多乐影视电影网站开发——HTML+CSS+JavaScript+PHP
Posted 新西兰做的饭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多乐影视电影网站开发——HTML+CSS+JavaScript+PHP相关的知识,希望对你有一定的参考价值。
多乐影视电影网站
xxlzdf-多乐影视电影网站
开发语言:html5 CSS3 javascript php
使用工具:Visual Studio Code,Easy Eclipse for PHP,mysql 5.7,navicat
开发者:xxlzdf及小组成员
源码及数据库表结构下载:xxlzdf-多乐影视电影网站
一、系统使用展示
多乐影视电影网站开发
二、系统主要结构
1.系统功能介绍
实现用户注册登录,评论电影的功能。
2.MySQL数据库表设计
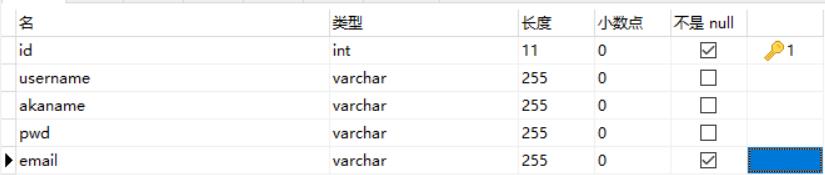
用户表user_s

CREATE TABLE `user_s` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) DEFAULT NULL,
`akaname` varchar(255) DEFAULT NULL,
`pwd` varchar(255) DEFAULT NULL,
`email` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=19 DEFAULT CHARSET=gb2312;
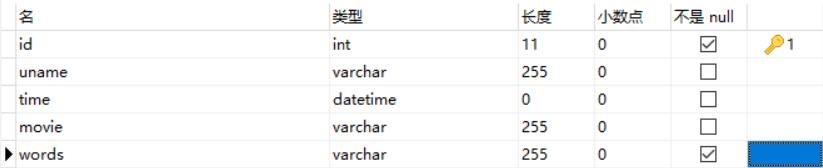
评论区表comment

CREATE TABLE `comment` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`uname` varchar(255) DEFAULT NULL,
`time` datetime DEFAULT NULL,
`movie` varchar(255) DEFAULT NULL,
`words` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=14 DEFAULT CHARSET=gb2312;
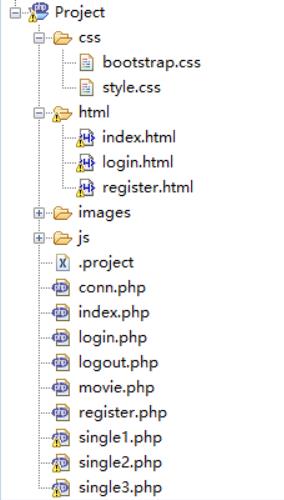
三、项目结构:

MySQL的连接
//conn.php
<?php
$link=@mysqli_connect('localhost','root','123','lzf')or die("连接数据库失败");
mysqli_set_charset($link,'gb2312');
?>
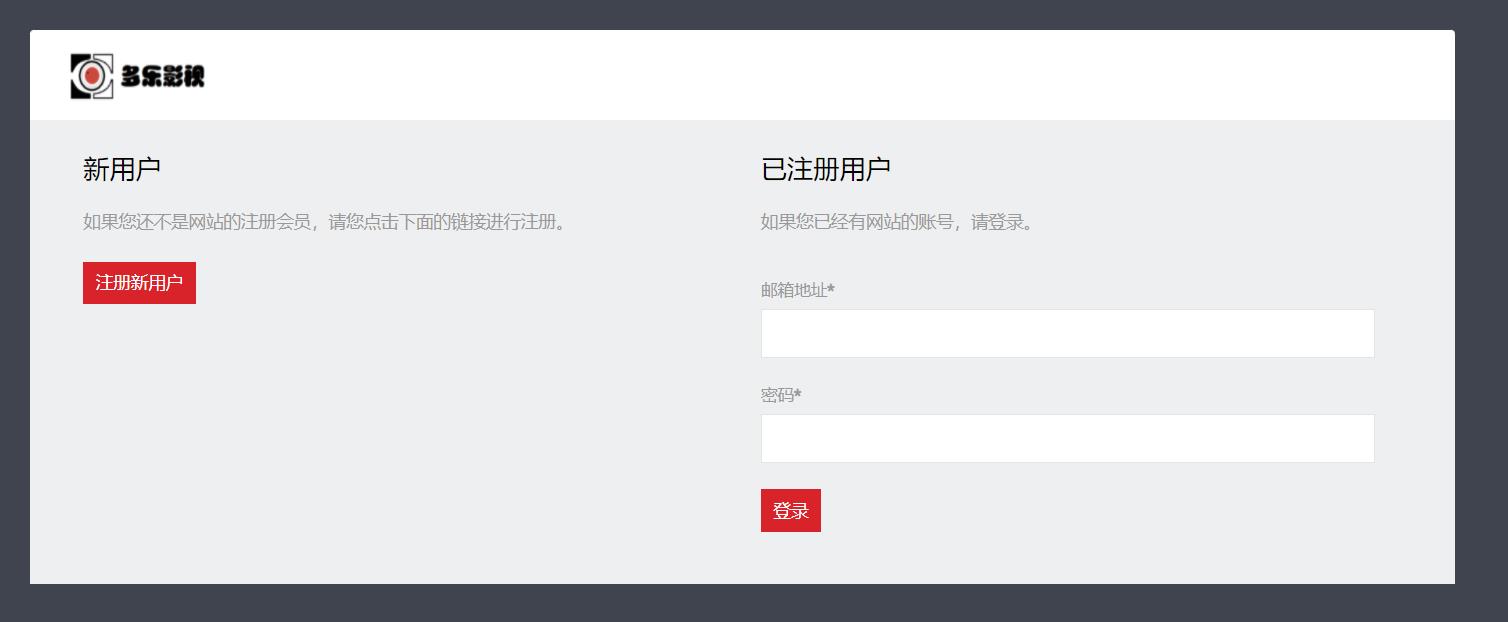
登录界面

