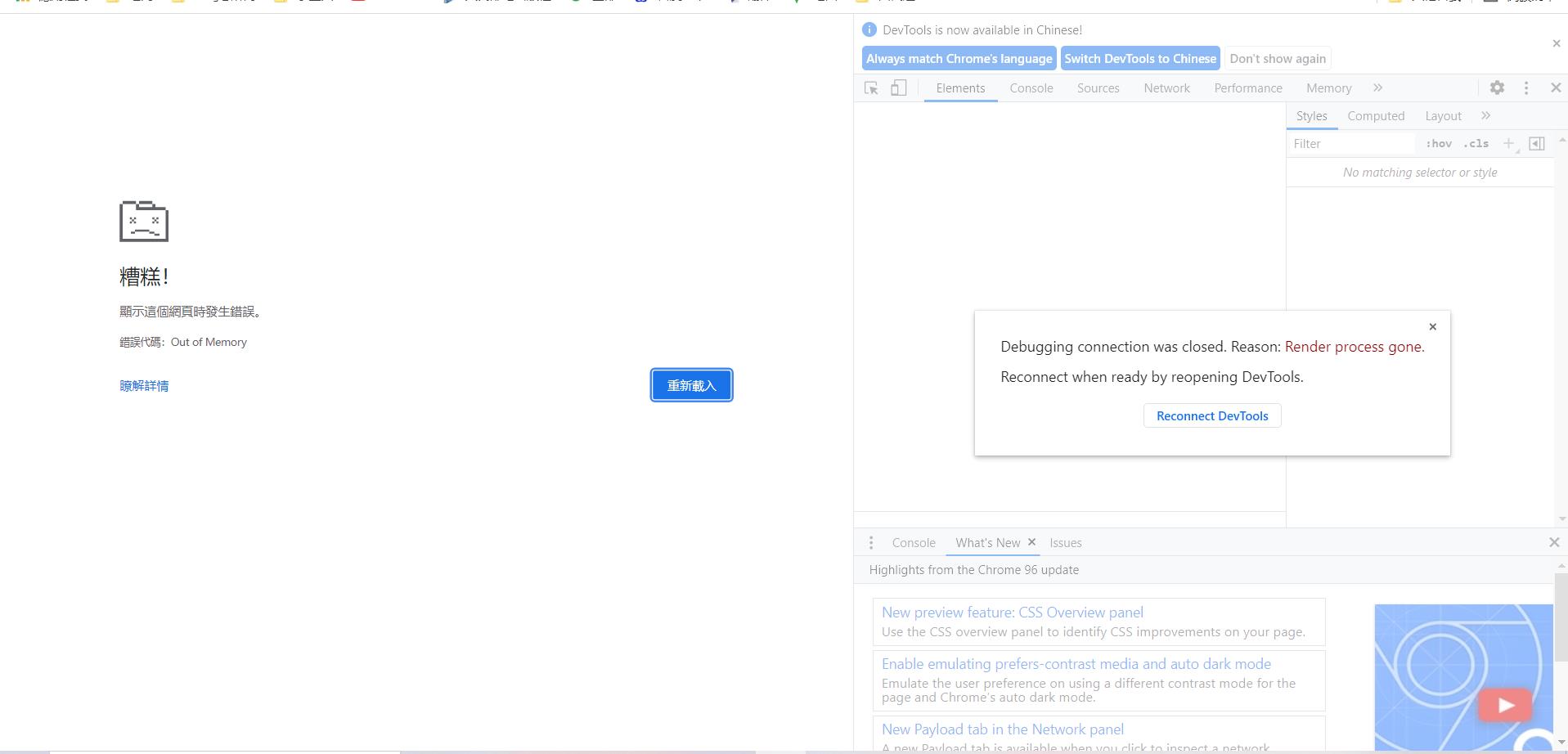
这个时候页面就崩溃了,变成下面这样子了

这就是内存溢出导致我们的程序报错,崩溃了!
内存泄漏
内存泄漏:占用的内存没有及时释放,内存泄漏积累得多了就会导致容易内存溢出。当我们定义一个全局变量时,系统就会给这个变量分配内存,然而这个变量,一直占用了一个块地方,没有让出地盘,这种情况我们称它为内存泄漏
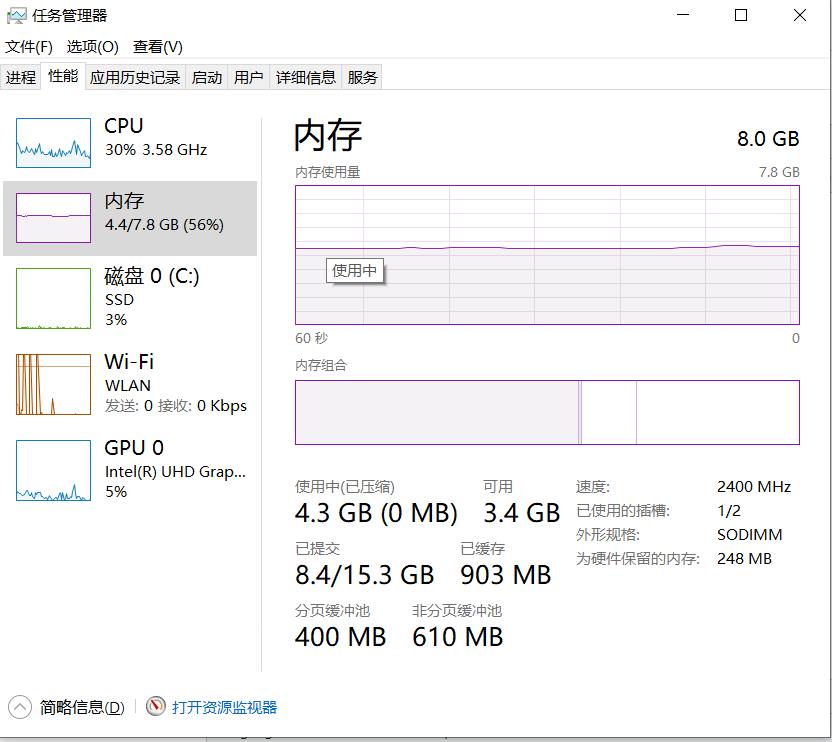
如下这是我们平时的内存4.3G:

接下来,看一下我们使用了全局变量没有释放资源会怎么样🤔
代码如下:
window.abc=10
console.log(window.abc)
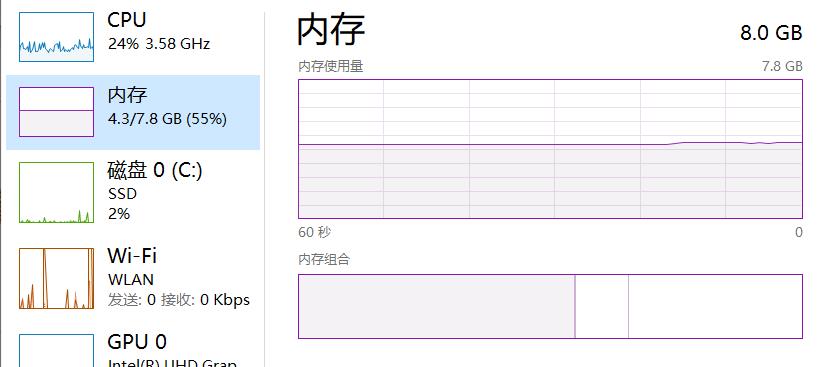
如下,我们清晰的看到内存比刚刚多了0.3G,这就是内存泄漏

我们在看看释放资源会发生什么呢🤔
window.abc=null
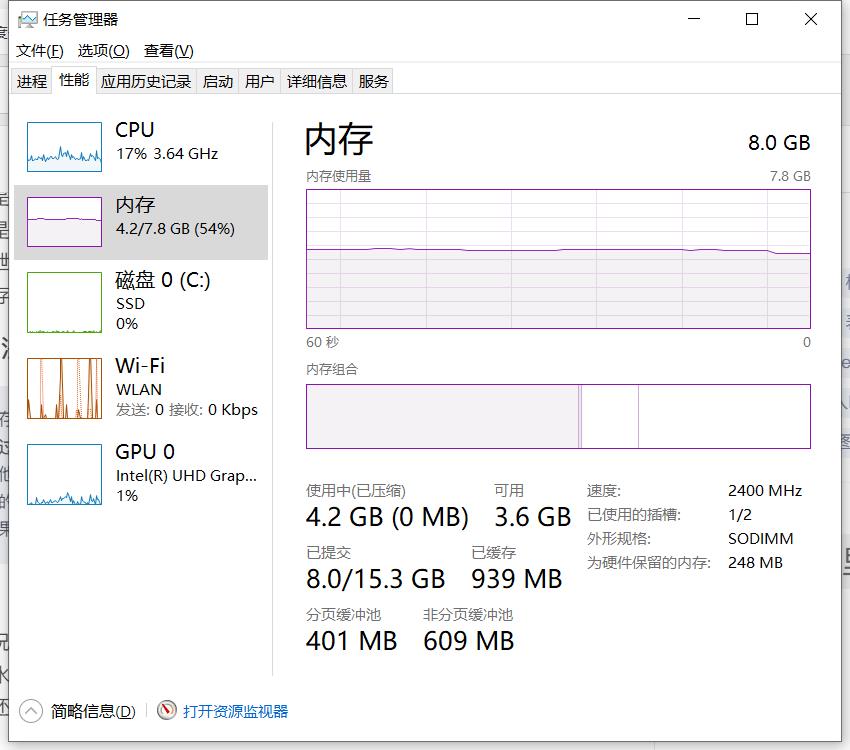
过了一会内存又变少了要变回平时的样子

到了这里就可以总结一下了,内存溢出和内存泄露的区别了
总结
内存泄漏指的是占用的内存没有及时的释放
内存溢出指的是需要的内存超过剩余的内存
内存泄漏不一定会内存溢出,但是内存泄漏过多就会造成内存溢出
以上是关于内存泄漏和内存溢出JavaScript之深入浅出理解内存泄漏和内存溢出的主要内容,如果未能解决你的问题,请参考以下文章