login.html
<!DOCTYPE HTML>
<html>
<head>
<title>Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="keywords" content="Movie_store Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design">
<link href="../css/bootstrap.css" rel='stylesheet' type='text/css'>
<link href="../css/style.css" rel="stylesheet" type="text/css" media="all">
</head>
<body>
<div class="container">
<div class="container_wrap">
<div class="header_top">
<div class="col-sm-3 logo"><a href="../index.php"><img src="../images/logo.png" alt width="120px" height="40px" style="float:left;" ></a></div>
<div class="clearfix"> </div>
</div>
<div class="content">
<div class="register">
<div class="col-md-6 login-left">
<h3>新用户</h3>
<p>如果您还不是网站的注册会员,请您点击下面的链接进行注册。</p>
<a class="acount-btn" href="register.html">注册新用户</a>
</div>
<div class="col-md-6 login-right">
<h3>已注册用户</h3>
<p>如果您已经有网站的账号,请登录。</p>
<form action="../login.php" method="post">
<div>
<span>邮箱地址<label>*</label></span>
<input type="text" name="Array[email]">
</div>
<div>
<span>密码<label>*</label></span>
<input type="password" name="Array[pwd]">
</div>
<input type="submit" value="登录">
</form>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
</div>
</body>
</html>
后端php代码:
<?php
header("Content-Type: text/html; charset=gb2312");
session_start();
if ($_POST)
include_once ("conn.php");
$s = $_POST['Array'];
if (empty ($s['email']) || empty ($s['pwd']))
echo "<script>alert('字段内容不能为空!');parent.location.href='html/login.html';</script>";
else
$email = $s['email'];
$query = "select * from user_s where email = '$email'";
$result = mysqli_query($link, $query);
if (mysqli_num_rows($result) == 0)
echo "<script>alert('用户不存在,请先进行注册!');parent.location.href='html/login.html';</script>";
else
$pwd=$s['pwd'];
$res=mysqli_fetch_row($result);
$pass=$res[3];
$name=$res[2];
if (strcmp($pwd,$pass)==0)
// 保存登录信息到Session,并跳转到首页
$_SESSION['user'] = $name;
echo "<script>alert('登录成功!');parent.location.href='index.php';</script>";
else
echo "<script>alert('密码输入错误!');parent.location.href='html/login.html';</script>";
?>
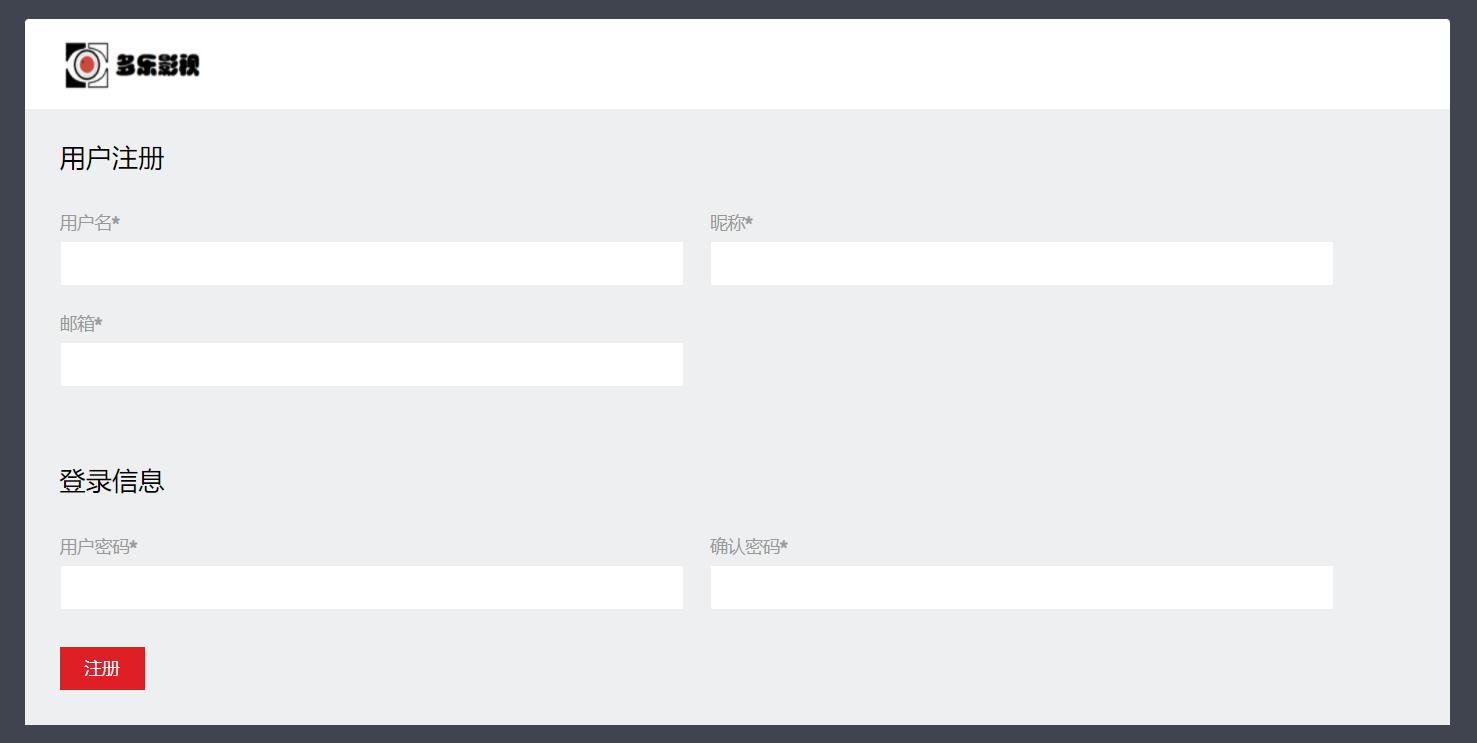
注册界面

register.html
<!DOCTYPE HTML>
<html>
<head>
<title>Register</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="keywords" content="Movie_store Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" />
<link href="../css/bootstrap.css" rel='stylesheet' type='text/css' />
<link href="../css/style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div class="container">
<div class="container_wrap">
<div class="header_top">
<div class="col-sm-3 logo"><a href="../index.php"><img src="../images/logo.png" alt width="120px" height="40px" style="float:left;"></a></div>
<div class="clearfix"> </div>
</div>
<div class="content">
<div class="register">
<div class="register-but">
<form action="../register.php" method="post">
<div class="register-top-grid">
<h3>用户注册</h3>
<div>
<span>用户名<label>*</label></span>
<input type="text" name="Array[username]">
</div>
<div>
<span>昵称<label>*</label></span>
<input type="text" name="Array[akaname]">
</div>
<div>
<span>邮箱<label>*</label></span>
<input type="text" name="Array[email]">
</div>
<div class="clearfix"> </div>
<a class="news-letter" href="#">
</a>
</div>
<div class="register-bottom-grid">
<h3>登录信息</h3>
<div>
<span>用户密码<label>*</label></span>
<input type="password" name="Array[password1]">
</div>
<div>
<span>确认密码<label>*</label></span>
<input type="password" name="Array[password2]">
</div>
<div class="clearfix"> </div>
</div>
<div class="clearfix"> </div>
<input type="submit" value="注册">
<div class="clearfix"> </div>
</form>
</div>
</div>
</div>
</div>
<div>
</body>
</html>
register.php
<?php
header("Content-Type: text/html; charset=gb2312");
session_start();
if